Презентация на тему: Редактор шаблонов

Шаблоны в Quanta Plus Ахмедова Е.В. МОУ «СОШ №1» г.Осташков Лекция №29 900igr.net

Понятие шаблонов Шаблоны – это каркасы документов, куски сценариев и файлы, на которые можно вставить ссылку. Шаблоны в Quanta Plus – стандартная файловая структура со специальной организацией и интерфейсом. Вы можете копировать, переместить, просто поставить ссылку в структуру шаблонов для быстрого доступа к файлам. Шаблоны хранятся во вложенных каталогах. Каждый тип шаблона имеет свои действия. Также есть возможность передавать некоторые значения, например, размер изображения (для упрощения написания тегов). Цель использования шаблонов – сделать Вашу работу более продуктивной и динамичной. Также, косвенно, это позволит Вам не беспокоиться о загрузке файлов (шаблонов, на которые была установлена ссылка) на сервер – они будут загружены вместе с остальными файлами проекта. Некоторые шаблоны, поставляемые с Quanta Plus, могут использоваться только при определённых условиях.

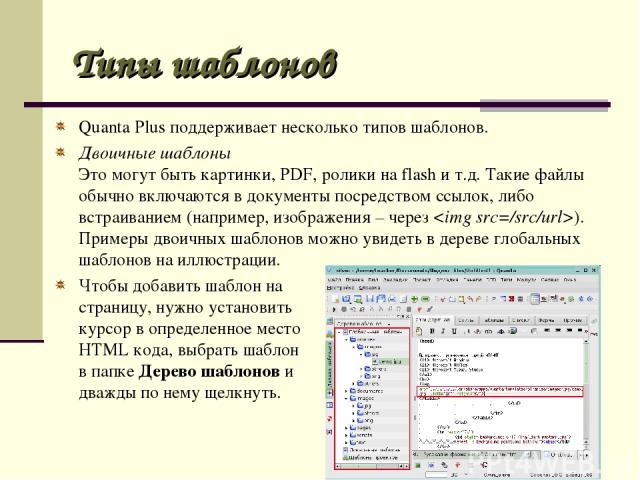
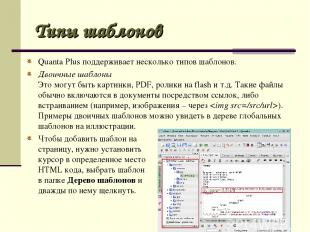
Типы шаблонов Quanta Plus поддерживает несколько типов шаблонов. Двоичные шаблоны Это могут быть картинки, PDF, ролики на flash и т.д. Такие файлы обычно включаются в документы посредством ссылок, либо встраиванием (например, изображения – через ). Примеры двоичных шаблонов можно увидеть в дереве глобальных шаблонов на иллюстрации. Чтобы добавить шаблон на страницу, нужно установить курсор в определенное место HTML кода, выбрать шаблон в папке Дерево шаблонов и дважды по нему щелкнуть.

Типы шаблонов Шаблоны документов При выборе данного шаблона в дереве шаблонов появляется новый документ с заготовкой в нем. Обычно более специфичные шаблоны размещаются глубже в подкаталогах. Это помогает лучше организовать их структуру, что приведёт к ускорению Вашей работы. Заготовки текста Данный тип шаблонов отличается от предыдущего типа тем, что не обязательно создавать новый документ, а можно просто вставить часто используемый текст в текущий. Это может быть что угодно: от маленького комментария и до полного кода меню на JavaScript. Примеры заготовок можно найти в дереве глобальных шаблонов. Шаблоны сайтов Представляют собой архив с деревом каталогов и шаблонов в них. Шаблоны доступны по активности той или иной рабочей области.

