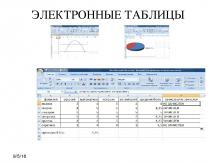
Презентация на тему: Язык разметки гипертекста HTML

Презентация «Язык разметки гипертекста HTML» Дошумова Г.К Резник А.Ю.

Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру!

Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тег является активным элементом, изменяющим представление следующей за ним информации. Обычно используются два тега - открывающий и закрывающий. Тег может иметь некоторое количество атрибутов.

Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом:

Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.

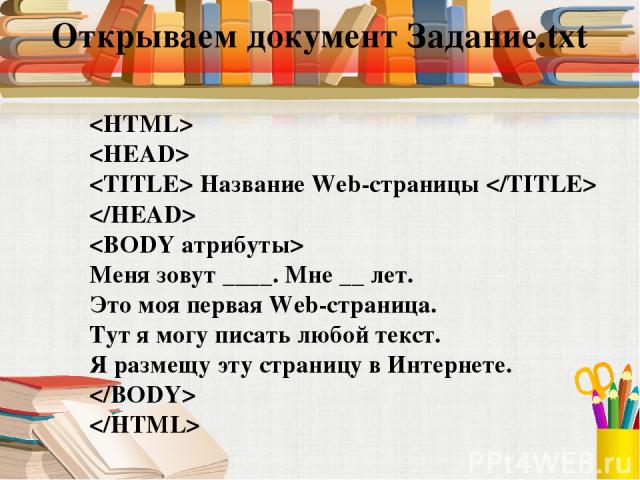
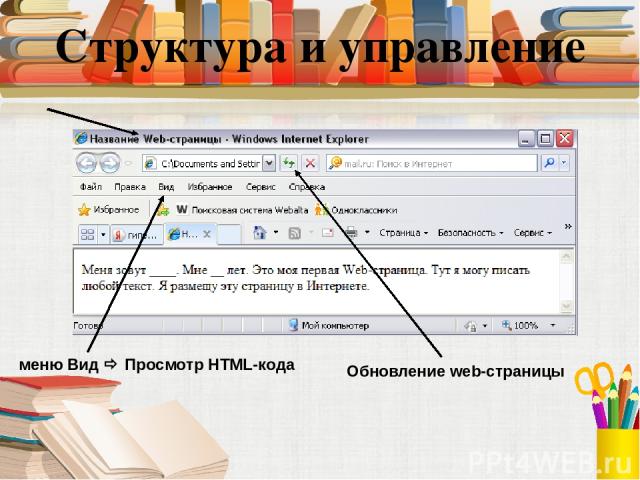
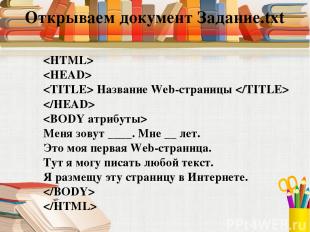
Название Web-страницы Меня зовут ____. Мне __ лет. Это моя первая Web-страница. Тут я могу писать любой текст. Я размещу эту страницу в Интернете.

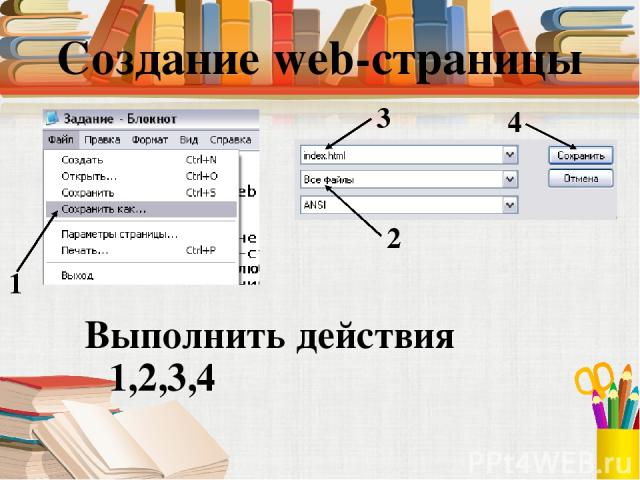
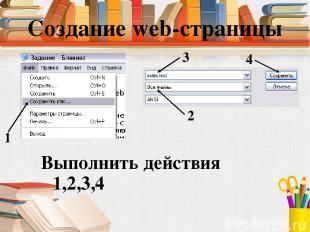
1 2 3 Выполнить действия 1,2,3,4 4

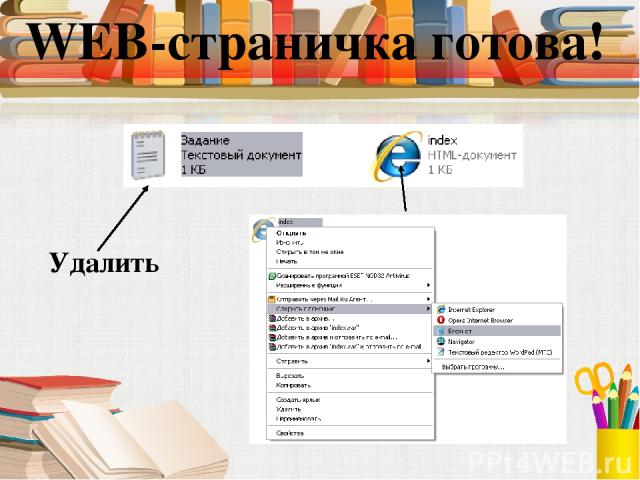
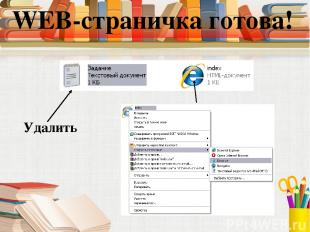
Удалить

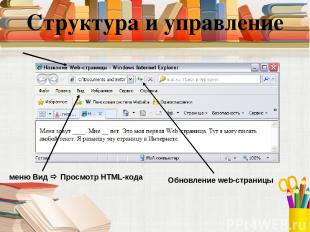
Обновление web-страницы меню Вид Просмотр HTML-кода

Изменим цвет фона нашей странички. Для этого в тег добавим атрибут bgcolor: Цвет текста: