Презентация на тему: Разработка Web-сайтов


1.Web -страницы и Web – сайты 1.Web -страницы и Web – сайты Для создания Web-страниц Создание Web-страниц с использованием НТМL-тэгов Web-сайты. Основные моменты Размещение в Интернет Контрольные вопросы 2.Структура Web-страницы ТЭГИ Разработка заготовка Контрольные вопросы 3.Форматирование текста на Web-странице Шрифт Выравнивание текста Абзацы. Горизонтальная линия Контрольные вопросы 4.Вставка изображений в Web-страницы Положение рисунка относительно текста Вставка альтернативного текста Контрольные вопросы

5.Гиперссылки на Web-страницах 5.Гиперссылки на Web-страницах Панель навигации по сайту. ссылка на адрес электронный почты Пример 6. Списки на Web-страницах нумерованные списки маркированные списки списки определений Контрольные вопросы 7. Интерактивные формы на Web-страницах Форма Текстовые поля. Текстовые поля.HTML –код Переключатели. Переключатели. HTML-код Флажки. Флажки. HTML-код Раскрывающиеся списки. Раскрывающиеся списки.HTML код Текстовая область. Отправка данных из формы. Контрольные вопросы Что должно получиться Основные HTML -тэги

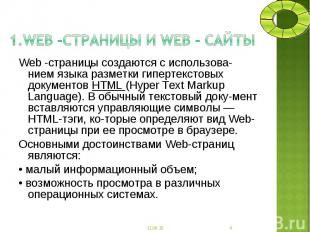
Web -страницы создаются с использова­нием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый доку­мент вставляются управляющие символы — НТМL-тэги, ко­торые определяют вид Web-страницы при ее просмотре в браузере. Web -страницы создаются с использова­нием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый доку­мент вставляются управляющие символы — НТМL-тэги, ко­торые определяют вид Web-страницы при ее просмотре в браузере. Основными достоинствами Web-страниц являются: • малый информационный объем; • возможность просмотра в различных операционных системах.

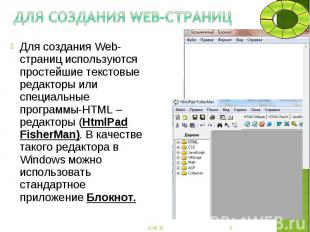
Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот. Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.

требует больших усилий, времени и знания синтаксиса языка. требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных программ­ных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и ре­дактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG (от англ. «What You See Is What You Get - Что видишь, то и получишь»).

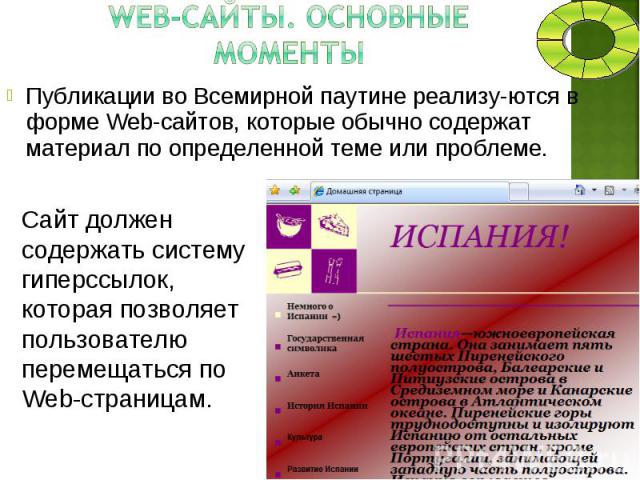
Публикации во Всемирной паутине реализу­ются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме. Публикации во Всемирной паутине реализу­ются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.

Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета. Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета. Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).

1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами? 1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами? 2. Каким образом Web -страницы объединяются в Web-сайты?

НТМL-код страницы помещается внутрь контейнера <НТМL></НТМL>. НТМL-код страницы помещается внутрь контейнера <НТМL></НТМL>. Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание. Заголовок Web-страницы заключается в контейнер <НЕАD></НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.

Тэги заключаются в угловые скобки и могут быть одиночными или парными. Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат откры­вающий и закрывающий тег (такая пара тэгов называ­ется контейнером).

