Презентация на тему: HTML

HTML Язык гипертекстовой разметки для написания кода страниц сайта

«Каркас» страницы < html > <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Мой сайт</title> </head> <body> </body> </html>

Текст в HTML < html > <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Мой сайт</title> </head> <body> <p>Текст в HTML</p> <p>&nbsp;</p> </body> </html>

Теги <p>, <strong>, <em>, <br> <p><strong>Полужирный текст в HTML</strong></p> <p><em>Наклонный текст в HTML</em></p> <p><font color="ff0000">Текст1 в HTML</font><br> <p align="center">Текст2 в HTML</p>

Теги заголовков <h1>Заголовок 1 уровня</h1> <h2>Заголовок 2 уровня </h2>

Ненумерованные списки <ul> <li>Элемент списка 1</li> <li>Элемент списка 2 </li> </ul>

Нумерованные списки <ol> <li>Элемент списка 1</li> <li>Элемент списка 2 </li> </ol>

Вложение ненумерованных списков <ul> <li>Элемент списка 1 <ul> <li>Элемент списка 1.1</li> <li>Элемент списка 1.2</li> </ul> </li> <li>Элемент списка 2 </li> </ul>

Вложение нумерованных списков <ol> <li>Элемент списка 1 <ol> <li>Элемент списка 1.1</li> <li>Элемент списка 1.2</li> </ol> </li> <li>Элемент списка 2 </li> </ol>

Сложные списки <ol> <li>Элемент списка 1 <ul> <li>Элемент списка 1.1</li> <li>Элемент списка 1.2</li> </ul> </li> <li>Элемент списка 2 </li> </ol>

Вставка картинок <p align="center"><img src="5.gif" alt="картинка" width="275" height="100"/> </p>

Таблицы <table width="300" border="1"> <tr> <td>1</td> <td>2</td> </tr> </table>

Таблицы (продолжение 1) <table width="300" height="100" border="0" align="center" cellpadding="5" cellspacing="10"> <tr> <td><div align="center">1</div></td> <td><div align="center">2</div></td> </tr> </table>

Таблицы (продолжение 2) <table width="300" height="100" border="0" align="center" cellpadding="5" cellspacing="10"> <tr> <td bgcolor="#999999"><div align="center">1</div></td> <td width="260" background="5.gif"><div align="center"> <h1>2</h1> </div></td> </tr> </table>

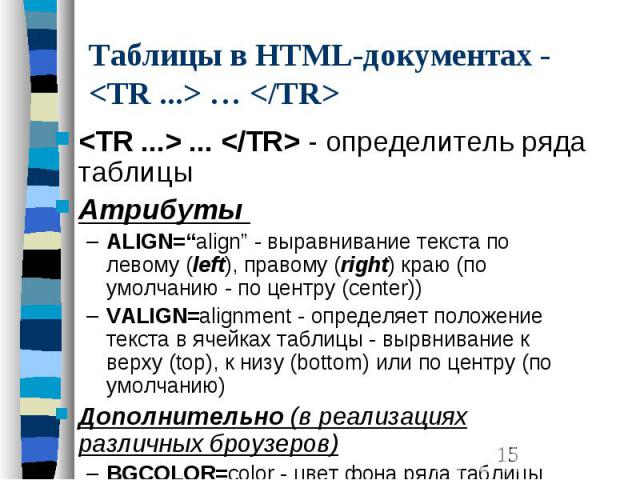
Таблицы в HTML-документах - <TR ...> … </TR> <TR ...> ... </TR> - определитель ряда таблицы Атрибуты ALIGN=“align” - выравнивание текста по левому (left), правому (right) краю (по умолчанию - по центру (center)) VALIGN=alignment - определяет положение текста в ячейках таблицы - вырвнивание к верху (top), к низу (bottom) или по центру (по умолчанию) Дополнительно (в реализациях различных броузеров) BGCOLOR=color - цвет фона ряда таблицы