Создание шаблонов документов Создание шаблонов Создайте структуру документа (XML, HTML, DocBook, и т.д.) и в меню Файл в пункте Сохранить как шаблон выберите команду Сохранить как локальный шаблон (шаблон проекта). После этого шаблоны не будут отображаться в структуре сайта (на панели слева), но Вы их сможете найти во вкладке шаблонов в каталоге Шаблоны проекта. Чтобы создать заготовку текста, нужно выделить текст и выполнить последовательность команд Файл > Сохранить как шаблон > Сохранить выделение в локальный шаблон (шаблон проекта). Либо просто перетащить выделение на дерево шаблонов. Чтобы создать двоичный шаблон, нужно перенести двоичный файл в папку шаблонов или создать на него символическую ссылку. Если Вам требуется создать шаблон сайта, тогда на служебных панелях Файловая система или Файлы проекта в контекстном меню папки нужно выбрать Создать шаблон сайта, выбрать для него имя и сохранить. По умолчанию Вам будет предложено сохранить его в папку шаблонов проекта, но, конечно, Вы можете сохранить его в локальной или глобальной папке шаблонов.

Использование и управление шаблонами Шаблоны в проектах помогут Вам лучше сосредоточиться на основной задаче. Вы можете создавать заголовки, завершающие части документов, вставлять их динамически через PHP или просто ссылаться на них. При создании сайта Вы можете выбрать копирование в Ваш проект всех глобальных и пользовательских шаблонов. Вы можете выбрать место для хранения шаблонов, например, сервер или локальный компьютер. При добавлении ссылки на файл, не являющийся шаблоном проекта, Вам будет предложено копировать его в шаблоны проекта. Это предотвратит возможность появления нерабочих ссылок – файл закачается на сервер автоматически с остальными файлами проекта. Дерево шаблонов в соответствующей вкладке основано на файлах каталогов $KDEDIR/share/apps/quanta/templates и $HOME/.kde/share/apps/quanta/ templates. В каждом из них может быть четыре типа шаблонов. Для установки режима каждого из каталогов в контекстном меню вкладки шаблонов (на панели слева) нужно выбрать команду Свойства. Появляется выпадающий список с тремя типами файлов, упомянутыми выше. Тип будет неактивным (серого цвета), если был выбран пункт Унаследовать родительский атрибут. Данная команда включена по умолчанию и работает нормально для всех подкаталогов иерархии (кроме корневого). Если она включена для корневого каталога, это приведётк деактивации шаблонов в нём, а также подкаталогов, которые не установлены явно.

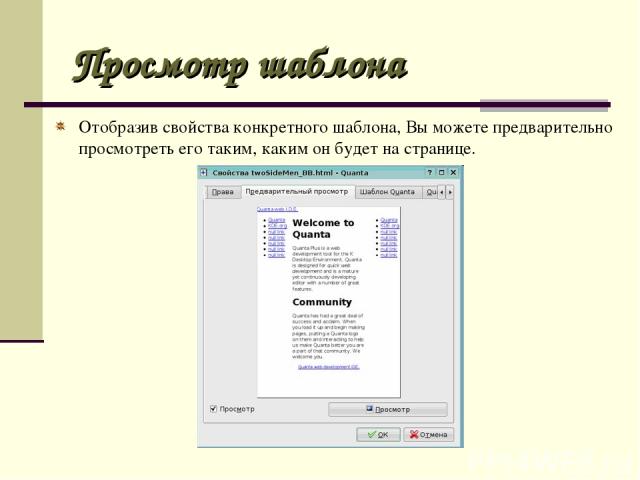
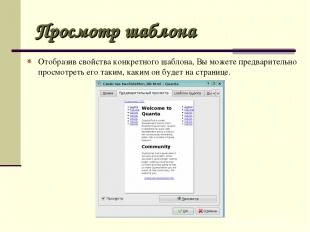
Просмотр шаблона Отобразив свойства конкретного шаблона, Вы можете предварительно просмотреть его таким, каким он будет на странице.

Режимы визуального позиционирования Визуальное позиционирование (VPL), или WYSIWYG – What You See Is What You Get (что видишь, то и получаешь), позволяет Вам редактировать HTML или XHTML, следя за изменениями в процессе работы. Как и в Вашем редакторе, Вы можете щёлкнуть на документе, после чего появится курсор, и Вы сможете вводить текст, вставлять картинки, форматировать текст и т.д. VPL поможет Вам создавать хорошие Web-страницы без особых знаний языков разметки. Quanta Plus предлагает два режима VPL: Визуальный редактор и Совмещённый редактор (Визуальный редактор и редактор кода), которые можно переключить в меню Вид. Первый сменяет редактор кода на визуальный, а второй разделяет окно редактирования на две части: редактор кода и визуальный. Визуальный редактор работает так: документ загружается как обычная страница HTML или XHTML, и появляется курсор. Затем Вы можете изменять его, и, после переключения в Редактор кода, Вы увидите изменения, сделанные Вами. При редактировании в визуальном редакторе документа, содержащего PHP, Вы увидите небольшой значок, представляющий код PHP. Вы не сможете редактировать его в этом режиме.

