Презентация на тему: Практикум по основам языка разметки гипертекстов HTML

Практикум по основам языка разметки гипертекстов HTML Составитель: учитель информатики и ИКТ ГБОУ СОШ № 411 «Гармония» с углубленным изучением английского языка Петродворцового района Санкт-Петербурга Окулова Виктория Викторовна

Занятие № 1. Создание первого HTML-документаЗанятие № 2. Физическое форматирование (форматирование шрифта)Занятие № 3. Использование списков при оформлении текстов.Занятие № 4. Оформление таблиц в HTML-документе.Занятие № 5. Графика в HTML- документе.Занятие № 6. Гиперссылки в HTML- документе.

Занятие № 1. Создание первого HTML-документа Знакомство со структурой HTML-документа.HTML-документ заключается в теги <HTML> и </HTML>.Между этими тегами два блока:- блок заголовка <HEAD> </HEAD> - содержит описание параметров, используемых при отображении документов, но не отображающихся в окне обозревателя. Например:<TITLE> Название страницы </TITLE> .- тело документа <BODY> </BODY> - содержит текст, предназначенный для отображения обозревателем, и теги, указывающие на способ форматирования текста, определяющие графическое оформление, задающие параметры гиперссылок.Задание:а) создать HTML-документ:<HTML> <HEAD> <TITLE> Название страницы </TITLE> </HEAD> <BODY> Пример страницы </BODY> </HTML>б) Сохранить документ в файле с именем index.html в рабочей папке.в) Просмотреть HTML-документ в обозревателе Internet Explorer.

Занятие № 1. Создание первого HTML-документа Логическое форматирование.а) Оформление заголовков:<Hn> </Hn> n - целое число от 1 до 6, определяет уровень заголовка (1 - высокий уровень, 6 - низкий уровень). При оформлении заголовков можно использовать атрибут выравнивания - <Hn align=left> </Hn>- выравнивание по левому краю<Hn align=center> </Hn>- выравнивание по центру<Hn align=right> </Hn> - выравнивание по правому краюб) Оформление параграфа (абзаца):<P> </P> или с выравниванием <P align=......> </P>в) Перевод на новую строку:<BR>Задание:а) внести изменения в файл index.html так, чтобы на экране обозревателя были отображены образцы 6 уровней заголовков, три абзаца, выровненные тремя способами, четверостишие, оформленное с помощью тега перевода на новую строку.б) Сохранить новый документ в файле с именем index1.html в рабочей папке.в) Просмотреть HTML-документ в обозревателе Internet Explorer.

Занятие № 2. Физическое форматирование (форматирование шрифта) а)<strong> </strong> (<B> </B>)полужирное начертание <em></em> ( <I> </I>) курсивное начертание <U> </U> подчеркнутый шрифт<FONT size=число color=цвет face= «тип шрифта» > </FONT> - задание параметров шрифта.атрибут size – размер шрифта, целое число от 1 до 7, по умолчанию 3атрибут color – цвет шрифта, название цвета по-английски или 16-ричный код (например: #FF00FF)атрибут face – название типа шрифтаАтрибуты можно использовать в любом сочетании.Горизонтальный разделитель:<HR size=число width=число color=цвет> - горизонтальная линия, разделяющая части документа, можно использовать без атрибутов или с атрибутами в любом сочетании, size – толщина линии в пикселях,width – ширина линии в пикселях,color – цвет линии (название или код цвета).

Занятие № 2. Физическое форматирование (форматирование шрифта) Задание:а) создать HTML-документ (на основе файла index.html), в котором будут заданы параметры форматирования текста (например, небольшой текст на тему краеведения).б) Сохранить документ в файле с именем index2.html в рабочей папке.в) Просмотреть HTML-документ в обозревателе Internet Explorer.Пример текста:Вокзал и Bell-vueУ пристани, на берегу моря, устроен с 1849 года красивый вокзал, где желающие могут иметь удобное помещение в особых комнатах. Отдельные комнаты можно иметь и в строении Bell-vue на берегу моря, вблизи вокзала. Вид на море с балконов Bell-vue вполне оправдывает это название.В продолжение летнего сезона в вокзале и Bell-vue помещается кафе-ресторан. В обширной, светлой зале вокзала устраиваются петергофскими жителями летом балы, в саду вокзала играет оркестр.

Занятие № 3. Использование списков при оформлении текстов Текст с перечислением – список. Выделяют два основных вида списков – маркированный и нумерованный. Маркированный список используют, если порядок перечисления не важен, нумерованный – если порядок перечисления важен.а) Оформление маркированного списка:<UL> <LI> элемент списка </LI> <LI> элемент списка </LI>. . . . . . . . . <LI> элемент списка </LI></UL>атрибут type – вид маркера (вводится в теге <UL>)type=circle - маркер в виде небольшой окружности ○type=disc- маркер в виде закрашенной окружности ●type=square- маркер в виде закрашенного квадратика ■

Занятие № 3. Использование списков при оформлении текстов б) Оформление нумерованного списка:<OL> <LI> элемент списка </LI> <LI> элемент списка </LI>. . . . . . . . . <LI> элемент списка </LI></OL>атрибут type – вид нумерации (вводится в теге <OL>)type=1 - арабская нумерация (1,2,3 …)type=I- римская нумерация заглавными буквами (I, II, III, IV)type=I- римская нумерация строчными буквами (i, ii, iii, iv )type=A - нумерация латинскими заглавными буквами (A,B,C,D…)type=a- нумерация латинскими строчными буквами (a,b,c,d…)атрибут start=число в выбранной системе нумерации (стартовое число)Атрибуты записываются в открывающиеся теги <UL> или <OL>.

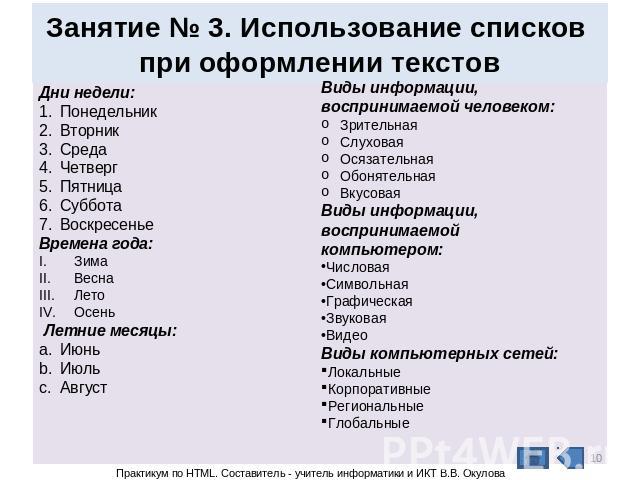
Занятие № 3. Использование списков при оформлении текстов Задание:а) оформить HTML-документ (на основе файла index.html), содержащий 6 списков (см. след. слайд, расположить друг под другом) б) Сохранить документ в файле с именем index3.html в рабочей папке.в) Просмотреть HTML-документ в обозревателе Internet Explorer.

Занятие № 3. Использование списков при оформлении текстов Дни недели:ПонедельникВторникСредаЧетвергПятницаСубботаВоскресеньеВремена года:ЗимаВеснаЛетоОсень Летние месяцы:ИюньИюльАвгуст Виды информации,воспринимаемой человеком:ЗрительнаяСлуховаяОсязательнаяОбонятельнаяВкусоваяВиды информации,воспринимаемой компьютером:ЧисловаяСимвольнаяГрафическаяЗвуковая ВидеоВиды компьютерных сетей:ЛокальныеКорпоративныеРегиональныеГлобальные

Занятие № 4. Оформление таблиц в HTML-документе В практическом HTML-программировании таблицы совершенно незаменимы выравнивания элементов на экране, многоколонной верстки, наложения картинок друг на друга, для отображения на экране табличного материала. Таблица представляет собой прямоугольник, расчерченный на клетки, образующие столбцы и строки.Таблица задается командой <TABLE>…</TABLE> . Внутри этих тегов задаются строки командами <TR>…</TR>, внутри строк задаются ячейки командами <TD>…</TD>. Таким образом, по строкам задается вся структура таблицы:<TABLE><TR><TD> </TD><TD> </TD></TR><TR><TD> </TD><TD> </TD></TABLE>

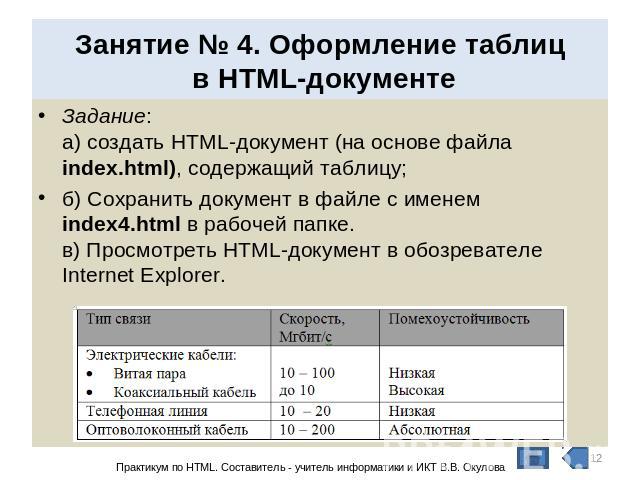
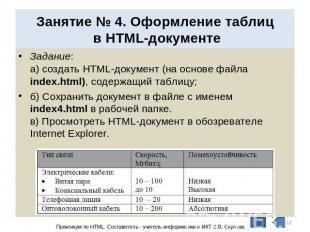
Занятие № 4. Оформление таблиц в HTML-документе Задание: а) создать HTML-документ (на основе файла index.html), содержащий таблицу;б) Сохранить документ в файле с именем index4.html в рабочей папке.в) Просмотреть HTML-документ в обозревателе Internet Explorer.

Занятие № 5. Графика в HTML- документе Браузеры «понимают» три графических формата – gif, jpg, png.Формат gif. Картинки в этом формате поддерживают 256 цветов. Этот формат имеет дополнительные возможности: мультипликация. Используя анимационный GIF-редактор, легко собрать простой мультик (нарисовать отдельные кадры, настроить время задержки и последовательность показа, «зациклить» кино или показывать кадры только один раз). Когда анимация готова, она записывается на диск как обычный gif-файл. В HTML нет различия в выводе на экран простого gif-файла или анимационного.Прозрачная графика. GIF-формат позволяет один или несколько цветов в картинке объявить прозрачными. Это помогает избавиться от строго прямоугольных иллюстраций и вписывать рисунок в документ более привлекательно. Прозрачный цвет задается в редакторе (GIF-редактор или FOTOSHOP) при записи файла на диск.Формат jpg. Этот формат был разработан специально для передачи фотографий. Он поддерживает миллионы цветов и позволяет получать изображения очень высокого качества. Но это отражается на увеличении объема файлов. Графические файлы желательно хранить в отдельной папке.Оформление фона:атрибут background=”имя файла” – для тегов <BODY>, <TABLE>, <TD>)Вставка рисунков:<IMG src=”имя файла” width=число height=число> - имя файла – путь к файлу с рисунком, width – ширина рисунка в пикселях, height – высота рисунка в пикселях.

Занятие № 5. Графика в HTML- документе Задание:а) Создать папку для рисунков Image;б) Скопировать в папку Image файлы с понравившимися рисунками и фонами;в) Создать html-документ следующего содержания:оформить фон страницы; в ячейки, помеченные *, вставить рисунки, указав размеры рисунка; в ячейки, помеченные +, вставить текст пояснения к соответствующим рисункам и оформить фон ячейки.г) Сохранить файл с именем index5.html в рабочей папке;д) Просмотреть результат в обозревателе Internet Explorer.

Занятие № 6. Гиперссылки в HTML- документе Гипертекст – документ, содержащий ссылки на другие документы. Информация, подготовленная в виде гипертекста, это электронная информация, и работать с ней можно только на компьютере. Чаще ссылка выделяется на фоне экрана монитора с помощью изменения цвета и подчеркивания. Это гиперссылка или гиперсвязь. Гиперссылка – это выделенный объект, связанный с другим файлом и реагирующий на щелчок мыши. Гипертекст связывает множество документов с помощью гиперссылок. На занятие будут рассмотрены способы создания гиперссылок на документы локального компьютера.Гиперссылка с одного файла на другой. Для того, чтобы броузер загрузил в свое окно новый html-документ (файл), нужно записать ссылку при помощи тега <A> с атрибутом href=имя_файла:<A href=имя_файла>текст или рисунок</A>Задание перехода к новому документу.Гиперссылка внутри одного файла.Для задания гипертекстового перехода внутри документа используют два тега <A>. Первая команда с атрибутом href является источником перехода, а вторая с атрибутом name – приемником:<A href=#метка> текст или рисунок </A>Задание перехода по метке. На экран выводится ссылка.<A name=метка></A>Метка. Сюда броузер переходит по ссылке. На экране ничего не отображается.Метка – набор символов (латинских букв и (или) цифр).Рисунок как гиперссылка:<A href=имя_файла1> <IMG src=имя_файла width=число height=число> </A>Текст как гиперссылка:<A href=имя_файла>текст</A>

Занятие № 6. Гиперссылки в HTML- документе Задание:Скопировать в рабочую папку html-файлы с текстами (avia.html, avto.html, flot.html, geldor.html – см. Приложение).Создать в рабочей папке паку для изображений images.Скопировать в папку images файлы с изображениями автомобиля, самолета, корабля, паровоза (из локальной сети класса или сети Internet) .Создать html-документ, состоящий из четырех картинок-ссылок на текстовые файлы, картинки расположены в таблице по две картинки в два ряда. Документ сохранить под именем index6.html в рабочей папке.В файлах-текстах создать ссылки с конца документа на начало этого же документа, а также ссылки на основной html-документ. Сохранить обновленные файлы с текстами в рабочей папке.Просмотреть результат работы в обозревателе Internet Explorer.Отформатировать файлы с текстами, используя изученные на предыдущих уроках приемы оформления шрифта и фона.

Список использованных источников http://ab-w.net/ - самоучитель по сайтостроениюhttp://evgeniypopov.com/ - видеоуроки по HTML и CSS