Презентация на тему: Язык разметки гипертекста HTML

Тема урока: «Язык разметки гипертекста HTML» Кривенцов Л.А.

HTML Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру!

ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации. Обычно используются два тега - открывающий и закрывающий. Тег может иметь некоторое количество атрибутов.

АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом: <тег атрибут="значение">

ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.

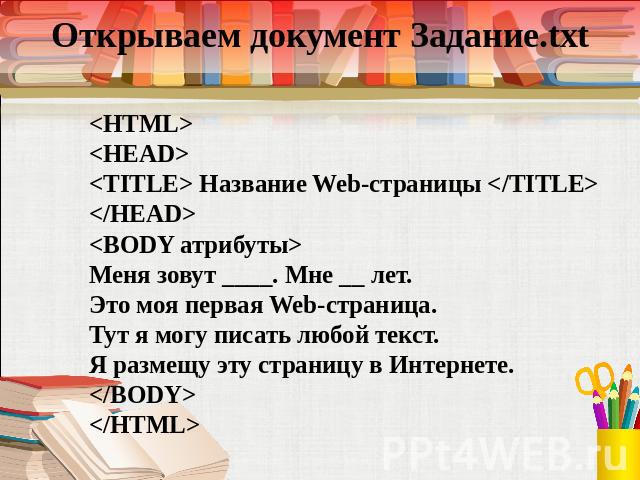
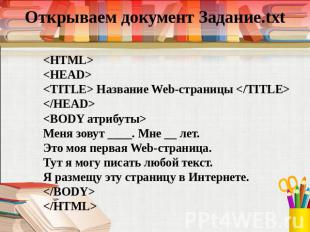
Открываем документ Задание.txt <HTML> <HEAD> <TITLE> Название Web-страницы </TITLE> </HEAD> <BODY атрибуты> Меня зовут ____. Мне __ лет. Это моя первая Web-страница. Тут я могу писать любой текст. Я размещу эту страницу в Интернете. </BODY> </HTML>

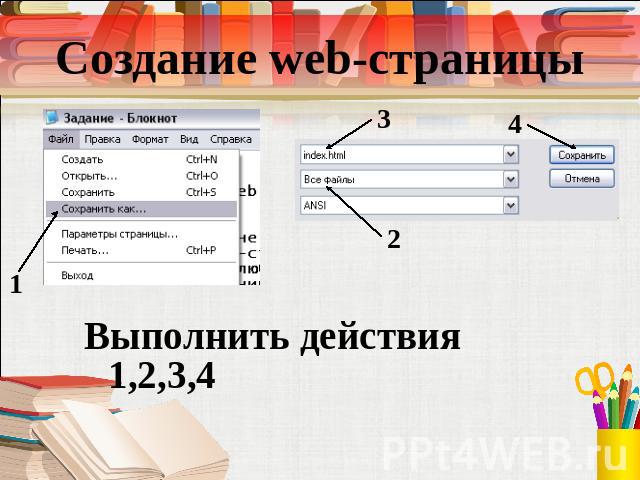
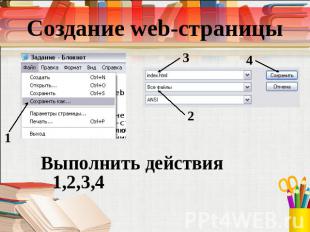
Создание web-страницы Выполнить действия 1,2,3,4

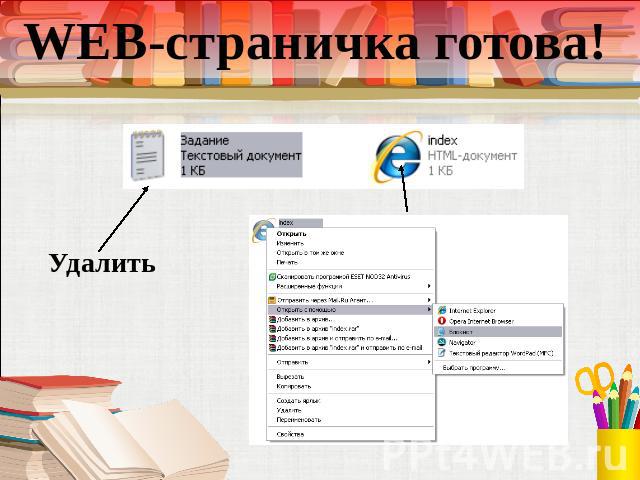
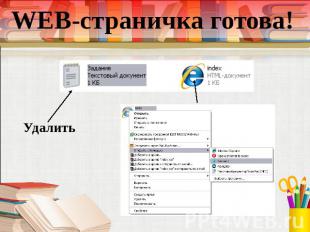
WEB-страничка готова!

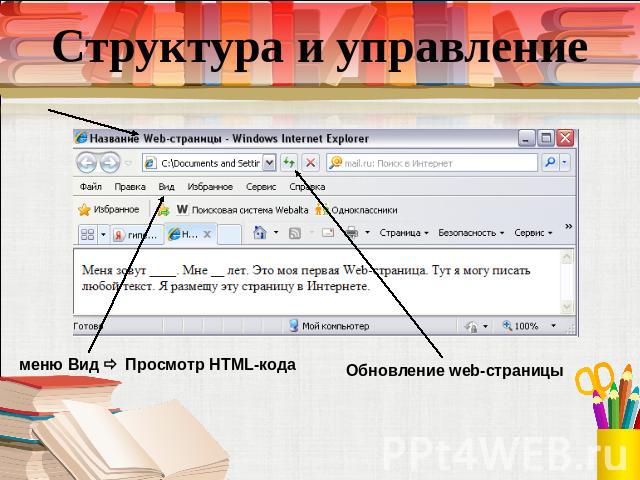
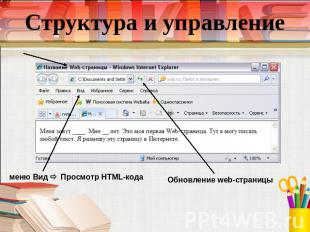
Структура и управление меню Вид Просмотр HTML-кода Обновление web-страницы

Цвета и атрибуты Изменим цвет фона нашей странички. Для этого в тег <BODY> добавим атрибут bgcolor: <BODY bgcolor=#ffddff> Цвет текста: <BODY bgcolor=#ffddff text=#880088>

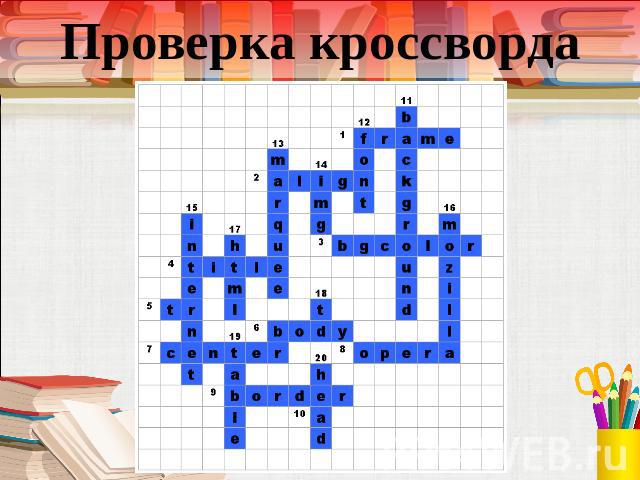
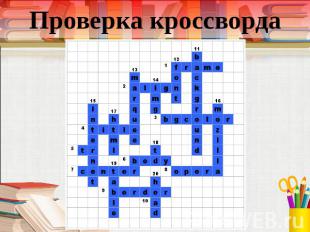
Проверка кроссворда

Домашнее задание выучить конспект; создать собственную страничку с помощью html-языка на свободную тему.