Презентация на тему: Создание Web-страниц на языке HTML

Создание Web-страниц на языке HTML

Основные понятия HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.

Основные понятия Тэги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт.Большая часть HTML тегов состоит из двух частей: открывающий тег закрывающий тег Теги не чувствительны к регистру

Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из следующих тегов: - Это самый главный тег, так как указывает принадлежность документа к HTML языку, заключает в себе всё содержимое веб – страницы, ставится в самом начале и соответственно в конце закрывает документ. … - Этот тег не менее важен, в нём размещается не видимая информация о вашем сайте предназначенная для поисковых машин. …

- Название, оглавление страницы, предназначен для поисковых машин, этот тег всегда помещается внутри - … - В этот тег помещается информация, которая должна отображаться в окне браузера. …

Пример: Это моя первая страница Привет, мир!

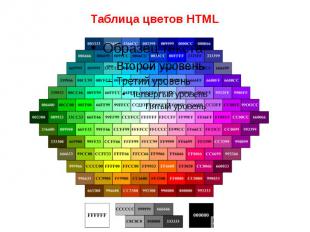
Чтобы расширить возможности отдельных тегов и более гибко управлять их содержимым применяются атрибуты тегов.Атрибуты тега тела документа - Цвет фона документа, используя значение цвета в виде RRGGBB. - Цвет текста документа

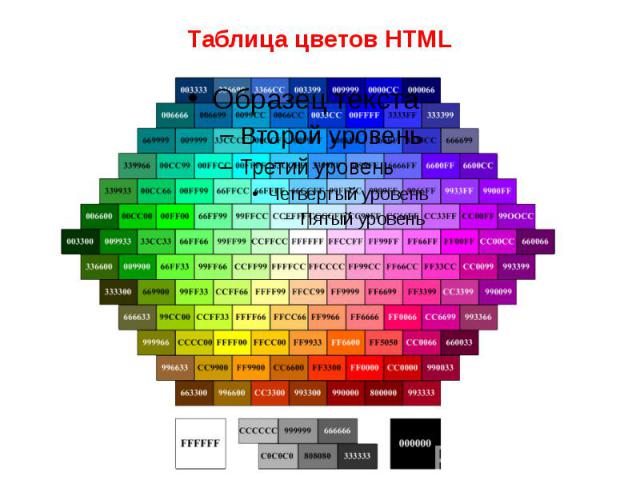
Таблица цветов HTML

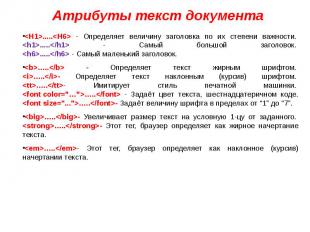
Атрибуты текст документа ..... - Определяет величину заголовка по их степени важности. ..... - Самый большой заголовок. ..... - Самый маленький заголовок.….. - Определяет текст жирным шрифтом. …..- Определяет текст наклонным (курсив) шрифтом. …..- Имитирует стиль печатной машинки. ….. - Задаёт цвет текста, шестнадцатеричном коде.…..- Задаёт величину шрифта в пределах от “1” до “7”. …..- Увеличивает размер текст на условную 1-цу от заданного. …..- Этот тег, браузер определяет как жирное начертание текста. …..- Этот тег, браузер определяет как наклонное (курсив) начертании текста.

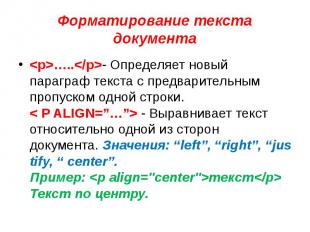
Форматирование текста документа …..- Определяет новый параграф текста с предварительным пропуском одной строки. - Выравнивает текст относительно одной из сторон документа. Значения: “left”, “right”, “justify, “ center”. Пример: текст Текст по центру.

