Презентация на тему: Создание веб сайта

Создание Web-сайта

Структура Web-сайта Тема урока:

Код страницы <HTML></HTML> Код страницы <HTML></HTML> Заголовок <HEAD></HEAD> Название Web-страницы <TITLE></TITLE> Основное содержание страницы <BODY></BODY>

<HEAD> <HEAD> <TITLE> Компьютер</TITLE> </HEAD>

<BODY> Все о компьютерах </BODY>

<HTML> <HTML> <HEAD> <TITLE>Компьютер</TITLE> </HEAD> <BODY> Все о компьютерах </BODY> </HTML>

Например, Мой сайт .html Принято сохранять титульный файл сайта под именем Index.html

Размер шрифта в заголовках задается тэгами от Н1 до Н6: Размер шрифта в заголовках задается тэгами от Н1 до Н6: <H1> Все о компьютерах </H1> Тип выравнивания заголовка задает атрибут ALIGN <H1 ALIGN="CENTER”>Все о компьютерах </H1> Тэг FONT задает параметры форматирования любого фрагмента текста. Атрибут FACE задает тип шрифта (FACE=“Arial”) SIZE – размер (SIZE=10) COLOR – цвет (COLOR=“blue”) Для отделения заголовка от остального содержания страницы горизонтальной линией используется тэг <HR> Задать синий цвет заголовка: <FONT COLOR=“BLUE"> <H1 ALIGN="CENTER”> Все о компьютерах </H1> </FONT> <HR>

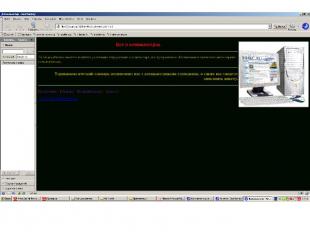
Разделение текста на абзацы производится контейнером <P></P>. Для каждого абзаца можно применить свой тип выравнивания. Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием: Разделение текста на абзацы производится контейнером <P></P>. Для каждого абзаца можно применить свой тип выравнивания. Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием: <P ALIGN="LEFT">На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P> <P ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>

<HTML> <HTML> <HEAD> <TITLE>Компьютер</TITLE> </HEAD> <BODY> <FONT COLOR="GREEN"> <H1 ALIGN="CENTER”> Все о компьютерах </H1> </FONT> <HR> <P ALIGN="LEFT">На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P> </H1> </FONT> <HR> <P ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P> </BODY> </HTML>

Форматы .GIF, .JPG, .PNG. Форматы .GIF, .JPG, .PNG. Тэг <IMG> с атрибутом SRC, который указывает место хранения файла (путь к файлу). Расположение рисунка относительно текста –атрибут ALIGN: TOP MIDDLE BOTTON LEFT RIGHT Вставить рисунок в контейнер перед абзацем текста.

<BODY> <BODY> <IMG SRC=«Комп.gif" alt=«компьютер" ALIGN="RIGHT"> Или <BODY> <IMG SRC="D:\Мои документы\Школа 32\Комп.gif" alt=" компьютер " ALIGN="RIGHT">

<HEAD> <HEAD> <TITLE> Заголовок страницы </TITLE> </HEAD> Создайте страницы Программы, Словарь, Комплектующие, Анкета. Сохраните их в файлах с названиями: software.html glossary.html hardware.html anketa.html

Гиперссылки состоят из указателя ссылки и адресной части ссылки. Гиперссылки состоят из указателя ссылки и адресной части ссылки. Адресная часть – URL – адрес документа. Принято размещать гиперссылки в нижней части титульной страницы, поэтому разместим их после введенного текста в новом абзаце. В качестве указателя гиперссылок выберем названия страниц нашего сайта: Программы, Словарь, Комплектующие, Анкета. Указатели гиперссылок разделяются пробелами (&nbsp) . Для каждой гиперссылки определим адрес перехода, (контейнер <A> </A>) с атрибутом HREF, значением которого является URL – адрес.

<P ALIGN= "CENTER" <P ALIGN= "CENTER" [<A HREF="software.html">Программы</A>] &nbsp [<A HREF="glossary.html">Словарь</A>] &nbsp [<A HREF="hardware.html">Комплектующие</A>] &nbsp [<A HREF="anketa.html">Анкета</A>] </P>

Полезно на странице помещать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Полезно на странице помещать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. <ADRESS> <A HREF="mailto:[email protected]">E-mail: [email protected]</A> </ADRESS> По щелчку мыши по ссылке на адрес электронной почты будет открываться программа Outlook Express, где в строке Кому будет указан заданный в ссылке адрес


