Презентация на тему: Знакомство с каскадными таблицами стилей. Опорный конспект с заданиями

Знакомство с каскадными таблицами стилей. Опорный конспект с заданиями Учитель информатики ГБОУ СОШ № 411 «Гармония» с углубленным изучением английского языка Петродворцового района Санкт-Петербурга Окулова Виктория Викторовна

Оглавление Занятие № 1. Основа CSS – селекторыЗанятие № 2. Оформление текста - работа со шрифтамиЗанятие № 3. Оформление текста - работа с параметрами абзацаЗанятие № 4. Понятие блок, оформление блоковЗанятие № 5. Создание каркаса сайта с помощью плавающих элементовСписок использованных источников

HTML – основа WEB-страницы, ее каркас, т.е. ЧТО должно быть на странице.Стиль – это указание браузеру как отображать тот или иной элемент, т.е. КАК страница должна выглядеть.Всё, что находится внутри тега <body>, браузер будет отображать в соответствии с описанными стилями.Способы

Основа – селектор и правило (записывается в {})Правило состоит из свойств и их значений, разделенных «;», свойство и значение разделяются «:».Селектор { свойство1:значение; свойство2:значение; ………….. свойствоN:значение; }

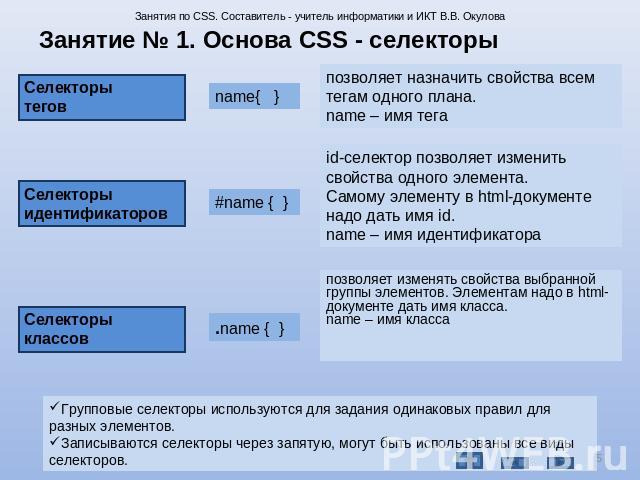
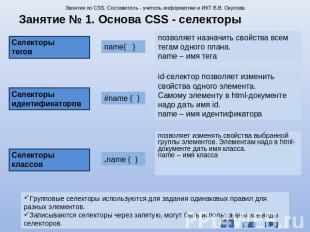
Занятие № 1. Основа CSS - селекторы позволяет назначить свойства всем тегам одного плана. name – имя тега id-селектор позволяет изменить свойства одного элемента. Самому элементу в html-документе надо дать имя id. name – имя идентификатора позволяет изменять свойства выбранной группы элементов. Элементам надо в html-документе дать имя класса. name – имя класса Групповые селекторы используются для задания одинаковых правил для разных элементов.Записываются селекторы через запятую, могут быть использованы все виды селекторов.

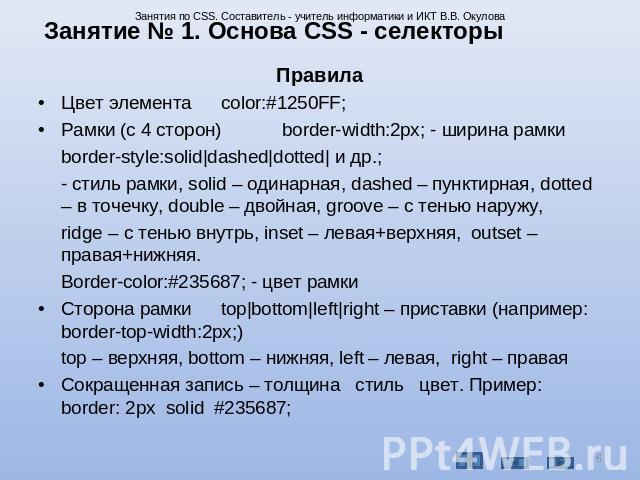
Занятие № 1. Основа CSS - селекторы ПравилаЦвет элементаcolor:#1250FF;Рамки (с 4 сторон)border-width:2px; - ширина рамкиborder-style:solid|dashed|dotted| и др.; - стиль рамки, solid – одинарная, dashed – пунктирная, dotted – в точечку, double – двойная, groove – с тенью наружу, ridge – с тенью внутрь, inset – левая+верхняя, outset – правая+нижняя.Border-color:#235687; - цвет рамкиСторона рамкиtop|bottom|left|right – приставки (например: border-top-width:2px;)top – верхняя, bottom – нижняя, left – левая, right – праваяСокращенная запись – толщина стиль цвет. Пример: border: 2px solid #235687;

