Презентация на тему: Создание сайта в системе Ucoz

Создание сайта в системе Ucoz Автор: Павлушин Михаил ДмитриевичМОУ «Средняя общеобразовательная школа №4»г. Полевской, Свердловская область,Урал

Содержание: Регистрация в UcozШаг 1: Выбор доменного имени будущего сайта.Шаг 2: Подготовка и оформление сайта.Шаг 3: Панель управления.Шаг 4: Первый просмотр сайта.Шаг 5: Добавление блоков на страницы сайта.Шаг 6: Добавление страниц.Шаг 7: Добавление материалов.

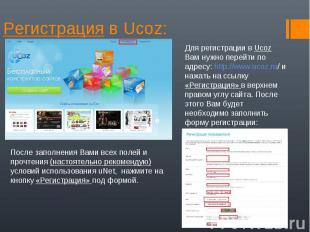
Регистрация в Ucoz: Для регистрации в Ucoz Вам нужно перейти по адресу: http://www.ucoz.ru/ и нажать на ссылку «Регистрация» в верхнем правом углу сайта. После этого Вам будет необходимо заполнить форму регистрации:После заполнения Вами всех полей и прочтения (настоятельно рекомендую) условий использования uNet, нажмите на кнопку «Регистрация» под формой.

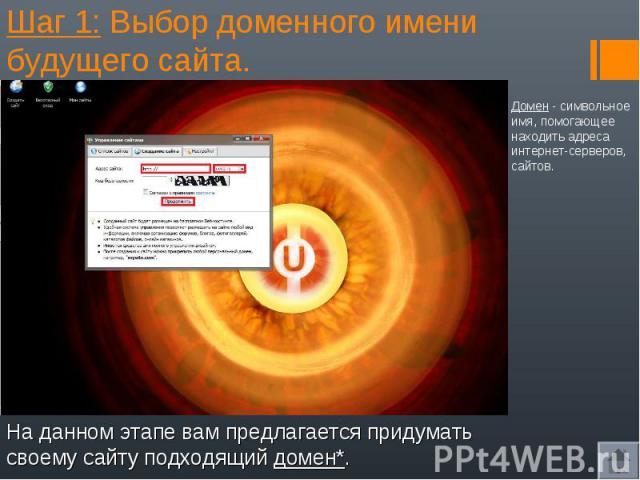
Шаг 1: Выбор доменного имени будущего сайта. Домен - символьное имя, помогающее находить адреса интернет-серверов, сайтов.На данном этапе вам предлагается придумать своему сайту подходящий домен*.

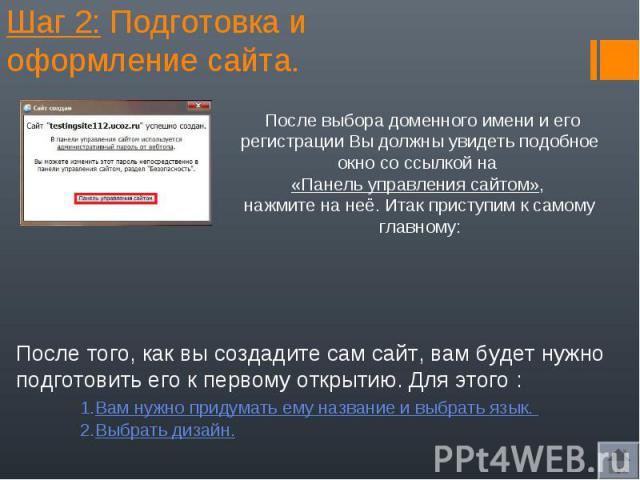
Шаг 2: Подготовка и оформление сайта. После выбора доменного имени и его регистрации Вы должны увидеть подобное окно со ссылкой на «Панель управления сайтом», нажмите на неё. Итак приступим к самому главному:После того, как вы создадите сам сайт, вам будет нужно подготовить его к первому открытию. Для этого :1.Вам нужно придумать ему название и выбрать язык. 2.Выбрать дизайн.

