Презентация на тему: Размещение графики на Web-страницах

Презентация по информатике на тему «Размещение графики на Web-страницах» Подготовила ученица 11 «Б» класса СШ № 3 Ахметова Ляззат Проверил: Дошумова Г.К.

Размещение графики на Web-страницах Возможность использования графики трудно переоценить в приложении к любому виду публикации, в том числе и для Web-документов. Без иллюстраций документ однообразен, вял и скучен. Расчетливо подобранная и правильно размещенная в документе графика делает его визуально привлекательнее и, что самое важное, передает одну из основных идей документа. Изображения могут сделать текст вашего документа более содержательным. Представьте некий сухой HTML-документ, содержащий, например, описание придуманного вами технического устройства. Если он состоит из одного текста, то многим покажется скучным и порой непонятным. А если его "разбавить" несколькими иллюстрациями, размещенными в нужных местах, документ станет более читабельным и визуально привлекательным. Изображения помогают лучше передать суть и содержание документа.

Однако во всем нужно чувство меры. Это правило лишний раз подтверждается при просмотре ряда Web-страниц. Довольно часто встречаются Web-документы, загроможденные фоновыми изображениями, ничего не выражающей графикой и раздражающей анимацией. Планируя разместить на своей странице то или иное изображение, убедитесь, что оно действительно необходимо. Если при просмотре печатных материалов вам не составит труда перевернуть страницу, то для Web-документов часто приходится дожидаться окончания его загрузки с тем, чтобы двинуться дальше. Загроможденность графикой также плоха, как и полное ее отсутствие. Дело усугубляет наличие рекламы в Интернет, которая появляется на страницах многих сайтов в виде привлекательных графических плакатов (рекламных баннеров), которые обычно размещаются до основной содержательной части документов. Обычная реакция пользователей на рекламу в Web-документах точно такая же, как и на рекламу, вставляемую посреди вашей любимой телевизионной передачи.

Использование графики в компьютерных документах имеет давние корни. Еще в те прежние времена, когда о мониторах приходилось лишь мечтать, подготовка документов выполнялась на перфолентах, перфокартах и распечатывалась на АЦПУ, предпринимались попытки что-то изобразить графически. С помощью совокупности алфавитно-цифровых символов, накладываемых друг на друга, даже на алфавитно-цифровом печатающем устройстве удавалось построить подобие изображения. Вспомните кинофильм Э. Рязанова "Служебный роман", в котором над рабочим местом одного из героев висела картинка, распечатанная на АЦПУ. Как это ни удивительно, графика такого рода (ее называют ASCII-графикой) до сих пор популярна в среде компьютерщиков. Так, например, в сети FIDOnet многие используют логотипы, составленные из символов кода ASCII. А в сообщениях, которыми обмениваются пользователи электронной почты, принято использовать отдельные совокупности символов для выражения своих эмоций. Поверните голову набок и посмотрите, что вам напоминает следующая совокупность символов :-).

Общие соображения Для начала рассмотрим общие вопросы, возникающие на первом этапе работы с графическими изображениями на Web-страницах. Принимая решение о целесообразности включения в документ тех или иных иллюстраций, нужно иметь в виду следующее. Графические файлы могут иметь значительные размеры, что требует времени для их загрузки. Насыщенность графикой может привести к недопустимо большим затратам времени, требуемым для получения документов, особенно, если используется соединение с помощью модема на небольших скоростях. С другой стороны, одновременная работа нескольких пользователей с большими документами, размещенными на вашем сервере, может также привести к его перегрузке. Многие пользователи работают в режиме отключения приема графических изображений для увеличения скорости передачи данных. Некоторые пользователи до сих пор используют чисто текстовые программы просмотра. В обоих случаях от полученных документов останется только текстовая часть, которая должна давать информацию о содержательной стороне документа. Следует помнить, что пользователи могут работать с различным разрешением экрана монитора и различной глубиной цвета. Страницы, хорошо смотрящиеся при одном разрешении, могут выглядеть совершенно по-другому при ином разрешении.

