Презентация на тему: HTML Учебник для «чайничков»

HTML Учебник для «чайничков»

Что означают эти буквы? HTML Hyper Text Markup Language Язык гипертекстовой разметки

Не раз загружали мы, WEB-страничку… Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами, картинками, звуками, анимацией, видеоклипами, ссылками… Именно он определяет: содержание, внешний вид, направленность странички.

Что такое HTML- файл? HTML – файл это обычный текст, написанный например в программе Блокнот, но который содержит тэги. Не верится? И не верь, лучше всё ты сам проверь! Каждый слайд содержит информацию о том, как создать или, что должно У ТЕБЯ получиться. Будь внимателен! После сверки своей работы с примерами, реши продолжать тебе путь или вернуться…

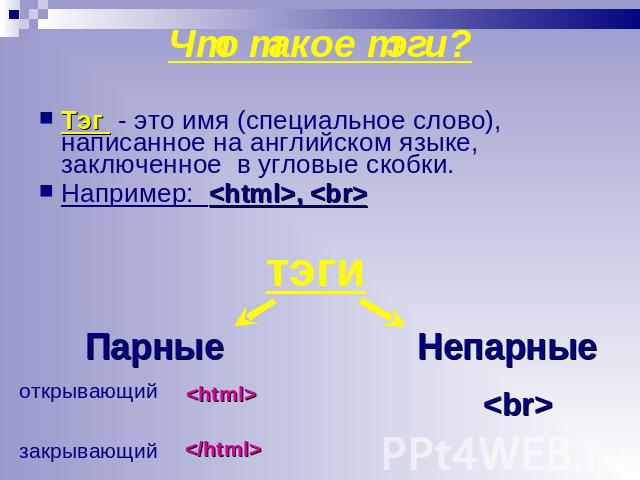
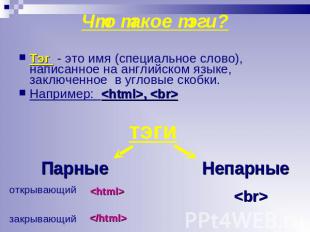
Что такое тэги? Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые скобки. Например: <html>, <br>

Создание личных страничек Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации, копируется на Web-сервер Создать Моих документах Папку под названием My_Site_Petrov

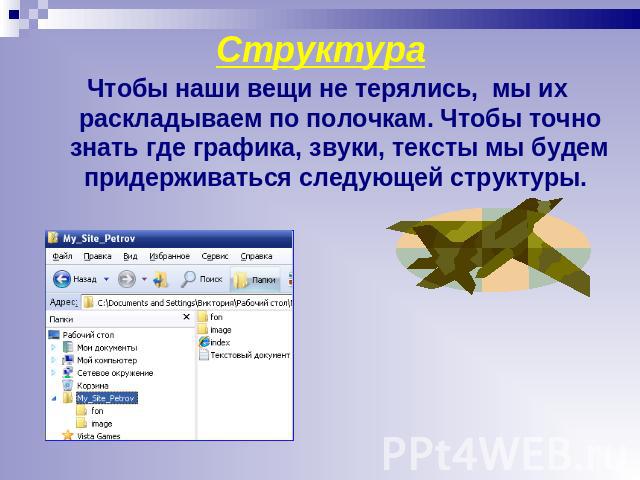
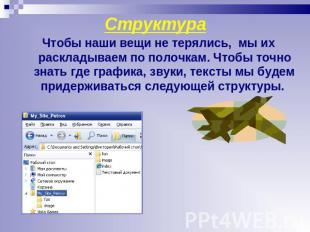
Структура Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика, звуки, тексты мы будем придерживаться следующей структуры.

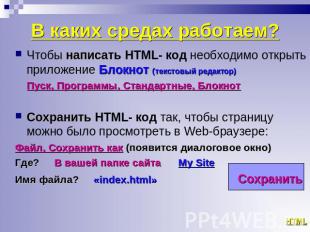
В каких средах работаем? Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Пуск, Программы, Стандартные, Блокнот Сохранить HTML- код так, чтобы страницу можно было просмотреть в Web-браузере: Файл, Сохранить как (появится диалоговое окно) Где? В вашей папке сайта My Site Имя файла? «index.html» Сохранить

Браузер - программа для просмотра Web-страниц. В нашем компьютерном классе установлена программа Internet Explorer. Она преобразует код в то, что мы видим на web-странице (текст, изображения, таблицы,…)

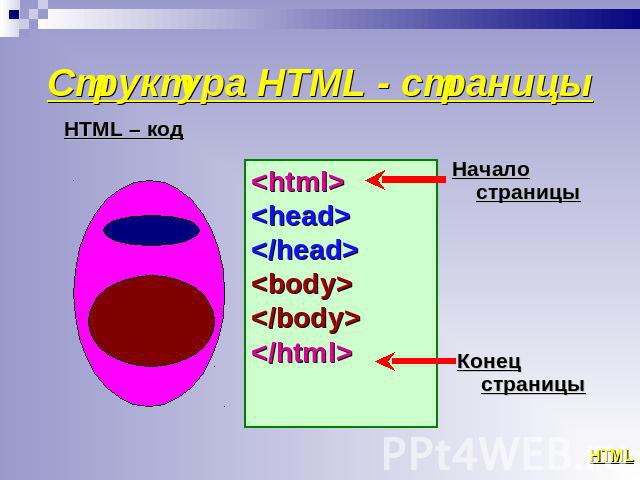
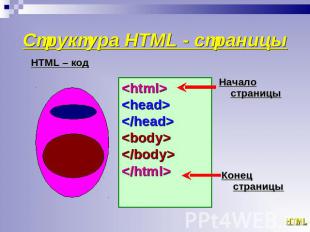
Структура HTML - страницы <html> <head> </head> <body> </body> </html>

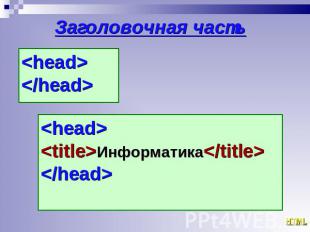
Заголовочная часть <head> </head> <head> <title>Информатика</title> </head>

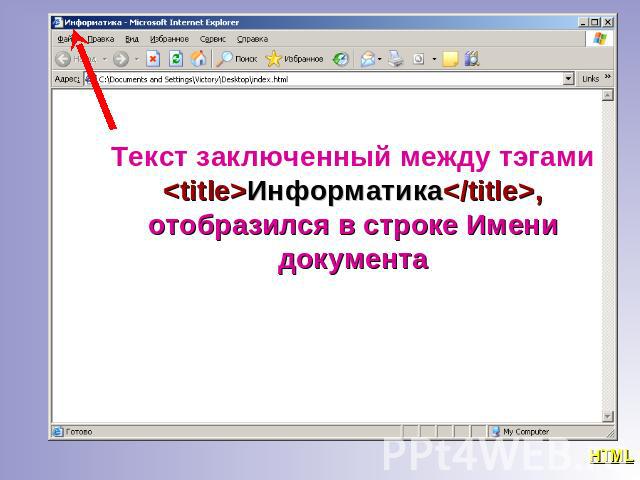
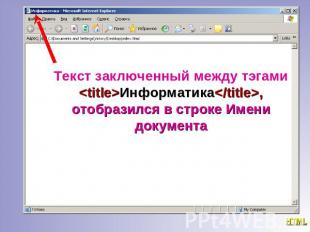
Текст заключенный между тэгами <title>Информатика</title>, отобразился в строке Имени документа

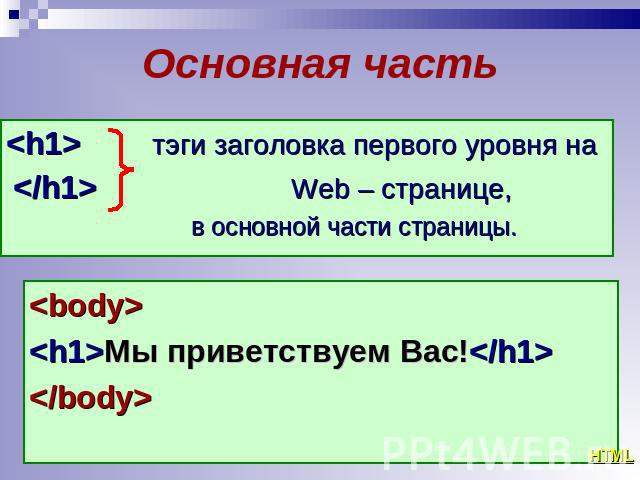
Основная часть <h1> тэги заголовка первого уровня на </h1> Web – странице, в основной части страницы. <body> <h1>Мы приветствуем Вас!</h1> </body>

