Презентация на тему: Основы HTML. Разработка Web-сайта

Основы HTML. Разработка Web-сайта

Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.

Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу.

Вид Web-страницы задается тэгами, которые заключаются в угловые скобки.Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов (такая пара тэгов называется контейнером).Закрывающий тэг содержит прямой слэш (/) перед обозначением.

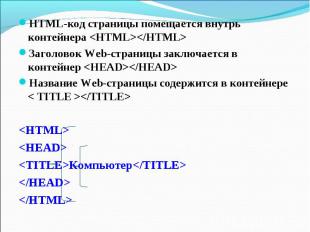
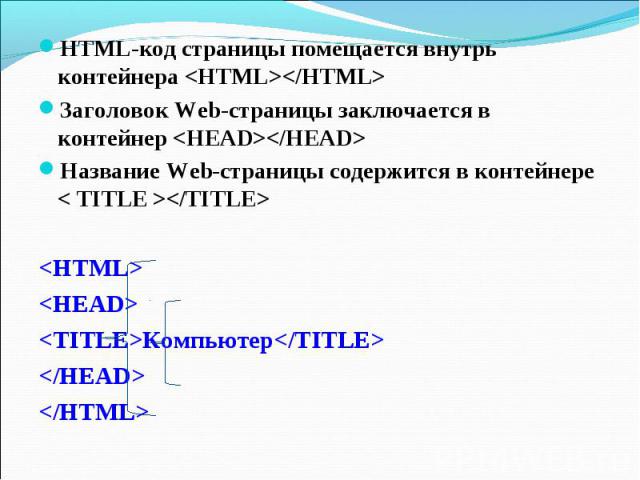
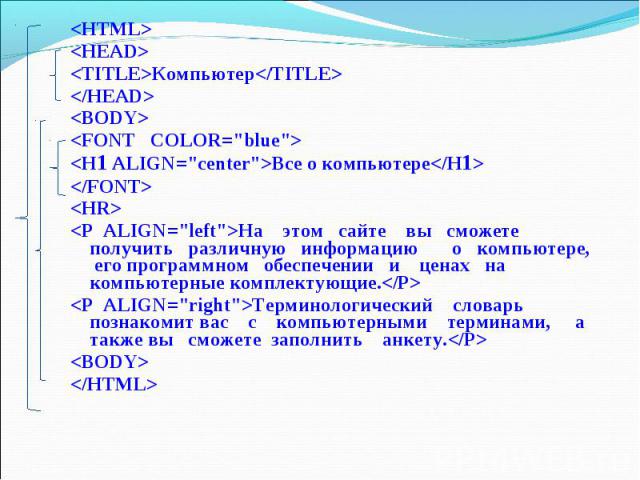
HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы заключается в контейнер Название Web-страницы содержится в контейнере < TITLE >Компьютер

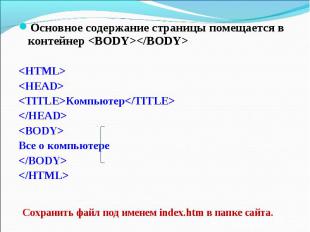
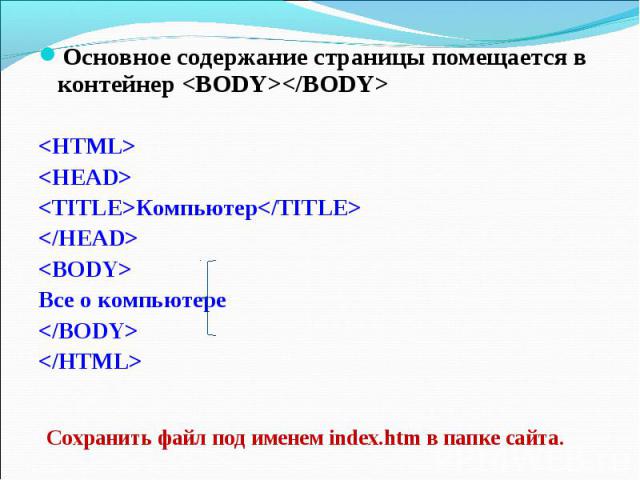
Основное содержание страницы помещается в контейнер КомпьютерВсе о компьютере Сохранить файл под именем index.htm в папке сайта.

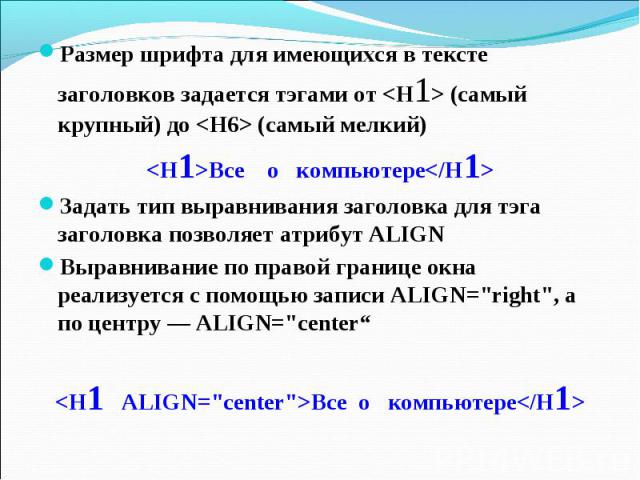
Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий)Все о компьютереЗадать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGNВыравнивание по правой границе окна реализуется с помощью записи ALIGN="right", а по центру — ALIGN="center“Bce о компьютере

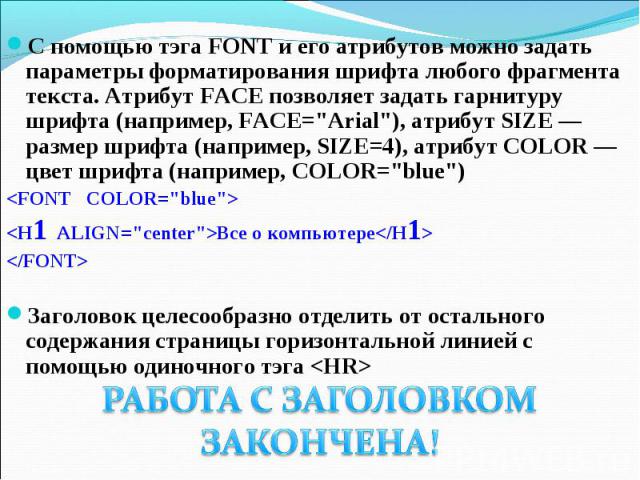
С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), атрибут SIZE — размер шрифта (например, SIZE=4), атрибут COLOR — цвет шрифта (например, COLOR="blue")Bce о компьютереЗаголовок целесообразно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга РАБОТА С ЗАГОЛОВКОМ ЗАКОНЧЕНА!

Разделение текста на абзацы производится с помощью контейнера Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием:

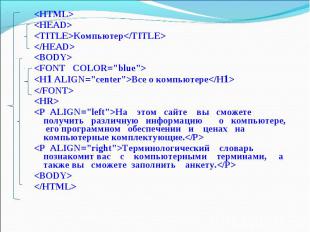
КомпьютерBce о компьютереHa этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.

Для вставки изображения используется тэг с атрибутом SRC Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) RIGHT (справа).

Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы сайта.

Заголовок страницыСоздать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в каталоге сайта.

Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):[Программы]   [Словарь]  [Комплектующие]   [Анкета]
![[Программы]  [Словарь]  [Комплектующие]  [Aнкетa] [Программы]  [Словарь]  [Комплектующие]  [Aнкетa]](https://fs1.ppt4web.ru/images/5418/73303/310/img15.jpg)
[Программы]  [Словарь]  [Комплектующие]  [Aнкетa]

Ссылка на электронный адрес E-mail:[email protected]

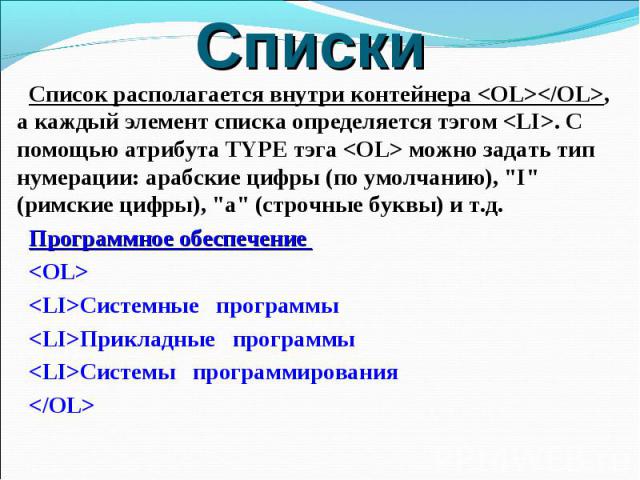
Список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута TYPE тэга можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) и т.д.Программное обеспечение Системные программыПрикладные программыСистемы программирования

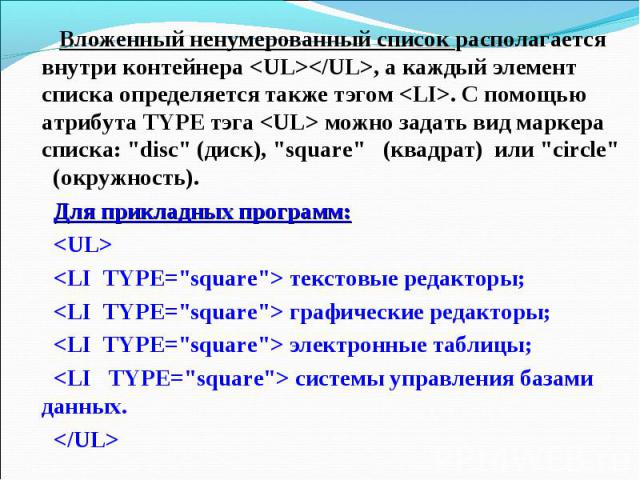
Вложенный ненумерованный список располагается внутри контейнера , а каждый элемент списка определяется также тэгом . С помощью атрибута TYPE тэга можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность).Для прикладных программ: текстовые редакторы; графические редакторы; электронные таблицы; системы управления базами данных.

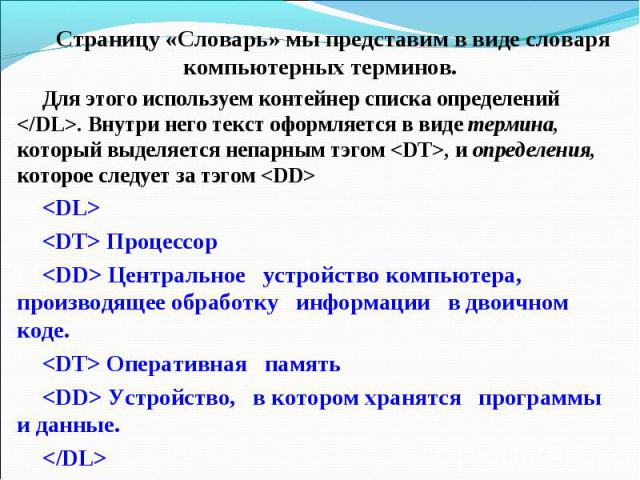
Страницу «Словарь» мы представим в виде словаря компьютерных терминов.Для этого используем контейнер списка определений . Внутри него текст оформляется в виде термина, который выделяется непарным тэгом , и определения, которое следует за тэгом Процессор Центральное устройство компьютера, производящее обработку информации в двоичном коде. Оперативная память Устройство, в котором хранятся программы и данные.

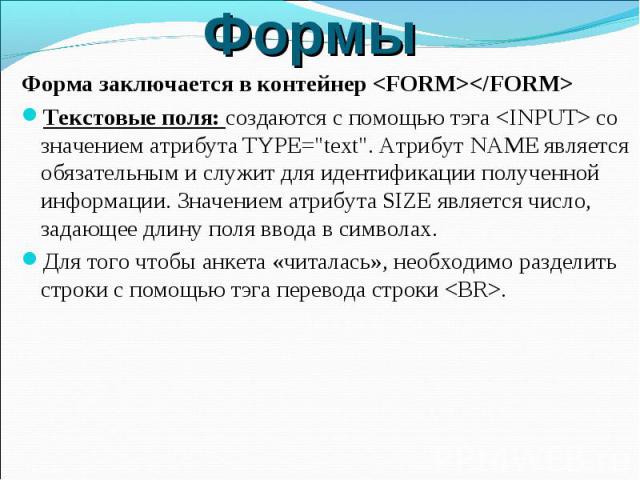
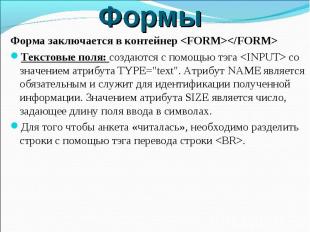
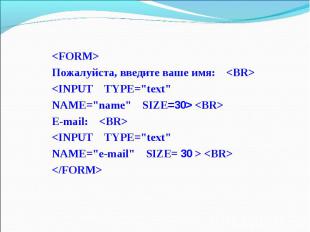
Форма заключается в контейнер Текстовые поля: создаются с помощью тэга со значением атрибута TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки .

Пожалуйста, введите ваше имя: E-mail:

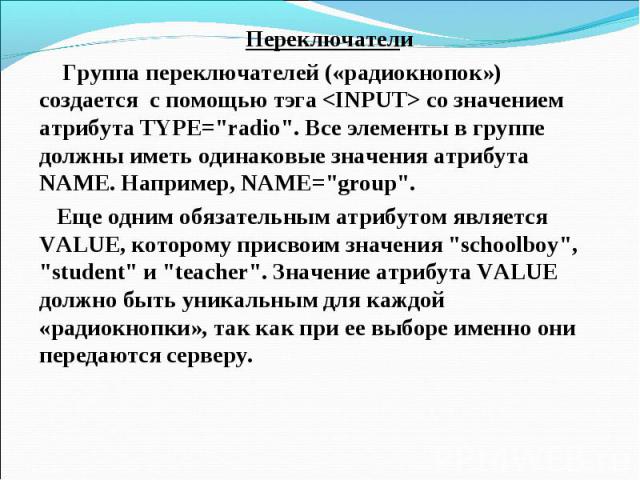
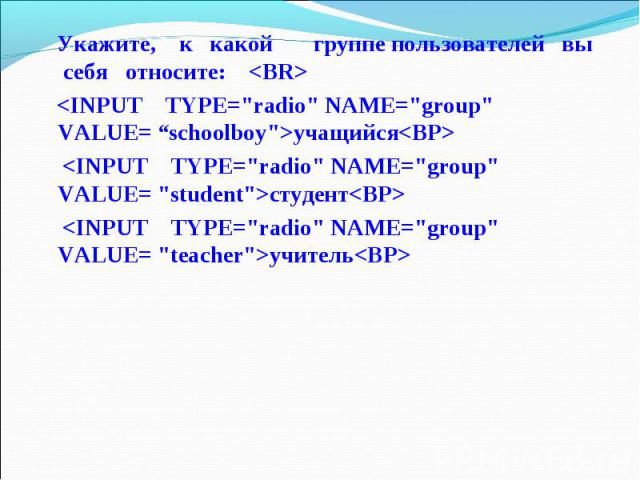
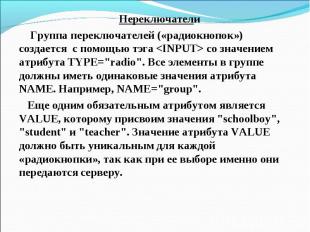
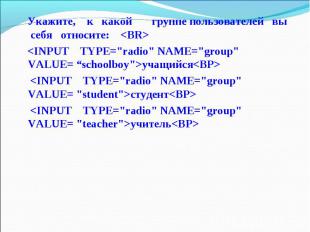
Переключатели Группа переключателей («радиокнопок») создается с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".Еще одним обязательным атрибутом является VALUE, которому присвоим значения "schoolboy", "student" и "teacher". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки», так как при ее выборе именно они передаются серверу.

Укажите, к какой группе пользователей вы себя относите:

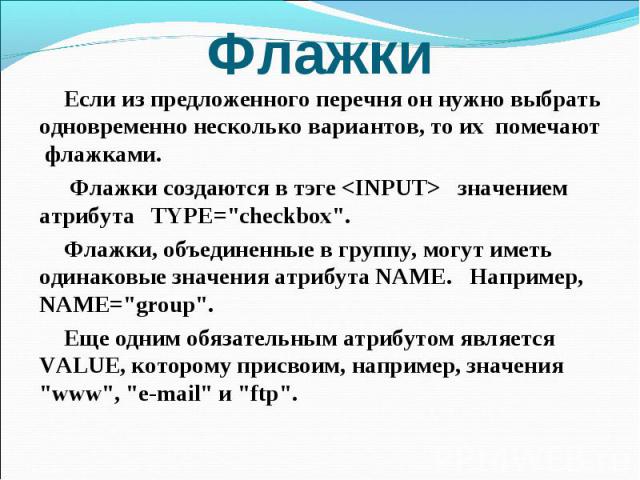
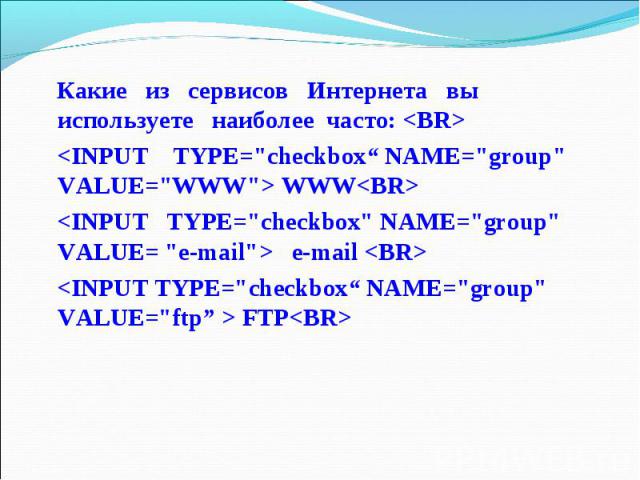
Если из предложенного перечня он нужно выбрать одновременно несколько вариантов, то их помечают флажками. Флажки создаются в тэге значением атрибута TYPE="checkbox".Флажки, объединенные в группу, могут иметь одинаковые значения атрибута NAME. Например, NAME="group".Еще одним обязательным атрибутом является VALUE, которому присвоим, например, значения "www", "e-mail" и "ftp".

Какие из сервисов Интернета вы используете наиболее часто:

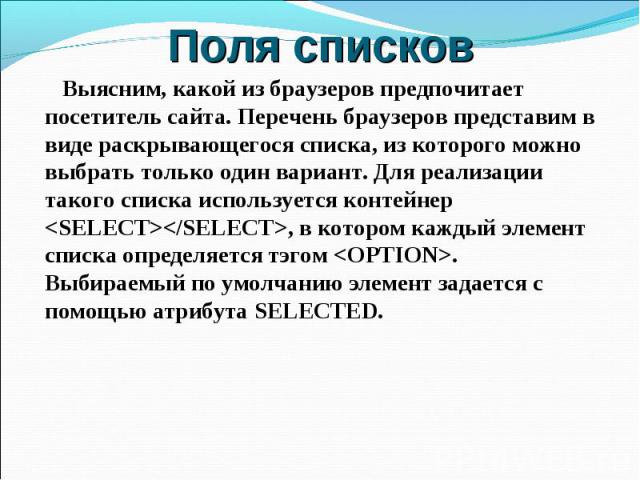
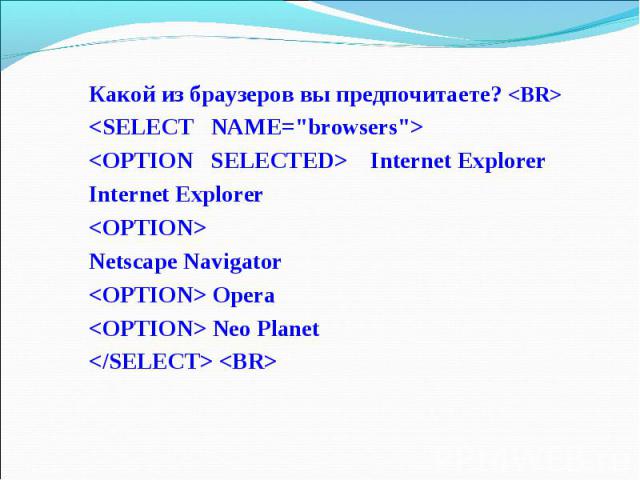
Выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Для реализации такого списка используется контейнер , в котором каждый элемент списка определяется тэгом . Выбираемый по умолчанию элемент задается с помощью атрибута SELECTED.

Какой из браузеров вы предпочитаете? Internet ExplorerInternet ExplorerNetscape Navigator Opera Neo Planet

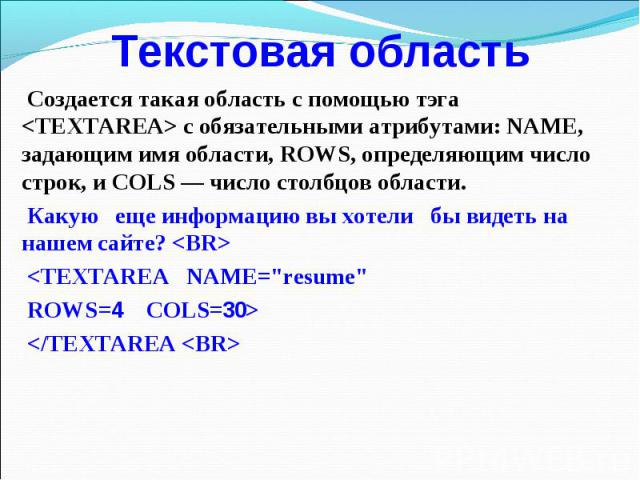
Создается такая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.Какую еще информацию вы хотели бы видеть на нашем сайте?

Отправка введенной в форму информации или очистка полей от уже введенной информации осуществляется с помощью кнопок. Кнопки создаются с помощью тэга . Для создания кнопки, которая отправляет информацию, атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, — значение "Отправить".Для создания кнопки, которая производит очистку формы, атрибуту TYPE необходимо присвоить значение "reset", а атрибуту VALUE - значение "Очистить".

ДОМАШНЕЕ ЗАДАНИЕ выучить условные обозначения и значения тэгов (контейнеров)















![Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):[Программы] [Словарь] [Комплектующие] [Анкета] Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):[Программы] [Словарь] [Комплектующие] [Анкета]](https://fs1.ppt4web.ru/images/5418/73303/640/img14.jpg)
![[Программы] [Словарь] [Комплектующие] [Aнкетa] [Программы] [Словарь] [Комплектующие] [Aнкетa]](https://fs1.ppt4web.ru/images/5418/73303/640/img15.jpg)