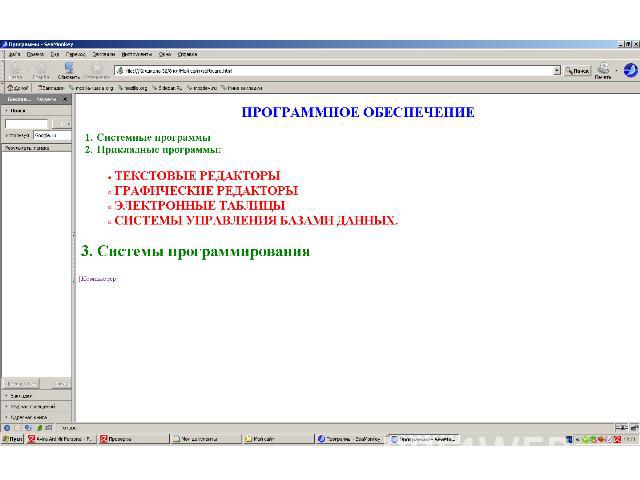
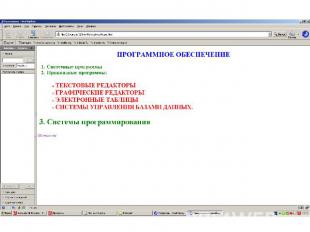
Список располагается внутри контейнера <OL> </OL>, а каждый элемент списка – тэгом <LI>. С помощью атрибута TYPE тэга <ОL> можно задать вид нумерации: арабские цифры по умолчанию, “I” (римские цифры), “а” (строчные буквы). Список располагается внутри контейнера <OL> </OL>, а каждый элемент списка – тэгом <LI>. С помощью атрибута TYPE тэга <ОL> можно задать вид нумерации: арабские цифры по умолчанию, “I” (римские цифры), “а” (строчные буквы). Открыть в Блокноте файл Software.html и добавить следующий HTML-код, задающий список: <OL> <LI>Системные программы <LI>Прикладные программы <LI>Системы программирования </OL>

Создадим теперь вложенный маркированный список для одного из элементов основного списка. Список располагается внутри контейнера <UL> </UL>, а каждый элемент списка определяется также тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: “disc” (диск), “Square” (квадрат), “circle” (окружность). Создадим теперь вложенный маркированный список для одного из элементов основного списка. Список располагается внутри контейнера <UL> </UL>, а каждый элемент списка определяется также тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: “disc” (диск), “Square” (квадрат), “circle” (окружность). Добавить HTML-код, задающий вложенный список для элемента <LI> Прикладные программы.

<FONT COLOR="GREEN"> <FONT COLOR="GREEN"> <H2 ALIGN="LEFT"> <OL> <LI>Системные программы <LI>Прикладные программы <LI>Системы программирования </OL>

<UL> <UL> <LI TYPE="DISC"> ТЕКСТОВЫЕ РЕДАКТОРЫ <LI> ГРАФИЧЕСКИЕ РЕДАКТОРЫ <LI> ЭЛЕКТРОННЫЕ ТАБЛИЦЫ <LI> СИСТЕМЫ УПРАВЛЕНИЯ БАЗАМИ ДАННЫХ. </UL>


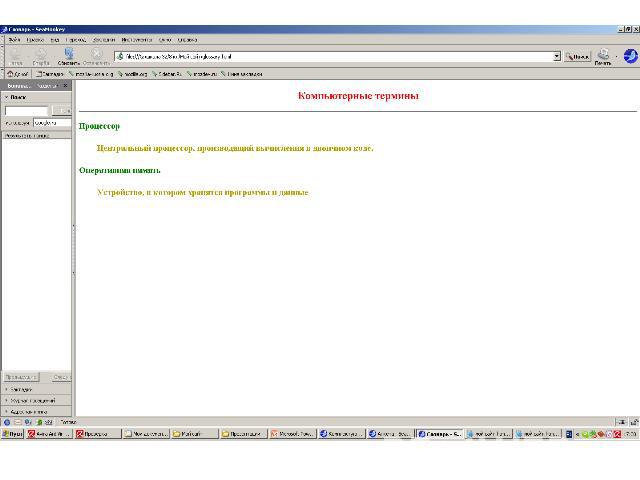
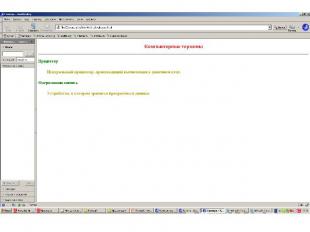
Контейнер списка определений <DL>, </DL> Контейнер списка определений <DL>, </DL> Внутри него термин – тэг <DT> определение - <DD> <DL> <DT>Процессор <FONT COLOR="BRAUN"> <H4> <DD>Центральный процессор, производящий вычисления в двоичном коде. </H4> <FONT COLOR="GREEN"> <DT>Оперативная память <FONT COLOR="BRAUN"> <H4> <DD>Устройство, в котором хранятся программы и данные </H4> </DL>


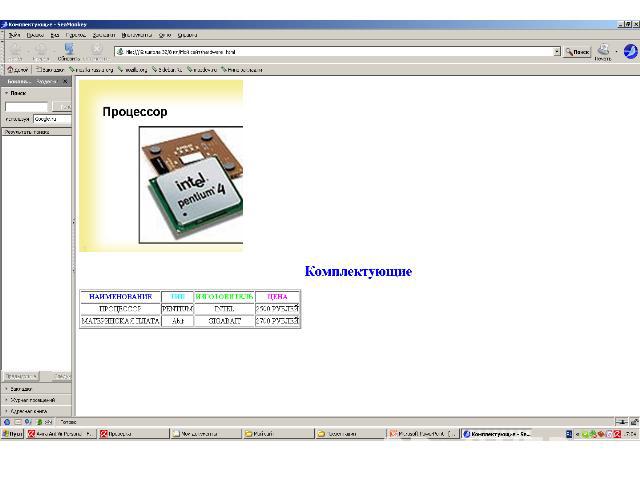
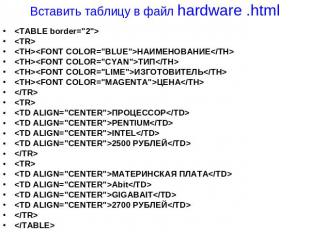
Таблица задается контейнером <TABLE></TABLE>, внутри которого содержится описание структуры таблицы и ее содержимого. Таблица задается контейнером <TABLE></TABLE>, внутри которого содержится описание структуры таблицы и ее содержимого. Любая таблица состоит из строк, которые задаются контейнером <TR></TR>, в который помещается описание ячейки. Формат ячейки и ее содержание помещается в контейнер <TD></TD>, а заголовки ячеек в контейнер <TH></TH>. Толщина разделительных линий задается атрибутом BORDER, а для выравнивания информации - атрибут ALIGN.

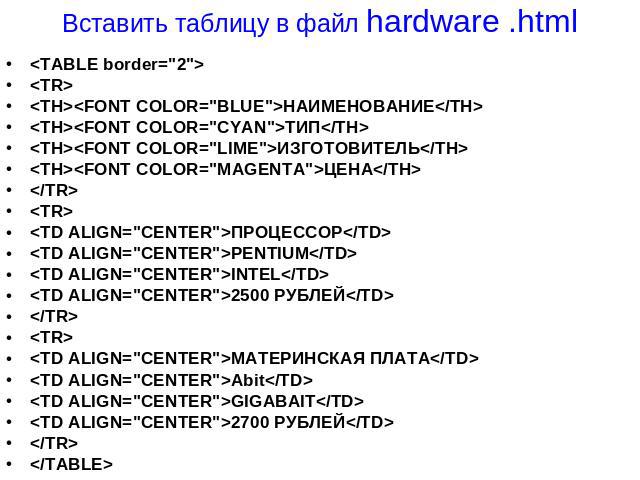
<TABLE border="2"> <TABLE border="2"> <TR> <TH><FONT COLOR="BLUE">НАИМЕНОВАНИЕ</TH> <TH><FONT COLOR="CYAN">ТИП</TH> <TH><FONT COLOR="LIME">ИЗГОТОВИТЕЛЬ</TH> <TH><FONT COLOR="MAGENTA">ЦЕНА</TH> </TR> <TR> <TD ALIGN="CENTER">ПРОЦЕССОР</TD> <TD ALIGN="CENTER">PENTIUM</TD> <TD ALIGN="CENTER">INTEL</TD> <TD ALIGN="CENTER">2500 РУБЛЕЙ</TD> </TR> <TR> <TD ALIGN="CENTER">МАТЕРИНСКАЯ ПЛАТА</TD> <TD ALIGN="CENTER">Abit</TD> <TD ALIGN="CENTER">GIGABAIT</TD> <TD ALIGN="CENTER">2700 РУБЛЕЙ</TD> </TR> </TABLE>


Формы включают в себя текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Формы заключаются в контейнер <FORM> </FORM> Формы включают в себя текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Формы заключаются в контейнер <FORM> </FORM> Текстовые поля задаются тэгом <INPUT> со значением атрибута type=“text”. Атрибут NAME является обязательным и служит для идентификации полученной информации, Атрибут SIZE задает длину поля ввода данных. Для того, чтобы анкета читалась необходимо разделять строки с помощью тэга перевода строки <BR>.

<FORM> <FORM> <FONT COLOR="GREEN"> <H2 ALIGN="LEFT"> Пожалуйста, введите ваше имя: <BR> <INPUT TYPE="текст" NAME="name" SIZE=30> <BR> E-mail: <BR> <INPUT TYPE="текст" NAME="e-mail" SIZE=30> <BR> </FORM>

Пользователю предоставляется возможность отнести себя к одной из групп пользователей: учащийся, студент, учитель. Пользователю предоставляется возможность отнести себя к одной из групп пользователей: учащийся, студент, учитель. Переключатели создается тэгом <INPUT> со значением атрибута type=“radio”. Все элементы в группе должны иметь одинаковые значения атрибута Name=“Group” Другим обязательным атрибутом должно быть VALUE, принимающий, в нашем случае, значения "schoolboy“, "student“, "teacher"

Укажите, к какой группе пользователей вы себя относите: <BR> Укажите, к какой группе пользователей вы себя относите: <BR> <INPUT TYPE="radio" NAME="group" value="schoolboy">учащийся<BR> <INPUT TYPE="radio" NAME="group" value="student">студент<BR> <INPUT TYPE="radio" NAME="group" value="teacher">учитель<BR>

Флажки задаются тэгом <INPUT> со значением атрибута type=“checkbox” Флажки задаются тэгом <INPUT> со значением атрибута type=“checkbox” Флажки, объединенные в группу могут иметь одинаковые значения атрибута Name=“Group” Другим обязательным атрибутом должно быть VALUE, принимающий, в нашем случае, значения “www“, “e-mail“, “ftp“ Добавить HTML-код, задающий флажки для выбора нескольких элементов. Просмотреть результат в браузере:

Какие из сервисов Интернета вы используете наиболее часто: Какие из сервисов Интернета вы используете наиболее часто: <BR> <INPUT TYPE="checkbox" NAME="group" value="www">www<BR> <INPUT TYPE="checkbox" NAME="group" value="e-mail">e-mail<BR> <INPUT TYPE="checkbox" NAME="group" value="ftp">FTP<BR>

Теперь выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Используется контейнер <SELECT> </SELECT>, в котором каждый элемент списка определен тэгом <OPTION>. Выбираемый по умолчанию элемент задается атрибутом SELECTED. Теперь выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Используется контейнер <SELECT> </SELECT>, в котором каждый элемент списка определен тэгом <OPTION>. Выбираемый по умолчанию элемент задается атрибутом SELECTED.

<SELECT NAME="browsers"> <SELECT NAME="browsers"> <OPTION SELECTED> Internet Explorer <OPTION> Netscape Navigator <OPTION> Opera <OPTION> Neo Planet </SELECT>

Создается с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS – число строк , COLS – число столбцов. Создается с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS – число строк , COLS – число столбцов. добавить HTML-код, создающий текстовую область. Просмотреть результат в браузере: Какую еще информацию вы хотели бы видеть на нашем сайте? <BR> <TEXTAREA NAME="resume" ROWS=4 COLS=30> </TEXTAREA <BR>

Отправка введенной в форму информации, а также очистка полей от уже введенной информации осуществляется кнопками. Для создания кн., отправляющей инф-ю, атрибуту TYPE=“submit“, value=«Отправить». Отправка введенной в форму информации, а также очистка полей от уже введенной информации осуществляется кнопками. Для создания кн., отправляющей инф-ю, атрибуту TYPE=“submit“, value=«Отправить». Для создания кн., очищающую инф-ю, атрибуту TYPE=“reset“, value=«Очистить». добавить HTML-код, создающий текстовую область. Просмотреть результат в браузере: <INPUT TYPE="SUBMIT" value="Отправить"> <INPUT TYPE="RESET" value="Очистить">

Для того, чтобы при щелчке по кн. «Отправить» данные из формы передавались на сервер и там обрабатывались необходимо указать адрес и программу обработки. Для этого используется атрибут ACTION контейнера <FORM>. <FORM ACTION=http:/www.mycompany.ru/ogi-bin/bd.exe"















![<P ALIGN= "CENTER" <P ALIGN= "CENTER" [<A HREF="software.html">Программы</A>]   [<A HREF="glossary.html">Словарь</A>]   [<A HREF="hardware.html">Ко… <P ALIGN= "CENTER" <P ALIGN= "CENTER" [<A HREF="software.html">Программы</A>]   [<A HREF="glossary.html">Словарь</A>]   [<A HREF="hardware.html">Ко…](/images/2/61/640/img14.jpg)