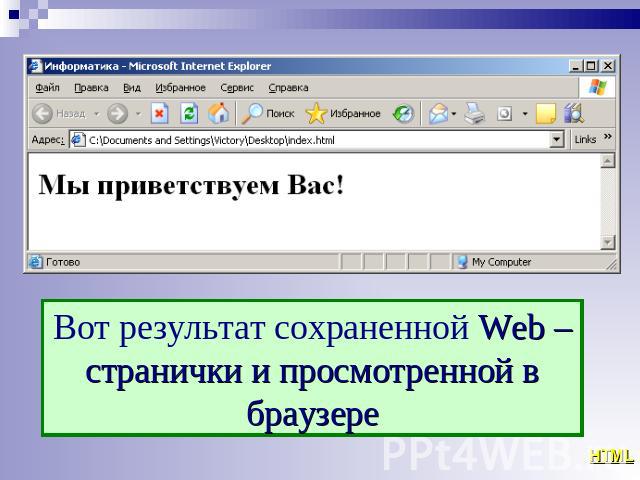
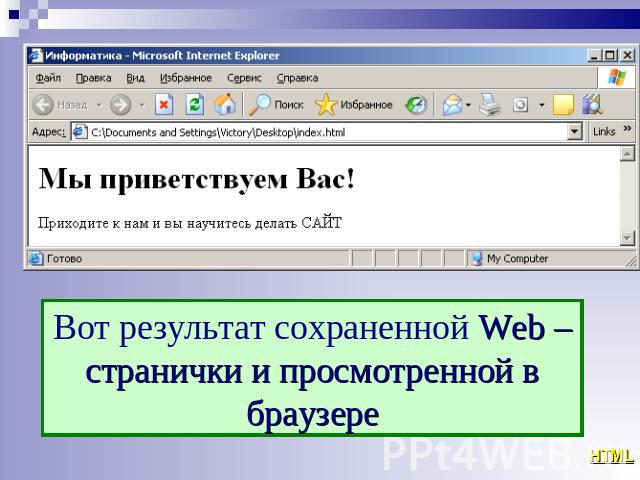
Вот результат сохраненной Web – странички и просмотренной в браузере

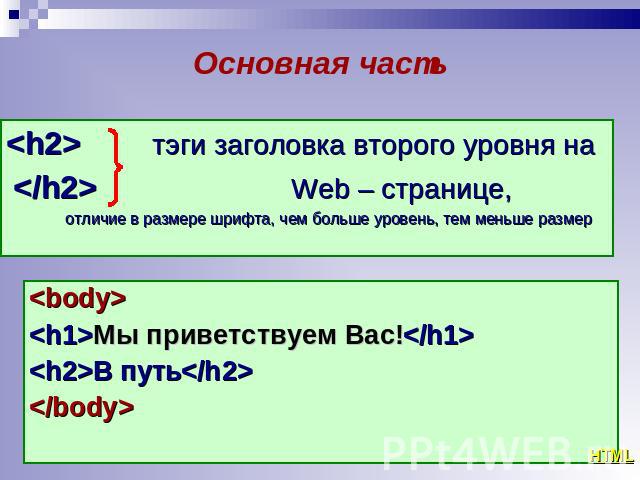
Основная часть <h2> тэги заголовка второго уровня на </h2> Web – странице, отличие в размере шрифта, чем больше уровень, тем меньше размер <body> <h1>Мы приветствуем Вас!</h1> <h2>В путь</h2> </body>

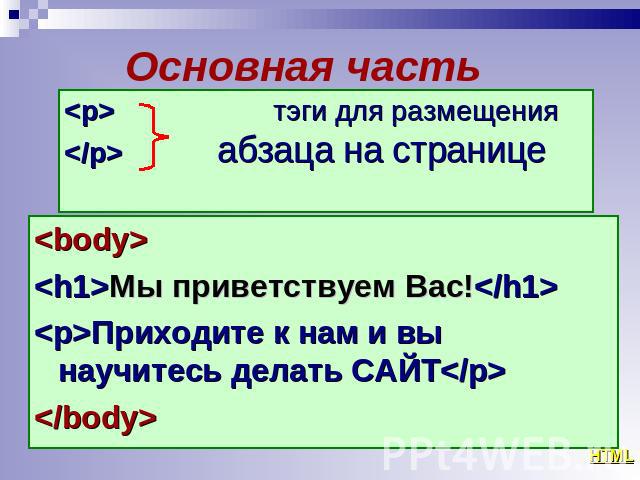
Основная часть <p> тэги для размещения </p> абзаца на странице <body> <h1>Мы приветствуем Вас!</h1> <p>Приходите к нам и вы научитесь делать САЙТ</p> </body>

