Презентация на тему: Коммуникационные технологии и разработка Web - сайтов

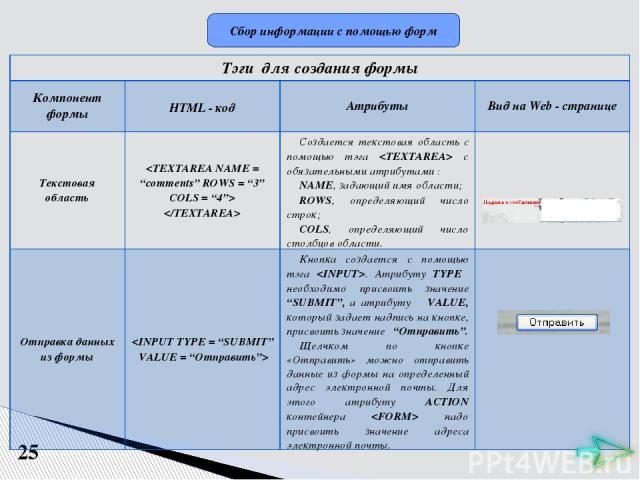
Сбор информации с помощью форм 25 Тэги для создания формы Компонент формы HTML- код Атрибуты Вид наWeb- странице Текстовая область Создаетсятекстовая область с помощью тэгасобязательными атрибутами : NAME, задающий имя области; ROWS, определяющий число строк; COLS, определяющий число столбцов области. Отправка данных из формы Кнопкасоздается с помощью тэга. АтрибутуTYPEнеобходимо присвоить значение“SUBMIT”,а атрибутуVALUE,который задает надпись на кнопке, присвоить значение“Отправить”. Щелчком по кнопке «Отправить» можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибутуACTIONконтейнеранадо присвоить значение адреса электронной почты.

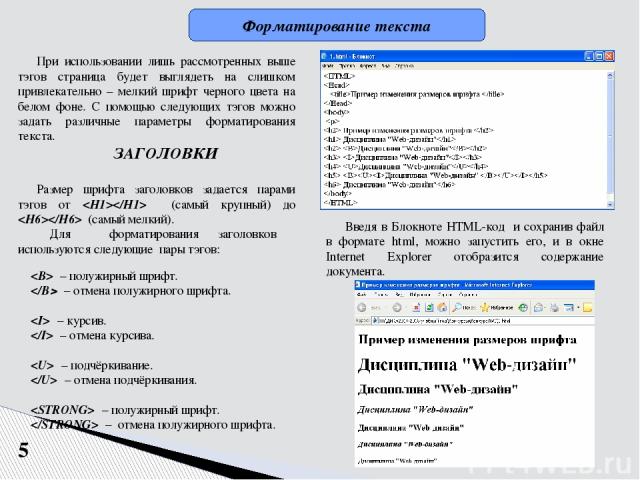
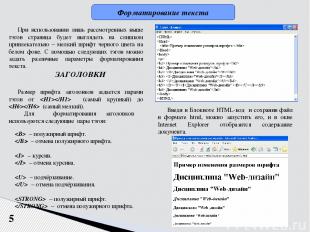
5 При использовании лишь рассмотренных выше тэгов страница будет выглядеть на слишком привлекательно – мелкий шрифт черного цвета на белом фоне. С помощью следующих тэгов можно задать различные параметры форматирования текста. ЗАГОЛОВКИ Размер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий). Для форматирования заголовков используются следующие пары тэгов: – полужирный шрифт. – отмена полужирного шрифта. – курсив. – отмена курсива. – подчёркивание. – отмена подчёркивания. – полужирный шрифт. – отмена полужирного шрифта. Форматирование текста Введя в Блокноте HTML-код и сохранив файл в формате html, можно запустить его, и в окне Internet Explorer отобразится содержание документа.

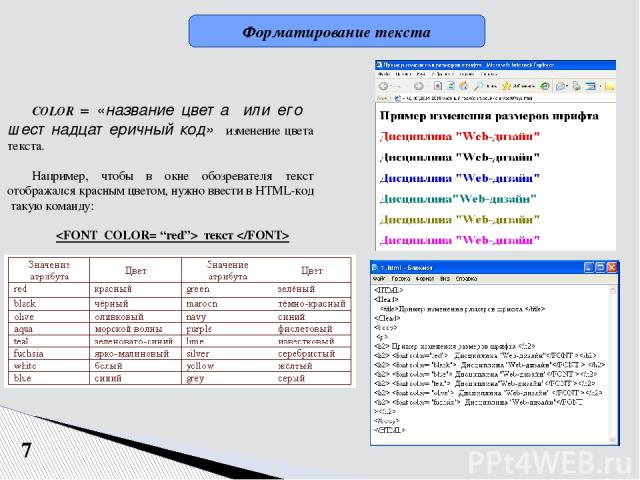
7 COLOR = «название цвета или его шестнадцатеричный код» изменение цвета текста. Например, чтобы в окне обозревателя текст отображался красным цветом, нужно ввести в HTML-код такую команду: текст Форматирование текста

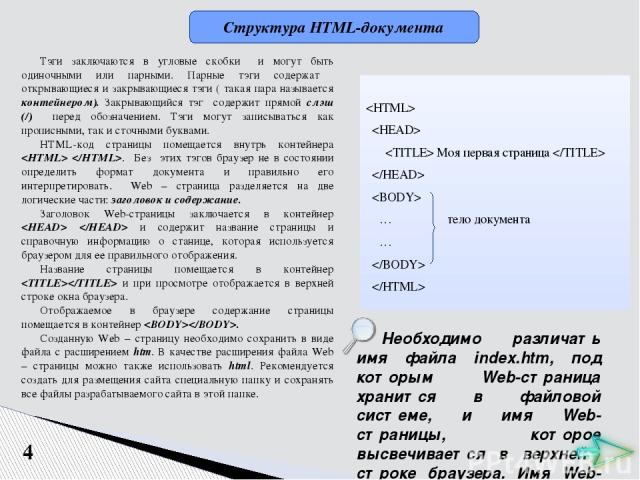
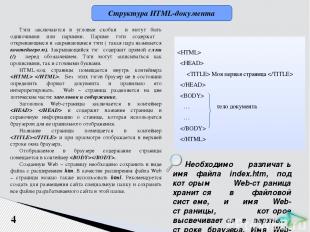
4 Структура HTML-документа Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающиеся и закрывающиеся тэги ( такая пара называется контейнером). Закрывающийся тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и сточными буквами. HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web – страница разделяется на две логические части: заголовок и содержание. Заголовок Web-страницы заключается в контейнер и содержит название страницы и справочную информацию о станице, которая используется браузером для ее правильного отображения. Название страницы помещается в контейнер и при просмотре отображается в верхней строке окна браузера. Отображаемое в браузере содержание страницы помещается в контейнер . Созданную Web – страницу необходимо сохранить в виде файла с расширением htm. В качестве расширения файла Web – страницы можно также использовать html. Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке. Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы, которое высвечивается в верхней строке браузера. Имя Web- страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами. Моя первая страница … тело документа …

Формирование таблицы – начало таблицы. – конец таблицы. – начало заголовка таблицы. – конец заголовка таблицы. Заголовок располагается прямо по центру относительно ширины таблицы. (Table Header) – начало заголовков столбцов или строк таблицы. – конец заголовков столбцов или строк таблицы. (Table Row) – начало строки таблицы. – конец строки таблицы. – начало ячейки таблицы. – конец ячейки таблицы. Пример записи и результат действия тегов с различными значениями атрибутов. 20 Использование таблиц

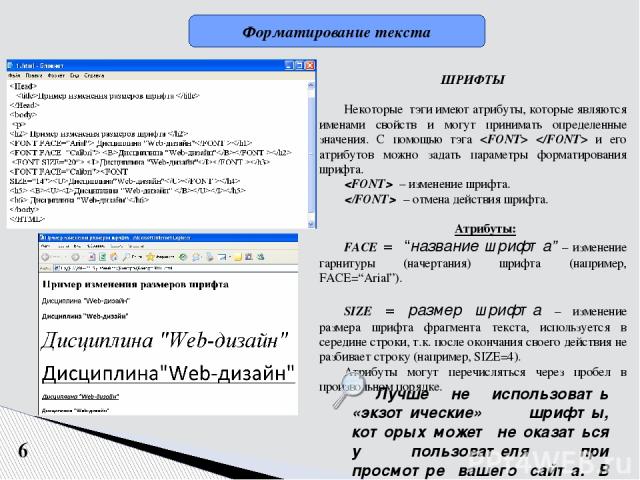
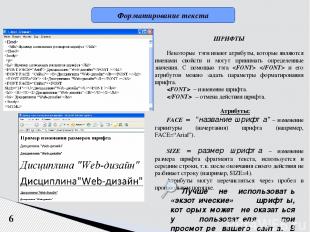
6 ШРИФТЫ Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга и его атрибутов можно задать параметры форматирования шрифта. – изменение шрифта. – отмена действия шрифта. Атрибуты: FACE = “название шрифта” – изменение гарнитуры (начертания) шрифта (например, FACE=“Arial”). SIZE = размер шрифта – изменение размера шрифта фрагмента текста, используется в середине строки, т.к. после окончания своего действия не разбивает строку (например, SIZE=4). Атрибуты могут перечисляться через пробел в произвольном порядке. Лучше не использовать «экзотические» шрифты, которых может не оказаться у пользователя при просмотре вашего сайта. В этом случае они автоматически будут заменяться на стандартные. Форматирование текста

