Презентация на тему: Разработка Web-сайтовс использованием языкаразметки гипертекста HTML



Информация во Всемирной паутине хранится в форме Web-сайтов. Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц. Веб-страницы связаны гиперссылками.

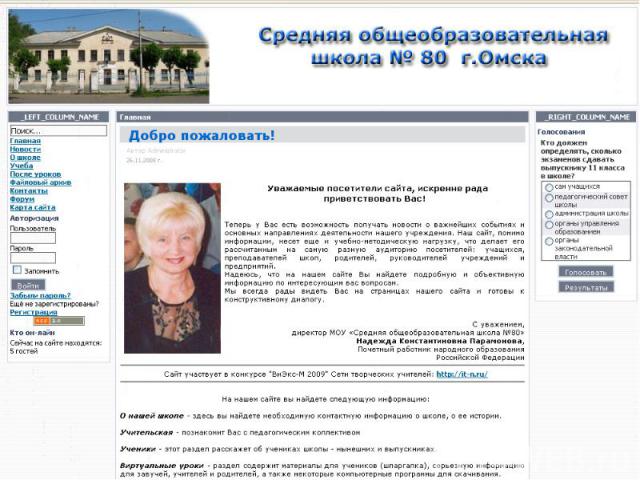
Официальные (правительство, Дума, школа…) Официальные (правительство, Дума, школа…) Коммерческие Личные

Малый информационный объем («легкие») Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.

Построить сайт на локальном компьютере. Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете – подобрать сервер для хостинга (платный или бесплатный).

1) простейший текстовый редактор (без форматирования текста): Блокнот 1) простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра страниц: Internet Explorer 3) программа обработки изображений: Photoshop

Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Есть визуальные веб-редакторы (программы) для создания сайтов. Работают по принципу WYSIWYG (что видишь, то и получишь).


Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки < > Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки < > Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/) <body> </body> Тэги пишутся английскими буквами (прописными, строчными).

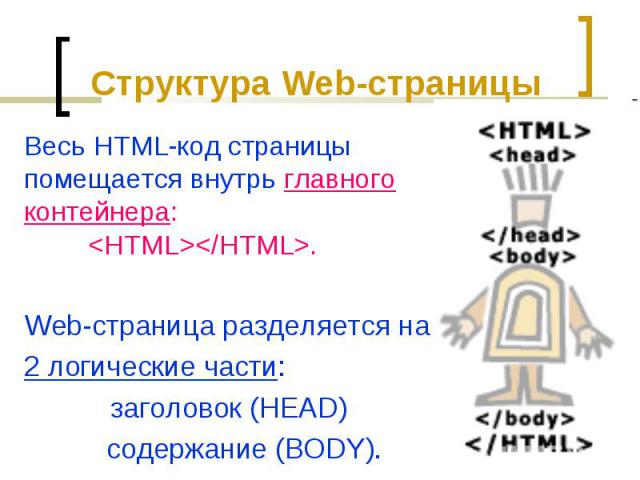
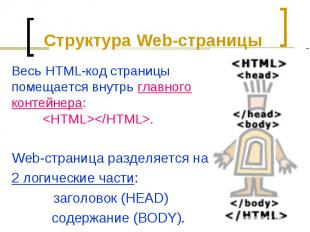
Весь HTML-код страницы помещается внутрь главного контейнера: <HTML></HTML>. Весь HTML-код страницы помещается внутрь главного контейнера: <HTML></HTML>. Web-страница разделяется на 2 логические части: заголовок (HEAD) содержание (BODY).

