Презентация на тему: Сайт на HTML

Разработка Web-сайтов с использованием языка разметки гипертекста HTML 8 класс, IV четверть 5klass.net

Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2

Понятие веб-сайта Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц. Веб-страницы связаны гиперссылками.

Виды веб-сайтов Официальные (правительство, Дума, школа…) Коммерческие Личные

Достоинства веб-страниц: Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.

Этапы создания веб-сайта: Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете – подобрать сервер для хостинга (платный или бесплатный).

Программы для создания сайта: 1) простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра страниц: Internet Explorer 3) программа обработки изображений: Photoshop

Визуальные веб-редакторы Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Есть визуальные веб-редакторы (программы) для создания сайтов. Работают по принципу WYSIWYG (что видишь, то и получишь).

Структура Web-страницы Угринович, § 3.7.2

Тэги Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки < > Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/) Тэги пишутся английскими буквами (прописными, строчными).

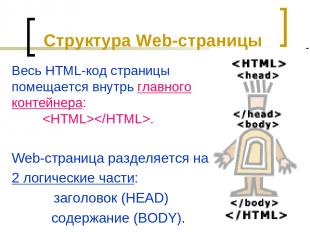
Структура Web-страницы Весь HTML-код страницы помещается внутрь главного контейнера: . Web-страница разделяется на 2 логические части: заголовок (HEAD) содержание (BODY).

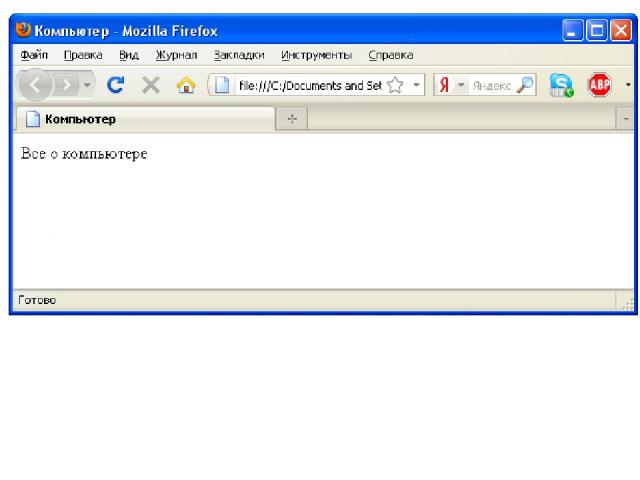
Заголовок веб-страницы Заголовок Web-страницы заключается в контейнер Содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения. Название Web-страницы содержится в контейнере и отображается в верхней строке окна браузера при просмотре страницы. Компьютер

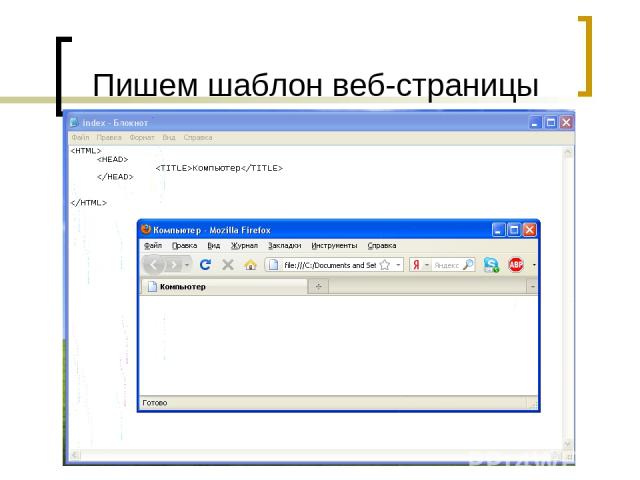
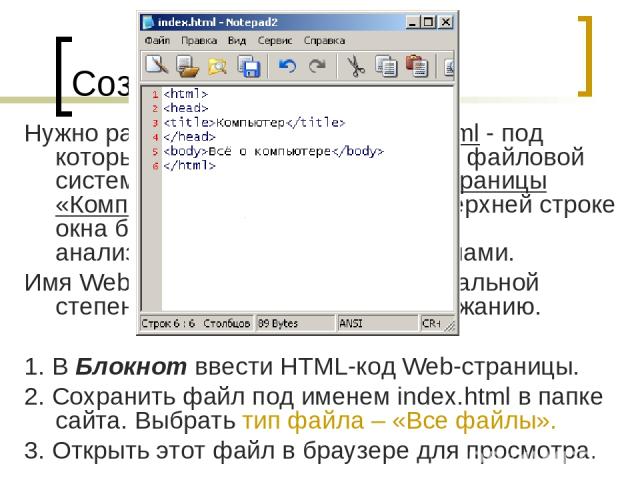
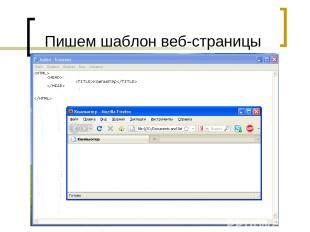
Пишем шаблон веб-страницы Компьютер