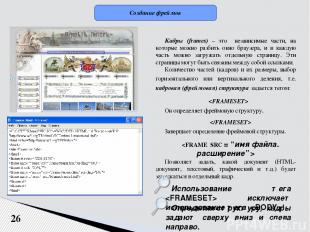
26 Кадры (frames) – это независимые части, на которые можно разбить окно браузера, и в каждую часть можно загружать отдельную страницу. Эти страницы могут быть связаны между собой ссылками. Количество частей (кадров) и их размеры, выбор горизонтального или вертикального деления, т.е. кадровая (фреймовая) структура задается тегом: Он определяет фреймовую структуру. Завершает определение фреймовой структуры. Позволяет задать, какой документ (HTML-документ, текстовый, графический и т.д.) будет загружаться в отдельный кадр. Использование тега исключает использование тега ! Определяя структуру, кадры задают сверху вниз и слева направо. Создание фреймов

8 Шестнадцатеричное представление цвета использует RGB- формат “#RRGGBB”, где две первые шестнадцатеричные цифры задают интенсивность красного (Red), две следующие - интенсивность зеленого (Green) и две последние – интенсивность синего (Blue) цветов. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная – FF. Например синий цвет задается значением “#0000FF”. Для изменения цвета можно использовать таблицу цветовых оттенков. Форматирование текста

Для создания интерактивных Web-страниц, обеспечивающих обратную связь, используются специальные формы. Форма – это набор элементов, знакомых нам по диалоговым окнам, таких как поля ввода, поля выбора, переключатели. Форма позволяет создавать интерактивные страницы, т.е. организовывать диалог с пользователем. Форма создается с помощью тега: Пример заполняемой формы: В пределах тега для создания разных полей используют теги , и с разными атрибутами, как показано в Примере. Сбор информации с помощью форм 22

2 Web – страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы – HTML-теги, которые определяют вид Web – страницы при ее просмотре в браузере. Если мы загрузим какой-нибудь сайт и выберем в главном меню обозревателя команду Вид | Просмотр HTML-кода, то откроется окно Блокнота и в нем отобразится текст документа, написанный на HTML– на языке разметки гипертекста. HTML-документы представляют собой текстовые файлы, в которые встроены специальные команды. Теги (tags) – команды языка HTML Назначение и основные понятия Для файлов, являющихся HTML-документами, принято расширение htm или html.

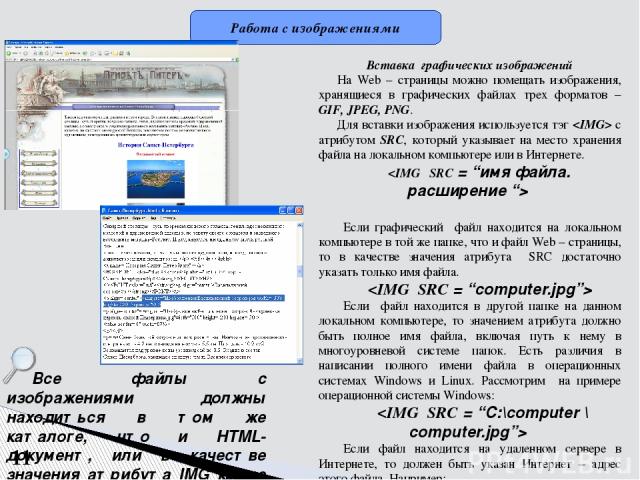
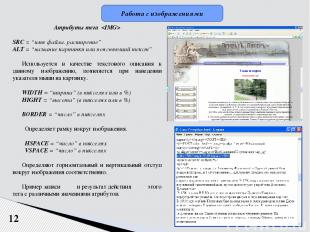
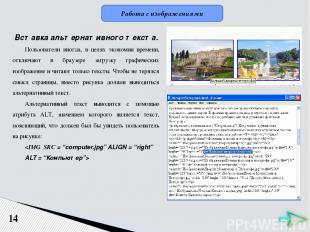
Атрибуты тега SRC = “имя файла. расширение” ALT = “название картинки или поясняющий текст” Используется в качестве текстового описания к данному изображению, появляется при наведении указателя мыши на картинку. WIDTH = “ширина” (в пикселях или в %) HIGHT = “высота” (в пикселях или в %) BORDER = “число” в пикселях Определяет рамку вокруг изображения. HSPACE = “число” в пикселях VSPACE = “число” в пикселях Определяют горизонтальный и вертикальный отступ вокруг изображения соответственно. Пример записи и результат действия этого тега с различными значениями атрибутов. Работа с изображениями 12

