Презентация на тему: Основы HTML

Основы HTMLУчитель информатики и ИКТМКОУ «Глядянская СОШ»Притобольного районаКузнецова Оксана Николаевна

HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы

Программы для создания HTML – файлов:Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)ШаблоныПрограммы-преобразователи

Программы для просмотра Web - страницMicrosoft Internet ExplorerNetscape CommunicatorThe Bat!Opera и т.д.

Программы для создания HTML – файлов:Блокнот (для создания страницы) Internet Explorer (для интерпретации файлов)

Гипертекст – это текст, содержащий специальные разметочные теги.Теги (tag – ярлык, признак) – инструкции браузера, указывающие способ отображения текста.

Пример тега <HTML> </HTML>Типы теговПарные (влияет на текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)Непарные

Структурные тегиТеги символовТеги форматирования абзацевТеги оформления списков данныхТеги логического форматирования текстаТеги физического форматирования текста

Структура HTML - документа

начинает описание HTML - файлаHTML - документ состоит из двух частей:Раздел заголовкаСодержательная часть

Начинается тегом <HEAD>Заканчивается тегом </HEAD>Mежду данными тегами располагается тег <TITLE> </TITLE> (этот тег используется для задания названия документа)

Раздел содержательной частиНачинается тегом <BODY>Заканчивается тегом </BODY>(между которыми располагается содержимоеHTML - документа)

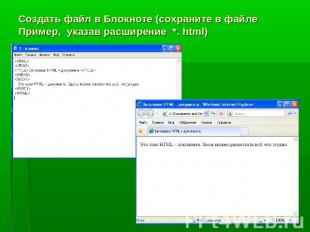
Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html) <HTML><HEAD><TITLE>Заголовок HTML – документа </TITLE></HEAD><BODY> Это тело HTML – документа. Здесь можно разместить всё, что угодно.</BODY></HTML>

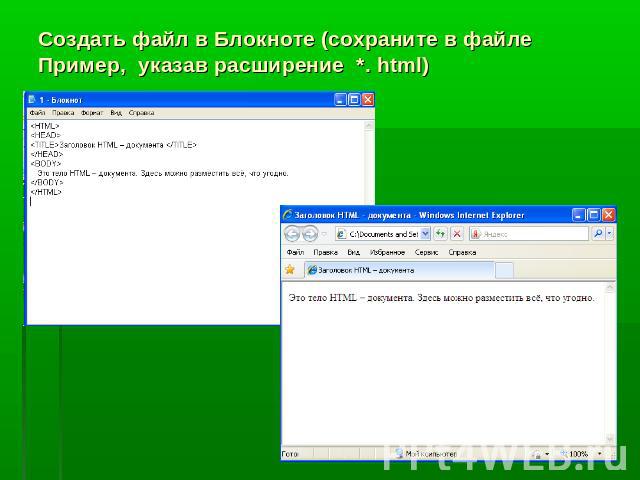
Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)

Теги символовТеги логического форматирования текстаТеги физического форматирования текста

Теги логического форматирования текста

Теги физического форматирования текста

используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег <TITLE> - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.

Пример использования тега <ACRONYM>:<ACRONYM TITLE=«Муниципальное казённое общеобразовательное учреждение»> МКОУ </ACRONYM> «Глядянская средняя общеобразовательная школа»

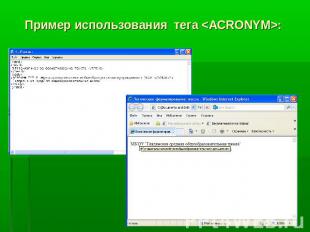
Пример использования тега <ACRONYM>:

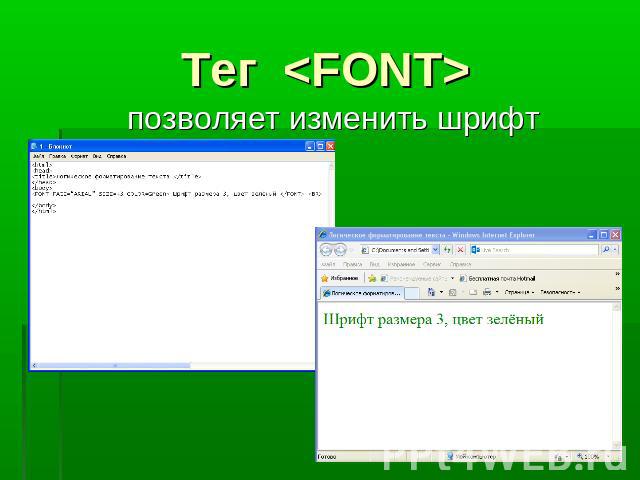
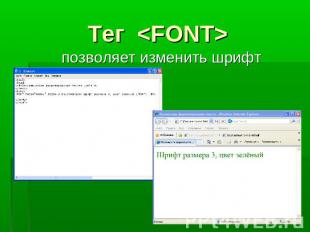
позволяет изменить шрифт

FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт размеры шрифта в условных единицах от 1 до 7)COLOR (устанавливает цвет шрифта, который может задаваться с помощью стандартных имён или набором шестнадцатеричных цифр)

Шестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном, зеленом и синем – обозначается RGB)Например: #000000, #0000FF, #FF0000, #FFFFFFМнемонические обозначения (название цвета)Например: Red, White, Blue, Green

Пример использования параметра Color:<FONT COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR>или<FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR>

Примеры использования параметров тега <FONT> :<FONT FACE=“ARIAL”> Название шрифта </FONT> <BR><FONT SIZE=5> Шрифт размера 5 </FONT> <BR><FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR>

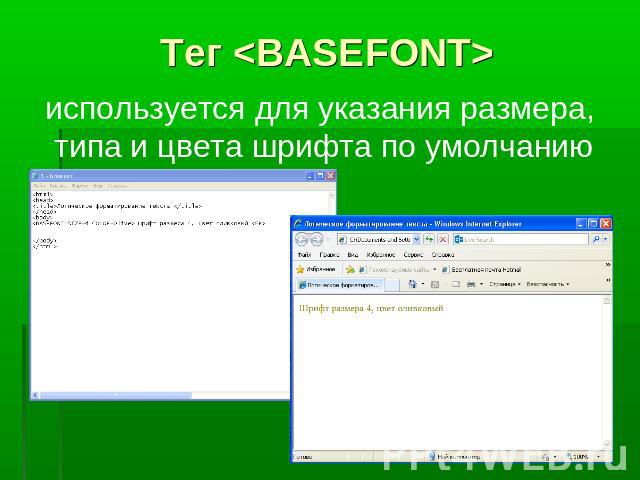
используется для указания размера, типа и цвета шрифта по умолчанию

Примеры использования тега <BASEFONT> :<BASEFONT FACE=“Courier” COLOR=#008080> Шрифт по умолчанию размера 3<BR><BASEFONT SIZE=2>Шрифт размера 2<BR><BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR>

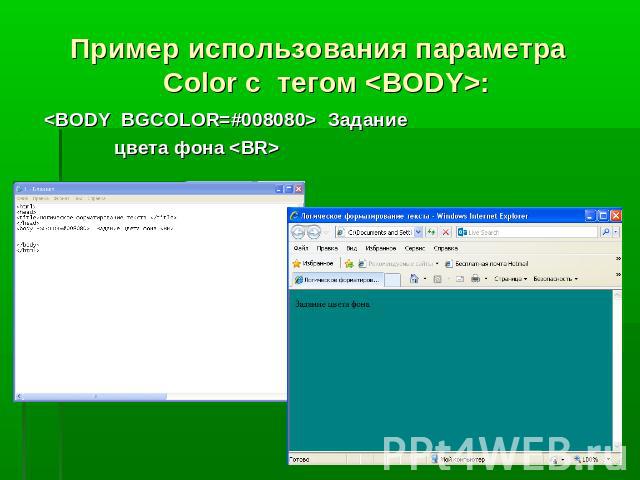
Пример использования параметра Color c тегом <BODY>:

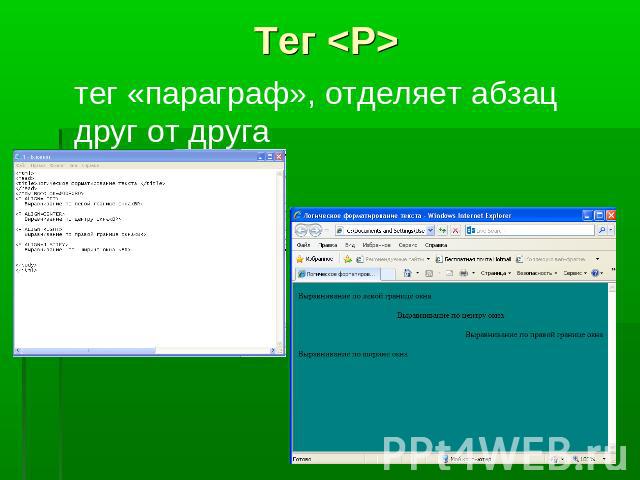
тег «параграф», отделяет абзац друг от друга