Основное содержание веб-страницы Основное содержание страницы помещается в контейнер . Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы... Поместим на страницу текст «Все о компьютере»: Все о компьютере

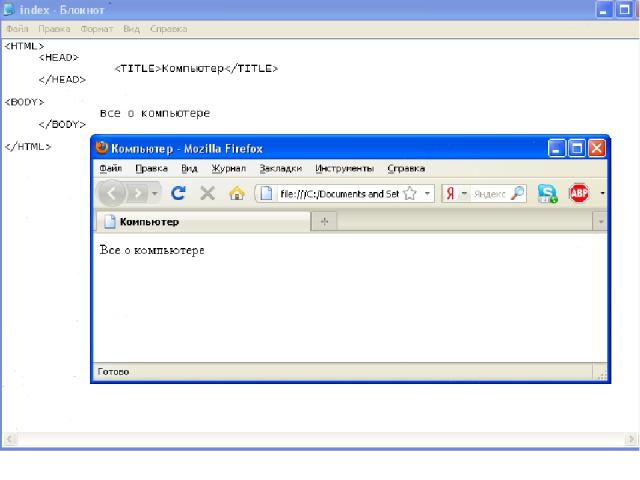
Шаблон веб-страницы Компьютер Все о компьютере


Как сохранить веб-страницу 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой папке. 2. Web-страницу сохранить в виде файла с именем index.html - это титульный лист сайта (первым загружается в браузер) Расширения файла Web-страницы – .htm или .html

Создаем свой сайт…. Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе, и собственно имя Web-страницы «Компьютер» - высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами. Имя Web-страницы должно в максимальной степени соответствовать ее содержанию. 1. В Блокнот ввести HTML-код Web-страницы. 2. Сохранить файл под именем index.html в папке сайта. Выбрать тип файла – «Все файлы». 3. Открыть этот файл в браузере для просмотра.


Практическая работа 3.8 Учебный сайт «Компьютер» Проект сайта: сколько Web-страниц будет входить в сайт, тематика страниц, связи страниц (гиперссылки). Структура сайта «Компьютер»: 1) начальная (домашняя) страница; 2) «Программы» (классификация программного обеспечения); 3) «Словарь» (словарь компьютерных терминов); 4) «Анкета» (опрос посетителей сайта). Стр. 165-166, задания 1-2.

Домашнее задание § 3.7.1 – 3.7.2 – определения и тэги наизусть; вопросы (с.114, 115) ПР 3.8 (задания 1-2) – с. 166

УРОК № 2

Проверочная работа № 1 В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы сайтов. В чем преимущества веб-страниц перед обычными текстовыми документами? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? Что такое тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Написать шаблон веб-страницы.

