Презентация на тему: Работа с текстом в HTML

Работа с текстом в HTML

Размер и форма шрифта Тег <FONT></FONT> - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times New Roman и др.) SIZE – задает размер шрифта в условных единицах от 1 до 7. Можно указать как абсолютной величиной (size=“4”), так и относительной (size=“+2”, size=“-1”) COLOR – устанавливает цвет текста.

Размер и форма шрифта Пример: <FONT color=“green” size=“+1” face=“Arial, Helvetica, sans-serif” >Текст будет напечатан шрифтом Arial, иметь зеленый цвет и размер, превышающий основной.</FONT>

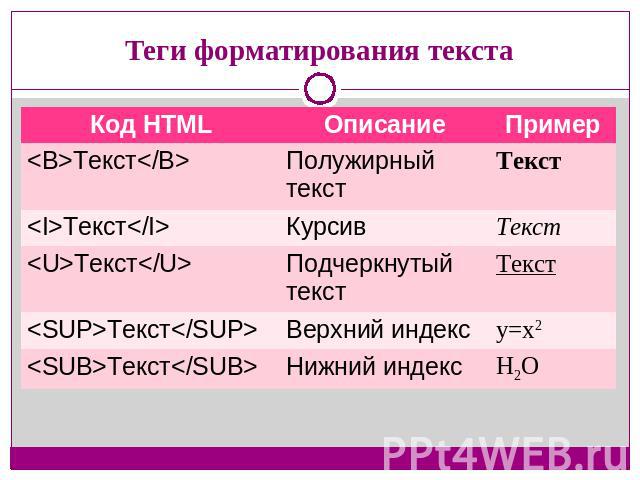
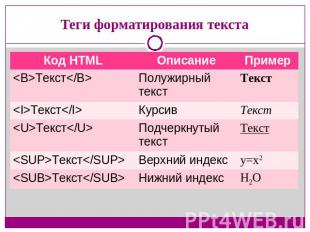
Теги форматирования текста

Взаимодействие тегов Все теги являются парными и допускают вложенность друг в друга. Один тег должен находиться внутри другого и никак не пересекаться с другим. Одновременно можно использовать любое разумное количество тегов. Примеры: Правильное сочетание: <B><I>Полужирный курсивный текст</I></B> Неправильное сочетание: <B><I>Полужирный курсивный текст</B></I>

Заголовки <H1></H1> - заголовок 1-го уровня <H2></H2> - заголовок 2-го уровня <H3></H3> - заголовок 3-го уровня <H4></H4> - заголовок 4-го уровня <H5></H5> - заголовок 5-го уровня <H6></H6> - заголовок 6-го уровня Чем больше номер заголовка, тем больше размер шрифта.

Атрибуты для выравнивания текста ALIGN – выравнивание текста ALIGN=“left” – выравнивание текста по левому краю (используется по-умолчанию) ALIGN=“right” – выравнивание текста по правому краю ALIGN=“center” – выравнивание текста по центру ALIGN=“justify” – выравнивание текста по ширине

Дополнительные теги <BR> - перевод строки (одиночный тег). Следующий после этого тега текст будет начинаться с новой строки. <HR> - вставляет в текст горизонтальную разделительную линию (одиночный тег) Атрибуты <HR> : width – ширина линии в пикселях size – толщина линии в пикселях align – выравнивание линии color – цвет линии

Абзацы Тексты разбиваются на абзацы. Каждый абзац помещается внутрь тега <P></P>. Пример: <P>Абзац 1</P> <P>Абзац 2</P> Атрибуты тега <P></P> такие же, как у тега <H1>, можно менять цвета и размеры.