Презентация на тему: Введение в HTML

ВВЕДЕНИЕ В

Задачи урока Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML

Что это? Hyper Text Markup Language HTML (от англ. HyperText Markup Language — язык разметки гипертекста) — стандартный язык разметки документов во Всемирной паутине.

Язык HTML был разработан британским учёным Тимом Бернерсом-Ли в конце 80-х годов 20 века в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина.

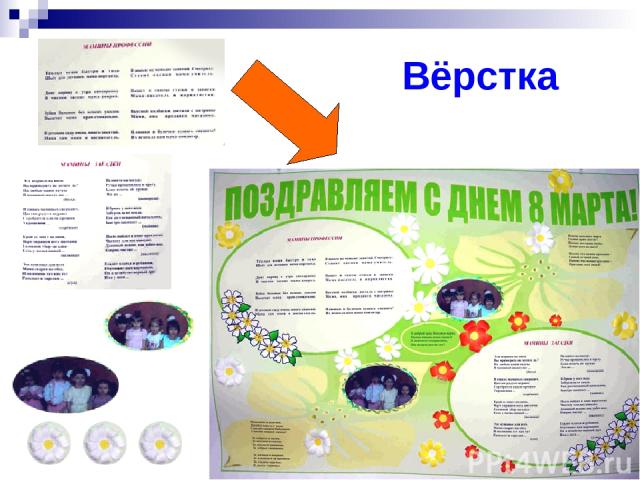
Вёрстка

Вёрстка — это термин первоначально появившийся в типографской среде, и определяется как процесс создания страниц путём компонования элементов, как текстовых так и графических. На сегодняшний день под вёрсткой может подразумеваться как типографская вёрстка, так и компьютерная вёрстка страниц для создания интернет-сайтов.

- являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. имеют расширения htm или html. их можно создавать при помощи любого текстового редактора. (чаще всего используется Блокнот) Документы HTML

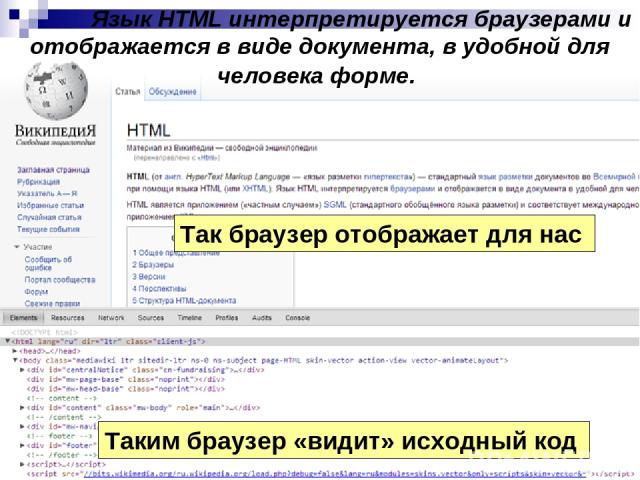
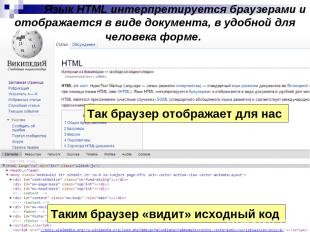
Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме. Так браузер отображает для нас Таким браузер «видит» исходный код

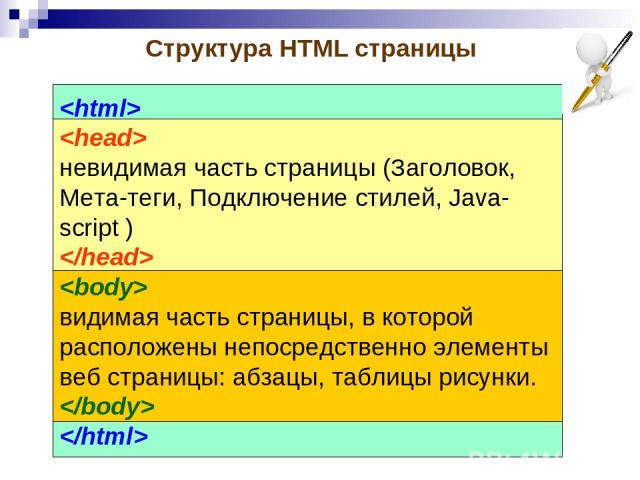
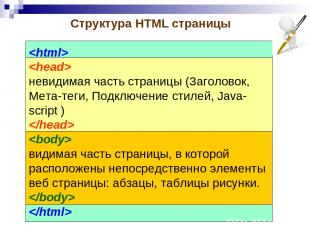
Структура HTML страницы невидимая часть страницы (Заголовок, Мета-теги, Подключение стилей, Java-script ) видимая часть страницы, в которой расположены непосредственно элементы веб страницы: абзацы, таблицы рисунки.

Тег является контейнером, который заключает в себе все содержимое веб-страницы, включая теги и . Документ начинается тегом и заканчивается Тег

Тег предназначен для хранения элементов, цель которых — помочь браузеру в работе с данными. Содержимое тега не отображается напрямую на веб-странице, за исключением тега Тег < head >

Тег Определяет заголовок документа. Элемент не является частью документа и не показывается напрямую на веб-странице. Допускается использовать только один тег на документ и размещать его в контейнере .

Тег Тег предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера .

С помощью HTML вы сможете создать свою страничку в интернете! Сегодня вы увидите свою первую пробную страничку!

Практическое задание - Откройте в компьютере на рабочем столе файл MyFirstPage.html с помощью программы Блокнот. - Выделите в открывшемся коде все известные вам блоки - В теге замените текст. Вставьте фразу: «Это первая html-страница Имя Фамилия.» - Сохраните файл - Откройте его с помощью любого браузера

Презентацию подготовила Таушканова Н.Н. учитель информатики МОУ СОШ 2 г. Ивантеевка