Урок 2. Форматирование текста на Web-странице Угринович, § 3.7.3

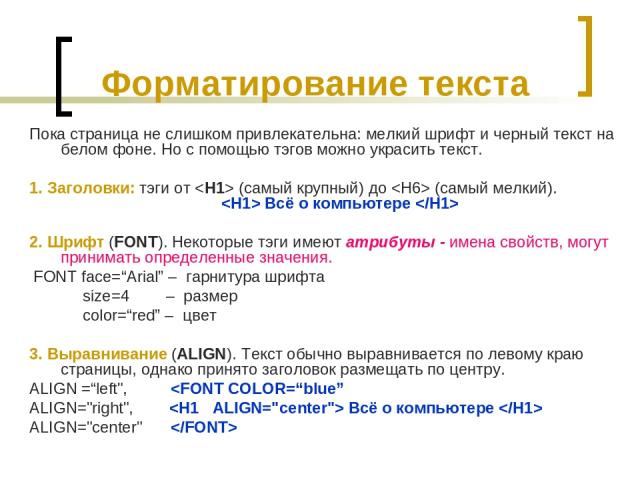
Форматирование текста Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но с помощью тэгов можно украсить текст. 1. Заголовки: тэги от (самый крупный) до (самый мелкий). Всё о компьютере 2. Шрифт (FONT). Некоторые тэги имеют атрибуты - имена свойств, могут принимать определенные значения. FONT face=“Arial” – гарнитура шрифта size=4 – размер color=“red” – цвет 3. Выравнивание (ALIGN). Текст обычно выравнивается по левому краю страницы, однако принято заголовок размещать по центру. ALIGN =“left",

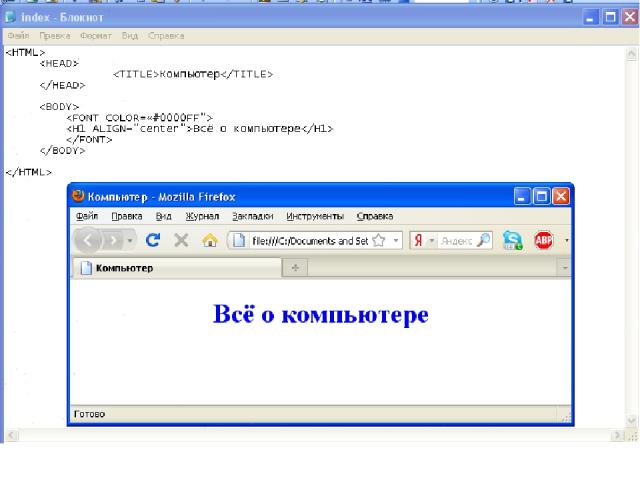
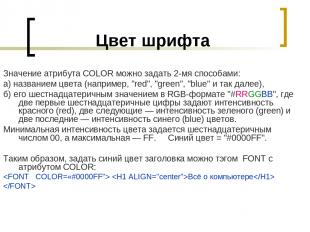
Цвет шрифта Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue" и так далее), б) его шестнадцатеричным значением в RGB-формате "#RRGGBB", где две первые шестнадцатеричные цифры задают интенсивность красного (red), две следующие — интенсивность зеленого (green) и две последние — интенсивность синего (blue) цветов. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная — FF. Синий цвет = "#0000FF". Таким образом, задать синий цвет заголовка можно тэгом FONT с атрибутом COLOR:


4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга . 5. Абзацы: . При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания. Форматирование текста

Практическая работа 3.8 Учебный сайт «Компьютер» Отформатировать текст начальной страницы: 1) Создать и выровнять 2 абзаца (зад.3) 2) Выделить цветом заголовок страницы и отделить его горизонтальной чертой (зад.4) Стр. 166, задания 3-4.


Домашнее задание § 3.7.3 – тэги наизусть; вопросы (с.114, 115, 116) ПР 3.8 (задания 3-4) – с. 166

УРОК 3

Проверочная работа № 2 В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы сайтов. В чем преимущества веб-страниц перед обычными текстовыми документами? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? Что такое тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Написать шаблон веб-страницы. Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца?

Урок 3. Вставка изображений в Web-страницы Угринович, § 3.7.4

Вставка изображений На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из этих форматов. Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. 1) картинка на локальном компьютере в папке с сайтом: 2) картинка в другой папке на локальном компьютере: 3) картинка находится на удаленном сервере в Интернете:

Поясняющий текст. Расположение рисунка в тексте. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в целях экономии времени иногда отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл страницы, вместо рисунка должен выводиться поясняющий текст с атрибутом ALT Положение рисунка в тексте – определяет атрибут ALIGN тэга : ТОР, MIDDLE, BOTTOM, LEFT , RIGHT.

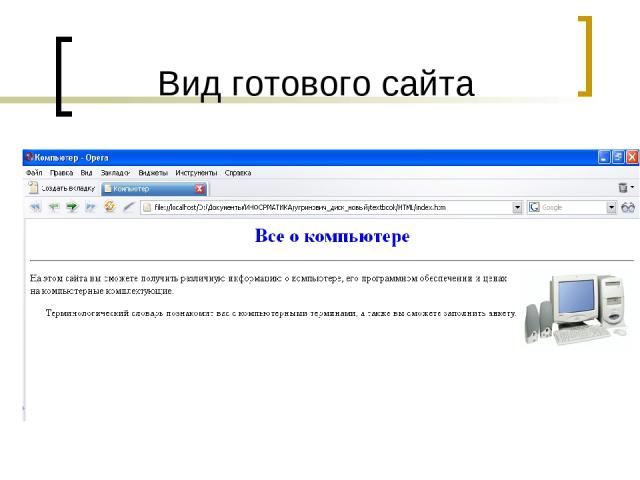
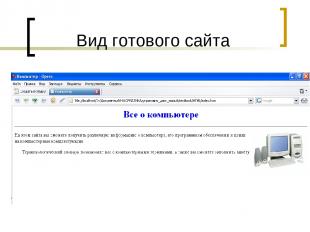
Вид готового сайта

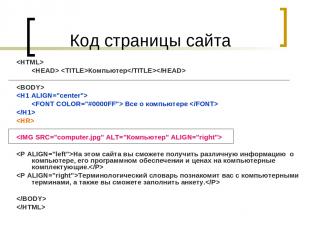
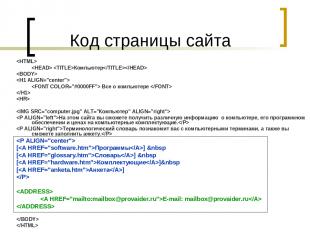
Код страницы сайта Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.

Домашнее задание § 3.7.4 – тэги наизусть; вопросы (с.114, 115, 116, 118) ПР 3.8 (задание 5) – с. 167

Урок 4

Проверочная работа № 3 Что такое Web-сайт? Типы сайтов. Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца? Какой тег и его атрибуты используются для вставки изображений?

Урок 4. Гиперссылки на Web-страницах Угринович, § 3.7.5

Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей. Гиперссылка состоит из 2 частей: адрес и указатель ссылки. Гиперссылка задается универсальным тегом с атрибутом HREF (он указывает, в каком файле хранится нужная веб-страница): Указатель ссылки

