Презентация на тему: Разработка Web-сайтов

Разработка Web-сайтов

Термин гипертекст был введен Тедом Нельсоном в 1965 г. для описания документов, которые выражают нелинейную структуру идей, в противоположность линейной структуре традиционных книг, фильмов и речи.

Гипертекстовая система - это Электронный справочник, в котором хорошо реализована система навигации и поиска. Электронный учебник, в котором используются гиперссылки, опирающие на способности человеческого мышления к связыванию информации.

Основа гипертекстовой системы гипертекстовый язык HTML( Hyper Text Markup Language). Web страница представляет собой текстовый файл на языке HTML формата *.htm или *.html, размещенный в World Wide Web (WWW).

Web-страница Кроме текста может содержать гипертекстовые ссылки, при помощи которых можно переходить к другим Web-страницам и просматривать их. Может содержать вставки в виде графики, анимации, видеоклиппов и музыки.Для просмотра Web-страниц используют просмотрщик или браузер.

Язык HTML позволяет: Создавать и редактировать Web-страницы; Редактировать документы HTML, полученные из Интернета, так чтобы функционировали все внедренные в документ объекты (картинки, анимации и т.д.); Создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты, благодаря гипертекстовым ссылкам

Три основных способа создания Web-страниц: 1) Использование текстового редактора Блокнот.2) Использование специальных редакторов документов HTML, например Macromedia Dreamview, HTMLPad и др.3) Использование редактора MS Word, где создается текст документа, который затем конвертируется в HTML-формат.

Структура Web-страницы HTML-тэги – управляющие символы, которые определяют вид Web-страницы при просмотре в браузере <тег>. Парные тэги (контейнер)<тег> - открывающий</тег> - закрывающий

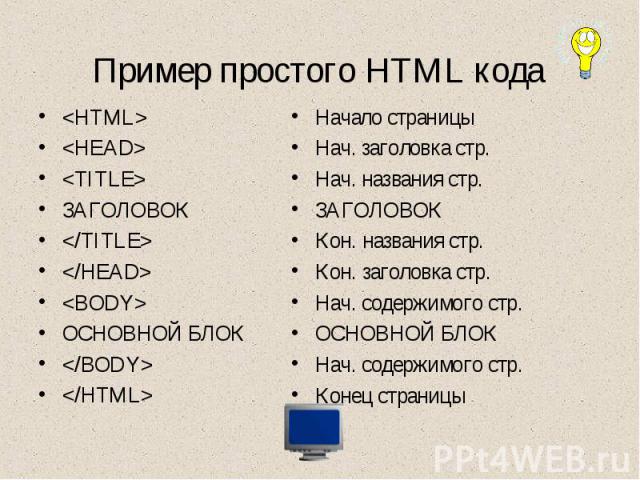
Пример простого HTML кода <HTML><HEAD><TITLE>ЗАГОЛОВОК</TITLE></HEAD><BODY>ОСНОВНОЙ БЛОК</BODY></HTML>Начало страницыНач. заголовка стр.Нач. названия стр.ЗАГОЛОВОККон. названия стр.Кон. заголовка стр.Нач. содержимого стр.ОСНОВНОЙ БЛОКНач. содержимого стр.Конец страницы


