Презентация на тему: Web – сайт

Создание Web-страниц


Конструкции языка HTML Существует три вида html-тегов базовые теги теги форматирования текста метатеги этот непарный тег применяется для указания подробной информации о документе

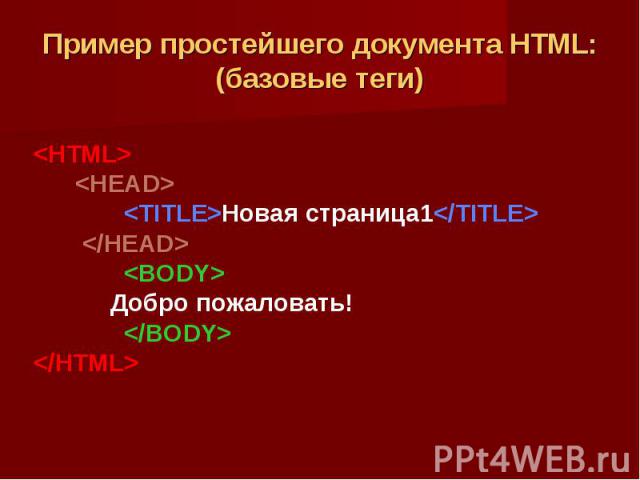
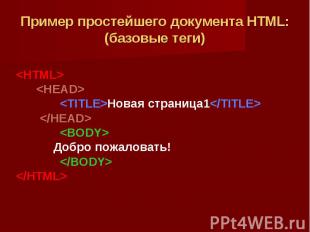
Базовые теги <HTML> начало файла </HTML> окончание файла <HEAD> Содержит заголовок Web- страницы, справочную информацию, тип кодировки </HEAD> <TITLE> имя страницы </TITLE> <BODY> основное содержание страницы </BODY>



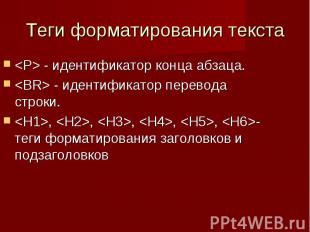
Теги форматирования текста <P> - идентификатор конца абзаца. <BR> - идентификатор перевода строки. <H1>, <H2>, <H3>, <H4>, <H5>, <H6>-теги форматирования заголовков и подзаголовков

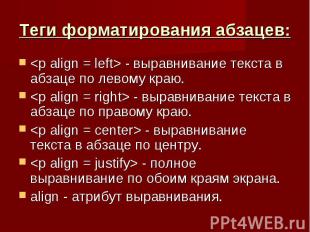
Теги форматирования абзацев: <p align = left> - выравнивание текста в абзаце по левому краю. <p align = right> - выравнивание текста в абзаце по правому краю. <p align = center> - выравнивание текста в абзаце по центру. <p align = justify> - полное выравнивание по обоим краям экрана. align - атрибут выравнивания.