Виды гиперссылок 1) внутренняя: Указатель ссылки 2) внешняя: Указатель ссылки

Указатели гиперссылок Указатель – видимая часть гиперссылки: текст или картинка

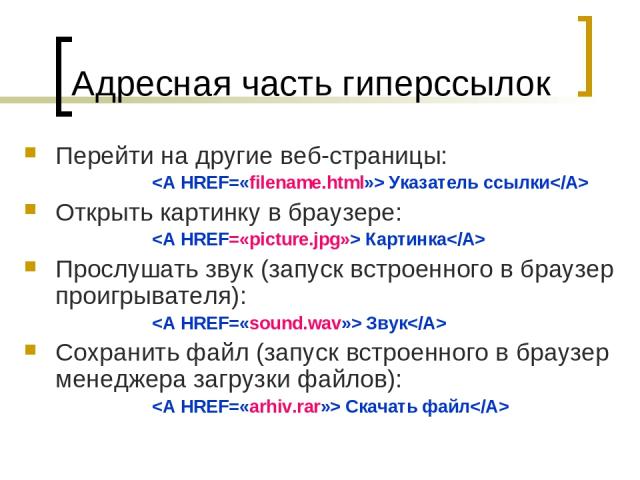
Адресная часть гиперссылок Перейти на другие веб-страницы: Указатель ссылки Открыть картинку в браузере: Картинка Прослушать звук (запуск встроенного в браузер проигрывателя): Звук Сохранить файл (запуск встроенного в браузер менеджера загрузки файлов): Скачать файл

Гиперссылка на электронную почту Гиперссылка этого типа заключается в особый контейнер Наш е-mail

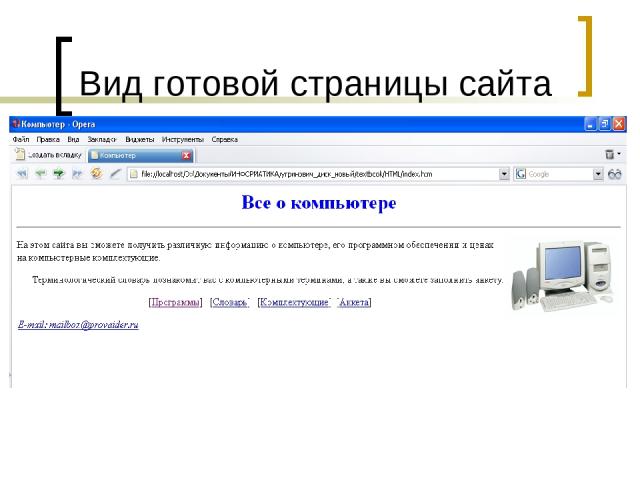
Вид готовой страницы сайта

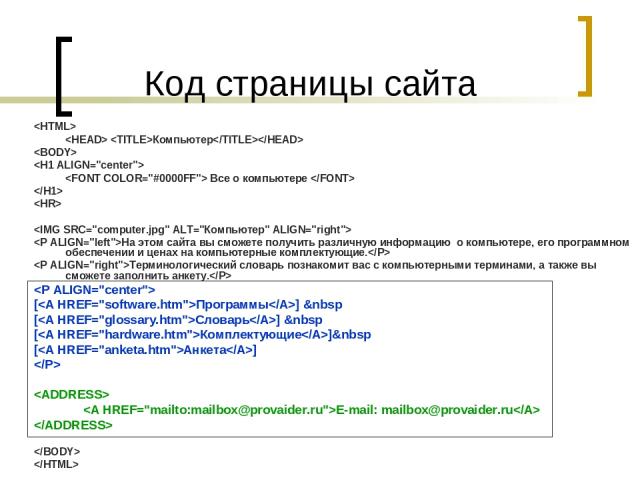
Код страницы сайта Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. [Программы]   [Словарь]   [Комплектующие]  [Анкета] E-mail: [email protected]

Домашнее задание § 3.7.5 – тэги наизусть; вопросы (с.114, 115, 116, 118, 119) ПР 3.8 (задания 6-7) – с. 167: панель навигации

Урок 5

Проверочная работа № 4 Что такое Web-сайт? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца? Какой тег и его атрибуты используются для вставки изображений? Какой тег и его атрибуты используются для вставки гиперссылок?

Урок 5. Списки на Web-страницах Угринович, § 3.7.6

Виды списков Нумерованные Маркированные Списки терминов (как в словаре) Вложенные списки

Нумерованный список Список – в контейнере Элемент списка – тег Атрибут TYPE – тип нумерации (арабские цифры; I – римские; а – латинские строчные буквы) Системные программы Прикладные программы Системы программирования

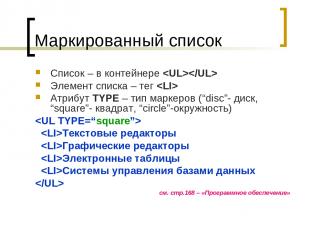
Маркированный список Список – в контейнере Элемент списка – тег Атрибут TYPE – тип маркеров (“disc”- диск, “square”- квадрат, “circle”-окружность) Текстовые редакторы Графические редакторы Электронные таблицы Системы управления базами данных см. стр.168 – «Программное обеспечение»

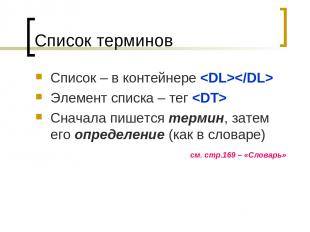
Список терминов Список – в контейнере Элемент списка – тег Сначала пишется термин, затем его определение (как в словаре) см. стр.169 – «Словарь»

Домашнее задание § 3.7.6 – тэги наизусть; вопросы (с.114, 115, 116, 118,119,120) ПР 3.8 (задания 8-9) – с. 168-169: страницы сайта «Программы» и «Словарь»

Урок 6

Урок 6. Интерактивные формы на Web-страницах Угринович, § 3.7.7

Проверочная работа № 5 Что такое Web-сайт? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы? Перечислить 5 тегов форматирования страницы. Что такое атрибут тега? Какие существуют способы задания цвета на веб-странице? Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца? Какой тег и его атрибуты используются для вставки изображений? Какой тег и его атрибуты используются для вставки гиперссылок? Какие теги используются для создания нумерованных и маркированных списков?

Понятие интерактивной формы Для общения посетителей сайта с его создателями на веб-странице размещают интерактивные формы. Формы содержат различные элементы управления: текстовые поля раскрывающиеся списки флажки переключатели… См. «Анкету», с.172

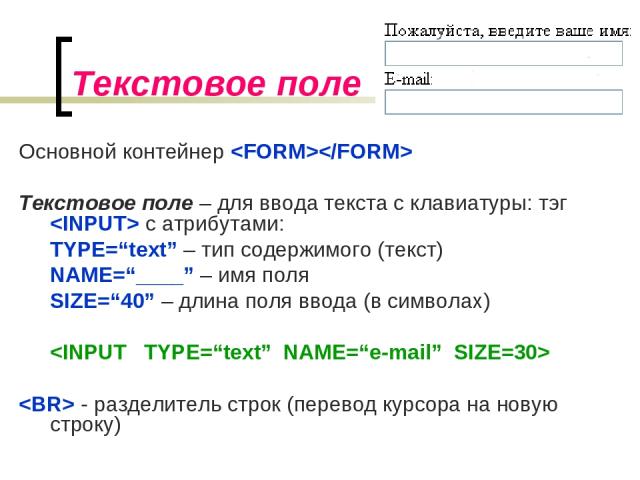
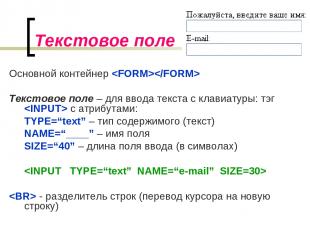
Текстовое поле Основной контейнер Текстовое поле – для ввода текста с клавиатуры: тэг с атрибутами: TYPE=“text” – тип содержимого (текст) NAME=“____” – имя поля SIZE=“40” – длина поля ввода (в символах) - разделитель строк (перевод курсора на новую строку)