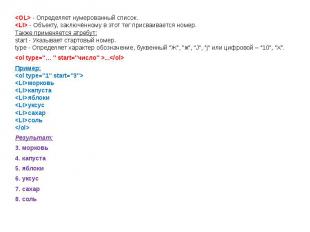
- Определяет нумерованный список. - Объекту, заключённому в этот тег присваивается номер. Также применяется атребут: start - Указывает стартовый номер. type - Определяет характер обозначение, буквенный “Ж”, ”ж”, “J”, ”j” или цифровой – “10”, “Х”....Пример: морковь капуста яблоки уксус сахар соль Результат:3. морковь4. капуста5. яблоки6. уксус7. сахар8. соль

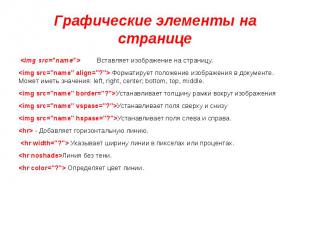
Графические элементы на странице Вставляет изображение на страницу. Форматирует положение изображения в документе. Может иметь значения: left, right, center; bottom, top, middle.Устанавливает толщину рамки вокруг изображенияУстанавливает поля сверху и снизуУстанавливает поля слева и справа. - Добавляет горизонтальную линию. Указывает ширину линии в пикселах или процентах.Линия без тени. Определяет цвет линии.

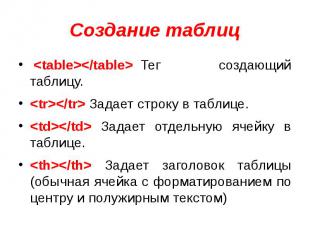
Создание таблиц Тег создающий таблицу. Задает строку в таблице. Задает отдельную ячейку в таблице. Задает заголовок таблицы (обычная ячейка с форматированием по центру и полужирным текстом)

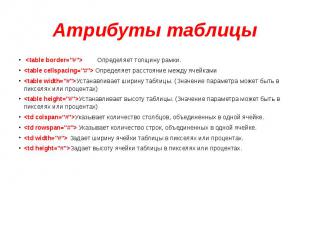
Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейкамиУстанавливает ширину таблицы. (Значение параметра может быть в пикселях или процентах)Устанавливает высоту таблицы. (Значение параметра может быть в пикселях или процентах)Указывает количество столбцов, объединенных в одной ячейке. Указывает количество строк, объединенных в одной ячейке. Задает ширину ячейки таблицы в пикселях или процентах.Задает высоту ячейки таблицы в пикселях или процентах.

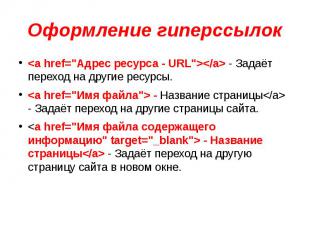
Оформление гиперссылок - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие страницы сайта. - Название страницы - Задаёт переход на другую страницу сайта в новом окне.

Атрибуты гиперссылок Указывает в каком окне открывать гиперссылку. Цвет текста гиперссылокАтрибут LINK служит для выделения гиперссылок, которые еще не посещались пользователем.Атрибут VLINK - уже посещенные ссылки.Атрибут ALINK - выделяет активную гиперссылку.

Пример: Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.

HTML-код:Ссылка на главную страницу сайтаОтображение в браузере:Ссылка на главную страницу сайтаHTML-код:Ссылка на главную страницу сайтаОтображение в браузере:Ссылка на главную страницу сайта

Гиперссылка в пределах html страницыИногда необходимо сделать гиперссылку в пределах одной страницы. Например, в начале страницы это гиперссылки, позволяющие перейти к просмотру конкретного вопроса, и в самом низу страницы - позволяющей перейти в начало страницы.Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области название при помощи атрибута NAME тэга . Имя должно содержать только буквы и цифры.Таким образом можно делать гиперссылки, указывающие на области других страниц внутри сайта.Пример:HTML-код:Наверх страницыВ то место, куда надо сделать переход надо вставить:Отображение в браузере:Наверх страницы

Спасибо за внимание! Презентация выполнена преподавателем информатики ГАОУ СПО Калининградской области «Колледж сервиса и туризма»Белоусовой Юлии Викторовной