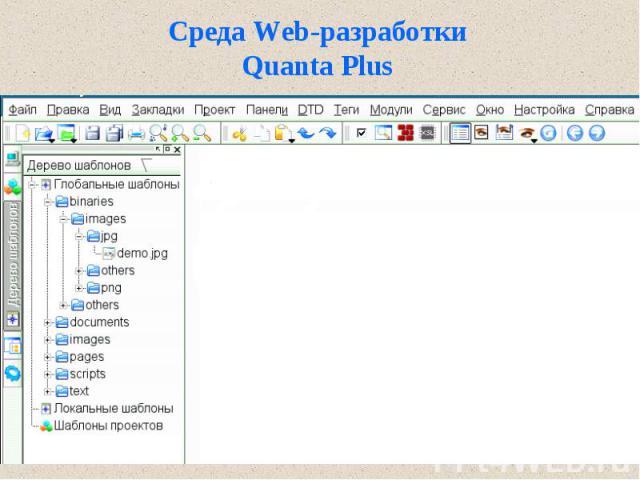
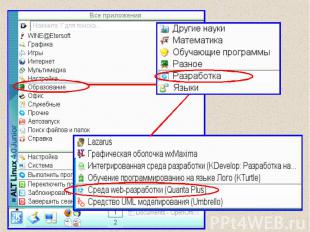
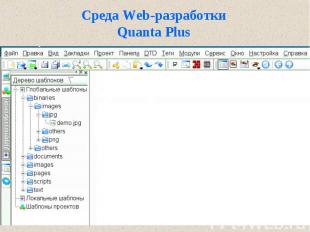
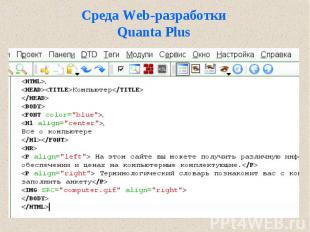
Среда Web-разработкиQuanta Plus

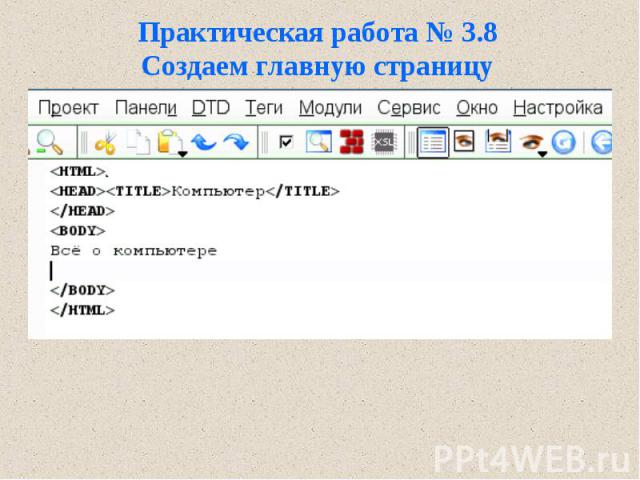
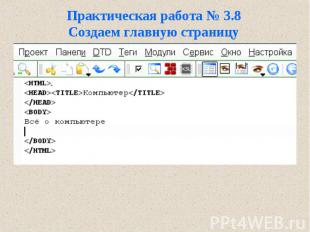
Практическая работа № 3.8Создаем главную страницуQuanta Plus

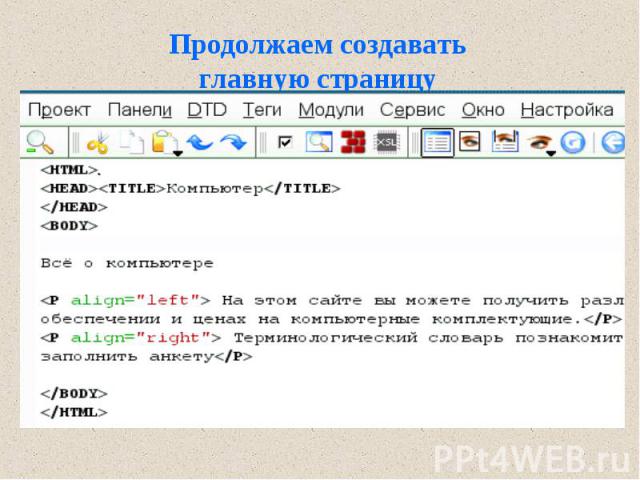
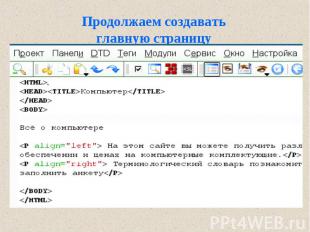
Продолжаем создаватьглавную страницу

