Презентация на тему: Учись решать, стараясь рассуждать!

* Составил: учитель информатики и физики Водичев Андрей Сергеевич Гиперссылки и графические объекты в HTML-документе.

* Гиперссылки Гиперссылки – связь текста или какого-либо объекта с другими гипертекстовыми документами. Ссылкой на эти другие документы (части нашей странички) может быть текст (фраза, слово), а может быть и картинка.

* Гиперссылки гипертекстовые ссылки среди других элементов текста выделяются цветом и подчеркиванием; мышиный курсор на ссылке меняет свою форму и превращается в указующий перст; для перехода по ссылке необходимо щелкнуть по ней мышкой; для возврата из ссылки необходимо использовать навигационную кнопку браузера Назад (Back).

* Гиперссылки Для задания гипертекстового перехода внутри документа используют команду с атрибутом , которая является источником перехода к ссылаемому тексту. текст ссылки - гиперссылка

* Гиперссылки в виде текста текст делает ссылкой заключенную в него фразу (текст). В кавычках мы указываем путь и имя файла, на который будем ссылаться, например: мои фотографии - файл лежит в поддиректории /photos мои фотографии

* Гиперссылки Если в теге указано имя файла, браузер ищет файл в том же каталоге, в котором расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно: указывать в ссылке полный путь к файлу, начиная с имени дисковода; указывать в ссылке путь по отношению к файлу со ссылкой.

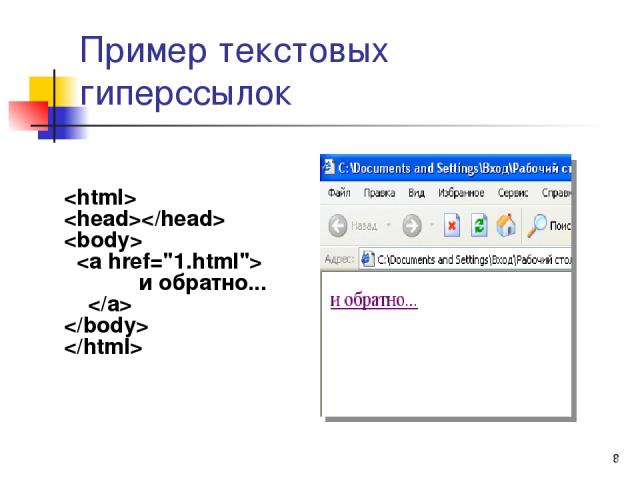
* Пример текстовых гиперссылок туда...

* Пример текстовых гиперссылок и обратно...

* Графические объекты Картинку можно помещать в документ почти так же, как текстовый символ. Для вставки этого необычного знака нужно воспользоваться тегом -вставка графического объекта Допускается использование файлов в формате GIF и JPG/JPEG.

* Атрибуты Атрибут src = “имя файла.jpg” При помощи этого тега можно задать имя файла с картинкой. Команда заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога.

* Атрибуты Для удобства картинку сохраняют в ту же папку, что и HTML-документ, тогда в кавычках указывается только имя картинки, например: Тег не требует закрывающего тега.

* Атрибуты Атрибут alt = "текст надписи" Если браузер не находит картинки в указанном месте на диске, он вместо нее рисует на экране маленький прямоугольник и вписывает в него надпись, которая задана атрибутом alt: Cтоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию.

* Атрибуты Атрибуты width = n и height = m Эти атрибуты задают ширину и высоту (в пикселях) прямоугольника, в который выводится картинка. Если атрибуты не заданы, картинка рисуется в естественных размерах. Атрибут border = n Атрибут задает рамку иллюстрации толщиной в n пикселов. При отсутствии атрибута, или при значении n=0 рамка не рисуется.

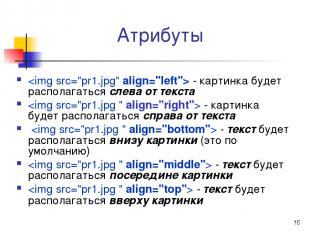
* Атрибуты Атрибут align Этот атрибут определяет положение иллюстрации по отношению к соседним элементам документа. Можно использовать следующие значения атрибута:

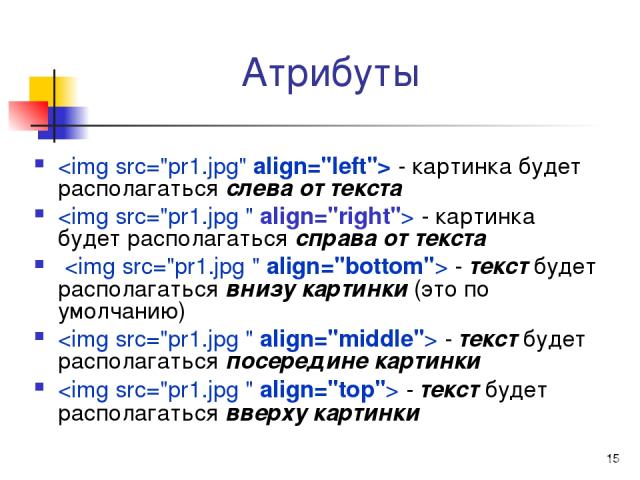
* Атрибуты - картинка будет располагаться слева от текста - картинка будет располагаться справа от текста - текст будет располагаться внизу картинки (это по умолчанию) - текст будет располагаться посередине картинки - текст будет располагаться вверху картинки

* Расстояние между текстом и изображением Расстояние между текстом и изображением задаётся с помощью параметров vspace и hspace; Vspace – расстояние от изображения до текста по вертикали. Hspace – расстояние от изображения до текста по горизонтали. Расстояние задаётся в пикселях.

* Гиперссылки в виде картинки Cсылкой может быть и картинка. Принцип ссылки тот же, что и в случае с текстом, только между тегами вставляется не текст, а картинка:

* Гиперссылки в виде картинки Картинка ведет себя так же, как текст. Курсор при попадании на картинку-ссылку меняет свою форму. Мышиный щелчок по картинке заставляет браузер выполнять переход. Отличие только в том, что картинка-ссылка не подчеркивается, как текст, и не выделяется цветом, а обрамляется в рамочку.