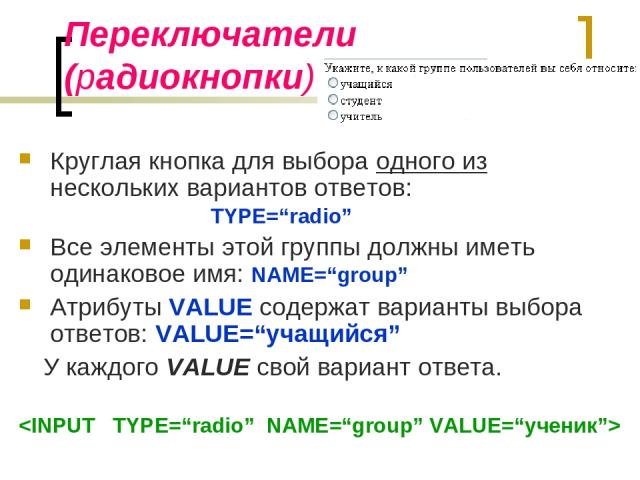
Переключатели (радиокнопки) Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio” Все элементы этой группы должны иметь одинаковое имя: NAME=“group” Атрибуты VALUE содержат варианты выбора ответов: VALUE=“учащийся” У каждого VALUE свой вариант ответа.

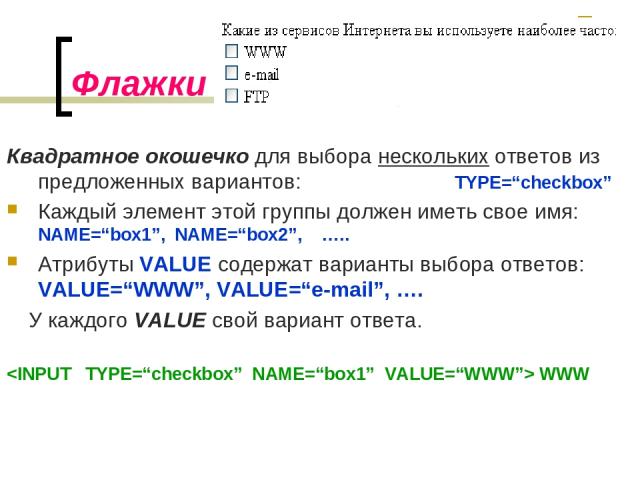
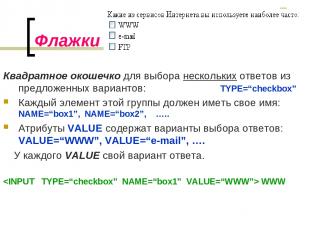
Флажки Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox” Каждый элемент этой группы должен иметь свое имя: NAME=“box1”, NAME=“box2”, ….. Атрибуты VALUE содержат варианты выбора ответов: VALUE=“WWW”, VALUE=“e-mail”, …. У каждого VALUE свой вариант ответа. WWW

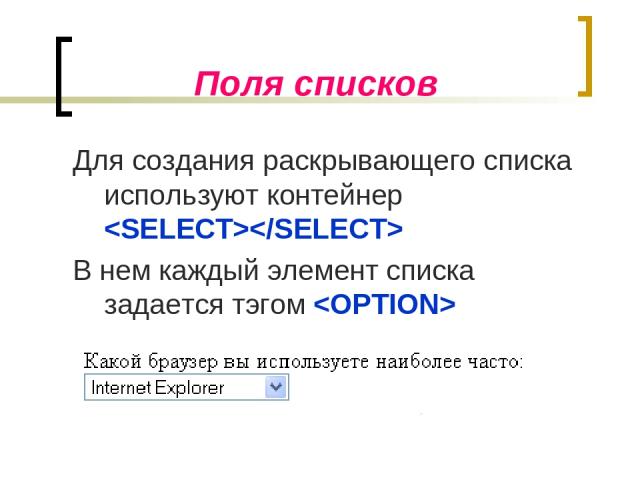
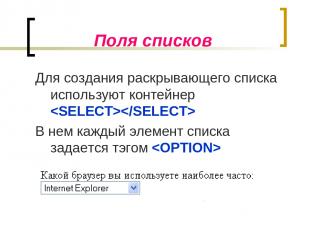
Поля списков Для создания раскрывающего списка используют контейнер В нем каждый элемент списка задается тэгом

