Презентация на тему: HTML



Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами, картинками, звуками, анимацией, видеоклипами, ссылками… Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами, картинками, звуками, анимацией, видеоклипами, ссылками… Именно он определяет: содержание, внешний вид, направленность странички.


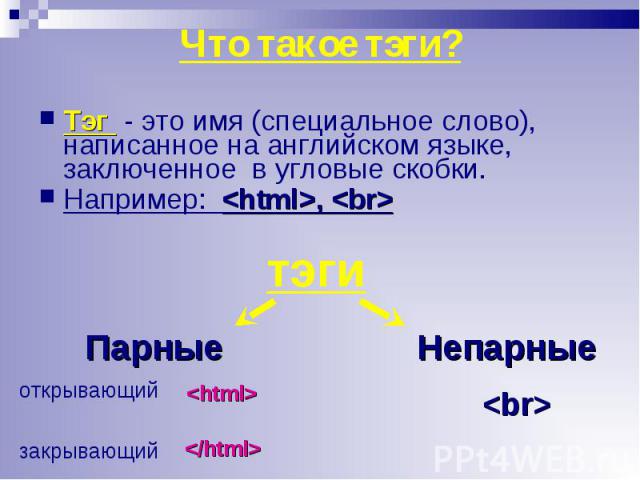
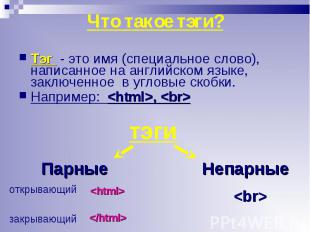
Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые скобки. Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые скобки. Например: <html>, <br>

Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации, копируется на Web-сервер Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации, копируется на Web-сервер Создать Моих документах Папку под названием My_Site_Petrov

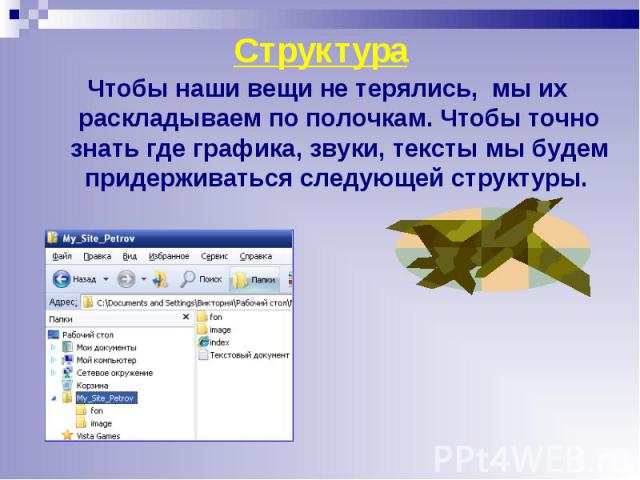
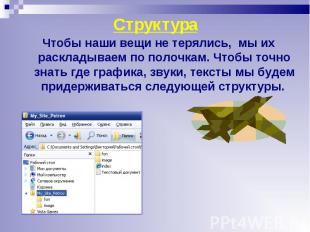
Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика, звуки, тексты мы будем придерживаться следующей структуры. Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика, звуки, тексты мы будем придерживаться следующей структуры.

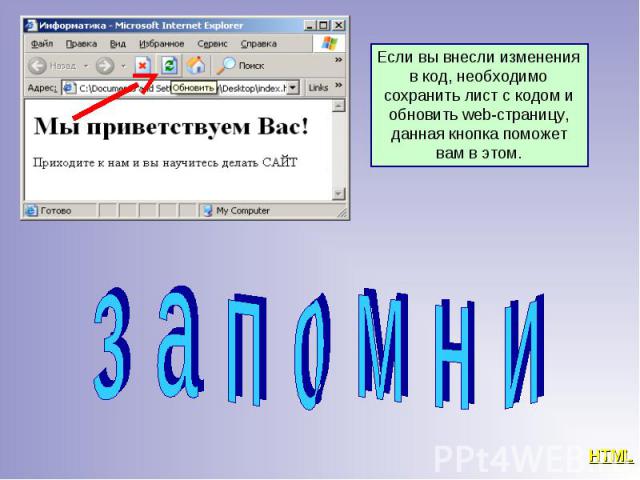
Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Пуск, Программы, Стандартные, Блокнот Сохранить HTML- код так, чтобы страницу можно было просмотреть в Web-браузере: Файл, Сохранить как (появится диалоговое окно) Где? В вашей папке сайта My Site Имя файла? «index.html» Сохранить

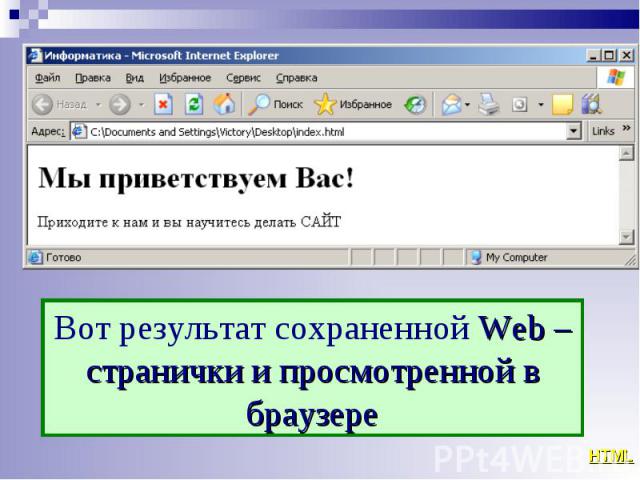
- программа для просмотра Web-страниц. - программа для просмотра Web-страниц.

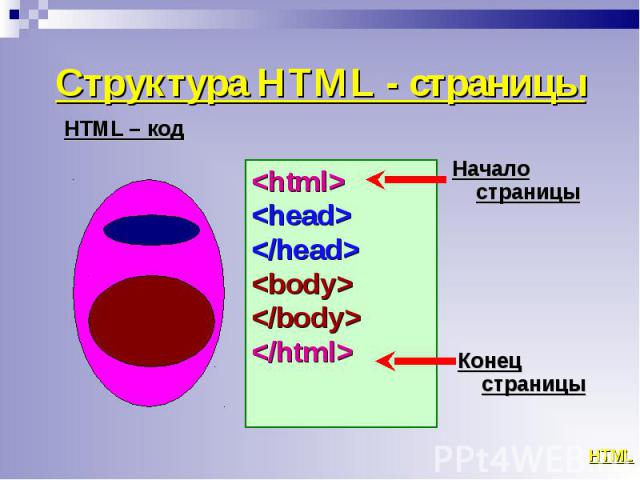
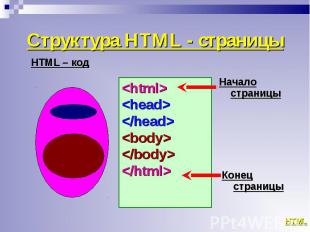
<html> <html> <head> </head> <body> </body> </html>

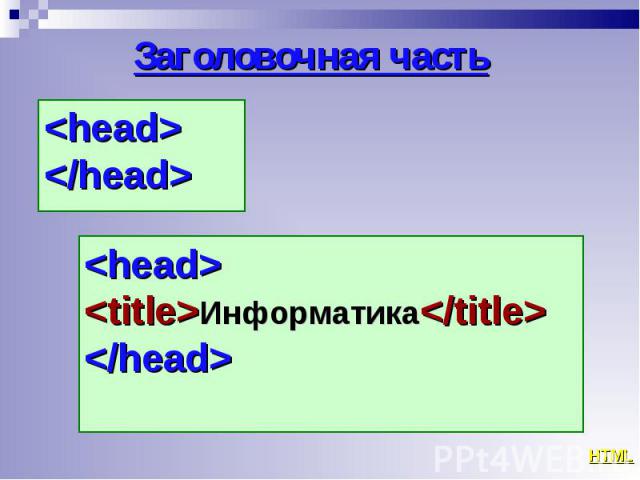
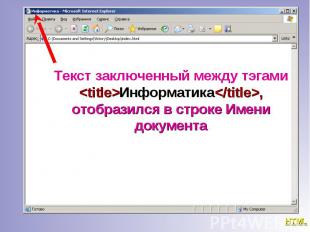
<head> <head> </head>