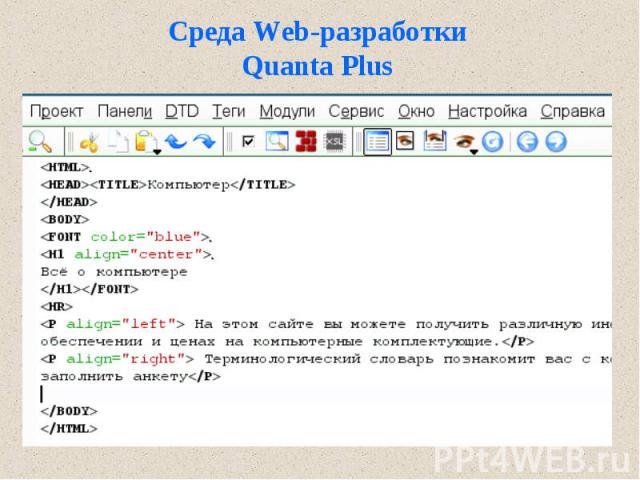
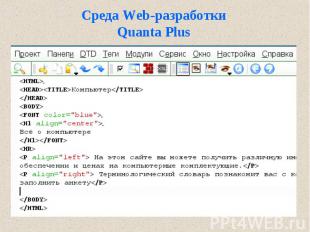
Среда Web-разработкиQuanta Plus

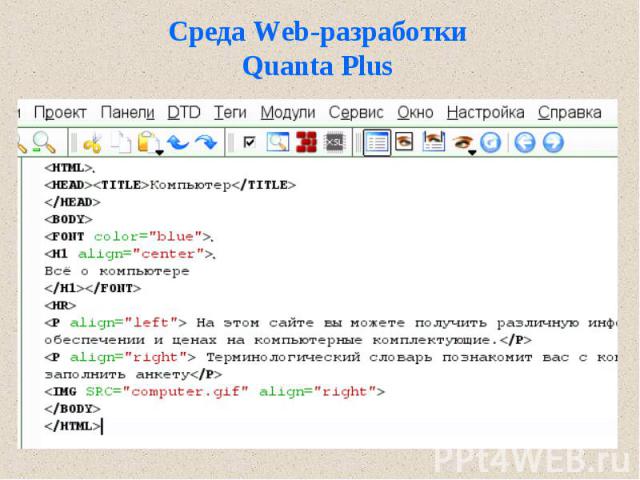
Среда Web-разработкиQuanta Plus

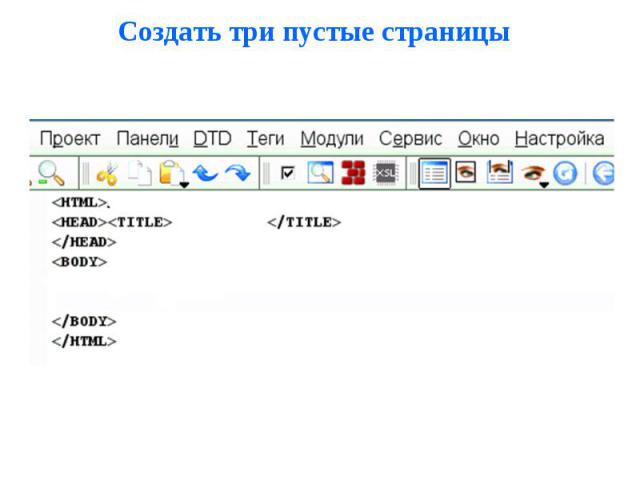
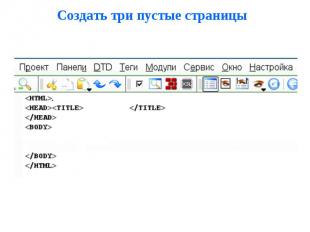
Создать три пустые страницы

Домашнее задание§ 3.7.1 - § 3.7.4