Заголовок Web-страницы заключается в контейнер <HEAD> </HEAD> Заголовок Web-страницы заключается в контейнер <HEAD> </HEAD> Содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения. Название Web-страницы содержится в контейнере <ТITLE> </TITLE> и отображается в верхней строке окна браузера при просмотре страницы. <HEAD> <ТITLЕ>Компьютер</ТITLЕ> </HEAD>

<HTML> <HTML> <HEAD> <ТITLЕ>Компьютер</ТITLЕ> </HEAD> </HTML>

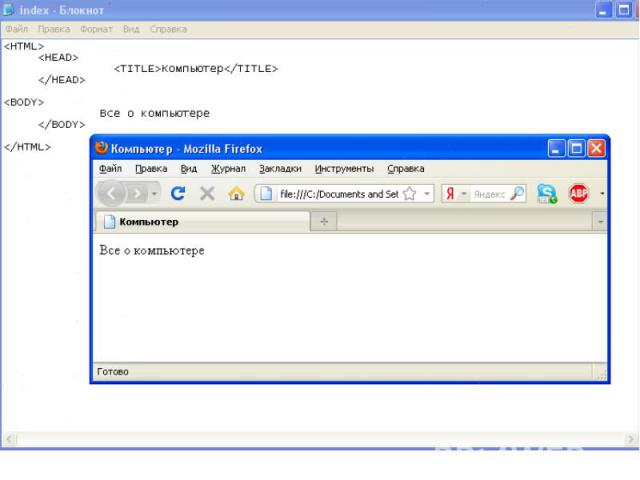
Основное содержание страницы помещается в контейнер <BODY> </BODY>. Основное содержание страницы помещается в контейнер <BODY> </BODY>. Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы... Поместим на страницу текст «Все о компьютере»: <BODY> Все о компьютере </BODY>

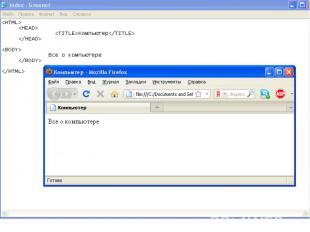
<HTML> <HTML> <HEAD> <ТITLЕ>Компьютер</ТITLЕ> </HEAD> <BODY> Все о компьютере </BODY> </HTML>


1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой папке. 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой папке. 2. Web-страницу сохранить в виде файла с именем index.html - это титульный лист сайта (первым загружается в браузер) Расширения файла Web-страницы – .htm или .html

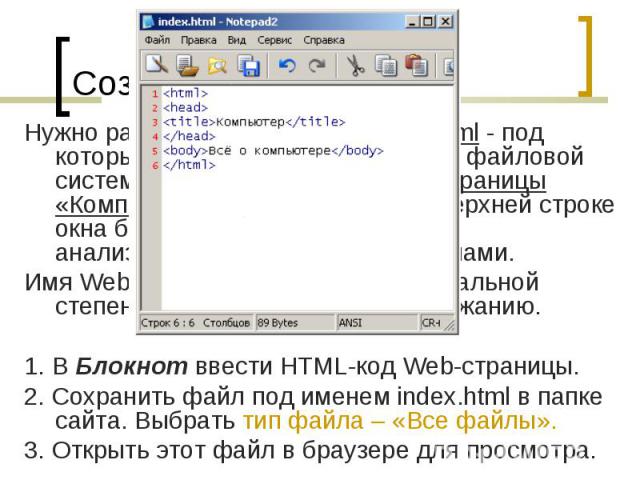
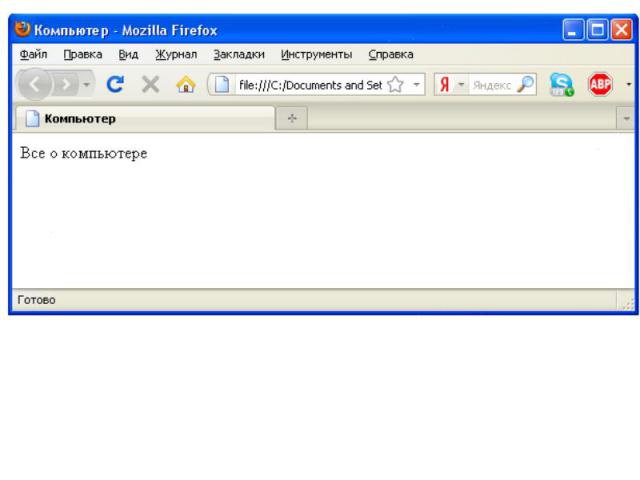
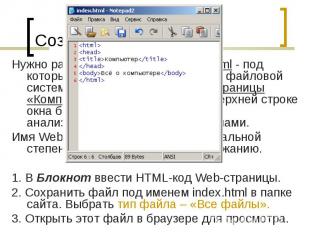
Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе, и собственно имя Web-страницы «Компьютер» - высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами. Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе, и собственно имя Web-страницы «Компьютер» - высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами. Имя Web-страницы должно в максимальной степени соответствовать ее содержанию. 1. В Блокнот ввести HTML-код Web-страницы. 2. Сохранить файл под именем index.html в папке сайта. Выбрать тип файла – «Все файлы». 3. Открыть этот файл в браузере для просмотра.


