Презентация на тему: Основы языка HTML

Основы языка HTML Идея решения проблемы обмена документами между различными компьютерами и приложениями через Internet основана на языке разметки гипертекста HTML(HyperText Markup Language).Разметка документа - это описание различных фрагментов документа и их взаимного расположения. Выполняется разметка с помощью символов ASCІІ, а точнее, арабских цифр, символов латинского алфавита и некоторых знаков препинания. Из этих символов набираются команды языка HTML - теги, иначе говоря, дескрипторы.Термин "гипертекст" впервые был введен Тедом Нельсоном в 60-х годах, то есть задолго до появления Internet. Понятие "гипертекст" обозначает электронный документ, который содержит в себе ссылки на другие документы.

Основы языка HTML Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения World Wide Web, кроме языка HTML, потребовалось разработка протокола передачи гипертекста HTTP (HyperText Trasport Protocol – протокол передачи гипертекста), который позволил осуществить обмен документами HTML. Именно этот протокол дал возможность приложению-клиенту находить и использовать ресурсы, хранящиеся на другом компьютере. Протокол HTTP занимается поиском и загрузкой нужного документа всякий раз, когда пользователь щелкает мышью по какому-либо URL (адрес внешнего информационного ресурса).Основные разработчики:Тим Беренс-Ли, 1989 – основатель языка, создал базовый вариант HTML.Д. Раггетт (Hewlett-Packard Labs), 1992 - HTML+.Дэн Конноли,1994 - HTML 2.В настоящее время версия с 1994 г. - HTML 4.0.

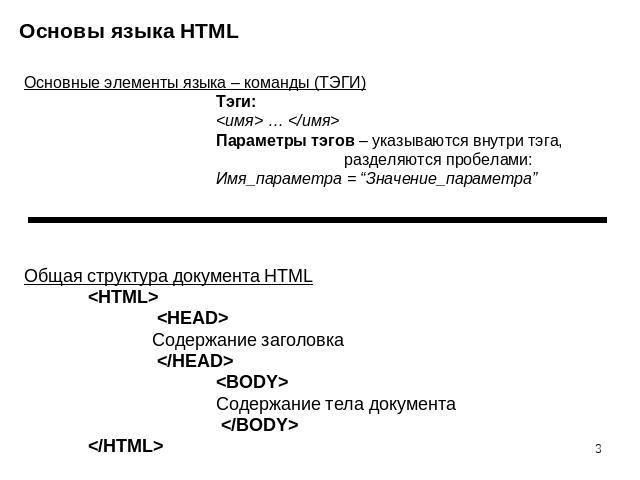
Основы языка HTML Основные элементы языка – команды (ТЭГИ)Тэги:<имя> … </имя>Параметры тэгов – указываются внутри тэга, разделяются пробелами:Имя_параметра = “Значение_параметра” Общая структура документа HTML <HTML> <HEAD>Содержание заголовка </HEAD> <BODY>Содержание тела документа </BODY></HTML>

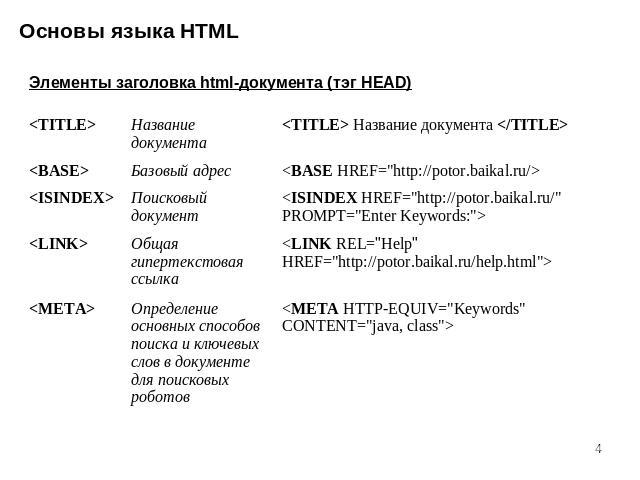
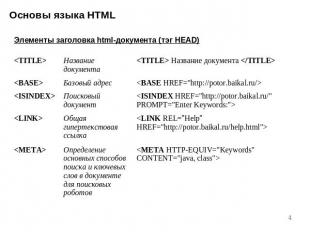
Основы языка HTML Элементы заголовка html-документа (тэг HEAD)