Закрывающий тэг содержит прямой слэш (/) перед обозначением. Закрывающий тэг содержит прямой слэш (/) перед обозначением. Название страницы помещается в контейнер <TITLE> </TITLE> и при просмотре отображается в верхней строке окна браузера. Отображаемое в браузере содержание страницы помеща­ется в контейнер <BODY></BODY>

<HTML> <HTML> <HEAD> <TITLE>Компьютер </ТIТLЕ> </HEAD> <BODY> Компьютер и ПО </BODY> </HTML>

Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера. Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами

Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание. Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.

С помо­щью тэгов можно задать различные параметры форматиро­вания текста. С помо­щью тэгов можно задать различные параметры форматиро­вания текста. Заголовки. Размеры шрифтов заголовков задаются параметрами тэгов от <Н1></Н1> (самый крупный) до <H6></H6> (самый мелкий).

Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. Атрибут FACE позволя­ет задать гарнитуру шрифта (например, FACE="Arial"), Атрибут SIZE — размер шрифта (например, SIZE=4). Атрибут COLOR позволяет задавать цвет шрифта (напри­мер, COLOR="blue"). Значение атрибута COLOR можно за­дать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"

Задать способ выравнивания тек­ста позволяет атрибут ALIGN. Задать способ выравнивания тек­ста позволяет атрибут ALIGN. Выравнивание по левой грани­це задается так: ALIGN="left", выравнивание по правой границе: ALIGN="right", выравнивание по центру: ALIGN= "center". Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом: <FONT COLOR="blue"> <Н1 ALIGN="center">компьютер и П0</Н1> </FONT>

Горизонтальная линия. Горизонтальная линия. Заголовки целесообразно отде­лять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга <HR>. Абзацы. Разделение текста на абзацы производится с помощью контейнера <р></р>. При просмотре в браузере аб­зацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и па­раметры форматирования шрифта.

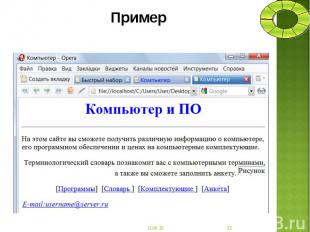
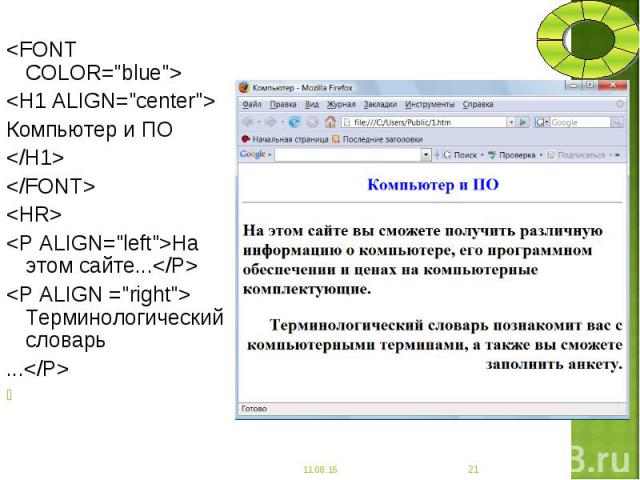
На домашней странице сайта обычно размещается текст, кратко описывающий его содер­жание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием: На домашней странице сайта обычно размещается текст, кратко описывающий его содер­жание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием: <Р ALIGN="left"> Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </Р> <Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. </Р>

<FONT COLOR="blue"> <FONT COLOR="blue"> <Н1 ALIGN="center"> Компьютер и ПО </Н1> </FONT> <HR> <Р ALIGN="left">Ha этом сайте...</Р> <Р ALIGN ="right"> Терминологический словарь ...</Р>

Какие тэги (контейнеры) используются для ввода заголовков? Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.

На Web-страницы можно помещать изображения, хра­нящиеся в графических файлах трех форматов — GIF, JPEG и PNG. На Web-страницы можно помещать изображения, хра­нящиеся в графических файлах трех форматов — GIF, JPEG и PNG. Вставка изображений. Для вставки изображения ис­пользуется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР: <IMG SRC="computer.gif"> <IMG SRC="C:\computer\computer.gif"> <IMG SRC="http://www.server.ru/computer.gif">

Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа). НАПРИМЕР: <IMG SRC="computer.gif" ALIGN="right">

Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке: <IMG SRC="computer.gif" ALIGN="right» ALT="Компьютер">

1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? 1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание. Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.

