Презентация на тему: Методические рекомендации по Созданию сайта

Методические рекомендации по Созданию сайта Разработала: Суппес Ирина СергеевнаРуководитель медиатеки МОУ Урожайненской СОШ

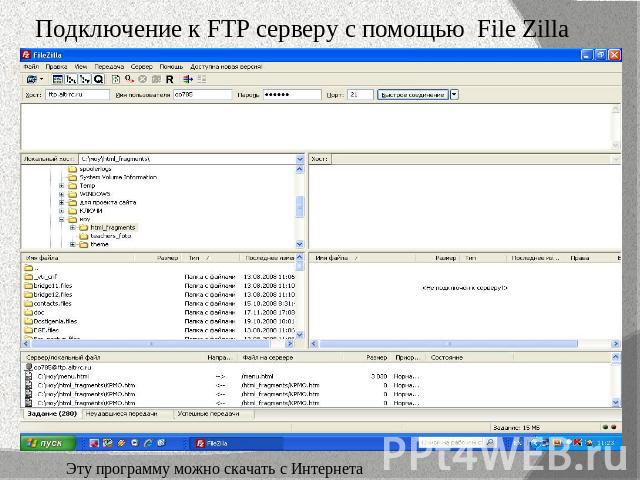
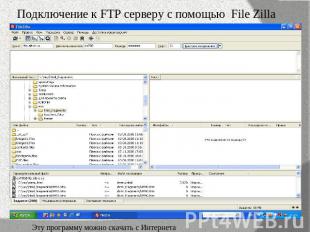
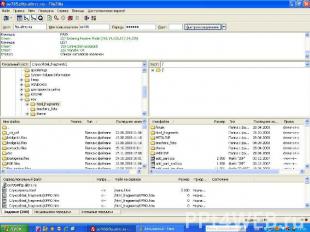
Подключение к FTP серверу с помощью File Zilla

Соединение с FTPсервером Открыть File Zilla .Необходимо заполнить:Сервер: (у всех одинаковый) ftp.altrrc.ruПользователь: (имя Вашего сайта, начинается с букв «оо»)Пароль: пароль ftp.Порт: 21Нажать: Быстрое соединение.


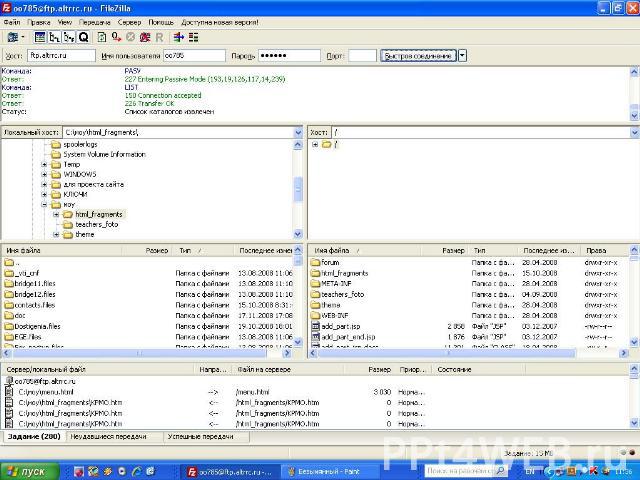
1.В любом удобном для Вас месте создать папку, в которой будет храниться информация для сайта, например, C:\ Школьный сайт.2. Открыть File Zilla, подключиться.С левой стороны данные, которые находятся на Вашем компьютере, а справа – данные сервера.3.Перетаскиванием скопировать папку html_fragments на Ваш локальный компьютер.Папка html_fragments содержит html страницы Вашего сайта, изменяя данные каждой страницы Вы можете изменить содержание Вашего сайта.Данная папка html_fragments содержит страницы соответствующие разделам Вашего сайта (например: раздел «Достижения»=Dostigenia.htm) . К файлу прилагается специальная папка, которая содержит графику страницы, то есть для страницы Dostigenia.htm есть папка Dostigenia.files (всегда <имя>.files)4. Откройте файл, относящийся к интересующему вас разделу, с помощью Front Page и отредактируйте по своему усмотрению.Программа Front Page 2003 входит в пакет лицензионных программ Первая ПОмощь.