Сейчас на многих сайтах просто указывают, что его материалы оптимизированы для разрешения 800x600. Нужно помнить также, что многие изображения защищены законом об авторских правах. Публикация изображений без санкции автора может привести к неприятностям. В общем, изображения на Web-страницах могут использоваться двумя способами: в качестве фонового изображения, на котором располагаются элементы основного документа, и изображения, встраиваемые в документ. Далее будут рассмотрены особенности применения тех и других изображений. Вопросы использования изображений, отдельные части которых являются ссылками на другие документы (так называемые карты-изображения), вынесены в отдельную главу.

Способы хранения изображений Рассматривая изображение на экране монитора, вы на самом деле видите большое количество разноцветных точек (пикселов), которые, будучи собранными вместе, образуют некую картинку. Отсюда следует, что графический файл должен содержать информацию о том, как представить этот набор точек на экране. Существует много способов описания графической информации, соответственно имеется значительное количество форматов хранения графических файлов, — порядка нескольких десятков. Все форматы хранения графической информации можно разделить на два типа: векторный и растровый. Файлы векторной графики содержат математические данные о том, как перерисовать изображение с помощью отрезков прямых (векторов) при выводе его на экран. Процесс вывода требует дополнительной обработки, но такое представление графической информации имеет важное преимущество: масштаб изображения может быть изменен без потери качества, так как не существует фиксированной связи между тем, как он определен в файле и выводом точек на экран. При масштабировании растровой графики обычно происходит потеря разрешения, что ухудшает качество изображения.

Векторная графика, как правило, употребляется для изображений с четкими геометрическими формами. Примером ее применения являются системы автоматизированного проектирования (CAD). В векторном виде хранится информация для некоторых типов шрифтов. Растровая графика предполагает хранение данных о каждой точке изображения. Для отображения растровой графики не требуется сложных математических расчетов, достаточно лишь получить данные о каждой точке и отобразить их на экране. На Web-страницах в подавляющем большинстве случаев используется растровая графика в двух форматах: GIF и JPG. Подробное обсуждение преимуществ и недостатков того и другого формата будет дано ниже. Здесь лишь заметим, что именно эти два формата непосредственно поддерживаются популярными браузерами, а для использования большинства других графических форматов потребуются специальные средства. Формат BMP является стандартом MS Windows и поддерживается браузером Internet Explorer, однако его употребление не может быть рекомендовано, так как данный формат не поддерживает сжатие данных.

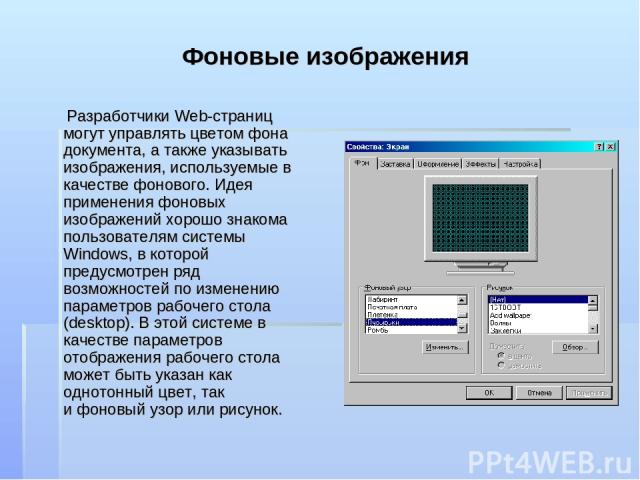
Фоновые изображения Разработчики Web-страниц могут управлять цветом фона документа, а также указывать изображения, используемые в качестве фонового. Идея применения фоновых изображений хорошо знакома пользователям системы Windows, в которой предусмотрен ряд возможностей по изменению параметров рабочего стола (desktop). В этой системе в качестве параметров отображения рабочего стола может быть указан как однотонный цвет, так и фоновый узор или рисунок.