Проект сайта: Проект сайта: сколько Web-страниц будет входить в сайт, тематика страниц, связи страниц (гиперссылки). Структура сайта «Компьютер»: 1) начальная (домашняя) страница; 2) «Программы» (классификация программного обеспечения); 3) «Словарь» (словарь компьютерных терминов); 4) «Анкета» (опрос посетителей сайта).

§ 3.7.1 – 3.7.2 – определения и тэги наизусть; § 3.7.1 – 3.7.2 – определения и тэги наизусть; вопросы (с.114, 115) ПР 3.8 (задания 1-2) – с. 166


В какой форме хранится информация во Всемирной паутине? В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы сайтов. В чем преимущества веб-страниц перед обычными текстовыми документами? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? Что такое тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Написать шаблон веб-страницы.


Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но с помощью тэгов можно украсить текст. Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но с помощью тэгов можно украсить текст. 1. Заголовки: тэги от <Н1> (самый крупный) до <Н6> (самый мелкий). <Н1> Всё о компьютере </Н1> 2. Шрифт (FONT). Некоторые тэги имеют атрибуты - имена свойств, могут принимать определенные значения. FONT face=“Arial” – гарнитура шрифта size=4 – размер color=“red” – цвет 3. Выравнивание (ALIGN). Текст обычно выравнивается по левому краю страницы, однако принято заголовок размещать по центру. ALIGN =“left", <FONT COLOR=“blue” ALIGN="right", <Н1 ALIGN="center"> Bcё о компьютере </Н1> ALIGN="center" </FONT>

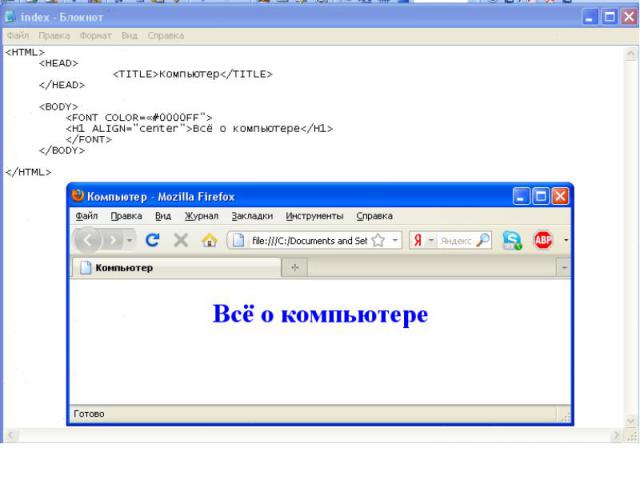
Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue" и так далее), б) его шестнадцатеричным значением в RGB-формате "#RRGGBB", где две первые шестнадцатеричные цифры задают интенсивность красного (red), две следующие — интенсивность зеленого (green) и две последние — интенсивность синего (blue) цветов. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная — FF. Синий цвет = "#0000FF". Таким образом, задать синий цвет заголовка можно тэгом FONT с атрибутом COLOR: <FONT COLOR=«#0000FF"> <Н1 ALIGN="center">Bcё о компьютере</Н1> </FONT>


4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга <HR>. 4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга <HR>. 5. Абзацы: <Р></Р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания.