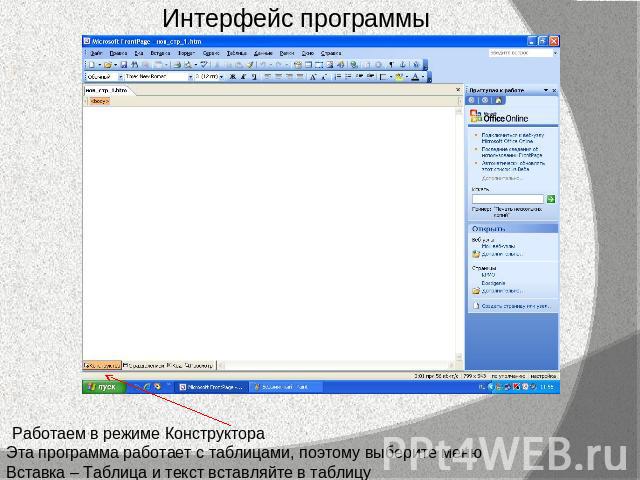
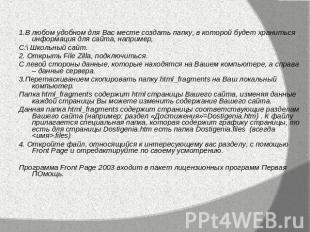
Интерфейс программы “Работаем в режиме КонструктораЭта программа работает с таблицами, поэтому выберите меню Вставка – Таблица и текст вставляйте в таблицу

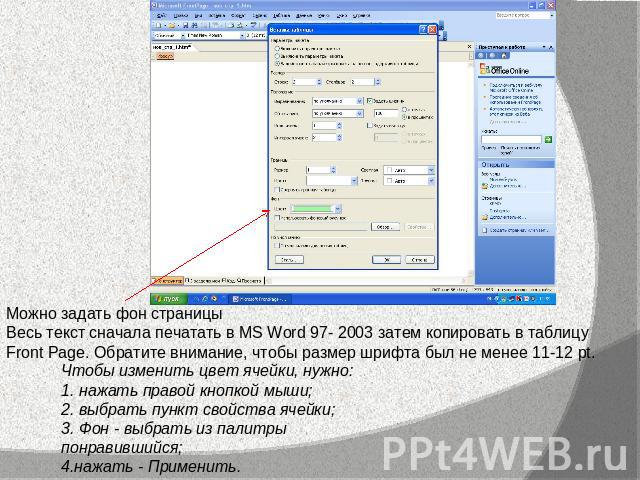
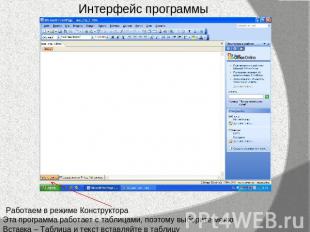
Можно задать фон страницыВесь текст сначала печатать в MS Word 97- 2003 затем копировать в таблицу Front Page. Обратите внимание, чтобы размер шрифта был не менее 11-12 pt.Чтобы изменить цвет ячейки, нужно: 1. нажать правой кнопкой мыши;2. выбрать пункт свойства ячейки; 3. Фон - выбрать из палитры понравившийся; 4.нажать - Применить.

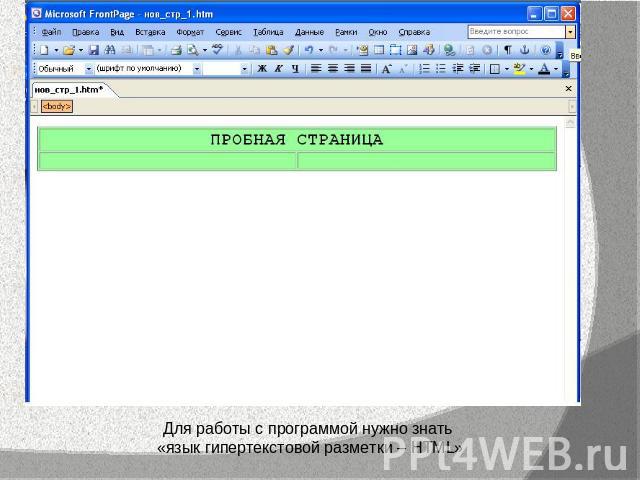
Для работы с программой нужно знать «язык гипертекстовой разметки – HTML»

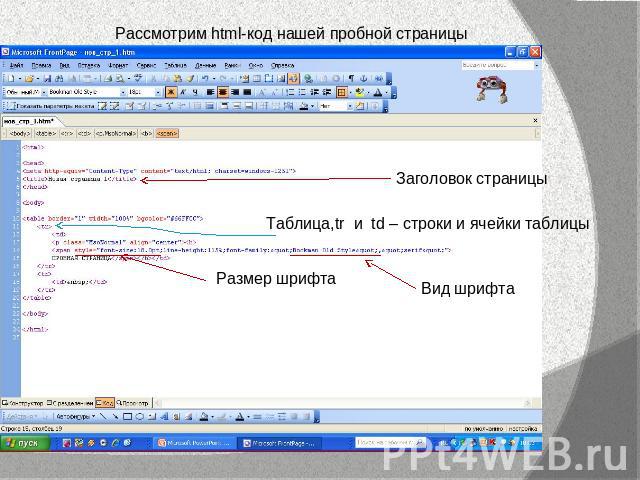
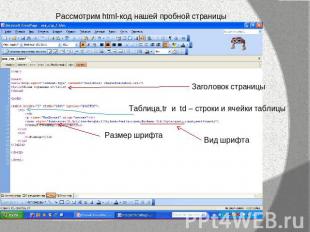
Рассмотрим html-код нашей пробной страницы

Чтобы вставить рисунок (анимацию, фото и т.д.), нужно предварительно поместить его в соответствующую папку, прикреплённую к странице, в которой вы редактируете в данный момент. 1.Рисунок должен быть сжат "для Web страниц". (нужно рисунок открыть с помощью программы MS Office Picture Manager);2. Выбрать пункт меню Рисунок - Сжать рисунок. Справа появится дополнительная вертикальная панель управления, в ней поставить флажок "Для Web страниц"3. сохранить рисунок как... (в папку, прикреплённую к вашей страничке).4.Во Front Page поставить курсор в нужное место, выбрать пункт меню Вставка - Рисунок - Из файла.Открыть папку html_fragments и папку, куда вы сохранили рисунок.!!!Выбрать формат *JPG, затем нужный рисунок и Ok'.Далее переходим в режим «код» (закладка внизу страницы) и находим тег “scr” – отвечает за графику на странице. Его легко можно найти, если выделить рисунок, а затем перейти на вкладку «код», этот тег тоже будет выделен.Вам нужно внести небольшие изменения в этот тег, нужно указать, что этот рисунок находится на Вашем сайте, а не на локальном компьютере. Должно быть написано так:<img border="0" src="/oo785/html_fragments/Students_tvorch.files/av66854qw.gif" width="195" height="181" align="right">оо785 – имя Вашего сайта;html_fragments-папка, в которой находится вся информация по вашему сайту;Students_tvorch.files – папка, в которой находится выбранный Вами рисунокav66854qw.gif – имя рисунка (gif – это расширение для анимированных рисунков)Вообще необходимо все фото, рисунки переводить в формат Jpeg.Когда Вы внесёте изменения в закладке «код», то рисунок будет в виде квадрата с крестиком, то есть просмотр данного рисунка доступен будет, только после отправки его на сайт.

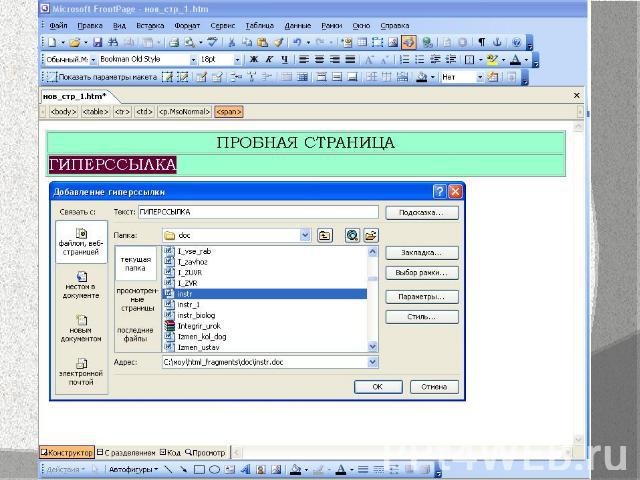
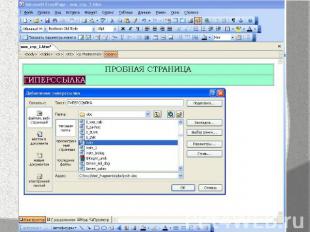
Вставка гиперссылки Прежде, чем сделать гиперссылку на какой – либо документ, необходимо этот документ (напечатанный и сохранённый как Word 97-2003 , причём название документа должно быть напечатано латинскими буквами, иначе при открытии этого документа на сайте будет написано вместо названия на русском языке непонятная «абра – кадабра», состоящая из различных символов) поместить в папку doc, которая находится в папке html_fragments.Выделить объект, на котором хотите сделать ссылку и пр. кнопкой мыши - Гиперссылка


Когда вставили гиперссылку, необходимо прописать её в режиме «код», что документ, на который ссылка, находится на сайте . У Вас изначально запись такого вида<a href="file:///C:/моу/html_fragments/doc/instr.doc">ГИПЕРССЫЛКА</a></span></td>Нужно сделать так:<a href="file:/oo785/html_fragments/doc/instr.doc">ГИПЕРССЫЛКА</a></span></td>

Пополнение сайта Когда Вы изменили всё, что хотели, открываем File Zilla, подключаемся, открываем на Вашем компьютере папку html_fragments и перетаскиванием копируем все документы точно в то место, где они находятся (например, из папки doc в папку doc).

Желаю Всем успехов!Вопросы можно задавать по телефону 24-4-39.или по электронной почте[email protected]