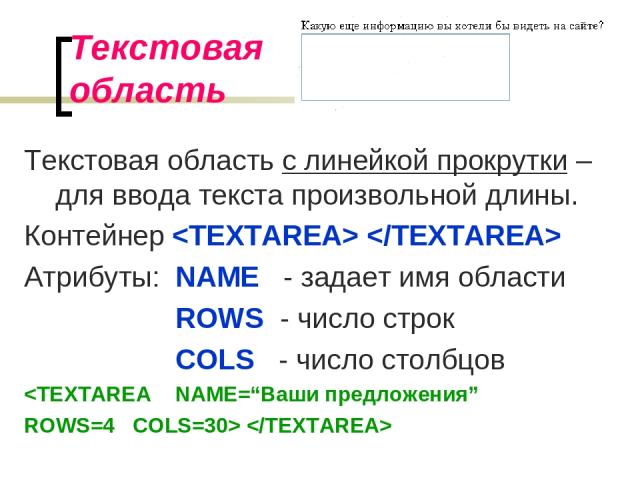
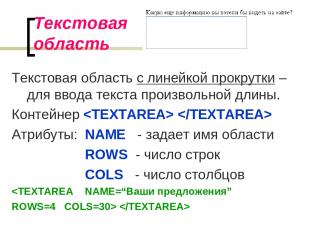
Текстовая область Текстовая область с линейкой прокрутки – для ввода текста произвольной длины. Контейнер Атрибуты: NAME - задает имя области ROWS - число строк COLS - число столбцов

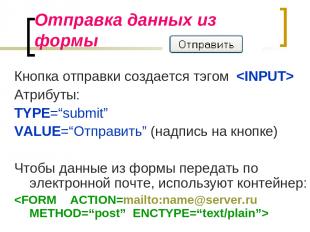
Отправка данных из формы Кнопка отправки создается тэгом Атрибуты: TYPE=“submit” VALUE=“Отправить” (надпись на кнопке) Чтобы данные из формы передать по электронной почте, используют контейнер:

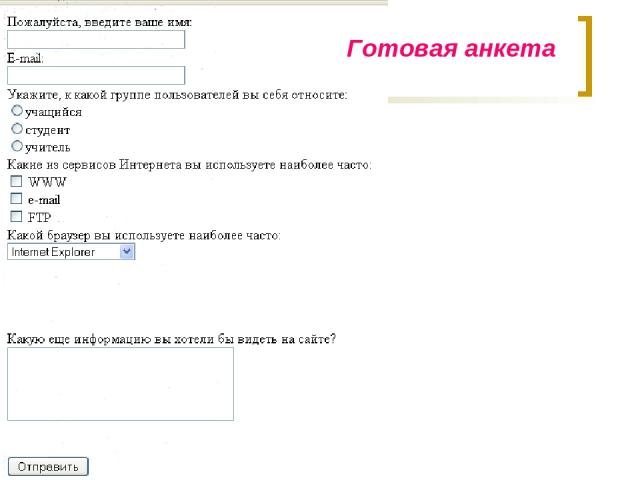
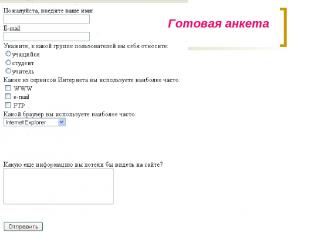
Готовая анкета

Домашнее задание § 3.7.4 – тэги наизусть; закончить таблицу основных тэгов; вопросы (с.114, 115, 116,118,119,120,123) – подготовка к итоговой КР по теме ПР 3.8 (задания 9-16) – с. 169-172: страница сайта - «Анкета»