Презентация на тему: Основы языка разметки гипертекста HTML

Основы языка разметки гипертекста HTML Из опыта работыЕрмаковой Вероники Викентьевны учителя информатики МОУ СОШ № 19 г. Белово

Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов.Web-страницы можно создать с помощью языка HTML В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.

Теги заключаются в угловые скобки <> и могут быть одиночными или парными. Парные теги содержат открывающий и закрывающий теги (контейнер).Например, код Web-страницы помещается внутрь контейнера <HTML>… </HTML> Теги могут записываться как прописными, так и строчными буквами.

Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web-страницы.Например, <FONT COLOR=“blue”> <H1 ALIGN=“center”> Моё имя – Марина </H1> </FONT>

Структура Web-страницы <HTML><HEAD><TITLE> Название Web-страницы </TITLE></HEAD><BODY атрибуты>На этой странице можно разместить любую интересную информацию в Интернете.</BODY></HTML>

Создание Web-страницы Создать личную папку.Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы.Сохранить файл под именем Шаблон.txt в личной папке.Открыть файл Шаблон.txt и внести необходимую информацию, используя теги и их атрибуты.Сохранить файл под именем index.htm в личной папке.

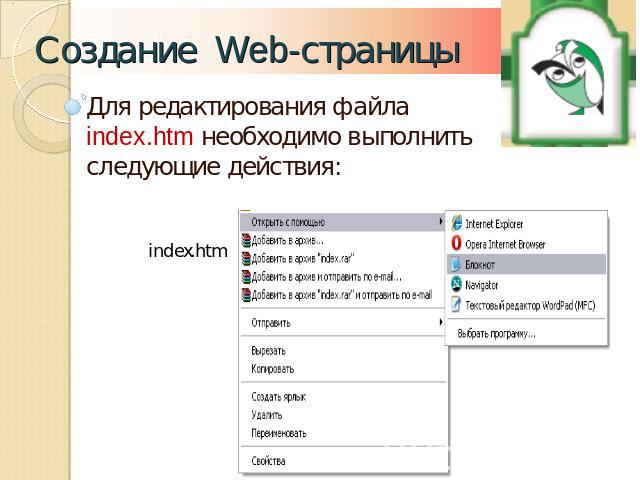
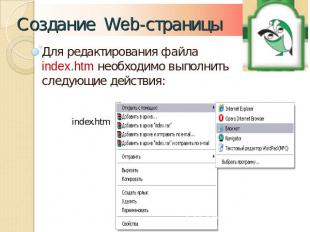
Создание Web-страницы Для редактирования файла index.htm необходимо выполнить следующие действия:

Атрибуты фона Web-страницы Атрибут цвета Web-страницы<BODY bgcolor=#FFF8DC>Атрибут вставки фонового рисунка Web-страницы<BODY background="Nature_02.jpg”>

Теги и атрибуты форматирования текста на Web-странице <H1>…</H1> до <H6>…</Y6> тег размера шрифта заголовков<FONT>…</FONT> тег форматирования шрифта FACE=“Arial” атрибут задания гарнитуры шрифта SIZE=4 атрибут задания размера шрифта COLOR=“Red” атрибут задания цвета шрифта ALIGN=“left” атрибут задания выравнивания текста<HR> тег для создания горизонтальной линии<P>…</P> контейнер для разделения текста на абзацы

Тег и атрибут вставки изображений на Web-странице <IMG SRC=“computer.gif”><IMG SRC=“C:\COMPUTER\computer.gif”><IMG SRC=“http://www.server.ru/computer.gif”>

Теги и атрибуты гиперссылки на Web-странице <A HREF=“Адрес”>Указатель</A> тег с атрибутом для создания гиперссылки<ADDRESS>…</ADDRESS> контейнер для создания гиперссылки на адрес электронной почты

Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в 1965 году для описания документов, которые выражают нелинейную структуру идей.Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой.

Теги и атрибуты для создания списков на Web-странице <OL>…</OL> контейнер для создания нумерованных списков <LI> тег элемента списка<UL>…</UL> контейнер для создания маркированного списка <LI> тег элемента списка<DL>…</Dl> контейнер для создания списка терминов <DT> тег для создания термина <DD> тег для создания определения

Теги и атрибуты для создания интерактивных форм на Web-странице <FORM>…</FORM> контейнер для создания формыТег <INPUT> со значением атрибута TYPE=“text” создают текстовое полеТег <INPUT> со значением атрибута TYPE=“radio” создают группу переключателейТег <INPUT> со значением атрибута TYPE=“checkbox” создают флажки<SELECT> …</SELECT> контейнер для реализации раскрывающего списка <OPTION> тег элемента списка

Практическая работа на ПК«Создание Web-страницы с использованием знаний языка разметки гипертекста HTML»

Тест по теме «Основы языка разметки гипертекста»

1) Учебник 10 класса Н. Д. Угринович (базовый уровень), П. 2.13, стр. 201-205. 2) Творческое задание (по желанию) - создать минисайт с помощью HTML -языка на свободную тему.

1. Дробахина, АН. и др. Структурирование содержания профессиональной подготовки учителя информатики средствами современного гипертекста / А.Н. Дробахина, М.С. Можаров. - Новокузнецк, 2003.2. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса/Н. Д. Угинович. – М.: БИНОМ. Лаборатория знаний, 2008