Примеры использования тега <P> :<P ALIGN=LEFT> Выравнивание по левой границе окна<BR><P ALIGN=CENTER> Выравнивание по центру окна<BR><P ALIGN=RIGHT> Выравнивание по правой границе окна<BR><P ALIGN=JUSTIFY> Выравнивание по ширине окна<BR>

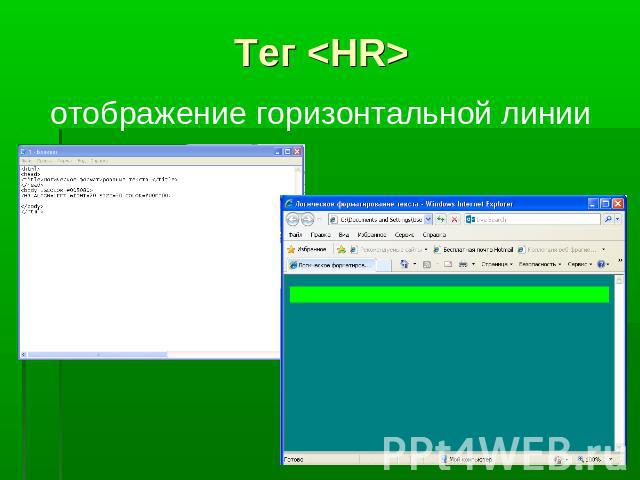
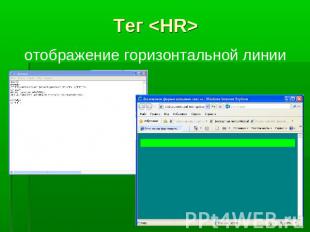
отображение горизонтальной линии

Пример использования тега <HR> :<HR ALIGN=LEFT WIDHT=20 SIZE=30 COLOR=#00FF00>

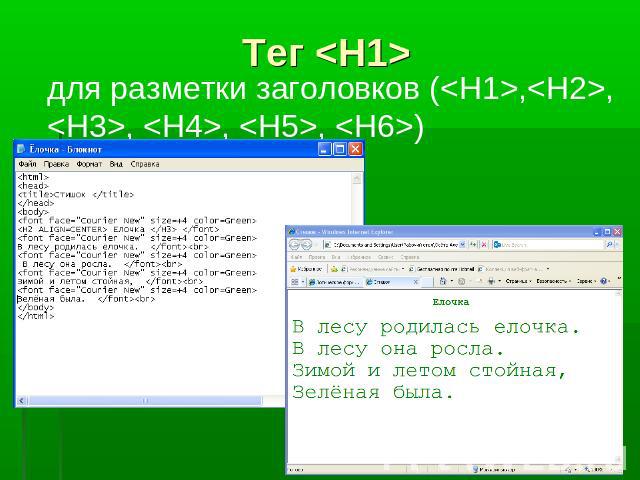
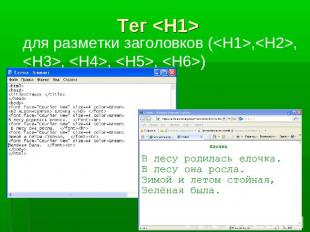
для разметки заголовков (<H1>,<H2>,<H3>, <H4>, <H5>, <H6>)

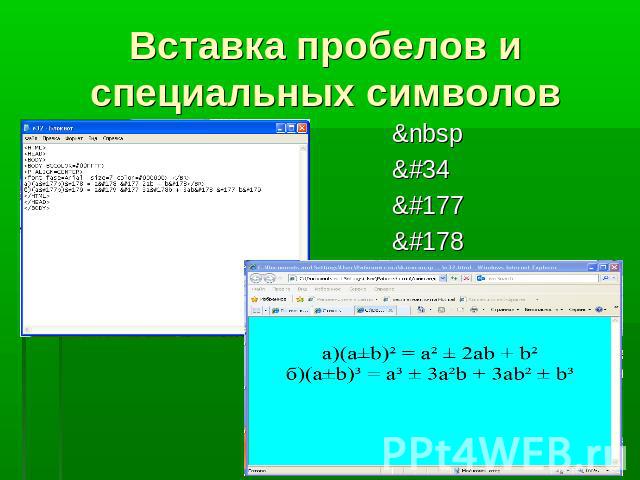
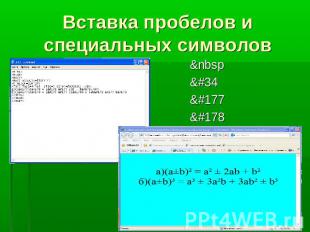
Вставка пробелов и специальных символов

Информатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.Информатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. Изображения http://www.xard.ru/post/18613/