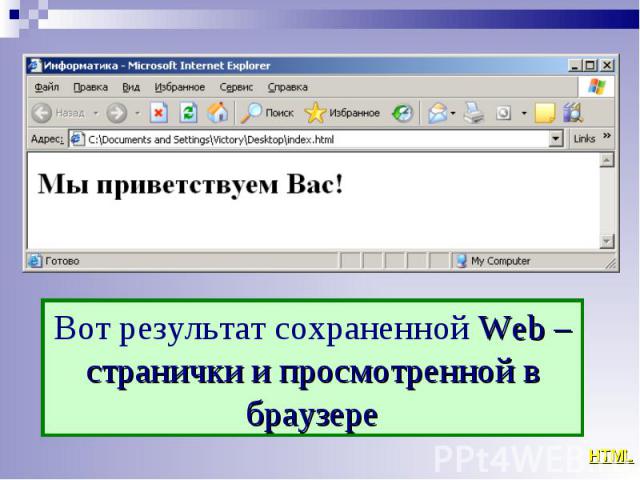
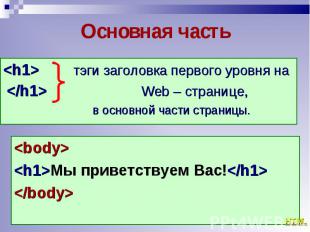
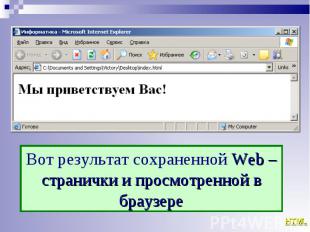
<body> <body> <h1>Мы приветствуем Вас!</h1> </body>


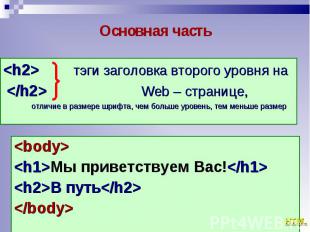
<body> <body> <h1>Мы приветствуем Вас!</h1> <h2>В путь</h2> </body>



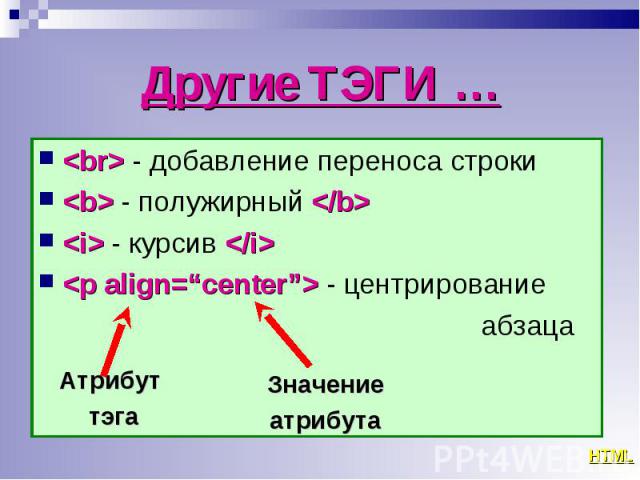
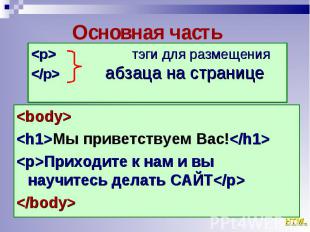
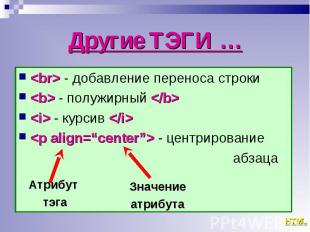
<br> - добавление переноса строки <br> - добавление переноса строки <b> - полужирный </b> <i> - курсив </i> <p align=“center”> - центрирование абзаца

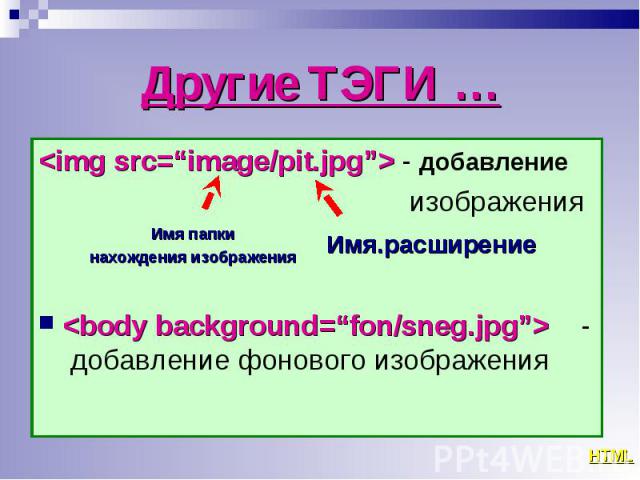
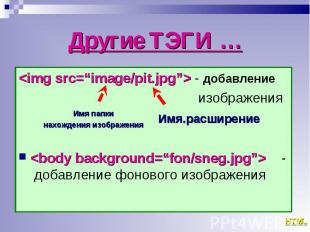
<img src=“image/pit.jpg”> - добавление <img src=“image/pit.jpg”> - добавление изображения <body background=“fon/sneg.jpg”> - добавление фонового изображения

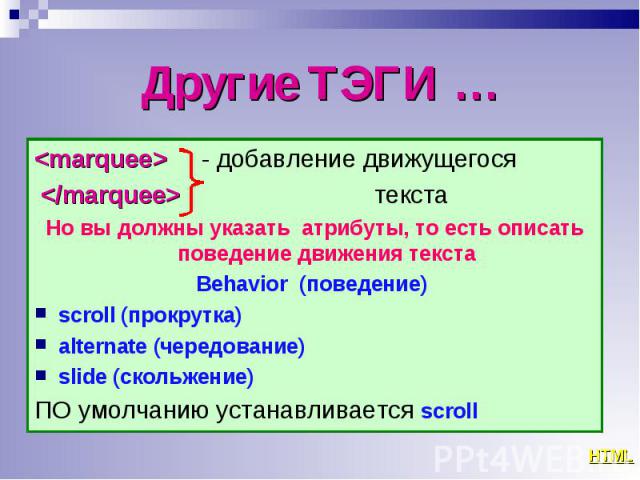
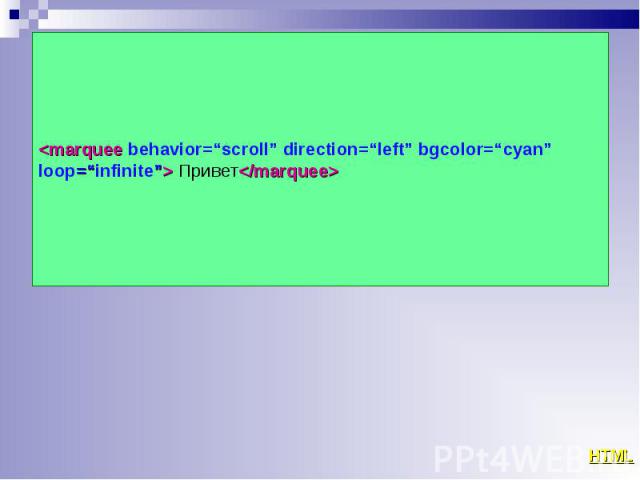
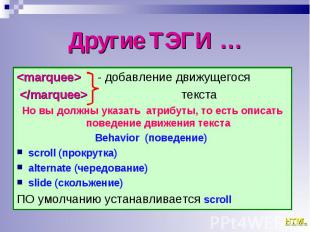
<marquee> - добавление движущегося <marquee> - добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать поведение движения текста Behavior (поведение) scroll (прокрутка) alternate (чередование) slide (скольжение) ПО умолчанию устанавливается scroll

<marquee> - добавление движущегося <marquee> - добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать направление движения текста Direction (направление) left (ПО умолчанию) (влево) right (вправо) up (вверх) down (вниз)

<marquee> - добавление движущегося <marquee> - добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать цвет фона движущегося текста Bgcolor (цвет фона движущейся строки) red сyan Любой цвет

<marquee> добавление движущегося <marquee> добавление движущегося </marquee> текста Но вы должны указать атрибуты, то есть описать цикл прокрутки движущегося текста Loop (цикл) сyan infinite (бесконечный) «2» «3» «4»



Ctrl + A – выделить всё Ctrl + A – выделить всё Ctrl + S – сохранить Ctrl + V – вставить Alt + Tab – смена активного документа

Можно писать в любом реестре, но придерживаться выбранного вами стиля. Можно писать в любом реестре, но придерживаться выбранного вами стиля. =« » - этот набор знаков указывает на путь до нужного объекта (картинки, документа) После каждой строки тэгов нажми клавишу «ENTER»

Создай 2 WEB-странички. Используй все полученные знания. Материалы для работы находятся в папке MATERIAL Создай 2 WEB-странички. Используй все полученные знания. Материалы для работы находятся в папке MATERIAL