Гиперссылки. Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки. Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хра­нится загружаемая Web-страница: <А HREF="Адрес">Указатель ссылки</А>

Панель навигации по сайту. Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:

На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход. На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход. Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами &nbsp. Такое размещение гиперссылок часто называют панелью навигации.

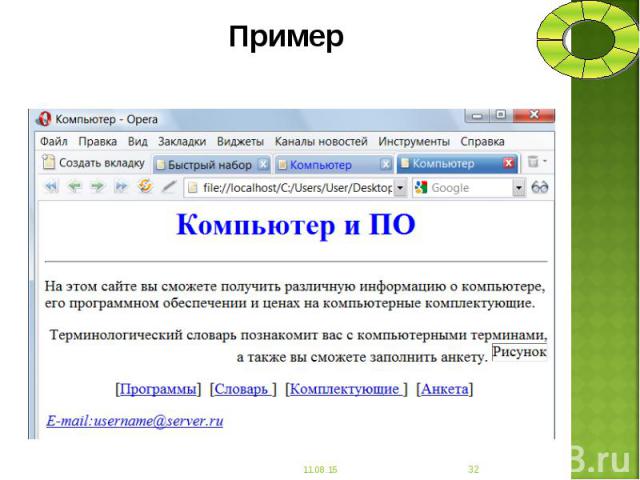
Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: <Р ALIGN="center"> [<А HREF="software.htm">Программы</A>] & nbsp [<А HREF="glossary.htm">Словарь</A>] &nbsp [<А HREF="hardware.htm“>Комплектующие</A>] &nbsp [<A HREF="anketa.htm“>Анкетa</A>] </P>

Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса: Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса: <ADDRESS> <А HREF="mailto:[email protected]">E-mail: [email protected]</A> </ADDRESS>


нумерованные списки, нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда элементы списка идентифицируются с помощью специальных символов (маркеров); списки определений, позволяющие составлять перечни определений в так называемой словарной форме.

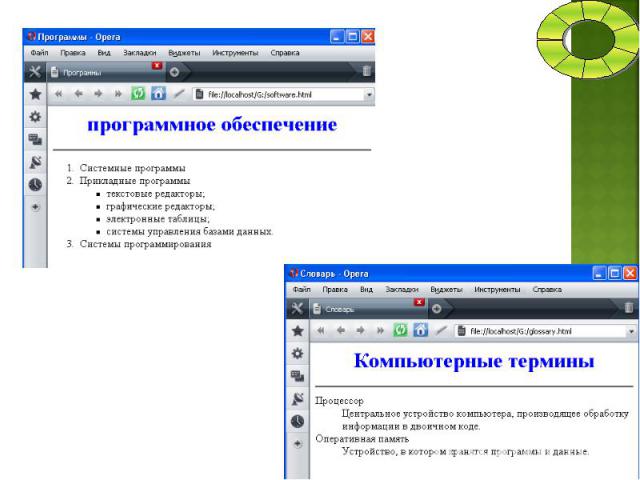
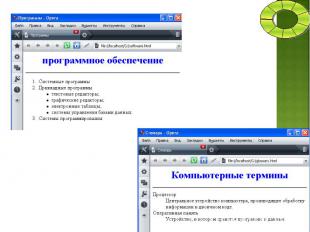
Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) <OL> <LI>Системные программы <LI>Прикладные программы <LI>Системы программирования </0L>

Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность): <UL TYPE="square"> <LI>текстовые редакторы; <LI>графические редакторы; <LI>электронные таблицы; <LI>системы управления базами данных. </UL>

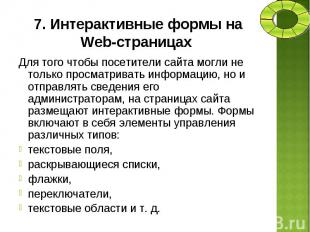
Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформля­ется в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>. Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформля­ется в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>. Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов <DL> <DТ>Процессор <DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде. <DТ>Оперативная память <DD>Устройство, в котором хранятся программы и данные. </DL>

Какие тэги используются для создания нумерованных списков? Маркированных списков? Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным спис­ком. Создать Web-страницу «Словарь» со списком терминов.