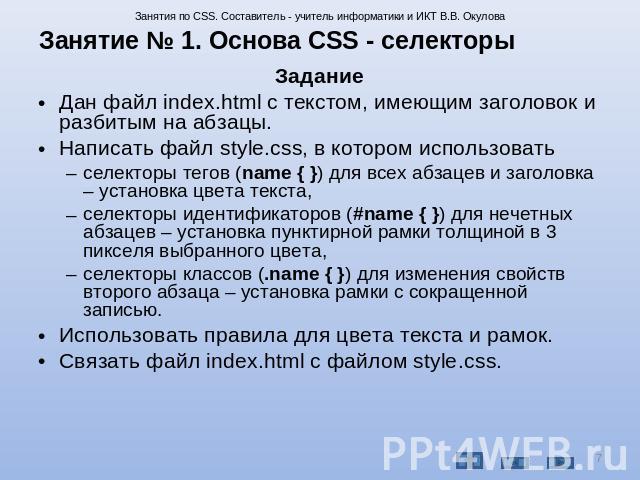
Занятие № 1. Основа CSS - селекторы ЗаданиеДан файл index.html с текстом, имеющим заголовок и разбитым на абзацы.Написать файл style.css, в котором использовать селекторы тегов (name { }) для всех абзацев и заголовка – установка цвета текста, селекторы идентификаторов (#name { }) для нечетных абзацев – установка пунктирной рамки толщиной в 3 пикселя выбранного цвета, селекторы классов (.name { }) для изменения свойств второго абзаца – установка рамки с сокращенной записью.Использовать правила для цвета текста и рамок.Связать файл index.html с файлом style.css.

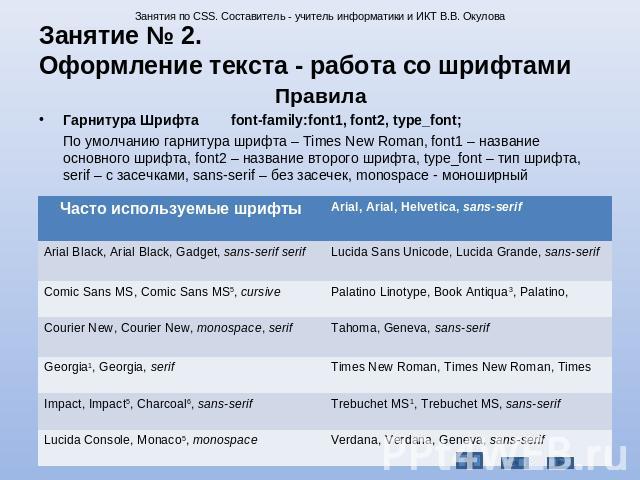
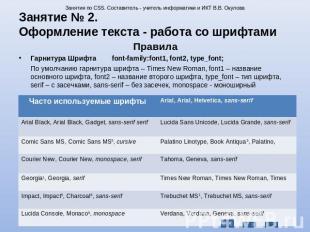
Занятие № 2. Оформление текста - работа со шрифтами ПравилаГарнитура Шрифтаfont-family:font1, font2, type_font;По умолчанию гарнитура шрифта – Times New Roman, font1 – название основного шрифта, font2 – название второго шрифта, type_font – тип шрифта, serif – с засечками, sans-serif – без засечек, monospace - моноширный

Занятие № 2. Оформление текста - работа со шрифтами Размер шрифтаfont-size:14px;% - проценты (100%), em – единицы (1), px – пикселы (16), pt - пункты (1/72 дюйма) (12), В скобках указаны базовые размерыАбсолютный размер - xx-small, x-small, small, medium, large, x-large, xx-large, относительный размер – larger, smaller,Курсивfont-style:italic;Перед отдельными фрагментами прописывается тег логического уровня <span>, которому назначают классНасыщенностьfont-weight:normal | bold | 100-900Normal – нормальная (значение 400), или bold - полужирный шрифт, или числами от 100 до 900 через 100Декорtext-decoration:underline|overline|line-through|noneUnderline – подчеркнутый, overline – надчеркнутый, line-through – перечеркнутый, none – снятие подчеркиванияИнтервал между словамиword-spacing:12px; (пиксели) (игнорируется, если установлено выравнивание по ширине)Расстояние между буквамиletter-spacing:2px;Изменение регистраtext-transform:uppercase| uppercase |capitalize|capitel;uppercase – заглавные буквы (верхний регистр), uppercase - строчные буквы (нижний регистр), capitalize - каждая первая буква заглавная, capitel – строчные буквы как малые заглавные.

Занятие № 2. Оформление текста - работа со шрифтами ЗаданиеДополнить файл style.css правилами для заголовка, устанавливающими гарнитуру шрифта из семейства sans-serif, размер шрифта 18 пикселей, полужирного начертания, с увеличенным расстоянием между буквами, каждая первая буква заглавная.Дополнить файл style.css правилами для всех абзацев, устанавливающими гарнитуру шрифта из семейства serif, размер шрифта 14 пикселей, курсивного начертания, с увеличенным расстоянием между словами.Дополнить файл style.css правилами для четных абзацев, устанавливающими декор – подчеркивание, изменение регистра на заглавные буквы

Занятие № 3. Оформление текста - работа с параметрами абзаца ПравилаВыравниваниеtext-align:left|center|right|justify;Красная строкаtext-indent:20px;(можно в %, пикселях, единицах) Межстрочный интервалline-height:12px |normal; Или в px, или множитель от текущего размера шрифтаФоновые цвета и изображенияВсе блоки изначально прозрачные.Фоновый цветBackground-color:#5621FF;Фоновый цвет распространяется на содержимое и отступы. Рамка и внешние поля сами по себе, рамку раскрасить можно, поля – нет.Контур для удобства версткиoutline:1px solid #456879; Фон-изображениеbackground-image:url();url - путь относительный (относительно файла style.css или папки css) записывается в скобкахПовторение фонаbackground-repeat:no-repeat|repeat-x|repeat-y|repeat;

Занятие № 3. Оформление текста - работа с параметрами абзаца Задание Дополнить файл style.css правилами для заголовка, устанавливающими выравнивание по центру, установить фоновый цвет.Дополнить файл style.css правилами для всех абзацев, устанавливающими выравнивание по ширине, красную строку, межстрочный интервал с множителем 1.5.Фоновое изображение скопировать в папку image.Дополнить файл style.css правилом для тега <body>, устанавливающим фоновое изображение.

Занятие № 4. Понятие блок, оформление блоков Блочные моделиКаждый тег для браузера (body – такой же блок, как и другие ) – это блок.Блочная схема: margin (поле), border (рамка), padding (отступ), content (содержимое).Установка полей:margin-top:20px; - верхнее поле, аналогично для остальных полей.В сокращенной записи от top по часовой стрелке.margin: 20px 10px 15px 5px; Для выравнивания по центру – margin: 20px auto 15px auto; Для одинаковых противоположных полей – margin: 20px 10px; Отступы (padding) устанавливаются аналогично. width:400px; – ширина только для содержимого! height:200px; – высота содержимого. Если содержимое не помещается в устанавливаемых размерах, то:overflow:hidden (спрятать)|auto (полосы прокрутки, если не помещается)|scroll (полосы прокрутки в любом случае)|visible;

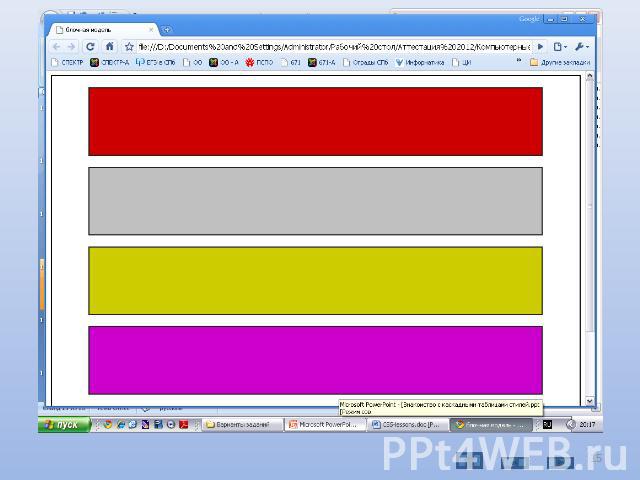
ЗаданиеСоздать 5 блоков <div> </div> в html-файле: размер каждого блока по высоте 100px (пока нет заполнения, затем это свойство снимается и блок имеет высоту, занимаемую заполняющей его информацией), по ширине они займут отведенное им место отступы (padding) до рамки 10px, поле (margin) снизу 20px, рамка 4px одинарная черного цвета, цвет заливки каждого блока подобрать самостоятельно. Созданные блоки «обернуть» в блок <div> </div>, для которого задать ширину 800px, выравнивание по центру (auto).Все свойства задать в присоединенном css-файле.


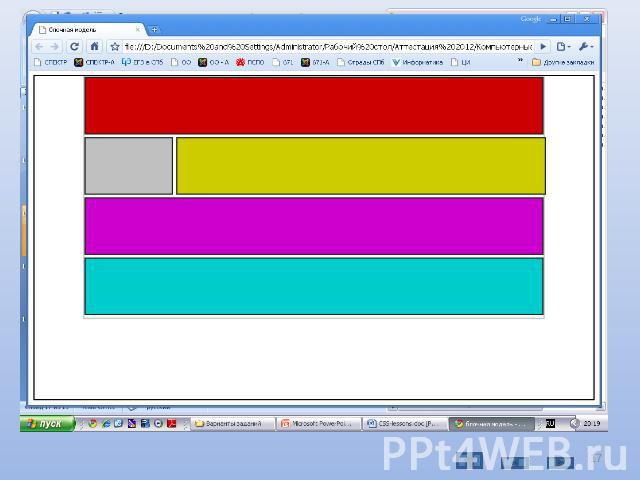
Занятие № 5. Создание каркаса сайта с помощью плавающих элементов Каркас с «шапкой», левом меню, содержимым и нижней частью страницыСвойство плавающего элемента – float:left; - выравнивание по левому краюfloat:right; - выравнивание по правому краюclear:both; - очистка обтекания по двум сторонам (слева и справа).Для плавающего элемента обязательно надо указывать ширину (width) для корректного отображения разными браузерами Для элемента (левое меню) указывается нужная ширина (например: 150px) и выравнивание по левому краю. Для элемента (содержимое) указывается ширина, равная разности общей ширины с шириной левого меню и небольшого отступа между ними (например: 800 – 150 – 10 = 640px), а также левое поле, равное ширине левого меню + небольшой отступ (160px).Перед блоком нижней части страницы надо вставить дополнительный блок, которому задать класс (в html-файле). В css-файле этому классу надо задать свойство очистки обтекания по двум сторонам.


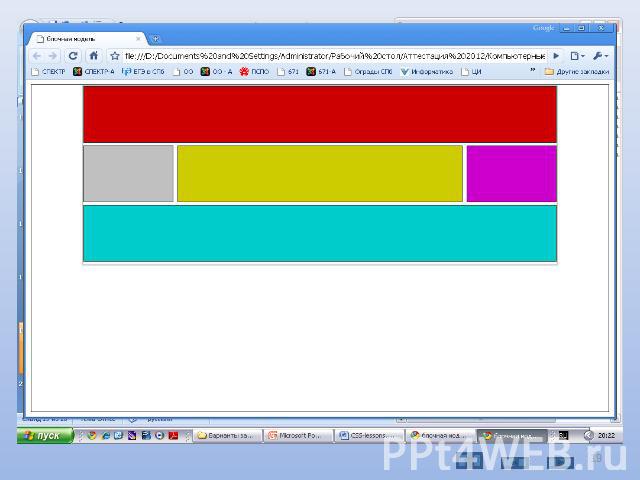
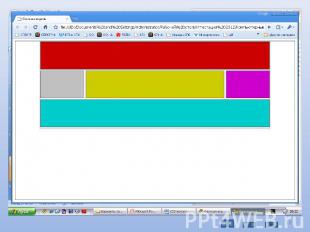
Занятие № 5. Создание каркаса сайта с помощью плавающих элементов Каркас с «шапкой», левом меню, правом меню, содержимым и нижней частью страницыДля элемента (левое меню) указывается нужная ширина (например: 150px) и выравнивание по левому краю.Для элемента (правое меню) указывается нужная ширина (например: 150px) и выравнивание по правому краю.Для элемента (содержимое) указывается ширина, равная разности общей ширины с шириной левого и правого меню и небольшого отступа между ними (например: 800 – (150+150) – (10+10) = 480px), а также выравнивание по центру.Перед блоком нижней части страницы надо вставить дополнительный блок, которому задать класс (в html-файле). В css-файле этому классу надо задать свойство очистки обтекания по двум сторонам. ЗаданиеСоздать два каркаса для сайтов, используя вышеописанные правила


Список использованных источников http://ab-w.net/ - самоучитель по сайтостроениюhttp://evgeniypopov.com/ - видеоуроки по HTML и CSS