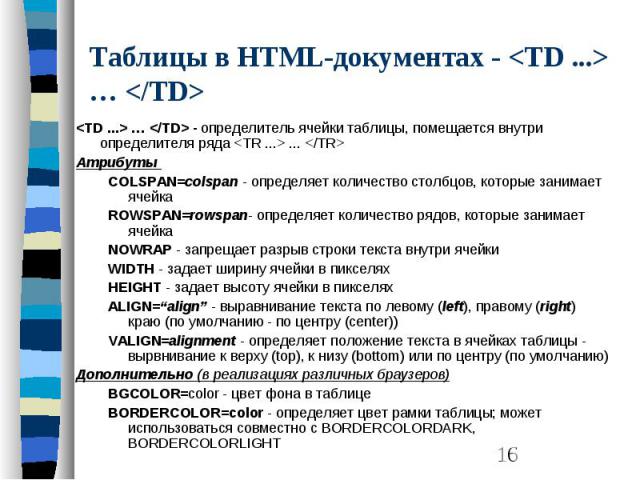
Таблицы в HTML-документах - <TD ...> … </TD> <TD ...> … </TD> - определитель ячейки таблицы, помещается внутри определителя ряда <TR ...> ... </TR> Атрибуты COLSPAN=colspan - определяет количество столбцов, которые занимает ячейка ROWSPAN=rowspan- определяет количество рядов, которые занимает ячейка NOWRAP - запрещает разрыв строки текста внутри ячейки WIDTH - задает ширину ячейки в пикселях HEIGHT - задает высоту ячейки в пикселях ALIGN=“align” - выравнивание текста по левому (left), правому (right) краю (по умолчанию - по центру (center)) VALIGN=alignment - определяет положение текста в ячейках таблицы - вырвнивание к верху (top), к низу (bottom) или по центру (по умолчанию) Дополнительно (в реализациях различных браузеров) BGCOLOR=color - цвет фона в таблице BORDERCOLOR=color - определяет цвет рамки таблицы; может использоваться совместно с BORDERCOLORDARK, BORDERCOLORLIGHT


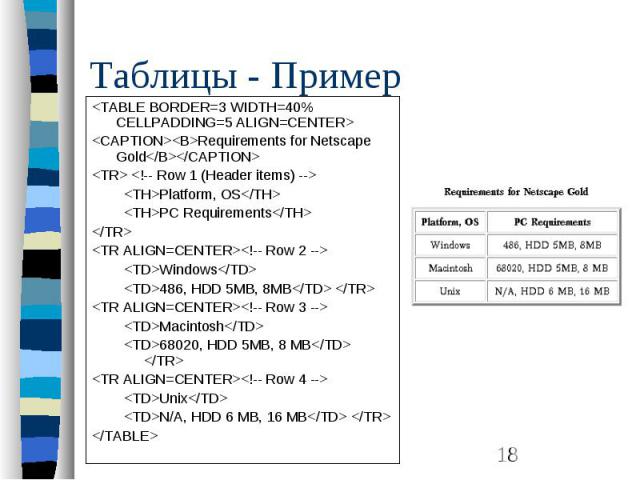
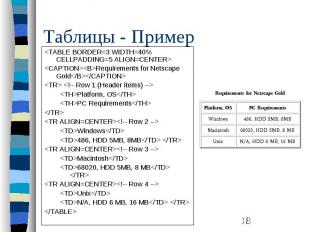
Таблицы - Пример <TABLE BORDER=3 WIDTH=40% CELLPADDING=5 ALIGN=CENTER> <CAPTION><B>Requirements for Netscape Gold</B></CAPTION> <TR> <!-- Row 1 (Header items) --> <TH>Platform, OS</TH> <TH>PC Requirements</TH> </TR> <TR ALIGN=CENTER><!-- Row 2 --> <TD>Windows</TD> <TD>486, HDD 5MB, 8MB</TD> </TR> <TR ALIGN=CENTER><!-- Row 3 --> <TD>Macintosh</TD> <TD>68020, HDD 5MB, 8 MB</TD> </TR> <TR ALIGN=CENTER><!-- Row 4 --> <TD>Unix</TD> <TD>N/A, HDD 6 MB, 16 MB</TD> </TR> </TABLE>