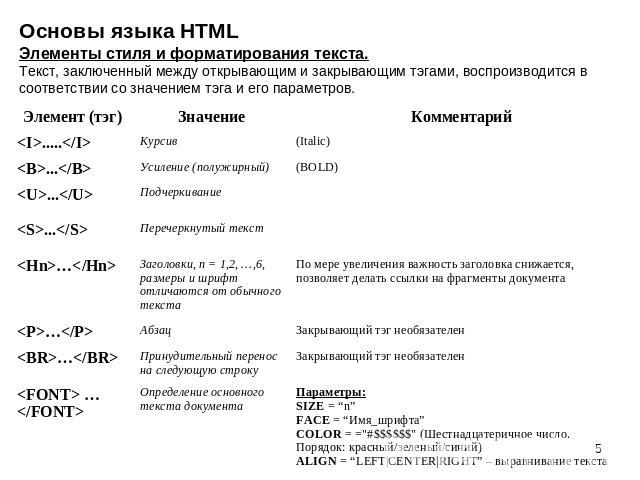
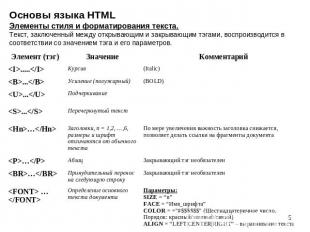
Основы языка HTML Элементы стиля и форматирования текста.Текст, заключенный между открывающим и закрывающим тэгами, воспроизводится в соответствии со значением тэга и его параметров.

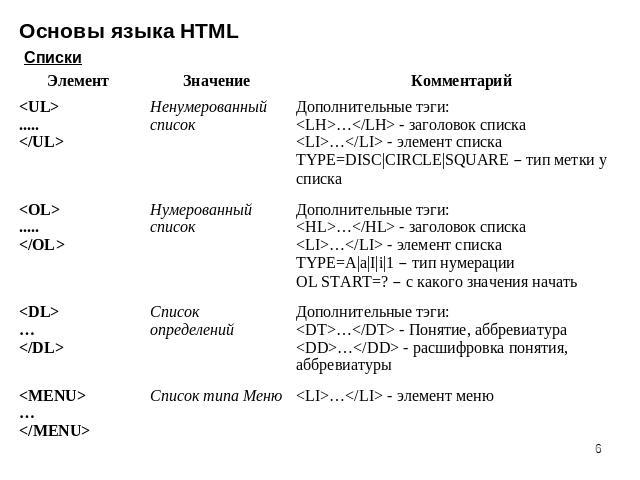
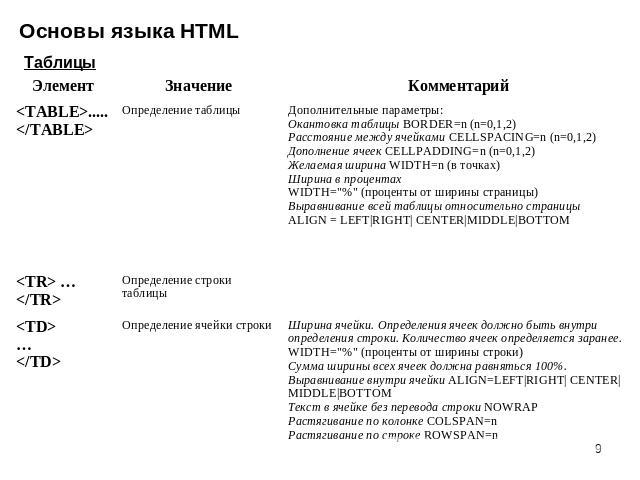
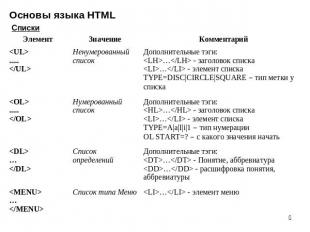
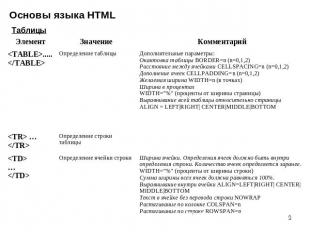
Основы языка HTML