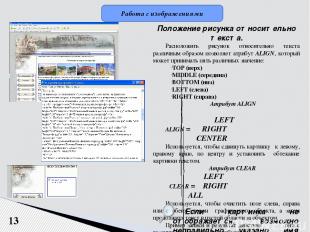
13 Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значение: TOP (верх) MIDDLE (середина) BOTTOM (низ) LEFT (слева) RIGHT (справа) Атрибут ALIGN LEFT ALIGN = RIGHT CENTER Используется, чтобы сдвинуть картинку к левому, правому краю, по центру и установить обтекание картинки текстом. Атрибут CLEAR LEFT CLEAR = RIGHT ALL Используется, чтобы очистить поле слева, справа или с обеих сторон графического объекта, а затем продолжить текст в пустой области за объектом. Пример записи и результат действия тега с различными значениями атрибутов. Если картинка не отображается, возможно неправильно указано имя файла, его расширение, или файл отсутствует в нужной папке. Работа с изображениями

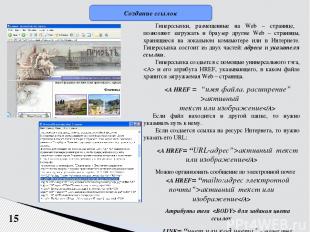
14 Работа с изображениями Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображение и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

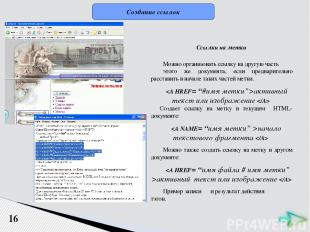
16 Ссылки на метки Можно организовать ссылку на другую часть этого же документа, если предварительно расставить в начале таких частей метки. активный текст или изображение Создает ссылку на метку в текущем HTML-документе: начало текстового фрагмента Можно также создать ссылку на метку в другом документе: активный текст или изображение Пример записи и результат действия тэгов. Создание ссылок

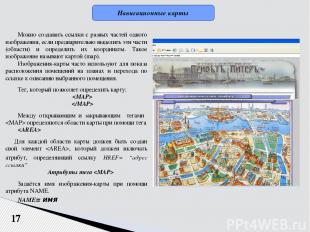
18 Атрибуты тега alt= название области изображения-карты Это атрибут для задания текста, заменяющего изображение-карту, не является обязательным. Атрибут, определяющий форму области на карте: rect SHAPE = poly сircle point COORDS =“x,y,x1,y1” Описывает координаты прямоугольника rect (значения атрибута – координаты левого верхнего угла прямоугольника и правого нижнего). COORDS =“x,y,x1,y1… xn,yn” Описывает координаты многоугольника poly (значения атрибута – пары координат всех вершин многоугольника). COORDS =“x,y,r” Описывает координаты сircle (значения атрибута – координаты центра окружности и радиус). COORDS =“x,y” Описывает координаты точки point (значения атрибута – её координаты). Определение координат областей для изображения-карты. Для определения координат можно использовать графический редактор Paint. Красными точками показаны координаты верхней левой точки необходимой области и правой нижней точки: shape="rect" coords="235, 226, 341, 257" Навигационные карты

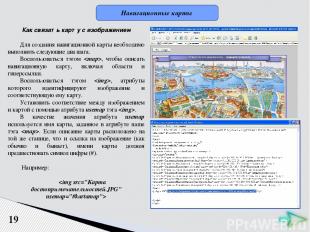
19 Как связать карту с изображением Для создания навигационной карты необходимо выполнить следующие два шага. Воспользоваться тэгом , чтобы описать навигационную карту, включая области и гиперссылки. Воспользоваться тэгом , атрибуты которого идентифицируют изображение и соответствующую ему карту. Установить соответствие между изображением и картой с помощью атрибута usemap тэга . В качестве значения атрибута usemap используется имя карты, заданное в атрибуте name тэга . Если описание карты расположено на той же станице, что и ссылка на изображение (как обычно и бывает), имени карты должен предшествовать символ цифры (#). Например: Навигационные карты

Атрибуты тега WIDTH = “ширина таблицы” в пикселях или % BORDER = “ширина границы таблицы” в пикселях или % Если она равна нулю – границы становятся невидимы. CELLSPACING = “ширина промежутков между ячейками” в пикселях или % CELLPADDING = “ширина промежутков между содержимым ячейки и её границами” в пикселях или % 21 Использование таблиц Атрибуты тега , , Таблица может быть простой (пример на предыдущем слайде) или сложной, когда несколько строк или столбцов объединяются. ROWSPAN = “количество объединяемых строк” COLSPAN = “количество объединяемых столбцов” BGCOLOR = “цвет фона заголовка, строки, ячейки” Пример записи и результат действия тегов с различными значениями атрибутов.