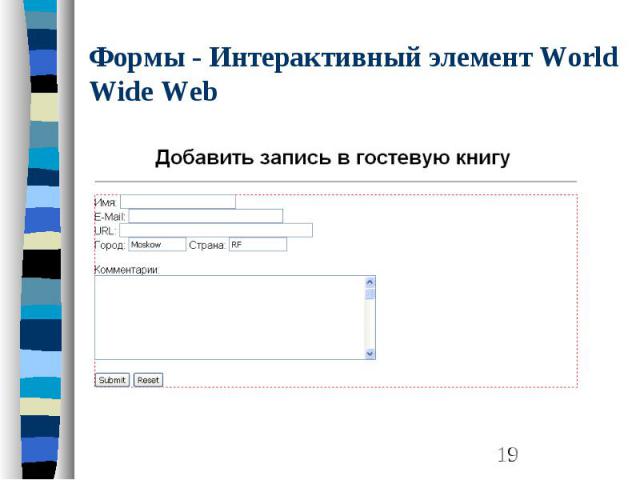
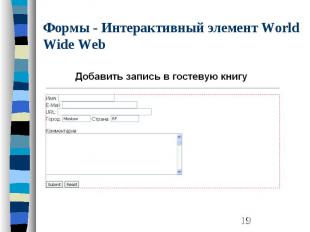
Формы - Интерактивный элемент World Wide Web

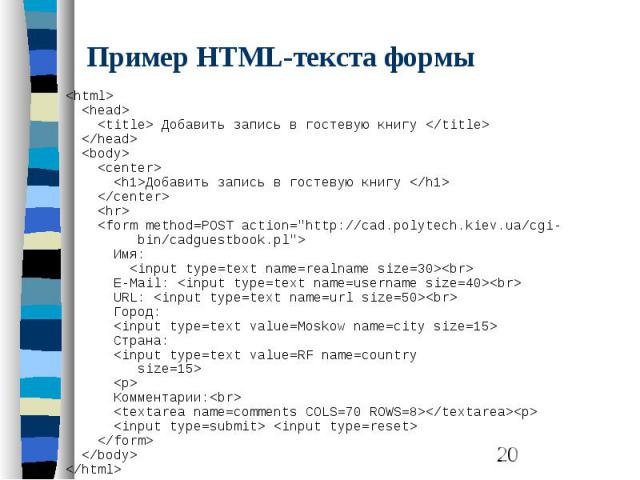
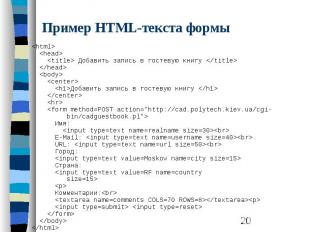
Пример HTML-текста формы <html> <head> <title> Добавить запись в гостевую книгу </title> </head> <body> <center> <h1>Добавить запись в гостевую книгу </h1> </center> <hr> <form method=POST action="http://cad.polytech.kiev.ua/cgi- bin/cadguestbook.pl"> Имя: <input type=text name=realname size=30><br> E-Mail: <input type=text name=username size=40><br> URL: <input type=text name=url size=50><br> Город: <input type=text value=Moskow name=city size=15> Страна: <input type=text value=RF name=country size=15> <p> Комментарии:<br> <textarea name=comments COLS=70 ROWS=8></textarea><p> <input type=submit> <input type=reset> </form> </body> </html>

