Презентация на тему: Разработка WEB-сайтов с использованием языка разметки гипертекста

Разработка WEB-сайтов с использованием языка разметки гипертекста

«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language


Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру!

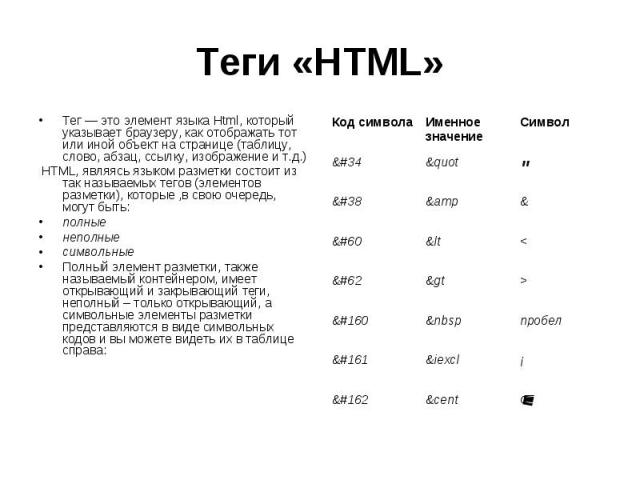
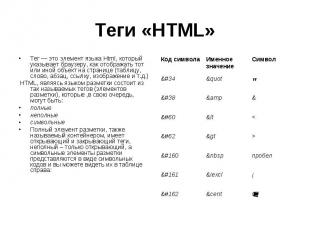
Теги «HTML» Тег — это элемент языка Html, который указывает браузеру, как отображать тот или иной объект на странице (таблицу, слово, абзац, ссылку, изображение и т.д.) HTML, являясь языком разметки состоит из так называемых тегов (элементов разметки), которые ,в свою очередь, могут быть: полные неполные символьные Полный элемент разметки, также называемый контейнером, имеет открывающий и закрывающий теги, неполный – только открывающий, а символьные элементы разметки представляются в виде символьных кодов и вы можете видеть их в таблице справа:

Большая часть HTML тегов состоит из двух частей: открывающий тег и закрывающий тег . Например: текст ........ Также в HTML существуют теги, не требующие закрывающего элемента. Это как правило элементы вставки чего–либо или служебные элементы: – тег вставки изображения – тег вставки разрыва строки – тег вставки горизонтальной линии

АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом:

ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.

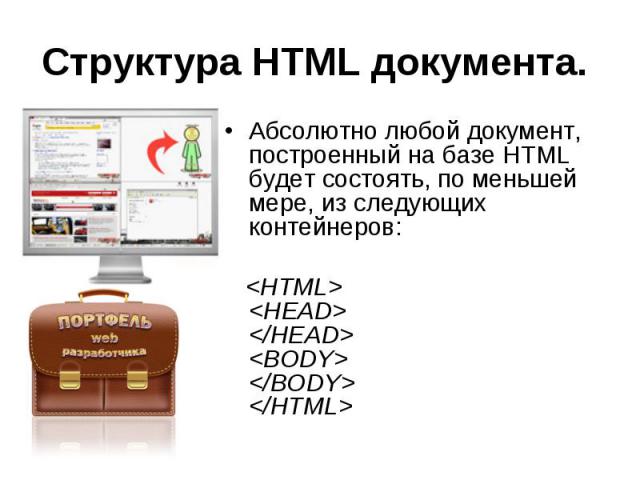
Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из следующих контейнеров:

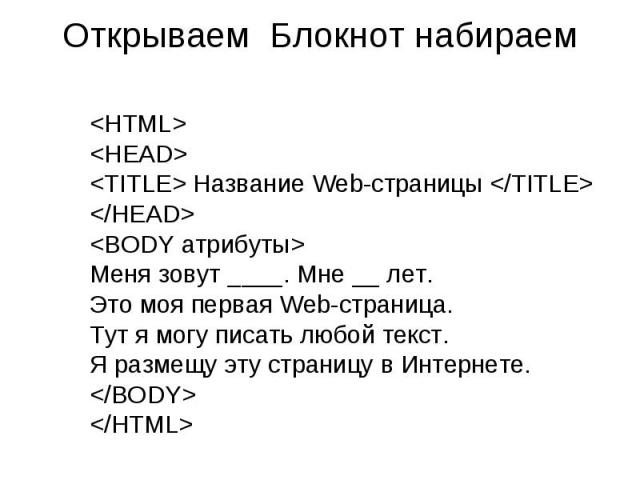
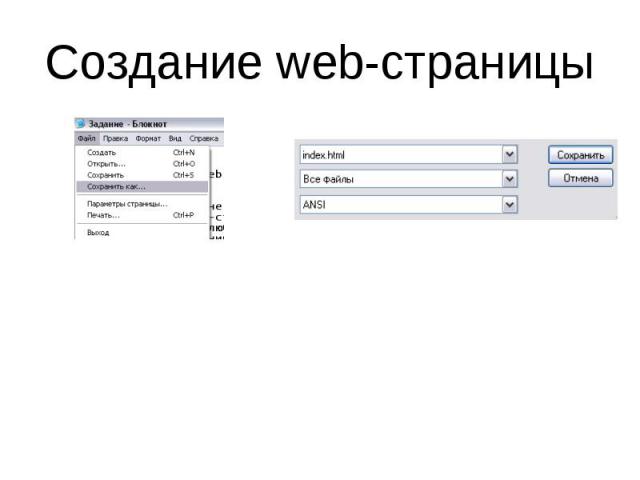
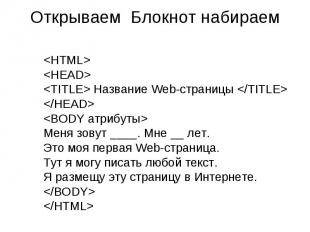
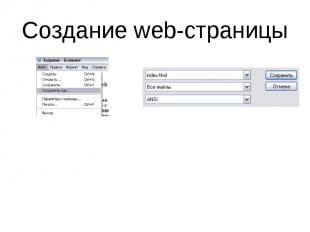
Открываем Блокнот набираем Название Web-страницы Меня зовут ____. Мне __ лет. Это моя первая Web-страница. Тут я могу писать любой текст. Я размещу эту страницу в Интернете.

Создание web-страницы

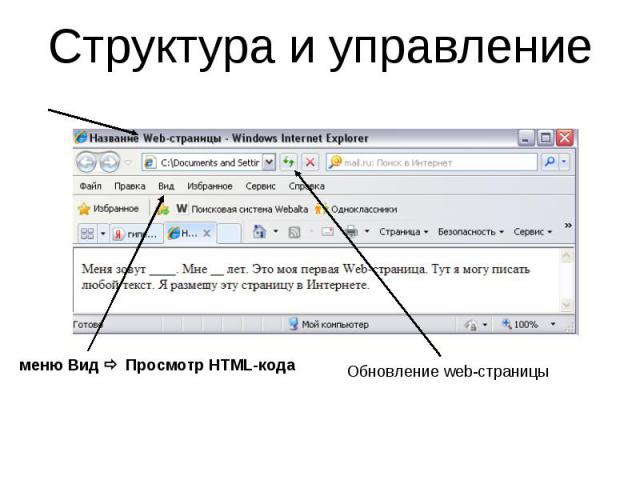
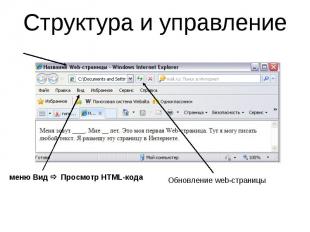
Структура и управление меню Вид Просмотр HTML-кода Обновление web-страницы

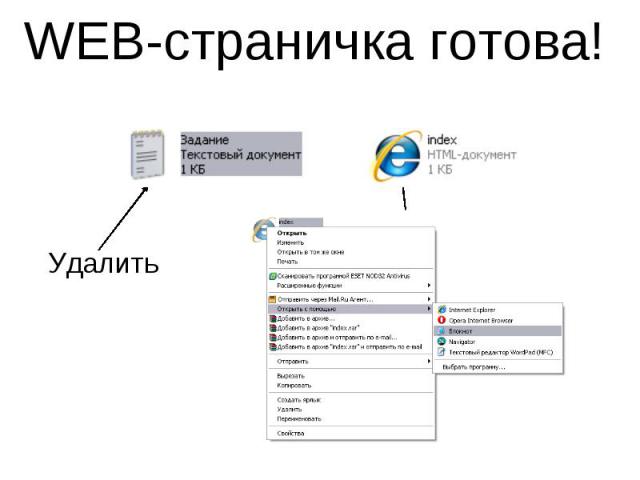
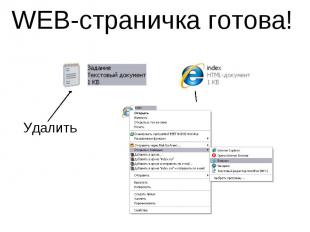
WEB-страничка готова! Удалить

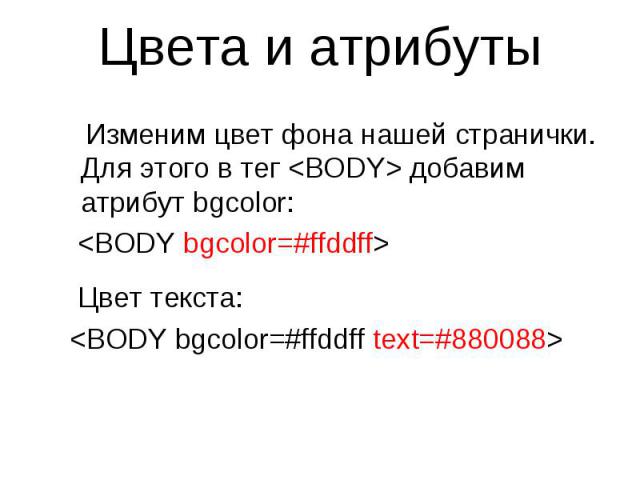
Цвета и атрибуты Изменим цвет фона нашей странички. Для этого в тег добавим атрибут bgcolor: Цвет текста: