Презентация на тему: Общие сведение о HTML

Общие сведение о HTML

История развития html Основой даже самых продвинутых Интернет - технологий в настоящий момент является уже давно используемый и все же самый дискутируемый язык HTML. Язык HTML предназначен для разметки и оформления документов в Интернете. Зарождение HTML следует отнести к далекому 1986 году, когда впервые усилиями Международной организации по стандартизации (ISO) был принят ISO-8879-стандарт, названный ими "Standard Generalized Markup Language" (SGML). Этот язык только подразумевал описание синтаксиса написания основных элементов разметки текста, которые в последующем были названы "тэгами". Для практической же разметки документов нужно было создать язык, который описывал бы в каких случаях и какой именно элемент языка необходимо применить и который давал перечень элементов языка, которые могут быть использованы для создания документа и которые должны читаться программами, работающими с этими документами. Впервые о данном языке вспомнили в глобальных масштабах 1991 году, когда Европейский институт физики частиц ощутил потребность в механизме передачи гипертекстовой информации через Интернет. Тогда они выбрали в качестве основы SGML, и на его базе был создан язык. Вряд ли сейчас кто-либо не знает его названия. HTML (Hyper Text Markup Language, "язык разметки гипертекста").

История развития html HTML версии 1.2 содержал около 40 тэгов и не подразумевал какого-либо описания физического представления документов. Все было приведено к логической и структурной разметке текста. Только несколько тэгов (кстати, не рекомендованных для использования) издали намекали на физические свойства представления страниц. В 1994 году был создан консорциум W3 (Ц3С), который унаследовал право главенствовать в мире Интернета от Европейского института физики частиц. Эта организация сразу же принялась за создание следующей спецификации HTML версии 2.0. но окончательный стандарт HTML 2.0 был принят только в 1995 году, когда уже полным ходом шло обсуждение и разработка HTML 3.0. Единственным существенным усовершенствованием HTML 2.0 было введение в язык форм - средств отправки информации от пользователя на сервер. Первоначальный вариант стандарта включал в себя много интересных нововведений - теги для создания таблиц, разметки математических формул, вставки обтекаемых текстом рисунков, примечаний и др. Но уже тогда в 1995 году появилась потребность в визуальном оформлении гипертекстовых страниц. Не нарушая основ HTML W3C решили создать отдельную систему для возможности описания визуального оформления HTML-документов.

История развития html Вскоре (1995 год) появился первый коммерческий браузер Netscape Navigator, который привел к самому быстрому в истории челове-чества развитию корпорации Netscape Communications. Дабы привлечь еще и еще клиентов, которых было и так хоть отбавляй, корпорации начала вводить в HTML все новые и новые усовершенст-вования, которые не были отражены в стандартах W3C и поддерживались только Netscape Navigator. Вводимые все снова и снова тэги были ориентированы на улучшение внешнего вида документов и полностью нарушали изна-чальные принципы языка.

История развития html В 1996 году Microsoft перестал быть пассивным наблюдателем на рынке браузеров, в результате чего появился сначала Microsoft Internet Explorer 2.0, который, нужно сказать, не имел большой популярности. Позднее была создана 3-я версия этого браузера, что поделило рынок браузеров пополам между Navigator Communications и Microsoft. Microsoft взял под свою опеку W3C. В сжатые сроки был создан стандарт HTML версии 3.2, который был полностью ориентирован на Microsoft Internet Explorer.

История развития html HTML 3.2 до недавнего времени оставался единственным стандартом этого развивающегося языка WEB-строительства. Эта версия HTML навела относительный порядок в плане поддержки элементов разметки всеми браузерами. В последние годы (2004 год) была принята последняя на настоящий момент версия HTML - HTML 4.01. Видимо история HTML, полная борьбы и противоречий, по-видимому, близится к завершению. Точнее, близится к завершению история его развития, так как применяться в более или менее неизменном (и, по-видимому, близком к современному) виде он будет еще долго. В мире накоплено огромное количество ресурсов, жестко привязанных к этому языку, - а, кроме того, при всех его недостатках он сносно справляется с важнейшими из своих обязанностей. Основными же точками роста сейчас становятся другие Internet-технологии, к HTML имеющие довольно опосредованное отношение: Java, ActiveX, VRML, а в последнее время - разномастные push-технологии, которые позволят поставщикам "проталкивать" свою информацию на компьютеры пользователей на манер теле- или радиовещания.

Общие сведения о html В Интернете среди огромного количества web-сайтов можно найти такие, которые позволяют вам разместить на них свою информацию. Но можно разработать web-сайтов и самим. Суть разработки web-сайта в том, чтобы сделать то, что может увидеть весь мир.Для этого надо создать гипертекстовый документ, который после размещения в Интернете и будет web-сайтом. Этот документ создается с помощью языка HTML – языка разметки гипертекста – и называется HTML-документом.Существуют программы-редакторы, которые преобразуют создан-ные в различных программах документы в HTML-документы. Но часто возникает потребность в повышении качества таких доку-ментов, в первую очередь это касается их дизайна и объема фай-ла. Вы изучите базовые широко применяемые элементы HTML, а далее можете попробовать использовать другие элементы самостоятельно.Язык HTML состоит из элементов, называемых тегами.Теги представляют собой управляющие элементы разметки гипер-текстового документа. Специальные программы-браузеры распознают эти элементы и размещают информацию на экране монитора в нужном виде не зависимо от модели компьютера и

Общие сведения о html операционной системы, установленной на нем.Каждый тег имеет свое название. Например, <A HREF> …</A> - адрес ссылки, на которую будет совершен переход, если щелкнуть мышью по объекту, обозначенному многоточием. Тег <IMG SRC> - вставка изображения из файла.Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML !DOCTYPE, которая обычно выглядит так: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> Эта строка поможет браузеру определить, как правильно интерпрети-ровать данный документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, которая хоть и не отличается новизной, но, в отличие от более поздних версий, является полноценным, широко распространен-ным стандартом без каких-либо неопределенностей. На самом деле одной строкой дело не обходится. После объявле-ния версии и типа документа необходимо обозначить его начало и конец. Это делается с помощью тега-контейнера <HTML>. Необходимо отметить, что любой HTML-документ открывается тегом <HTML> и им же закрывается.

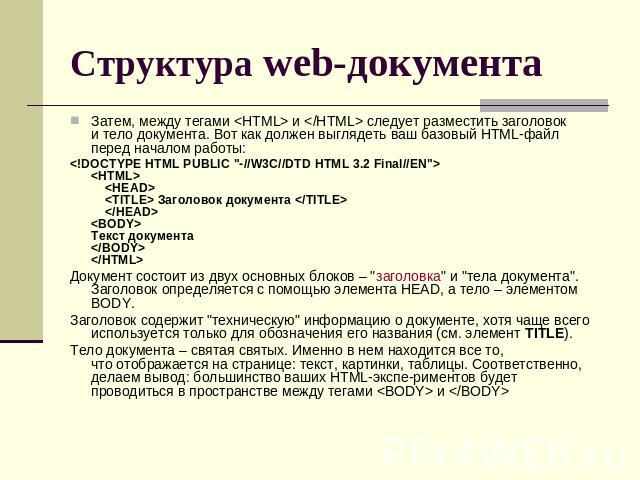
Структура web-документа Затем, между тегами <HTML> и </HTML> следует разместить заголовок и тело документа. Вот как должен выглядеть ваш базовый HTML-файл перед началом работы: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"><HTML> <HEAD> <TITLE> Заголовок документа </TITLE> </HEAD><BODY>Текст документа</BODY></HTML> Документ состоит из двух основных блоков – "заголовка" и "тела документа". Заголовок определяется с помощью элемента HEAD, а тело – элементом BODY.Заголовок содержит "техническую" информацию о документе, хотя чаще всего используется только для обозначения его названия (см. элемент TITLE). Тело документа – святая святых. Именно в нем находится все то, что отображается на странице: текст, картинки, таблицы. Соответственно, делаем вывод: большинство ваших HTML-экспе-риментов будет проводиться в пространстве между тегами <BODY> и </BODY>