Презентация на тему: Основы HTML

Основы HTML

HTML (Hyper Text Markup Language) язык разметки гипертекста Web-страницы

Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.

Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу.

Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением.

Программы для создания HTML – файлов: Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.) Шаблоны Программы-преобразователи

Программы для просмотра Web - страниц Microsoft Internet Explorer Netscape Communicator The Bat! Opera и т.д.

Блокнот (для создания страницы) Internet Explorer (для интерпретации файлов) Программы для создания HTML – файлов:

Гипертекст – это текст, содержащий специальные разметочные теги. Теги (tag – ярлык, признак) – инструкции браузера, указывающие способ отображения текста.

Пример тега Типы тегов Парные (влияет на текст с того места, где употреблён тег, до того места, где указан признак окончания его действия); Непарные;

Структура HTML - документа

начинает описание HTML - файла HTML - документ состоит из двух частей: Раздел заголовка Содержательная часть

Раздел заголовка Начинается тегом Заканчивается тегом Mежду данными тегами располагается тег (этот тег используется для задания названия документа)

Раздел содержательной части Начинается тегом Заканчивается тегом (между которыми располагается содержимое HTML - документа)

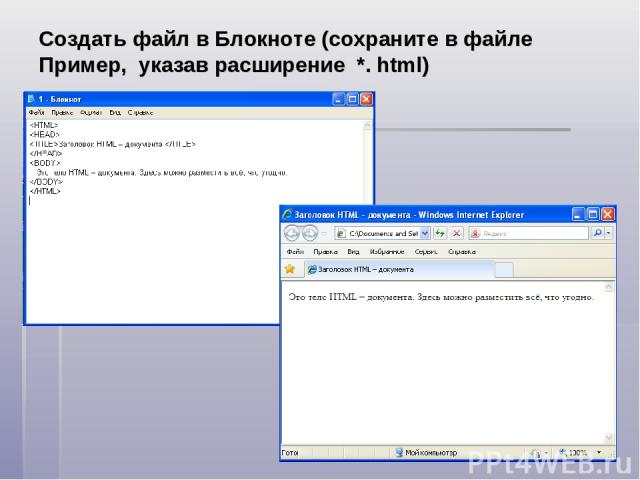
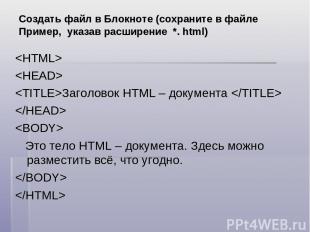
Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html) Заголовок HTML – документа Это тело HTML – документа. Здесь можно разместить всё, что угодно.

Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)

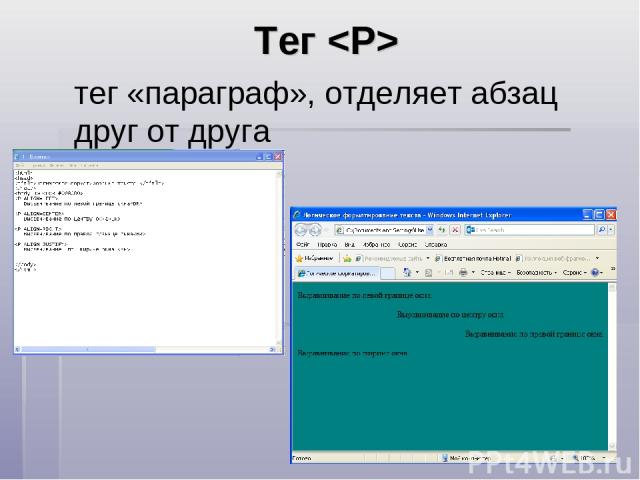
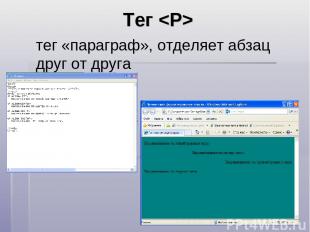
тег «параграф», отделяет абзац друг от друга Тег

Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание по правой границе окна Выравнивание по ширине окна

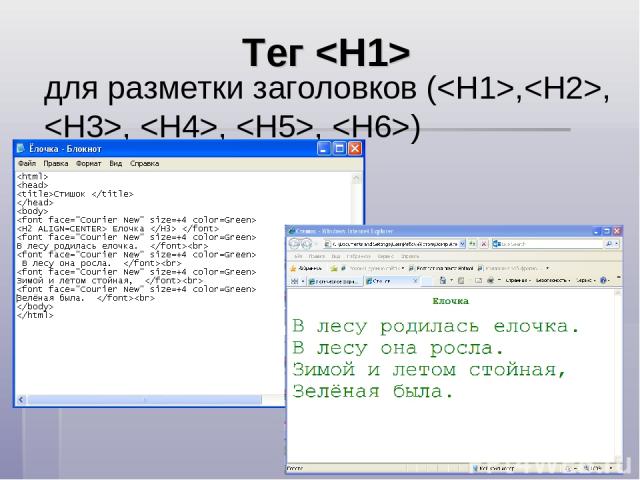
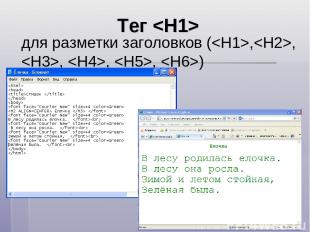
Тег для разметки заголовков (,, , , , )

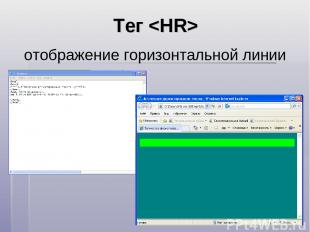
Тег отображение горизонтальной линии

Пример использования тега :

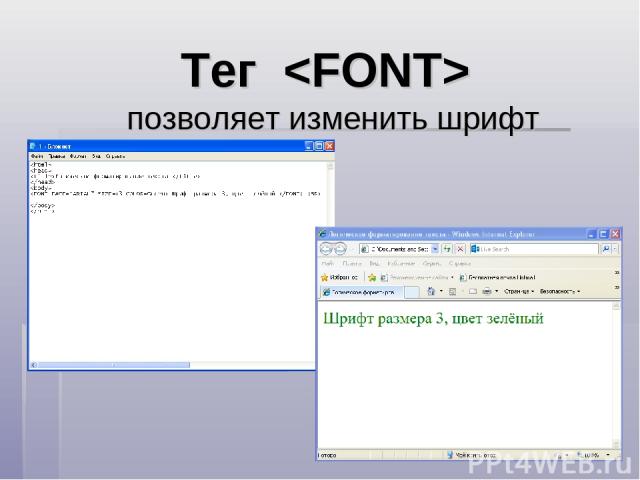
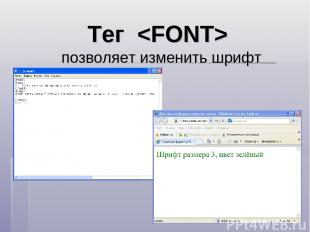
Тег позволяет изменить шрифт

Параметры тега FACE (задаёт название шрифта, которым будет выводится текст) SIZE (задаёт размеры шрифта в условных единицах от 1 до 7) COLOR (устанавливает цвет шрифта, который может задаваться с помощью стандартных имён или набором шестнадцатеричных цифр)

Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6, цвет зелёный

Задание цвета на языке HTML Шестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном, зеленом и синем – обозначается RGB) Например: #000000, #0000FF, #FF0000, #FFFFFF Мнемонические обозначения (название цвета) Например: Red, White, Blue, Green

Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный

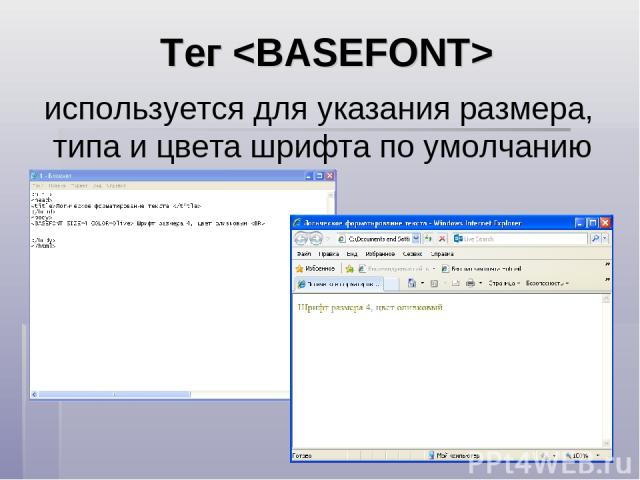
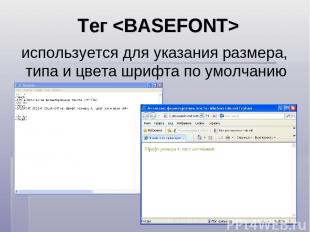
Тег используется для указания размера, типа и цвета шрифта по умолчанию

Примеры использования тега : Шрифт по умолчанию размера 3 Шрифт размера 2 Шрифт размера 4, цвет оливковый

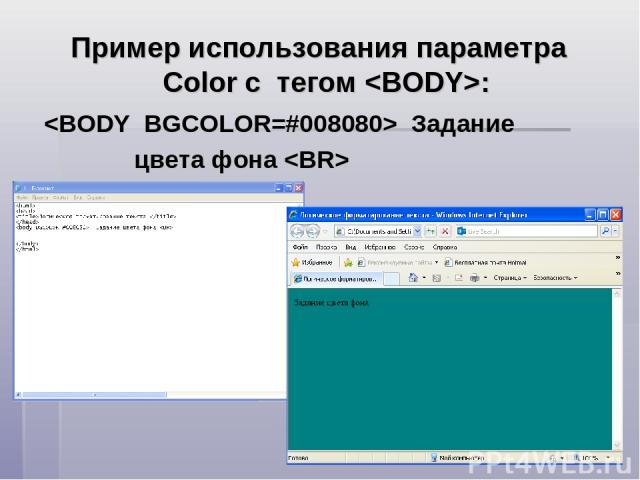
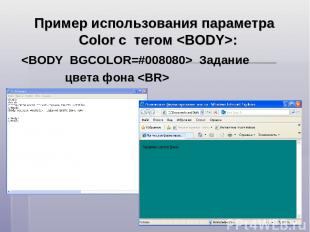
Пример использования параметра Color c тегом : Задание цвета фона