Вот результат сохраненной Web – странички и просмотренной в браузере

Другие ТЭГИ … <br> - добавление переноса строки <b> - полужирный </b> <i> - курсив </i> <p align=“center”> - центрирование абзаца

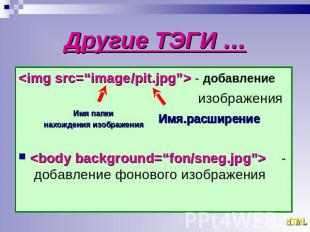
Другие ТЭГИ … <img src=“image/pit.jpg”> - добавление изображения <body background=“fon/sneg.jpg”> - добавление фонового изображения

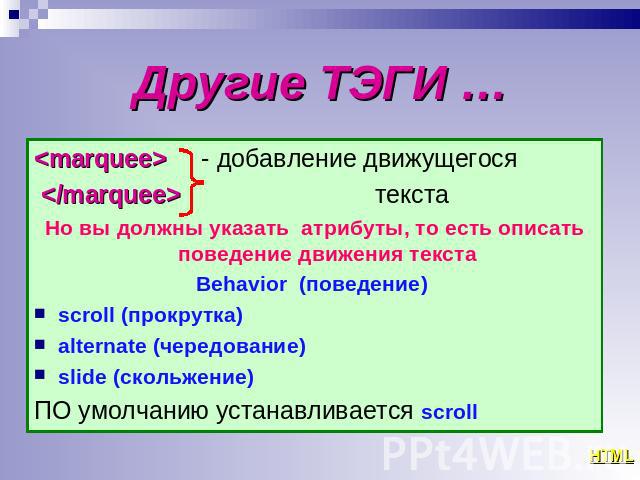
Другие ТЭГИ … <marquee> - добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать поведение движения текста Behavior (поведение) scroll (прокрутка) alternate (чередование) slide (скольжение) ПО умолчанию устанавливается scroll

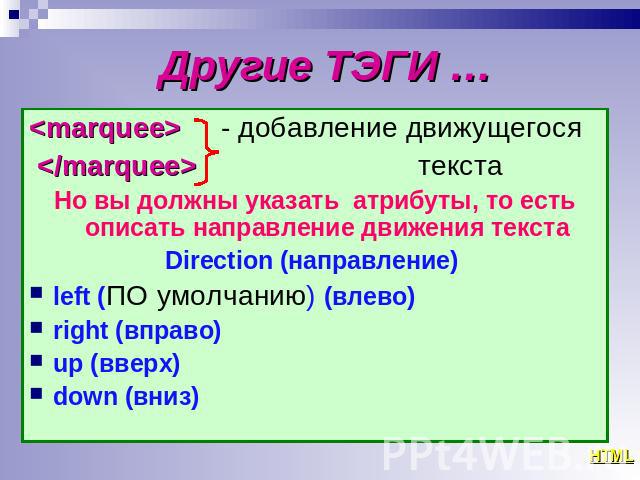
Другие ТЭГИ … <marquee> - добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать направление движения текста Direction (направление) left (ПО умолчанию) (влево) right (вправо) up (вверх) down (вниз)

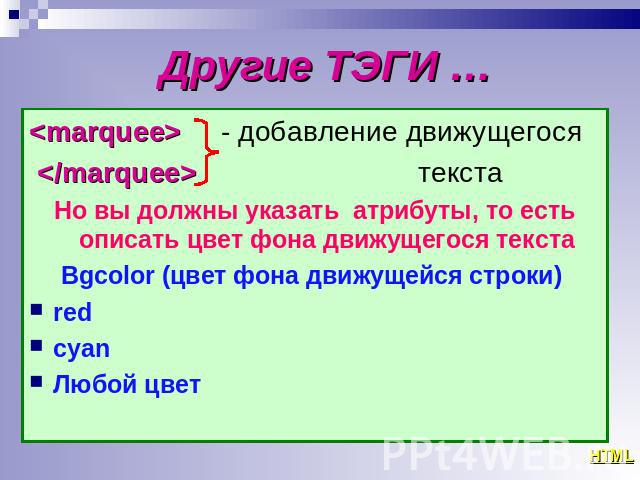
Другие ТЭГИ … <marquee> - добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать цвет фона движущегося текста Bgcolor (цвет фона движущейся строки) red сyan Любой цвет