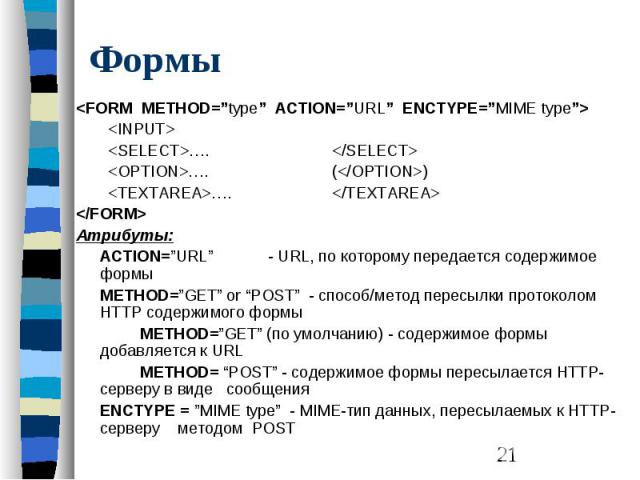
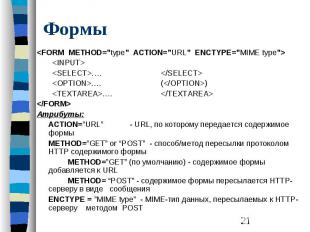
Формы <FORM METHOD=”type” ACTION=”URL” ENCTYPE=”MIME type”> <INPUT> <SELECT>…. </SELECT> <OPTION>…. (</OPTION>) <TEXTAREA>…. </TEXTAREA> </FORM> Aтрибуты: ACTION=”URL” - URL, по которому передается содержимое формы METHOD=”GET” or “POST” - способ/метод пересылки протоколом HTTP содержимого формы METHOD=”GET” (по умолчанию) - содержимое формы добавляется к URL METHOD= “POST” - содержимое формы пересылается HTTP-серверу в виде сообщения ENCTYPE = ”MIME type” - MIME-тип данных, пересылаемых к HTTP-серверу методом POST

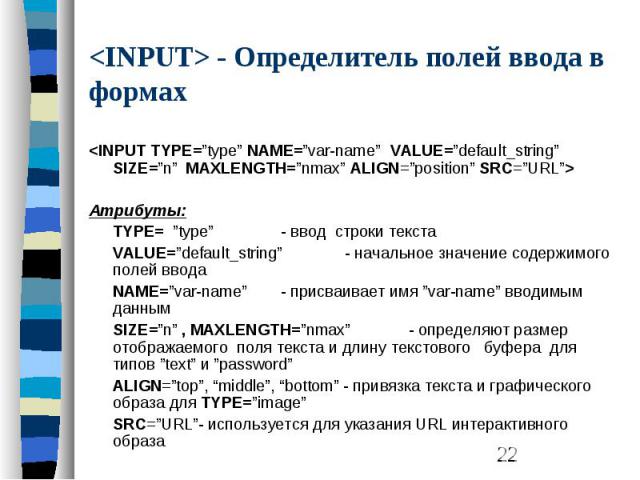
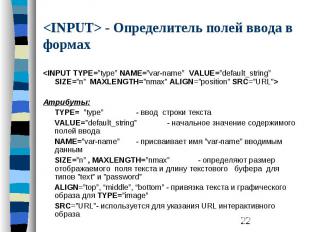
<INPUT> - Определитель полей ввода в формах <INPUT TYPE=”type” NAME=”var-name” VALUE=”default_string” SIZE=”n” MAXLENGTH=”nmax” ALIGN=”position” SRC=”URL”> Атрибуты: TYPE= ”type” - ввод строки текста VALUE=”default_string” - начальное значение содержимого полей ввода NAME=”var-name” - присваивает имя ”var-name” вводимым данным SIZE=”n” , MAXLENGTH=”nmax” - определяют размер отображаемого поля текста и длину текстового буфера для типов ”text” и ”password” ALIGN=”top”, “middle”, “bottom” - привязка текста и графического образа для TYPE=”image” SRC=”URL”- используется для указания URL интерактивного образа

TYPE - Атрибут типа полей ввода в формах TYPE= ”text” - ввод строки текста ”password”- ввод пароля - при вводе текст заменяется “звездочками” ”radio” - группа “радиокнопок”, из которых может быть выбрана только одна ”checkbox” - ввод логических элементов, определяемых значением Вкл./Выкл. ”hidden” - неотображаемый элемент текста, применяемый для связи форм ”reset” - управляющая кнопка для сброса всех полей формы ”submit” - управляющая кнопка, инициирующая пересылку данных к серверу ”image” - управляющая кнопка, инициирующая пересылку данных к серверу

<SELECT> - Элементы меню в формах <SELECT NAME=”var-name” MULTIPLE SIZE=”n” > <OPTION VALUE=”value” SELECTED> Item_1 <OPTION > Item_2 </SELECT> Атрибуты: NAME=”var-name” - имя переменной, ассоциированное с вводимым элементом SELECT MULTIPLE - определяет формат меню в виде списка с прокруткой, а также допускает выбор множества элементов списка OPTION SIZE=”n” - определяет количество элементов в списке прокрутки OPTION - элементы списка SELECT VALUE=”value” - определяет величину, присвоенную данному элементу списка OPTION SELECTED - отмечает предварительно выбранный элемент списка OPTION

<TEXTAREA> - Ввод нескольких строк текста <TEXTAREA NAME=”var-name” ROWS=”n” COLS=”m” > Default text to be displayed </ TEXTAREA > Атрибуты: NAME=”var-name” - имя переменной, ассоциированное с вводимым текстом в форме TEXTAREA ROWS=”n” - количество рядов в зоне ввода текста COLS=”m” > - количество колонок в зоне ввода текста

<TEXTAREA> - Ввод нескольких строк текста - Пример <form method=POST action="/cgi-bin/cadguestbook.pl"> Comments:<br> <textarea name=comments COLS=70 ROWS=8> Any comments are highly appreciated. Thank you! </textarea><p> <input type=submit> <input type=reset> </form>

Элементы <CHECKBOX> -Флаги-переключатели <INPUT TYPE=”checkbox” NAME=”var#-name” CHECKED > Text_Item_# …. <INPUT TYPE=”checkbox” NAME=”var#-name” > Text_Item_# Example <FORM action="/cgi-bin/terra-dbase/terra.cgi"method=GET> Текст 1 <P><HR> Текст 2: <INPUT type="text" name="string" size=50> <P> Текст 3: <INPUT type="checkbox" name="ch" value="artist"> Текст 4 <INPUT type="checkbox" name="ch" value="sculptor"> Текст 5 <INPUT type="checkbox" name="ch" value="folk art"> Текст 6 <INPUT type="submit" value="Submit Query"> <INPUT type="reset" value="Reset Form"><BR> </FORM>


Элементы <RADIO> -Переключатели-”радиокнопки” <INPUT TYPE=”radio” NAME=”var-name” CHECKED> Text_Item_# … <INPUT TYPE=”radio” NAME=”var-name”> Text_Item_# Example <FORM action="/cgi-bin/terra-dbase/terra.cgi"method=GET> Текст 1 <P><HR> Текст 2 : <INPUT type="text" name="string" size=50> <P> Текст 3: <INPUT type="radio" name="rb" value="rb1" checked> Текст 4 <INPUT type="radio" name="rb" value="rb2"> Текст 5 <INPUT type="radio" name="rb" value="rb3"> Текст 6 <P> <INPUT type="submit" value="Submit Query"> <INPUT type="reset" value="Reset Form"><BR> </FORM>


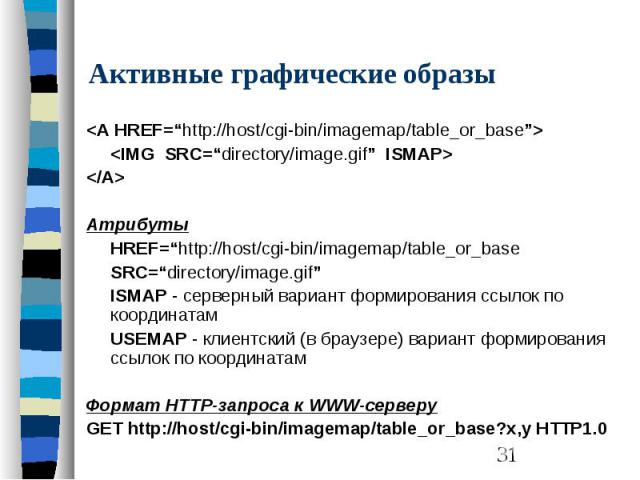
Активные графические образы <A HREF=“http://host/cgi-bin/imagemap/table_or_base”> <IMG SRC=“directory/image.gif” ISMAP> </A> Атрибуты HREF=“http://host/cgi-bin/imagemap/table_or_base SRC=“directory/image.gif” ISMAP - серверный вариант формирования ссылок по координатам USEMAP - клиентский (в браузере) вариант формирования ссылок по координатам Формат HTTP-запроса к WWW-серверу GET http://host/cgi-bin/imagemap/table_or_base?x,y HTTP1.0