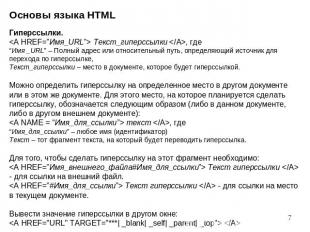
Основы языка HTML Гиперссылки.<A HREF=”Имя_URL”> Текст_гиперссылки </A>, где“Имя _URL” – Полный адрес или относительный путь, определяющий источник для перехода по гиперссылке,Текст_гиперссылки – место в документе, которое будет гиперссылкой.Можно определить гиперссылку на определенное место в другом документе или в этом же документе. Для этого место, на которое планируется сделать гиперссылку, обозначается следующим образом (либо в данном документе, либо в другом внешнем документе):<A NAME = “Имя_для_ссылки”> текст </A>, где “Имя_для_ссылки” – любое имя (идентификатор)Текст – тот фрагмент текста, на который будет переводить гиперссылка.Для того, чтобы сделать гиперссылку на этот фрагмент необходимо:<A HREF=”Имя_внешнего_файла#Имя_для_ссылки”> Текст гиперссылки </A> - для ссылки на внешний файл.<A HREF=”#Имя_для_ссылки”> Текст гиперссылки </A> - для ссылки на место в текущем документе.Вывести значение гиперссылки в другом окне:<A HREF="URL" TARGET="***| _blank| _self| _parent| _top"> </A>

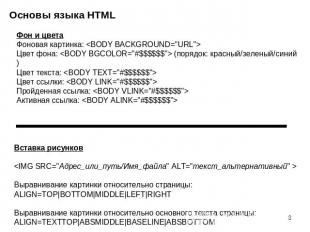
Основы языка HTML Фон и цвета Фоновая картинка: <BODY BACKGROUND="URL">Цвет фона: <BODY BGCOLOR="#$$$$$$"> (порядок: красный/зеленый/синий)Цвет текста: <BODY TEXT="#$$$$$$"> Цвет ссылки: <BODY LINK="#$$$$$$"> Пройденная ссылка: <BODY VLINK="#$$$$$$"> Активная ссылка: <BODY ALINK="#$$$$$$"> Вставка рисунков<IMG SRC="Адрес_или_путь/Имя_файла" ALT="текст_альтернативный" >Выравнивание картинки относительно страницы:ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHTВыравнивание картинки относительно основного текста страницы:ALIGN=TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM

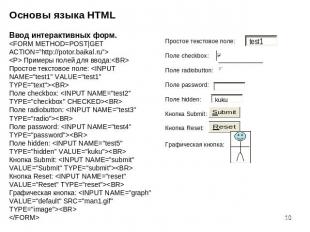
Основы языка HTML

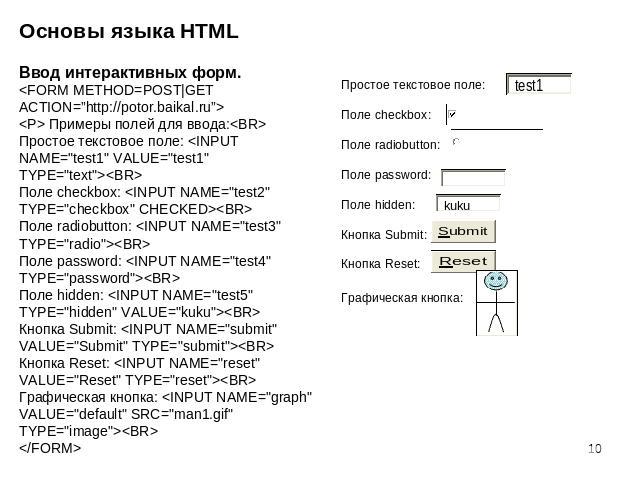
Основы языка HTML Ввод интерактивных форм.<FORM METHOD=POST|GET ACTION=”http://potor.baikal.ru”><P> Примеры полей для ввода:<BR>Простое текстовое поле: <INPUT NAME="test1" VALUE="test1" TYPE="text"><BR>Поле checkbox: <INPUT NAME="test2" TYPE="checkbox" CHECKED><BR>Поле radiobutton: <INPUT NAME="test3" TYPE="radio"><BR>Поле password: <INPUT NAME="test4" TYPE="password"><BR>Поле hidden: <INPUT NAME="test5" TYPE="hidden" VALUE="kuku"><BR>Кнопка Submit: <INPUT NAME="submit" VALUE="Submit" TYPE="submit"><BR>Кнопка Reset: <INPUT NAME="reset" VALUE="Reset" TYPE="reset"><BR>Графическая кнопка: <INPUT NAME="graph" VALUE="default" SRC="man1.gif" TYPE="image"><BR></FORM>Простое текстовое поле: Поле checkbox: Поле radiobutton: Поле password: Поле hidden: Кнопка Submit: Кнопка Reset: Графическая кнопка: