Презентация на тему: Разработка WEB - сайтов

РАЗРАБОТКА WEB-САЙТОВ.

Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ отображения текста. Существуют два типа тэгов – парные и непарные. Тэг состоит из следующих друг за другом в определенном порядке элементов: левая угловая скобка < слэш /, который означает, что тэг является конечным, закрывающим некоторую структуру имя тэга, например TITLE (заглавные и прописные буквы неразличимы) правая угловая скобка >

СТРУКТУРА WEB-СТРАНИЦЫ HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание страницы помещается в контейнер … Название Web-страницы содержится в контейнере … и выводится в строке заголовка браузера.

Сохранение, редактирование. Созданную Web-страницу необходимо сохранить в виде файла, имеющего расширение .htm или .html. Принято сохранять титульный лист сайта, т.е. тот, который первый загружается в браузер, под именем index.html. В процессе создания Web-страницы приходится добавлять новые тэги и просматривать получаемый результат. Для добавления тэгов необходимо открыть файл Web-страницы с помощью Блокнота командой вид – просмотр HTML – кода.

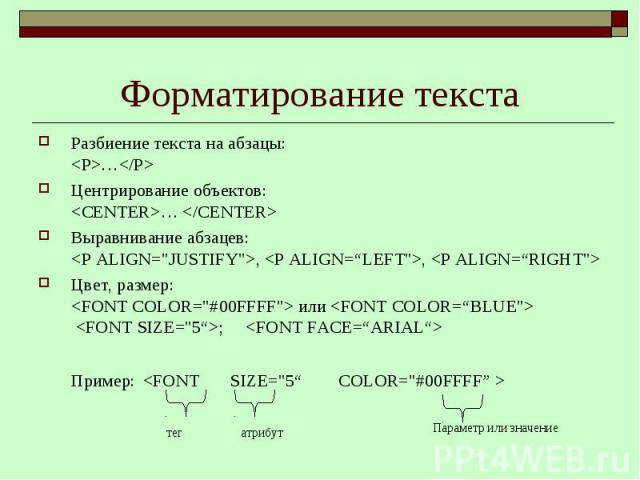
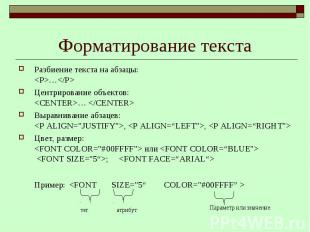
Форматирование текста Разбиение текста на абзацы: … Центрирование объектов: … Выравнивание абзацев: , Цвет, размер: или ; Пример: тег атрибут Параметр или значение

Запись текста в формате RGB

Гиперссылки Для определения гиперссылки используется тег , структура которого имеет следующий вид: текст ссылки Имя файла Текст в HTML - документе Пример: фотография Возможно добавление атрибута TARGET со следующими значениями: _top – открытие документа в текущем окне _blank – открытие документа в новом окне

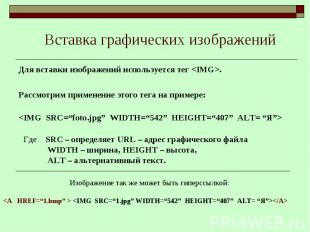
Вставка графических изображений Для вставки изображений используется тег . Рассмотрим применение этого тега на примере: Где SRC – определяет URL – адрес графического файла WIDTH – ширина, HEIGHT – высота, ALT – альтернативный текст. Изображение так же может быть гиперссылкой:

Домашнее задание § 3.7 читать, выписать тэги и их назначение Ответить на вопросы каждого пункта письменно ИДЗ (на 4 недели)