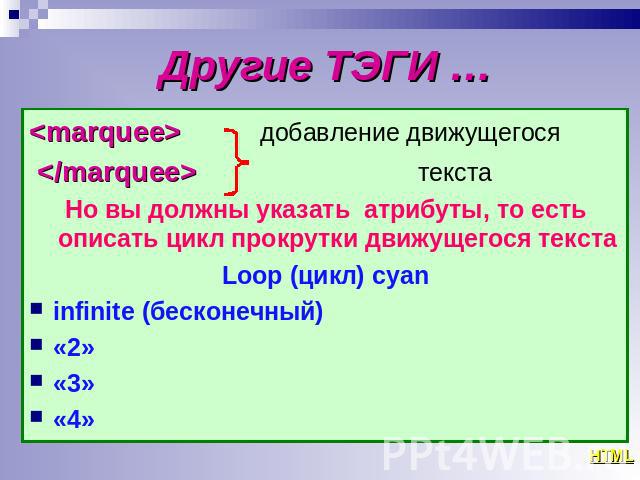
Другие ТЭГИ … <marquee> добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать цикл прокрутки движущегося текста Loop (цикл) сyan infinite (бесконечный) «2» «3» «4»

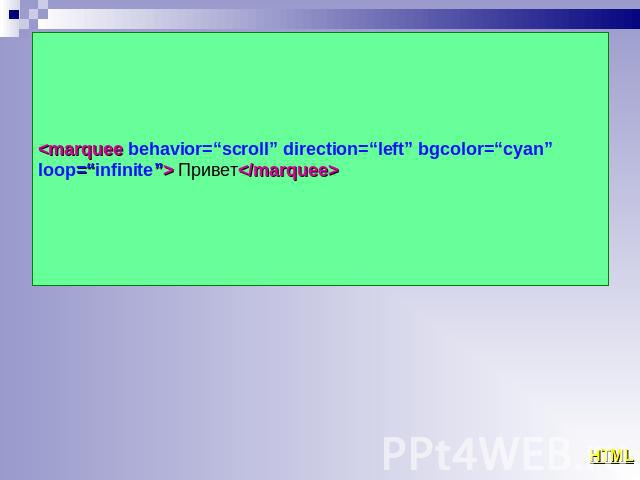
<marquee behavior=“scroll” direction=“left” bgcolor=“сyan”loop=“infinite”> Привет</marquee>

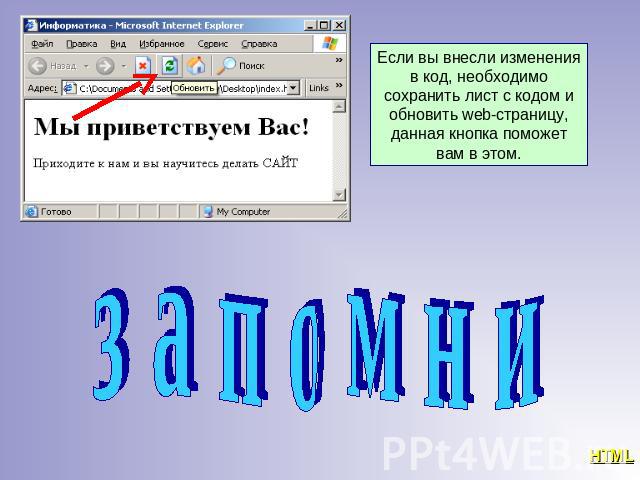
Если вы внесли изменения в код, необходимо сохранить лист с кодом и обновить web-страницу, данная кнопка поможет вам в этом. з а п о м н и

Сочетания клавишпомогут вам работать быстрее Ctrl + A – выделить всё Ctrl + S – сохранить Ctrl + V – вставить Alt + Tab – смена активного документа

Замечания!!! Можно писать в любом реестре, но придерживаться выбранного вами стиля. =« » - этот набор знаков указывает на путь до нужного объекта (картинки, документа) После каждой строки тэгов нажми клавишу «ENTER»

Задание. Создай 2 WEB-странички. Используй все полученные знания. Материалы для работы находятся в папке MATERIAL

HTML Автор учебника: Котлярова Виктория Юрьевна, учитель информатики и ИКТ, 1.кв.кат, МБОУ СОШ №1 им. Н.К.Крупской, Нижний Тагил