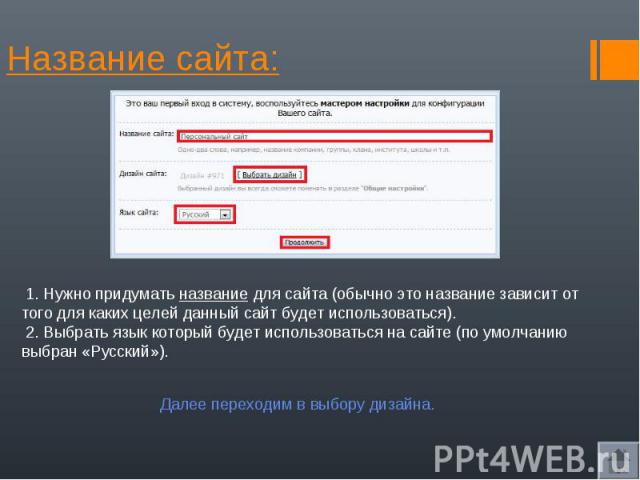
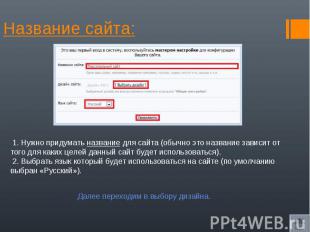
Название сайта: 1. Нужно придумать название для сайта (обычно это название зависит от того для каких целей данный сайт будет использоваться). 2. Выбрать язык который будет использоваться на сайте (по умолчанию выбран «Русский»). Далее переходим в выбору дизайна.

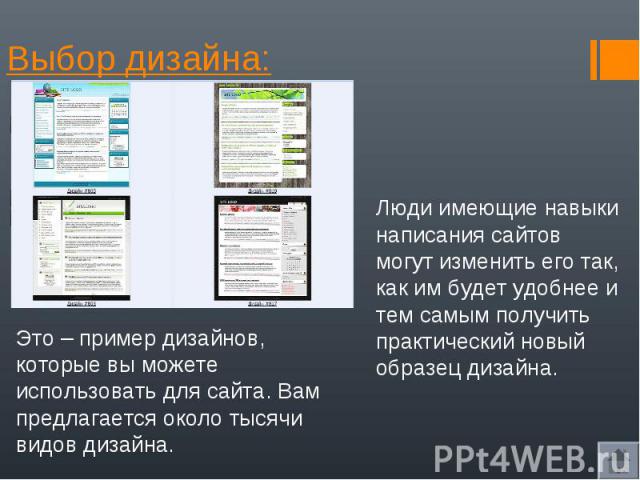
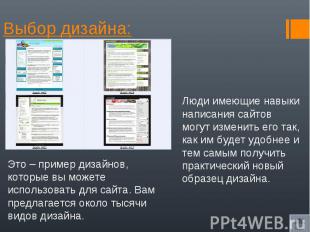
Выбор дизайна: Люди имеющие навыки написания сайтов могут изменить его так, как им будет удобнее и тем самым получить практический новый образец дизайна.Это – пример дизайнов, которые вы можете использовать для сайта. Вам предлагается около тысячи видов дизайна.

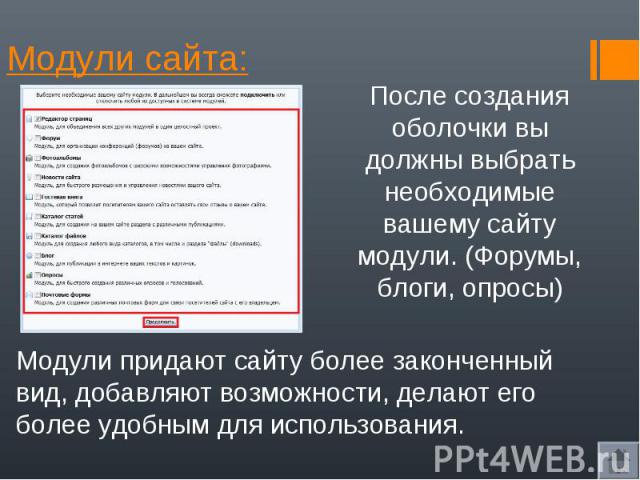
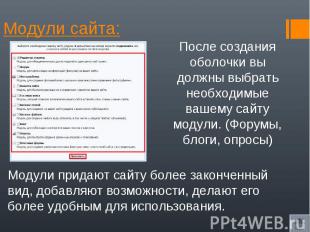
Модули сайта: После создания оболочки вы должны выбрать необходимые вашему сайту модули. (Форумы, блоги, опросы)Модули придают сайту более законченный вид, добавляют возможности, делают его более удобным для использования.

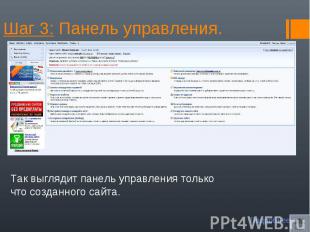
Шаг 3: Панель управления. Так выглядит панель управления только что созданного сайта.

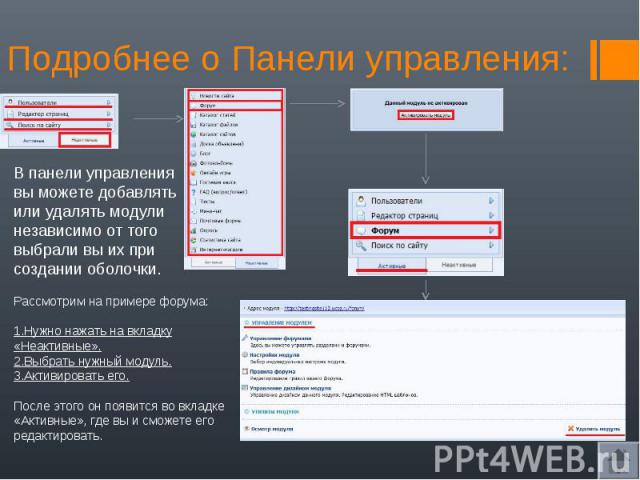
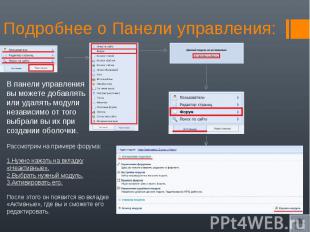
Подробнее о Панели управления: В панели управления вы можете добавлять или удалять модули независимо от того выбрали вы их при создании оболочки. Рассмотрим на примере форума:1.Нужно нажать на вкладку «Неактивные».2.Выбрать нужный модуль.3.Активировать его.После этого он появится во вкладке «Активные», где вы и сможете его редактировать.

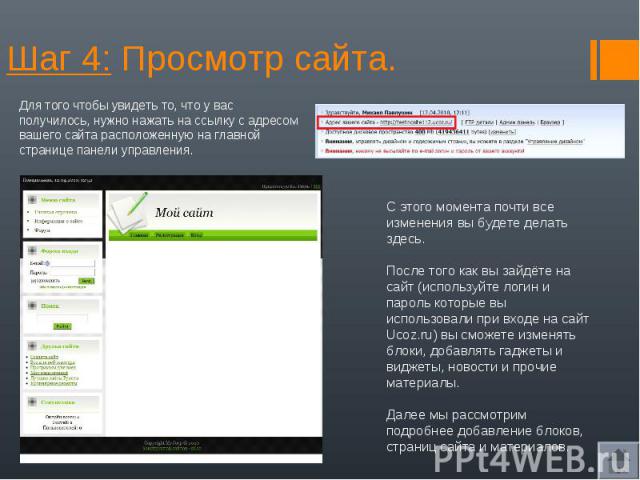
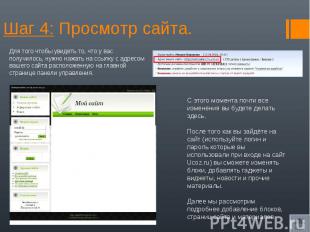
Шаг 4: Просмотр сайта. Для того чтобы увидеть то, что у вас получилось, нужно нажать на ссылку с адресом вашего сайта расположенную на главной странице панели управления.С этого момента почти все изменения вы будете делать здесь.После того как вы зайдёте на сайт (используйте логин и пароль которые вы использовали при входе на сайт Ucoz.ru) вы сможете изменять блоки, добавлять гаджеты и виджеты, новости и прочие материалы.Далее мы рассмотрим подробнее добавление блоков, страниц сайта и материалов.

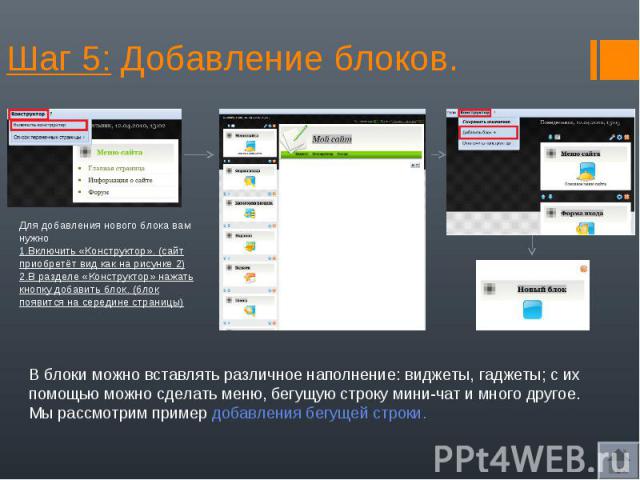
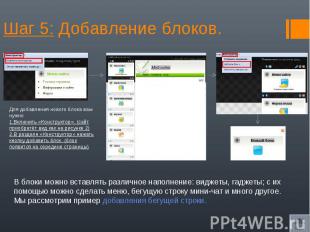
Шаг 5: Добавление блоков. Для добавления нового блока вам нужно 1.Включить «Конструктор». (сайт приобретёт вид как на рисунке 2)2.В разделе «Конструктор» нажать кнопку добавить блок. (блок появится на середине страницы)В блоки можно вставлять различное наполнение: виджеты, гаджеты; с их помощью можно сделать меню, бегущую строку мини-чат и много другое. Мы рассмотрим пример добавления бегущей строки.

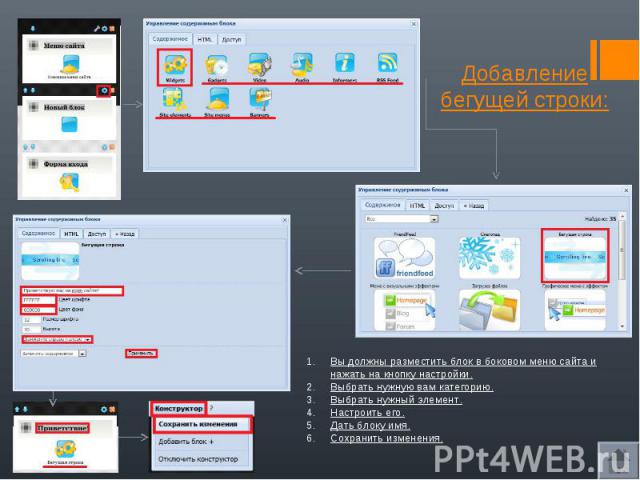
Добавление бегущей строки: Вы должны разместить блок в боковом меню сайта и нажать на кнопку настройки.Выбрать нужную вам категорию.Выбрать нужный элемент.Настроить его.Дать блоку имя.Сохранить изменения.

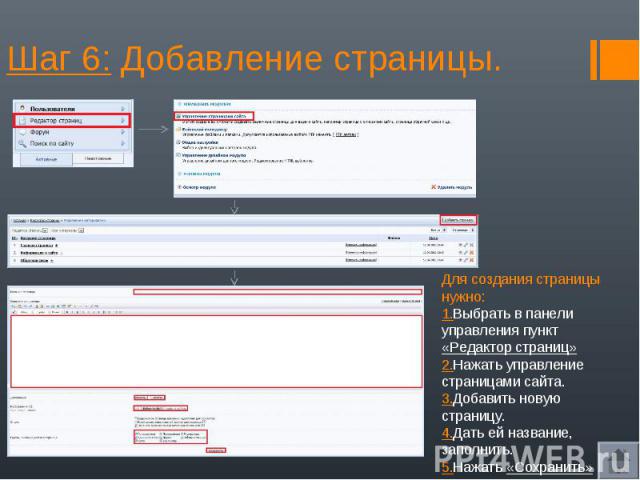
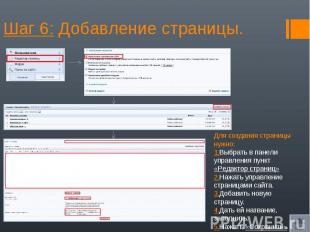
Шаг 6: Добавление страницы. Для создания страницы нужно:1.Выбрать в панели управления пункт «Редактор страниц»2.Нажать управление страницами сайта.3.Добавить новую страницу.4.Дать ей название, заполнить.5.Нажать «Сохранить»

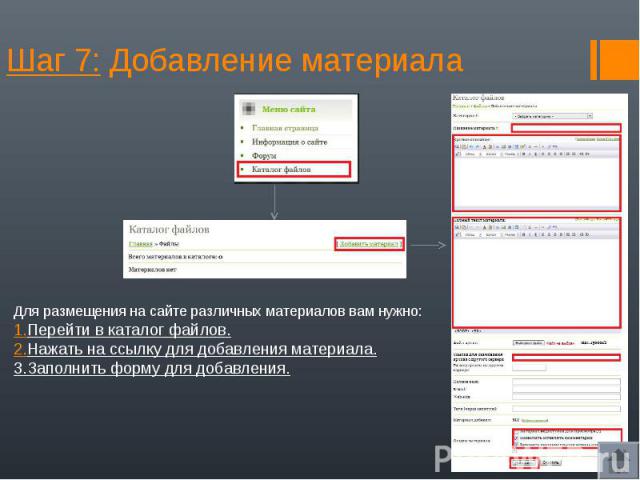
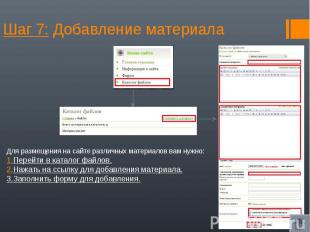
Шаг 7: Добавление материала Для размещения на сайте различных материалов вам нужно:1.Перейти в каталог файлов.2.Нажать на ссылку для добавления материала.3.Заполнить форму для добавления.

Итак, сайт готов! Мы рассказали вам самое необходимое и надеемся, что это пригодится вам в будущем! Спасибо за внимание!