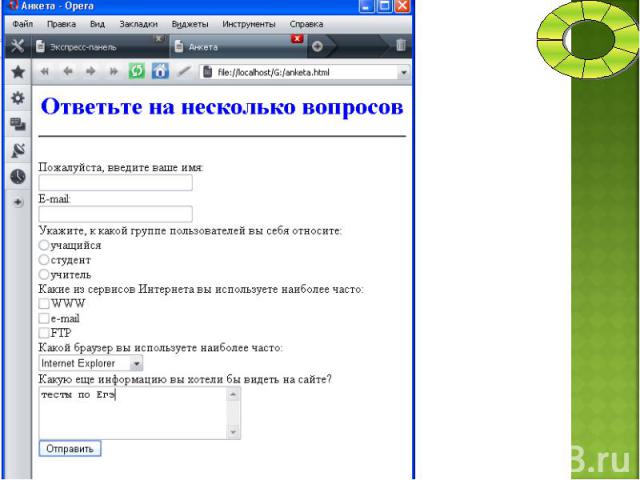
Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели, текстовые области и т. д.

Вся форма заключается в контейнер <F0RM></F0RM>. Вся форма заключается в контейнер <F0RM></F0RM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.

Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации. Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной ин­формации. Значением атрибута SIZE является число, задаю­щее длину поля ввода в символах.

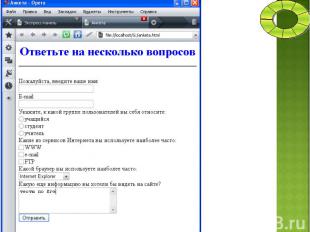
Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки <BR> Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки <BR> <FORM> Пожалуйста, введите ваше имя: <BR> <INPUT TYPE="text" NАМЕ="ФИ0" SIZE=30> <BR> E-mail: <BR> <INPUT TYPE="text" NAME="e-mail" SIZE=30> <BR> </FORM>

Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group". Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group". Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникаль­ным для каждой «радиокнопки». Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки <BR>

Укажите, к какой группе пользователей вы Укажите, к какой группе пользователей вы себя относите: <BR> <INPUT TYPE="radio" NAME="group" VALUE="учащийся">учащийся <BR> <INPUT TYPE="radio" NAME="group" VALUE="студент">студент <BR> <INPUT TYPE="radio" NAME="group" VALUЕ="учитель">учитель <BR>

Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д. Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка. Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки <BR> :

Какие из сервисов Интернета вы используете Какие из сервисов Интернета вы используете наиболее часто: <BR> <INPUT TYPE="checkbox" NAME="box1" VALUE="WWW">WWW <BR> <INPUT TYPE="checkbox" NAME="box2" VALUE="e-mail">e-mail <BR> <INPUT TYPE="checkbox" NAME="box3" VALUE="FTP">FTP <BR>

Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <0PTI0N>. Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <0PTI0N>. B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.

<BR> <BR> Какой браузер вы используете наиболее часто: <br> <SELECT NAMЕ="Браузер"> <OPTION SELECTED>Internet Explorer <OPTION>Netscape Navigator <OPTION>Opera <OPTION>Mozilla </SELECT>

В такое поле можно ввести достаточно длинный текст. В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области. Вставим в HTML-код текстовую область : Какую еще информацию вы хотели бы видеть на сайте? <BR> <TEXTAREA NAME="Ваши предложения" ROWS=4 COLS=30> </TEXTAREA>

Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка создается с помощью тэга <INPUT>. Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить" <INPUT TYPE=" submit" VALUЕ="Отправить">

Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных: Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных: <FORM ACTION="mailto:[email protected]" METHOD="POST" ENCTYPE="text/plain"> После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.

Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей? Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей? Какие значения необходимо присвоить атрибутам тэга <FORM> для отправки введенной в форму информации Практическое задание: Создать страницу «Анкета», содержащую форму для ввода данных
































![Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: <Р ALIGN="center"> [<А HREF="software.htm">Программы</A>] & nbs… Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: <Р ALIGN="center"> [<А HREF="software.htm">Программы</A>] & nbs…](https://fs1.ppt4web.ru/images/95241/120029/640/img29.jpg)