Презентация на тему: Разработка Web-сайтов с использованием языка разметки гипертекста HTML

Разработка Web-сайтов с использованием языка разметки гипертекста HTMLПодготовила:Лезина А.В.учитель информатики

Что такое HTML? Hyper Text Markup Language (HTML) - это язык разметки гипертекста Гипертекст - это текст, связанный при помощи ссылок (гиперссылок) с другими тестами Гиперссылка - это текст или рисунок, содержащий скрытый адрес,при нажатии происходит переход на другую Web-страницу

Что такое Web-страница? Web-страница - это отдельный документ WWW. Web-сайт - это совокупность тематически связанных между собой Web-страниц. Web-сервер - это компьютер в сети Интернет, хранящий Web-страницы и соответствующее ПО для работы с ними.

Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тэг является активным элементом, изменяющим представление следующей за ним информации. Тэг может иметь некоторое количество атрибутов. Обычно используются два тэга - открывающий(<тэг>) и закрывающий (</тэг>).*** / - имеет название СЛЭШ

Основные тэги для создания Web-страницы:<html></html> - определяет формат документа<head></head> - содержит название страницы и справочную информацию о ней<title></title> - содержит название страницы, которое отображается в верхней строке браузера<body></body> - отображает в браузере содержимое страницы

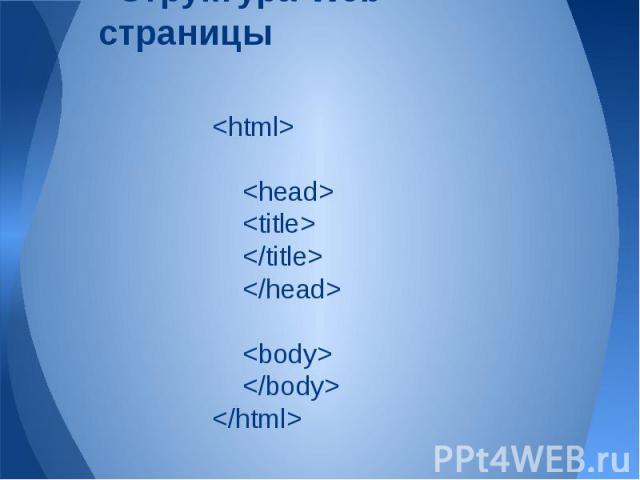
Структура Web-страницы <html><head><title></title></head><body></body></html>

Как сохранить созданную Web-страничку? Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htmНапример:Главная.html

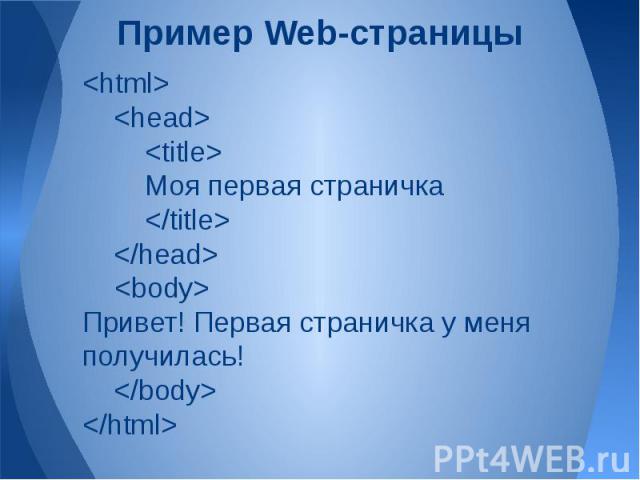
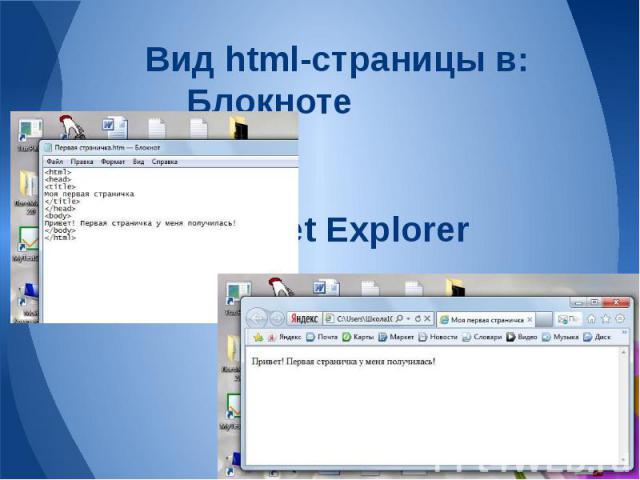
<html><head><title>Моя первая страничка</title></head><body>Привет! Первая страничка у меня получилась!</body></html>

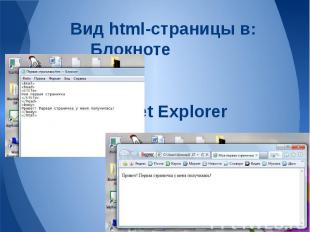
Вид html-страницы в:БлокнотеInternet Explorer

Спасибо за внимание!