Презентация на тему: Введение в HTML

Учитель информатики: Водичев А.С. МБОУ «Северная СОШ»

Понятие HTML HTML (HyperText Markup Language) означает «язык разметки гипертекстов», использующийся для создания веб – ресурсов.

Понятие HTML HTML – документ представляет собой обычный текстовый файл. Для его создания потребуется: текстовый редактор ( Блокнот) браузер Internet Explorer , то есть программа для просмотра HTML – файла.

Сохранение документа Документ набранный в блокноте сохраняется с расширением *. html или *. htm. Первый (стартовый) файл сохраняется под именем index.html, последующие на ваше усмотрение. Графические объекты в веб – страницах это чаще всего файлы с расширением .gif или .jpg.

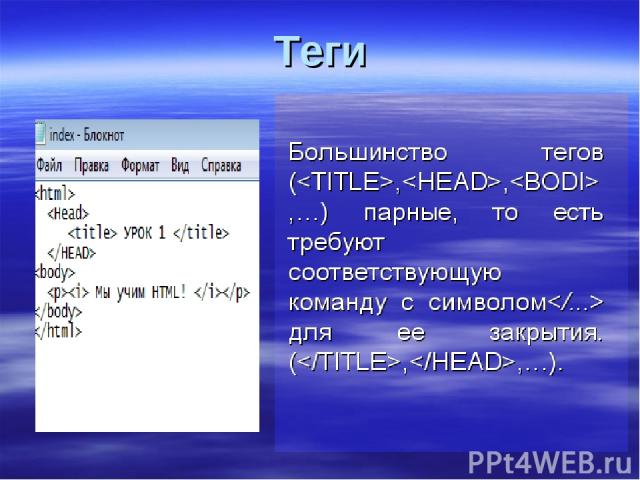
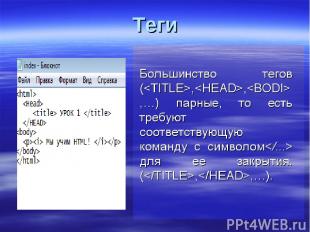
Теги Теги - специальные команды разметки, заключенные между угловыми скобками (), и задающие правила, по которым бразер отображает документ на экран (размещение текста в окне, представление графических объектов и т.д.)

Теги Контейнер тегов – комбинация из открывающего и закрывающего тега. Ввод тегов большими и маленькими буквами воспринимаются браузером одинаково ( , и ). Многие теги, помимо имени, могут содержать атрибуты элементы, дающие дополнительную информацию о том, как браузер должен обработать текущий тег.

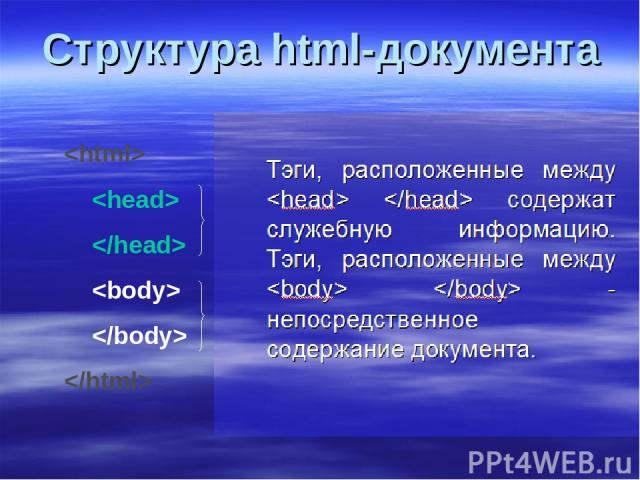
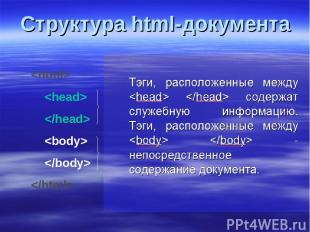
Структура html-документа «Голова» «Тело»

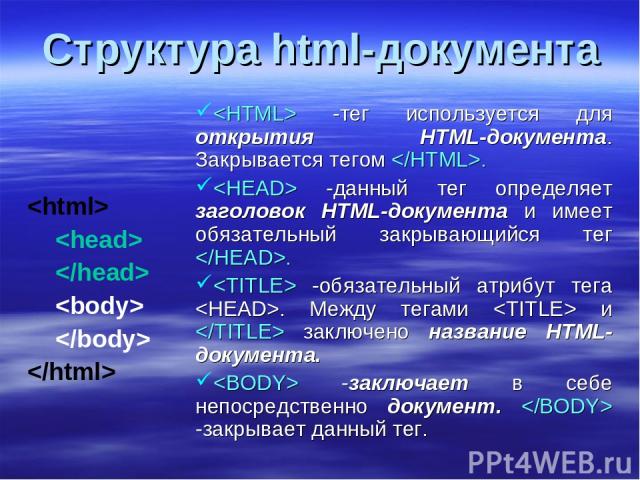
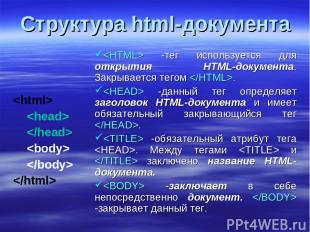
Структура html-документа -тег используется для открытия HTML-документа. Закрывается тегом . -данный тег определяет заголовок HTML-документа и имеет обязательный закрывающийся тег . -обязательный атрибут тега . Между тегами и заключено название HTML-документа. -заключает в себе непосредственно документ. -закрывает данный тег.

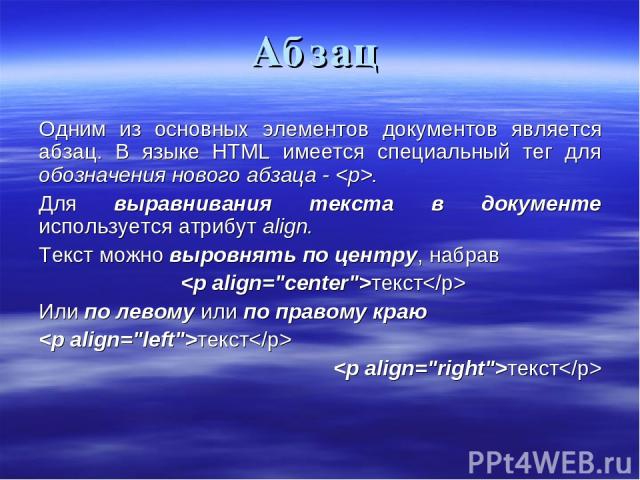
Абзац Одним из основных элементов документов является абзац. В языке HTML имеется специальный тег для обозначения нового абзаца - . Для выравнивания текста в документе используется атрибут align. Текст можно выровнять по центру, набрав текст Или по левому или по правому краю текст текст

Базовые стили форматирования текста Стиль текста Начальная метка Конечная метка Новый абзац Горизонтальная линия Перевод строки Большой шрифт Жирный Курсив Подчеркивание Моноширинный

Заголовки Заголовки обозначают начало раздела документа, и обозначаются тегами -,, … . - самый большой размер заголовка, полужирное начертание. - соответствует простому тексту, полужирное начертание. … - парные тег.

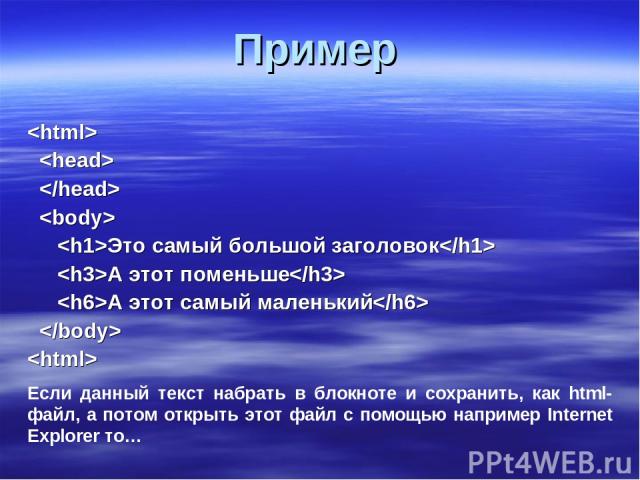
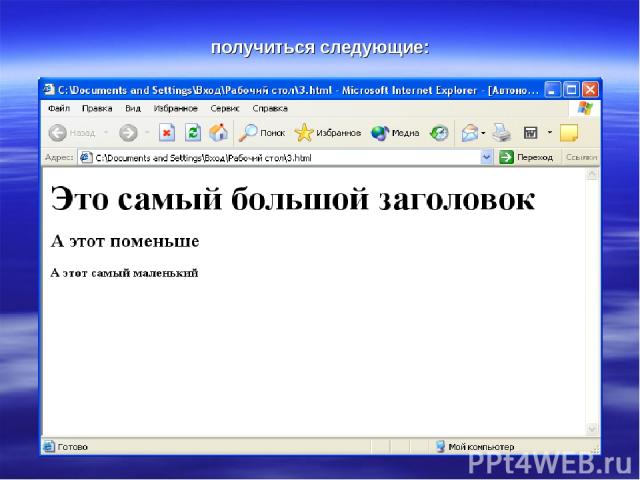
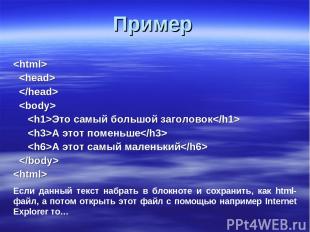
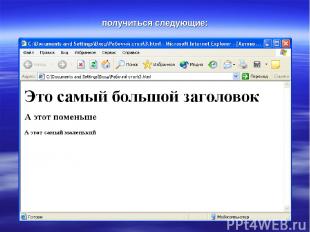
Пример Это самый большой заголовок А этот поменьше А этот самый маленький Если данный текст набрать в блокноте и сохранить, как html-файл, а потом открыть этот файл с помощью например Internet Explorer то…

получиться следующие:

Размер и цвет шрифта Для форматирования текста используется парный тег он сам по себе ничего не делает, всегда употребляется с одним из атрибутов, приведенных ниже: текст - задает цвет текст. текст - задает размер шрифта текста. +1...+7 –увеличивает размер шрифта относительно базового -1...-7 –уменьшает размер шрифта, относительно базового Базовый размер шрифта = 3

Цвет фона Цвет фона устанавливается в тэге : Если цвет в не указывать, то по умолчанию фон будет белым, а текст чёрным. text=... – смена цвета текста - фоновый рисунок.

Некоторые цвета и их коды Black (черный) White (белый) Aqua (цвет морской волны) Blue (синий) Fuchsia (фуксии) Green (лимонный) Gray (серый) Red (красный) Yellow (желтый) #000000 #ffffff #00ffff #0000ff #ff00ff #008000 #808080 #ff0000 #ffff00