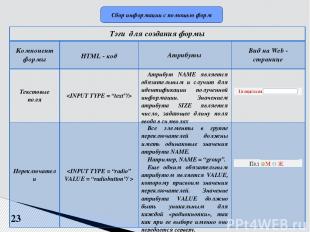
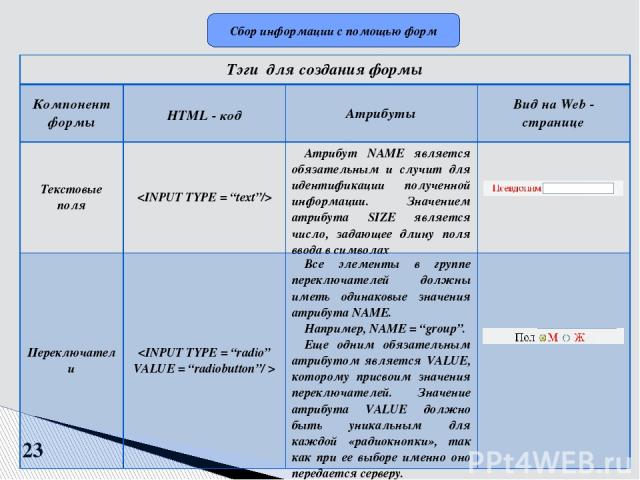
Сбор информации с помощью форм 23 Тэги для создания формы Компонент формы HTML- код Атрибуты Вид наWeb- странице Текстовые поля АтрибутNAMEявляется обязательными случит для идентификации полученной информации. Значением атрибутаSIZEявляется число, задающее длину поля ввода в символах Переключатели Всеэлементы в группе переключателей должны иметь одинаковые значения атрибутаNAME. Например,NAME = “group”. Еще одним обязательным атрибутом являетсяVALUE, которому присвоим значения переключателей. Значение атрибутаVALUEдолжно быть уникальным для каждой «радиокнопки», так как при ее выборе именно оно передается серверу.

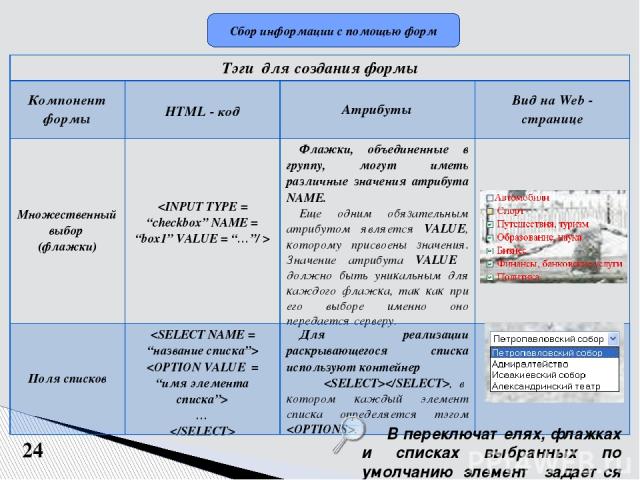
Сбор информации с помощью форм 24 В переключателях, флажках и списках выбранных по умолчанию элемент задается с помощью атрибута SELECTED. Тэги для создания формы Компонент формы HTML- код Атрибуты Вид наWeb- странице Множественный выбор (флажки) Флажки, объединенныев группу, могут иметь различные значения атрибутаNAME. Еще одним обязательным атрибутом являетсяVALUE, которому присвоены значения. Значение атрибутаVALUEдолжно быть уникальным для каждого флажка, так как при его выборе именно оно передается серверу. Поля списков … Для реализации раскрывающегося списка используют контейнер, в котором каждый элемент списка определяется тэгом.

Атрибуты тега NAME = “имя кадра” - задает имя кадра. Это имя потом используется в качестве значения атрибута target в теге для того, чтобы документ, на который указывает ссылка, загружался в нужном кадре. Пример записи ссылок с атрибутом target. NORESIZE Означает запрет перемещения мышкой границы между кадрами. no FRAMEBORDER= yes Означает наличие или отсутствие границы между кадрами. Создание фреймов 27