Презентация на тему: HTML

Основы языка гипертекстовой разметки. Web - сайты и Web – страницы.

Web - сайты и Web – страницы Web – сайт состоит из web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты. Создание web-сайтов реализуется с помощью HTML (HyperText Markup Language) - язык гипертекстовой разметки документов .

Тэги - это инструменты разметки текста. Тэги могут прописываться как строчными, так и прописными буквами, разницы никакой нет. Тэги бывают парными и одиночными, для которых обязательно наличие открывающегося и закрывающегося тэгов. Закрывающийся тэг содержит прямой слэш (/) перед обозначением: Тэги - это инструменты разметки текста. Тэги могут прописываться как строчными, так и прописными буквами, разницы никакой нет. Тэги бывают парными и одиночными, для которых обязательно наличие открывающегося и закрывающегося тэгов. Закрывающийся тэг содержит прямой слэш (/) перед обозначением: Например: <html> </html>

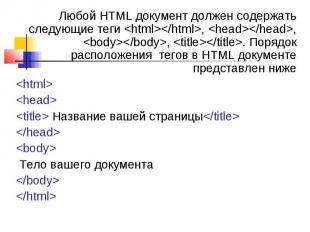
Любой HTML документ должен содержать следующие теги <html></html>, <head></head>, <body></body>, <title></title>. Порядок расположения тегов в HTML документе представлен ниже Любой HTML документ должен содержать следующие теги <html></html>, <head></head>, <body></body>, <title></title>. Порядок расположения тегов в HTML документе представлен ниже <html> <head> <title> Название вашей страницы</title> </head> <body> Тело вашего документа </body> </html>

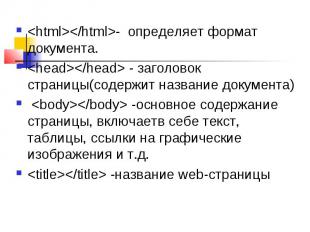
<html></html>- определяет формат документа. <html></html>- определяет формат документа. <head></head> - заголовок страницы(содержит название документа) <body></body> -основное содержание страницы, включаетв себе текст, таблицы, ссылки на графические изображения и т.д. <title></title> -название web-страницы

Основные тэги Основные тэги Таблица цветов