Фоновое изображение для HTML-документа всегда заполняет все окно просмотра (в отличие от рабочего стола Windows, где изображение может не размножаться). Если размер изображения меньше размеров окна просмотра, то оно будет размножено по принципу мозаики. Поэтому фоновые изображения должны создаваться так, чтобы при появлении на экране границы сшивки повторяющихся изображений были бы невидимы. Эта задача напоминает подбор рисунка при оклеивании обоями стен комнаты. Обычно в качестве фонового берется небольшое изображение, для загрузки которого по сети не требуется значительного времени. Существуют огромные коллекции изображений (текстур), которые можно использовать при разработке своих собственных HTML-документов. Другим часто используемым вариантом является фоновое изображение в виде бледного рельефного логотипа. Такая графика ясно идентифицирует сайт и не мешает восприятию материала.

Встраивание изображений в HTML-документы Для встраивания изображений в HTML-документ следует использовать тег , имеющий единственный обязательный параметр SRC, определяющий URL-адрес файла с изображением. Простейший пример встраивания изображения: Данный тег может иметь ряд параметров, обсуждение которых дается ниже.

Выравнивание изображений При включении графического изображения в документ можно указывать его расположение относительно текста или других элементов страницы. Способ выравнивания изображения задается значением ALIGN тега . Все значения параметров выравнивания изображений можно условно разделить на две группы по их принципу действия. К одной группе относятся два значения параметра — LEFT и RIGHT. При использовании любого из этих параметров мы получаем так называемое "плавающее" изображение. В этом случае изображение прижимается к соответствующему краю окна просмотра браузера, а последующий текст (или другие элементы) отекают" изображение с противоположной стороны. Здесь текст, размещаемый рядом с изображением, может занимать несколько строчек. К другой группе значений параметров относятся все остальные. При их использовании изображение как бы встраивается в строчку текста, а параметры выравнивания задают расположение изображения относительно строки текста. Таким образом, в отличие от плавающих изображений, здесь изображение является обычным элементом строки.

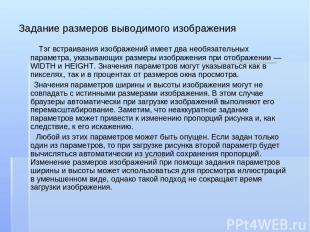
Задание размеров выводимого изображения Тэг встраивания изображений имеет два необязательных параметра, указывающих размеры изображения при отображении — WIDTH и HEIGHT. Значения параметров могут указываться как в пикселях, так и в процентах от размеров окна просмотра. Значения параметров ширины и высоты изображения могут не совпадать с истинными размерами изображения. В этом случае браузеры автоматически при загрузке изображений выполняют его перемасштабирование. Заметим, что неаккуратное задание параметров может привести к изменению пропорций рисунка и, как следствие, к его искажению. Любой из этих параметров может быть опущен. Если задан только один из параметров, то при загрузке рисунка второй параметр будет вычисляться автоматически из условий сохранения пропорций. Изменение размеров изображений при помощи задания параметров ширины и высоты может использоваться для просмотра иллюстраций в уменьшенном виде, однако такой подход не сокращает время загрузки изображения.

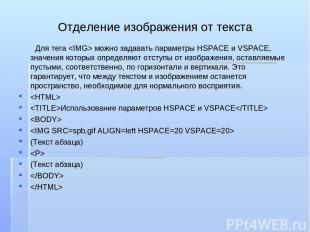
Отделение изображения от текста Для тега можно задавать параметры HSPACE и VSPACE, значения которых определяют отступы от изображения, оставляемые пустыми, соответственно, по горизонтали и вертикали. Это гарантирует, что между текстом и изображением останется пространство, необходимое для нормального восприятия. Использование параметров HSPACE и VSPACE (Текст абзаца) (Текст абзаца)

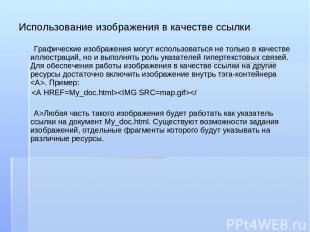
Использование изображения в качестве ссылки Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль указателей гипертекстовых связей. Для обеспечения работы изображения в качестве ссылки на другие ресурсы достаточно включить изображение внутрь тэга-контейнера . Пример: Любая часть такого изображения будет работать как указатель ссылки на документ My_doc.html. Существуют возможности задания изображений, отдельные фрагменты которого будут указывать на различные ресурсы.

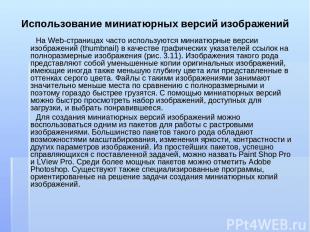
Использование миниатюрных версий изображений На Web-страницах часто используются миниатюрные версии изображений (thumbnail) в качестве графических указателей ссылок на полноразмерные изображения (рис. 3.11). Изображения такого рода представляют собой уменьшенные копии оригинальных изображений, имеющие иногда также меньшую глубину цвета или представленные в оттенках серого цвета. Файлы с такими изображениями занимают значительно меньше места по сравнению с полноразмерными и поэтому гораздо быстрее грузятся. С помощью миниатюрных версий можно быстро просмотреть набор изображений, доступных для загрузки, и выбрать понравившееся. Для создания миниатюрных версий изображений можно воспользоваться одним из пакетов для работы с растровыми изображениями. Большинство пакетов такого рода обладают возможностями масштабирования, изменения яркости, контрастности и других параметров изображений. Из простейших пакетов, успешно справляющихся с поставленной задачей, можно назвать Paint Shop Pro и LView Pro. Среди более мощных пакетов можно отметить Adobe Photoshop. Существуют также специализированные программы, ориентированные на решение задачи создания миниатюрных копий изображений.

Формат GIF Формат файла GIF (Graphics Interchange Format) первоначально был предложен корпорацией CompuServe Incorporated для передачи графических данных по сети. Из-за популярности сети CompuServe формат GIF получил широкое распространение и в настоящее время поддерживается множеством программ работы с графикой, а также реализован на ряде платформ. Популярность формата увеличивается за счет свободного распространения его спецификации и свободного использования. Поскольку изначально формат разрабатывался для передачи данных в потоке, а не как формат для хранения данных в файле, то его последовательная организация как нельзя более подходит для размещения графических изображений на WWW-серверах. К положительным качествам формата можно отнести возможность хранения множественных изображений, внесение перекрывающего текста, отображение ряда изображений с задержкой, задание режимов восстановления предыдущего изображения, введение данных для специфических приложений.

К недостаткам следует отнести ограниченное количество цветов (не более 256), реализованных в виде палитры 24-битовых цветов, отсутствие возможностей по хранению градаций серого и данных цветовой коррекции, хранению данных в моделях, отличных от RGB (например, CMYK или HSI). Хотя 256 цветов во многих случаях оказывается достаточно, сохранение фотореалистичных изображений в этом формате может привести к ухудшению цветовой гаммы картинки. В настоящее время используются две модификации GIF-файлов, которые носят название GIF87a и GIF89a. Последняя модификация является расширением GIF87a. Официальная документация по GIF89a датирована 31 июля 1990 года.

Уже в 1987 году в модификации GIF87a были определены следующие возможности: наличие нескольких различных изображений, закодированных в одном файле (далее будем называть отдельное изображение, входящее в состав данного файла, кадром); позиционирование изображения на логической области экрана; хранение изображения с чередованием строк (interlacing). Это означает, что уже более десяти лет назад была потенциальная возможность создавать простейшие анимации, собирая последовательность кадров в одном GIF-файле, однако широкое распространение "анимированных" (animated GIF) файлов произошло только в последние годы, главным образом, за счет широкого использования на Web-страницах.

Формат JPG Формат файлов графических изображений JPG (JPEG) был разработан Объединенной группой экспертов в области фотографии (Joint Photographic Experts Group) как средство для хранения изображений, имеющих большую глубину цвета (24 бита на пиксель, что обеспечивает 16,7 Мб возможных цветов). Не останавливаясь на деталях хранения информации в этом формате, отметим, что файлы JPG следует использовать, прежде всего, для хранения фотореалистичных изображений. Такого рода изображения можно получить при использовании сканера, оцифровке отдельных видеокадров или с цифровой фотокамеры. Ограничение в 256 цветов, присущее GIF, может снизить качество изображения, что исключается при использовании JPG. Поскольку JPG основан на сжатии данных с потерями, учитывающими особенности восприятия изображения человеком, то без значительного ухудшения картинки можно обеспечить значительную степень сжатия и, как следствие, небольшой размер файла. Аналогичный файл GIF в большинстве случаев будет иметь больший размер. В настоящее время файлы формата JPG поддерживаются большинством программ работы с растровой графикой. Отметим лишь важное обстоятельство, проявляющееся при сохранении данных в этом формате.

Поскольку формат предусматривает потери при сжатии, то уровень потерь (а соответственно, и однозначно связанную с ним степень сжатия) может быть изменен пользователем в широких пределах. Во многих пакетах по умолчанию установлен некий приемлемый уровень, при котором изображение не очень сильно искажается при сохранении в данном формате. Значение этого уровня обычно задается параметрами настроек определенного пакета. Как правило, это число, изменяемое в пределах от 1 до 99, смысл которого для разных программ различен. Более того, для одних программ увеличение такого параметра повышает уровень потерь, а для других наоборот. Здесь можно рекомендовать пробовать сохранять изображения с различным уровнем потерь и визуально наблюдать различия. Одновременно можно следить за изменением размеров получаемых файлов.

Какой формат предпочесть — GIF или JPG Формат GIF следует использовать для изображений, создаваемых программным путем или рисуемых вручную с помощью графических редакторов, например, графики, гистограммы, несложные рисунки и т. д. (так называемый line art). Ограничение формата — одновременное использование не более чем 256 цветов, для таких изображений в большинстве случаев не играет роли. Алгоритм сжатия, используемый в GIF-формате (LZW — алгоритм, названный по фамилиям Lempel-Ziv-Welch), выполняющий сжатие без потерь, обеспечивает точное восстановление изображения и для несложных рисунков достаточно хорошую степень сжатия. Подводя итоги сказанному, сделаем вывод, что формат GIF лучше всего подходит для следующих типов изображений: изображений, имеющих четкие границы и края, что свойственно большинству изображений типа меню, кнопок и графиков; изображений с ограниченным количеством используемых цветов; изображений, в состав которых входит текст.

Формат JPG больше подходит для хранения следующих изображений: фотографий, полученных со сканера или цифровой камеры, а также фотореалистичных изображений, построенных на основе компьютерных расчетов (ray-tracing rendering); графики со сложным сочетанием цветов и оттенков; любое изображение, которое требует более 256 цветов. Эти рекомендации не носят абсолютного характера и могут не приниматься во внимание, тем более, что не всегда можно провести строгое разграничение между многоцветными фотореалистичными изображениями и рисованной графикой в стиле "line art". Если уже имеется файл с изображением, хранящийся в одном из двух форматов — GIF или JPG, то никогда не следует преобразовывать один формат в другой. Преобразование GIF в JPG может ухудшить качество изображения за счет алгоритма сжатия с потерями. Например, в областях, заполненных одним цветом, обязательно появится муар. Размер файла при таком преобразовании несложных рисунков может даже увеличиться. Преобразование JPG в GIF ограничит палитру цветов до 256 и в подавляющем большинстве случаев приведет к увеличению размера файла.