Отформатировать текст начальной страницы: Отформатировать текст начальной страницы: 1) Создать и выровнять 2 абзаца (зад.3) 2) Выделить цветом заголовок страницы и отделить его горизонтальной чертой (зад.4)


§ 3.7.3 – тэги наизусть; § 3.7.3 – тэги наизусть; вопросы (с.114, 115, 116) ПР 3.8 (задания 3-4) – с. 166


В какой форме хранится информация во Всемирной паутине? В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы сайтов. В чем преимущества веб-страниц перед обычными текстовыми документами? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? Что такое тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Написать шаблон веб-страницы. Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца?


На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из этих форматов. На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из этих форматов. Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. 1) картинка на локальном компьютере в папке с сайтом: <IMG SRC="computer.jpg"> 2) картинка в другой папке на локальном компьютере: <IMG SRC="C:\computer\computer.jpg"> 3) картинка находится на удаленном сервере в Интернете: <IMG SRC="http://www.server.ru/computer.jpg">

Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в целях экономии времени иногда отключают в браузере загрузку графических изображений и читают только тексты. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в целях экономии времени иногда отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл страницы, вместо рисунка должен выводиться поясняющий текст с атрибутом ALT <IMG SRC="computer.jpg" АLТ="Компьютер"> Положение рисунка в тексте – определяет атрибут ALIGN тэга <IMG>: ТОР, MIDDLE, BOTTOM, LEFT , RIGHT. <IMG SRC="computer.jpg" ALT="Компьютер" ALIGN="right">


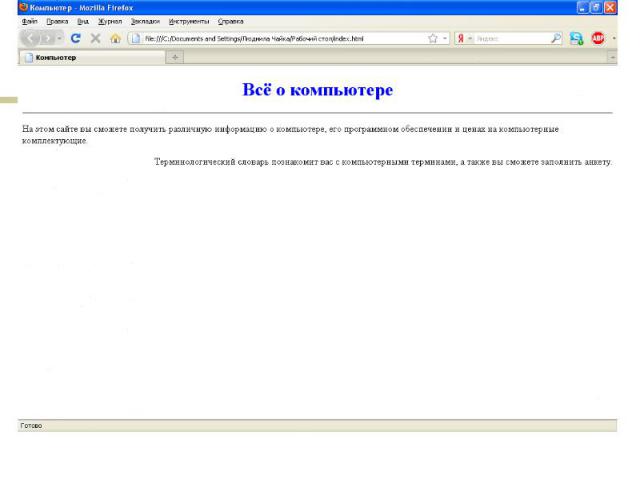
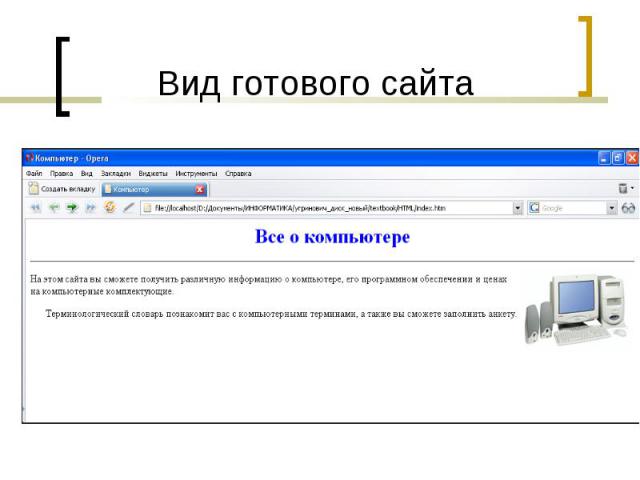
<HTML> <HTML> <HEAD> <TITLE>Компьютер</TITLE></HEAD> <BODY> <H1 ALIGN="center"> <FONT COLOR="#0000FF"> Все о компьютере </FONT> </H1> <HR> <IMG SRC="computer.jpg" ALT="Компьютер" ALIGN="right"> <P ALIGN="left">На этом сайта вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P> <P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P> </BODY> </HTML>

§ 3.7.4 – тэги наизусть; § 3.7.4 – тэги наизусть; вопросы (с.114, 115, 116, 118) ПР 3.8 (задание 5) – с. 167


Что такое Web-сайт? Что такое Web-сайт? Типы сайтов. Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца? Какой тег и его атрибуты используются для вставки изображений?


Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей. Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей. Гиперссылка состоит из 2 частей: адрес и указатель ссылки. Гиперссылка задается универсальным тегом <A> с атрибутом HREF (он указывает, в каком файле хранится нужная веб-страница): <A HREF=«адрес»> Указатель ссылки</A>

1) внутренняя: 1) внутренняя: <A HREF=«filename.html»> Указатель ссылки</A> 2) внешняя: <A HREF=«http://www.server.ru/site/ filename.html»> Указатель ссылки</A>

Указатель – видимая часть гиперссылки: текст или картинка Указатель – видимая часть гиперссылки: текст или картинка

Перейти на другие веб-страницы: Перейти на другие веб-страницы: <A HREF=«filename.html»> Указатель ссылки</A> Открыть картинку в браузере: <A HREF=«picture.jpg»> Картинка</A> Прослушать звук (запуск встроенного в браузер проигрывателя): <A HREF=«sound.wav»> Звук</A> Сохранить файл (запуск встроенного в браузер менеджера загрузки файлов): <A HREF=«arhiv.rar»> Скачать файл</A>

Гиперссылка этого типа заключается в особый контейнер <ADDRESS></ADDRESS> Гиперссылка этого типа заключается в особый контейнер <ADDRESS></ADDRESS> <ADDRESS> <A HREF=“mailto:[email protected]”>Наш е-mail</A> </ADDRESS>


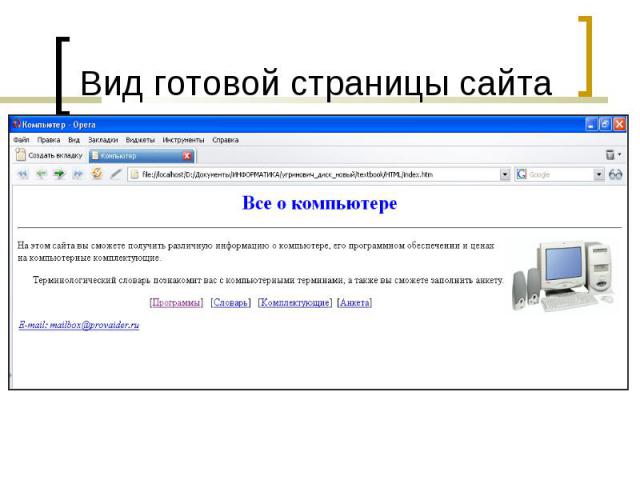
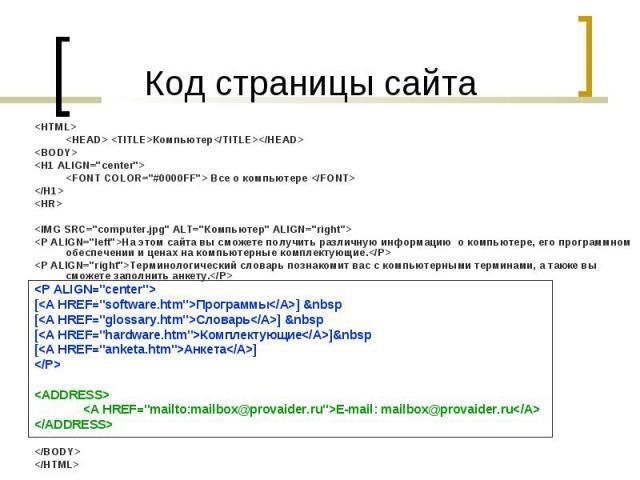
<HTML> <HTML> <HEAD> <TITLE>Компьютер</TITLE></HEAD> <BODY> <H1 ALIGN="center"> <FONT COLOR="#0000FF"> Все о компьютере </FONT> </H1> <HR> <IMG SRC="computer.jpg" ALT="Компьютер" ALIGN="right"> <P ALIGN="left">На этом сайта вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P> <P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P> <P ALIGN="center"> [<A HREF="software.htm">Программы</A>] &nbsp [<A HREF="glossary.htm">Словарь</A>] &nbsp [<A HREF="hardware.htm">Комплектующие</A>]&nbsp [<A HREF="anketa.htm">Анкета</A>] </P> <ADDRESS> <A HREF="mailto:[email protected]">E-mail: [email protected]</A> </ADDRESS> </BODY> </HTML>