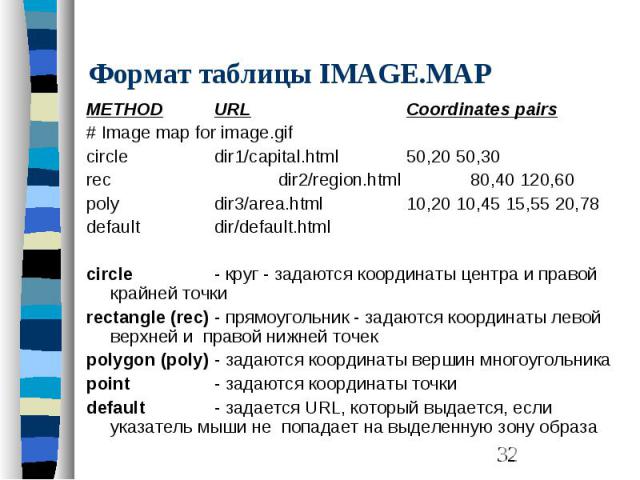
Формат таблицы IMAGE.MAP METHOD URL Coordinates pairs # Image map for image.gif circle dir1/capital.html 50,20 50,30 rec dir2/region.html 80,40 120,60 poly dir3/area.html 10,20 10,45 15,55 20,78 default dir/default.html circle - круг - задаются координаты центра и правой крайней точки rectangle (rec) - прямоугольник - задаются координаты левой верхней и правой нижней точек polygon (poly) - задаются координаты вершин многоугольника point - задаются координаты точки default - задается URL, который выдается, если указатель мыши не попадает на выделенную зону образа

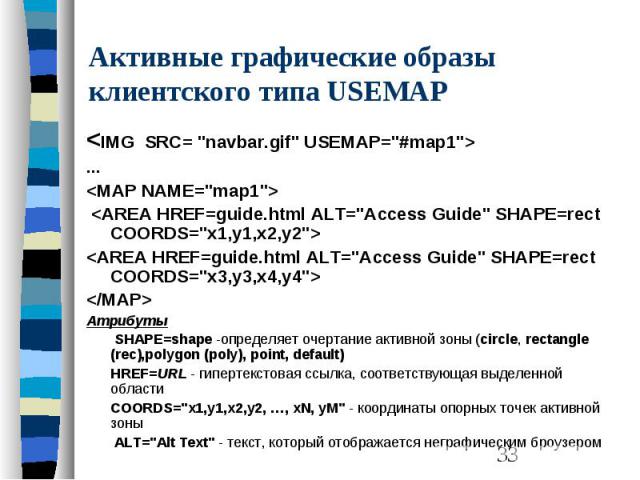
Активные графические образы клиентского типа USEMAP <IMG SRC= "navbar.gif" USEMAP="#map1"> ... <MAP NAME="map1"> <AREA HREF=guide.html ALT="Access Guide" SHAPE=rect COORDS="x1,y1,x2,y2"> <AREA HREF=guide.html ALT="Access Guide" SHAPE=rect COORDS="x3,y3,x4,y4"> </MAP> Атрибуты SHAPE=shape -определяет очертание активной зоны (circle, rectangle (rec),polygon (poly), point, default) HREF=URL - гипертекстовая ссылка, соответствующая выделенной области COORDS="x1,y1,x2,y2, …, xN, yM" - координаты опорных точек активной зоны ALT="Alt Text" - текст, который отображается неграфическим броузером