Создание анимации на основе GIF-файлов Как уже было сказано выше, структура файлов формата GIF позволяет хранить несколько изображений (кадров) в одном файле и указывать параметры для их смены при отображении. Этим обстоятельством стали широко пользоваться разработчики Web-страниц для создания наборов сменяющихся (анимированных) изображений. Рассмотрим порядок построения анимированных GIF-файлов. Процесс создания анимации на базе GIF-файлов состоит из трех этапов: подготовка отдельных кадров; сбор отдельных кадров в единый файл; задание параметров цикла выдачи, временных задержек между кадрами и другой информации. При создании отдельных кадров анимации следует помнить, что на сегодняшний день далеко не все браузеры могут выполнять смену кадров GIF-файла.

Ряд браузеров, не имеющих таких возможностей, покажут лишь первый кадр. Кроме того, при просмотре в браузерах цикл анимации может быть остановлен пользователем в любой момент, при этом на экране может остаться любой из кадров. В некоторых случаях цикл анимации будет выполнен только один раз и закончится показом последнего кадра. Поэтому при разработке последовательности кадров изображения следует уделить внимание всем кадрам, которые не должны оказаться недоработанными. Большинство пакетов для работы с графическими изображениями, таких как CorelDRAW! версий со 2 по 5, PhotoPaint, Adobe Photoshop, Paint Shop Pro и другие, поддерживают формат GIF, однако не могут работать с несколькими изображениями, расположенными в одном файле. Чтение файла формата GIF с несколькими изображениями в любом из перечисленных пакетов позволит редактировать лишь первое изображение, причем дальнейшее сохранение файла приведет к потере всех остальных изображений и управляющих блоков. Пользователь может сразу не заметить этой потери, так как никаких предупреждающих сообщений не появляется. Следует принять за правило иметь копии отдельных изображений в отдельных файлах и редактировать только их при помощи любого пакета.

Цвета RGB В настоящее время RGB является самым популярным способом задания цвета и практически в каждой графической программе существует возможность описания цвета этим форматом. Комбинация трёх однобайтовых значений (24 бита) позволяет определить 16,7 млн. цветов (точнее 224). HSL HSL (Hue, Saturation, Luminance, т.е. оттенок, насыщение, яркость) – это палитра красок, определяемых сочетанием не основных цветов (как это имеет место для RGB), а оттенка, насыщения и яркости. Этот условный способ описания цвета намного более интуитивен и близок естественному восприятию цветов человеком. Значительно легче изменить оранжевый цвет на жёлтый, изменяя оттенок, насыщение и яркость, чем подбирать нужное сочетание красного, зелёного и синего.

CMY, CMYK Палитра CMY (Cyan, Magenta, Yellow, т.е. сине-зелёный, пурпурный, жёлтый) – ещё один способ определения цвета. Он составляет альтернативу RGB. Палитра CMY, расширенная черным цветом, обозначается CMYK и повсеместно применяется печатающими устройствами. Безопасная цветовая палитра Безопасная цветовая палитра – это набор из 216 цветов, общих для всех инструментальных платформ. Каждый из них может быть задан однобайтовым кодом. Их 216 потому, что 8‑битовое определение позволяет задать 256 цветов (28). Однако принято, чтобы поле в 40 и цветов было зарезервировано для операционной системы, тогда 216 цветов остаются для применения в прикладных программах пользователей. Картинки, отображаемые на мониторах компьютеров, способных правильно передать 256 цветов (8-битовая графика), отображаются правильно (и предсказуемо) и при условии применения 216 безопасных цветов. Остальные краски передаются как смесь компонентов из безопасной палитры.

Вопрос адекватного отражения цветов имел большое значение несколько лет назад, когда в повсеместном использовании были компьютеры с 8-битовой графической картой. Хорошим тоном считалось применение на Web‑страницах именно безопасного цветового набора. Теперь же мы все пользуемся 24-битовой графикой. Поэтому кажется более целесообразным использовать всю полноту возможностей, представляемых современными компьютерами, и применять на Web‑страницах различные сочетания цветов, в том числе и тех, что выходят за рамки безопасной палитры.

Спасибо за внимание.