§ 3.7.5 – тэги наизусть; § 3.7.5 – тэги наизусть; вопросы (с.114, 115, 116, 118, 119) ПР 3.8 (задания 6-7) – с. 167: панель навигации


Что такое Web-сайт? Что такое Web-сайт? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца? Какой тег и его атрибуты используются для вставки изображений? Какой тег и его атрибуты используются для вставки гиперссылок?


Нумерованные Нумерованные Маркированные Списки терминов (как в словаре) Вложенные списки

Список – в контейнере <OL></OL> Список – в контейнере <OL></OL> Элемент списка – тег <LI> Атрибут TYPE – тип нумерации (арабские цифры; I – римские; а – латинские строчные буквы) <OL> <LI>Системные программы <LI>Прикладные программы <LI>Системы программирования </OL>

Список – в контейнере <UL></UL> Список – в контейнере <UL></UL> Элемент списка – тег <LI> Атрибут TYPE – тип маркеров (“disc”- диск, “square”- квадрат, “circle”-окружность) <UL TYPE=“square”> <LI>Текстовые редакторы <LI>Графические редакторы <LI>Электронные таблицы <LI>Системы управления базами данных </UL> см. стр.168 – «Программное обеспечение»

Список – в контейнере <DL></DL> Список – в контейнере <DL></DL> Элемент списка – тег <DT> Сначала пишется термин, затем его определение (как в словаре) см. стр.169 – «Словарь»

§ 3.7.6 – тэги наизусть; § 3.7.6 – тэги наизусть; вопросы (с.114, 115, 116, 118,119,120) ПР 3.8 (задания 8-9) – с. 168-169: страницы сайта «Программы» и «Словарь»



Что такое Web-сайт? Что такое Web-сайт? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца? Какой тег и его атрибуты используются для вставки изображений? Какой тег и его атрибуты используются для вставки гиперссылок? Какие теги используются для создания нумерованных и маркированных списков?

Для общения посетителей сайта с его создателями на веб-странице размещают интерактивные формы. Для общения посетителей сайта с его создателями на веб-странице размещают интерактивные формы. Формы содержат различные элементы управления: текстовые поля раскрывающиеся списки флажки переключатели…

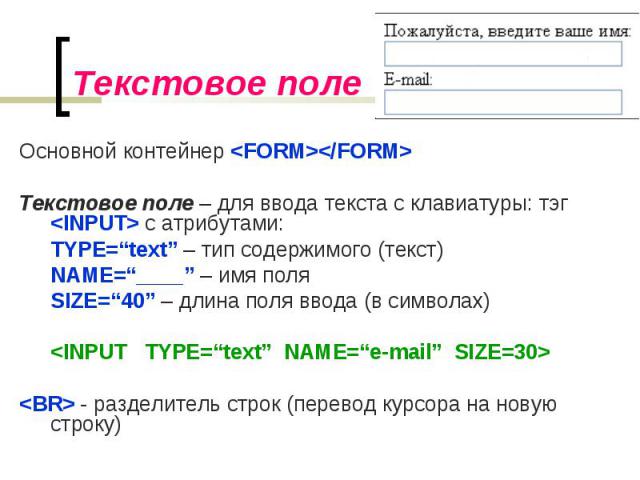
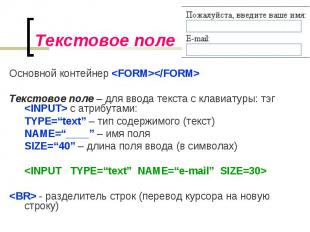
Основной контейнер <FORM></FORM> Основной контейнер <FORM></FORM> Текстовое поле – для ввода текста с клавиатуры: тэг <INPUT> с атрибутами: TYPE=“text” – тип содержимого (текст) NAME=“____” – имя поля SIZE=“40” – длина поля ввода (в символах) <INPUT TYPE=“text” NAME=“e-mail” SIZE=30> <BR> - разделитель строк (перевод курсора на новую строку)

Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio” Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio” Все элементы этой группы должны иметь одинаковое имя: NAME=“group” Атрибуты VALUE содержат варианты выбора ответов: VALUE=“учащийся” У каждого VALUE свой вариант ответа. <INPUT TYPE=“radio” NAME=“group” VALUE=“ученик”>

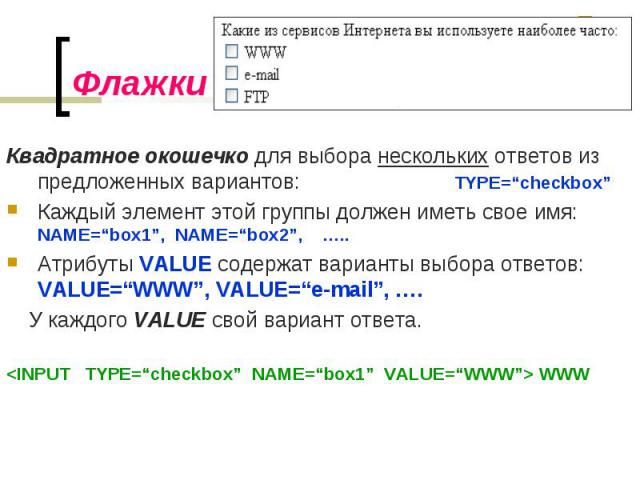
Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox” Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox” Каждый элемент этой группы должен иметь свое имя: NAME=“box1”, NAME=“box2”, ….. Атрибуты VALUE содержат варианты выбора ответов: VALUE=“WWW”, VALUE=“e-mail”, …. У каждого VALUE свой вариант ответа. <INPUT TYPE=“checkbox” NAME=“box1” VALUE=“WWW”> WWW

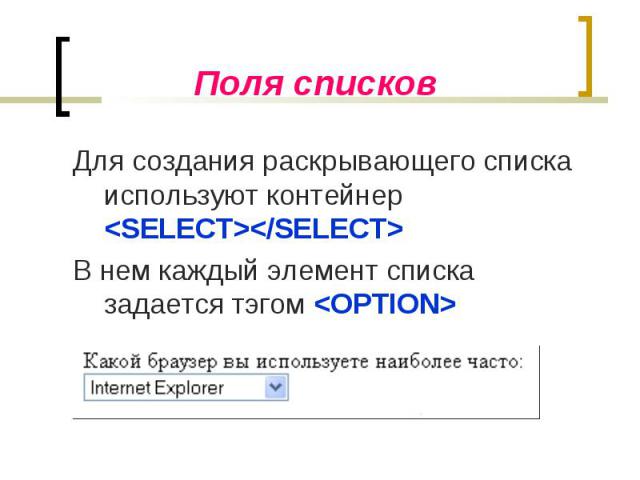
Для создания раскрывающего списка используют контейнер <SELECT></SELECT> Для создания раскрывающего списка используют контейнер <SELECT></SELECT> В нем каждый элемент списка задается тэгом <OPTION>