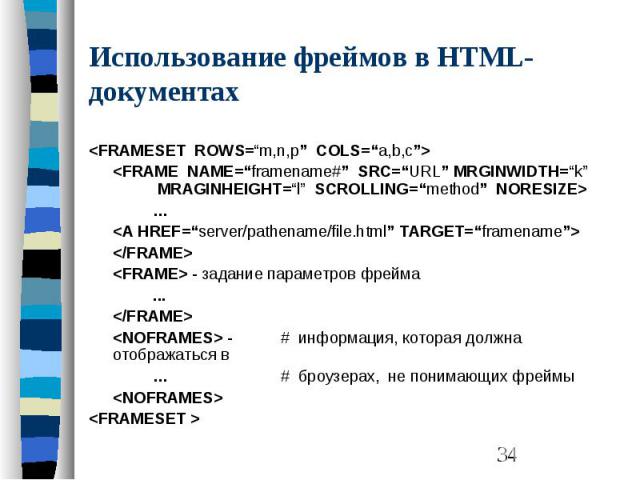
Использование фреймов в HTML-документах <FRAMESET ROWS=“m,n,p” COLS=“a,b,c”> <FRAME NAME=“framename#” SRC=“URL” MRGINWIDTH=“k” MRAGINHEIGHT=“l” SCROLLING=“method” NORESIZE> … <A HREF=“server/pathename/file.html” TARGET=“framename”> </FRAME> <FRAME> - задание параметров фрейма ... </FRAME> <NOFRAMES> - # информация, которая должна отображаться в … # броузерах, не понимающих фреймы <NOFRAMES> <FRAMESET >

Задание параметров фреймов - <FRAMESET> <FRAMESET ROWS=“m,n,p” COLS=“a,b,c”> Атрибуты: ROWS=“m,n,p” - задает параметры деления экрана браузера на фреймы по вертикали в %, пикселях или по умолчанию (*) COLS=“a,b,c” - задает параметры деления экрана браузера на фреймы по горизонтали в %, пикселях или по умолчанию (*)

Атрибуты фреймов - <FRAME> <FRAME NAME=“framename#” SRC=“URL” MRGINWIDTH=“k” MRAGINHEIGHT=“l” SCROLLING=“method” NORESIZE> Атрибуты: NAME=“framename#” - имя фрейма (для использования в атрибуте TARGET в директиве <A>…</A> SRC=“URL” - адрес документа: отображаемого в данном фрейме MRGINWIDTH=“k” - отступ отображаемой информации от горизонтальных границ MRAGINHEIGHT=“l” -отступ отображаемой информации от горизонтальных границ SCROLLING=“method” - параметр режима скроллинга во фрейме (yes, no, auto) NORESIZE - запрещает изменение размера фрейма

Пример -документа с фреймами <HTML><HEAD> <TITLE>It's a frame, I tell ya'!</TITLE></HEAD> <!-- 3 columns: left and right -20%; middle - fills in.--> <!-- Frame content: left.htm, middle.htm, and right.htm --> <FRAMESET COLS="20%,*,20%"> <FRAME SRC="left.htm" NAME="left"> <FRAME SRC="middle.htm" NAME="middle"> <FRAME SRC="right.htm" NAME="right"> </FRAMESET> <!-- End of Frameset --> <NOFRAMES> Alternative content no-frames browsers. </NOFRAMES> </HTML>

Ссылки <p> <a href="http://nadin.miem.edu.ru" target="_blank">Ссылка на внешний ресурс</a> </p> <p> <a href ="Photoshop/lesson16/lesson16_nofp_bg.gif"> Ссылка на файл</a></p> <p> <a href="mailto:[email protected]">Обращение к почтовому клиенту (E-mail)</a></p>

Фон страницы <body bgcolor=#AFAED9> <body background="6.gif">

Стиль ссылок (цвет и подчеркивание) <style type="text/css"> <!-- a:link {color: #000000; text-decoration: none;} a:visited {color: #FF0000; text-decoration: none;} a:hover {color: #00FF00; text-decoration: underline;} a:active {color: #0000FF; text-decoration: none;} --> </style>

Элемент разметки SCRIPT Элемент разметки SCRIPT служит для размещения кода JavaScript, VBScript или JScript. Вообще говоря, SCRIPT можно использовать не только в заголовке документа, но в его теле. <script language="JavaScript" src=script.code>

Задание В «Блокноте» написать HTML-код простой странички с использованием материалов лекции. Просмотреть страницу в браузере. Спасибо за внимание!