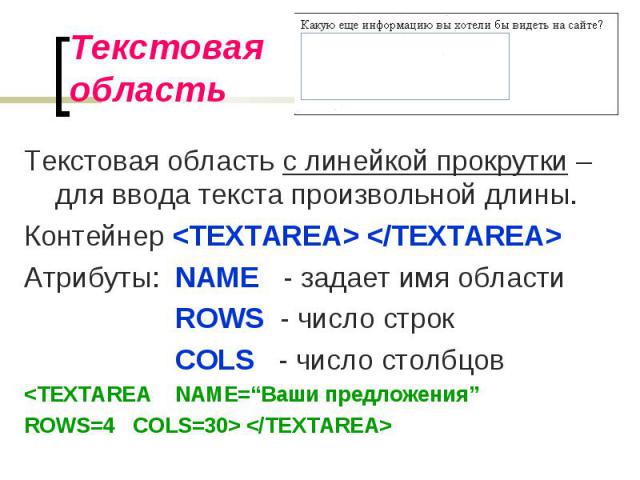
Текстовая область с линейкой прокрутки – для ввода текста произвольной длины. Текстовая область с линейкой прокрутки – для ввода текста произвольной длины. Контейнер <TEXTAREA> </TEXTAREA> Атрибуты: NAME - задает имя области ROWS - число строк COLS - число столбцов <TEXTAREA NAME=“Ваши предложения” ROWS=4 COLS=30> </TEXTAREA>

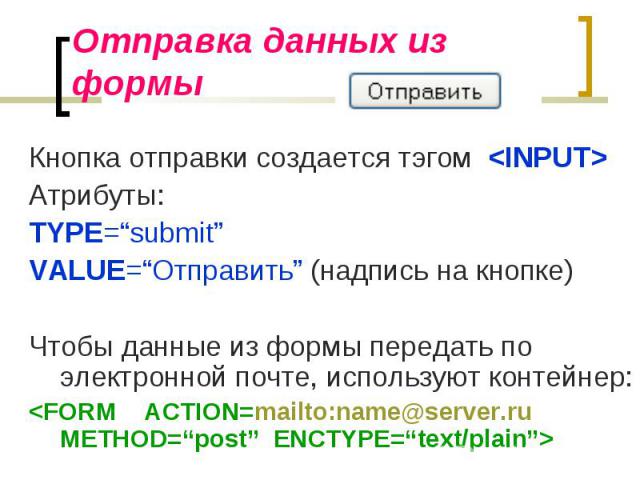
Кнопка отправки создается тэгом <INPUT> Кнопка отправки создается тэгом <INPUT> Атрибуты: TYPE=“submit” VALUE=“Отправить” (надпись на кнопке) Чтобы данные из формы передать по электронной почте, используют контейнер: <FORM ACTION=mailto:[email protected] METHOD=“post” ENCTYPE=“text/plain”>

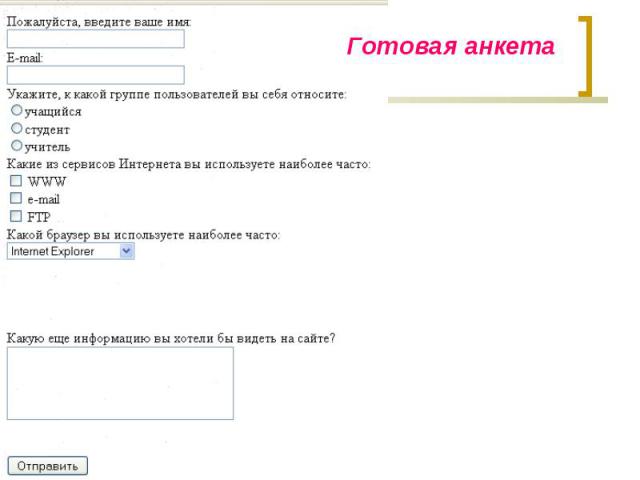
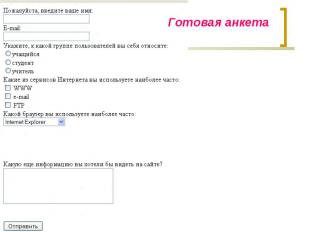
Готовая анкета Готовая анкета

§ 3.7.4 – тэги наизусть; § 3.7.4 – тэги наизусть; закончить таблицу основных тэгов; вопросы (с.114, 115, 116,118,119,120,123) – подготовка к итоговой КР по теме ПР 3.8 (задания 9-16) – с. 169-172: страница сайта - «Анкета»