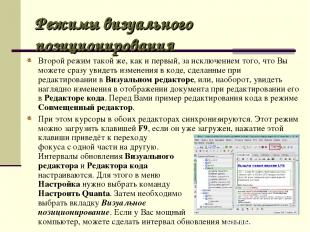
Режимы визуального позиционирования Второй режим такой же, как и первый, за исключением того, что Вы можете сразу увидеть изменения в коде, сделанные при редактировании в Визуальном редакторе, или, наоборот, увидеть наглядно изменения в отображении документа при редактировании его в Редакторе кода. Перед Вами пример редактирования кода в режиме Совмещенный редактор. При этом курсоры в обоих редакторах синхронизируются. Этот режим можно загрузить клавишей F9, если он уже загружен, нажатие этой клавиши приведёт к переходу фокуса с одной части на другую. Интервалы обновления Визуального редактора и Редактора кода настраиваются. Для этого в меню Настройка нужно выбрать команду Настроить Quanta. Затем необходимо выбрать вкладку Визуальное позиционирование. Если у Вас мощный компьютер, можете сделать интервал обновления меньше.

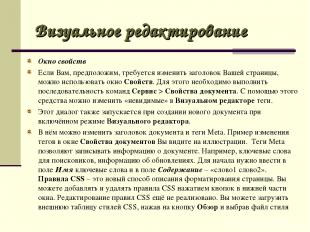
Визуальное редактирование Окно свойств Если Вам, предположим, требуется изменить заголовок Вашей страницы, можно использовать окно Свойств. Для этого необходимо выполнить последовательность команд Сервис > Свойства документа. С помощью этого средства можно изменить «невидимые» в Визуальном редакторе теги. Этот диалог также запускается при создании нового документа при включённом режиме Визуального редактора. В нём можно изменить заголовок документа и теги Meta. Пример изменения тегов в окне Свойства документов Вы видите на иллюстрации. Теги Meta позволяют записывать информацию о документе. Например, ключевые слова для поисковиков, информацию об обновлениях. Для начала нужно ввести в поле Имя ключевые слова и в поле Содержание – «слово1 слово2». Правила CSS – это новый способ описания форматирования страницы. Вы можете добавлять и удалять правила CSS нажатием кнопок в нижней части окна. Редактирование правил CSS ещё не реализовано. Вы можете загрузить внешнюю таблицу стилей CSS, нажав на кнопку Обзор и выбрав файл стиля

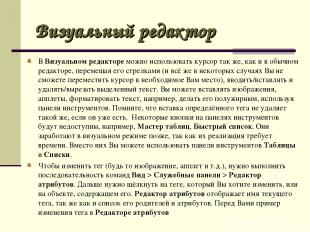
Визуальный редактор В Визуальном редакторе можно использовать курсор так же, как и в обычном редакторе, перемещая его стрелками (и всё же в некоторых случаях Вы не сможете переместить курсор в необходимое Вам место), вводить/вставлять и удалять/вырезать выделенный текст. Вы можете вставлять изображения, апплеты, форматировать текст, например, делать его полужирным, используя панели инструментов. Помните, что вставка определённого тега не удаляет такой же, если он уже есть. Некоторые кнопки на панелях инструментов будут недоступны, например, Мастер таблиц, Быстрый список. Они заработают в визуальном режиме позже, так как их реализация требует времени. Вместо них Вы можете использовать панели инструментов Таблицы и Списки. Чтобы изменить тег (будь то изображение, апплет и т.д.), нужно выполнить последовательность команд Вид > Служебные панели > Редактор атрибутов. Дальше нужно щёлкнуть на теге, который Вы хотите изменить, или на объекте, содержащем его. Редактор атрибутов отображает имя текущего тега, так же как и список его родителей и атрибутов. Перед Вами пример изменения тега в Редакторе атрибутов

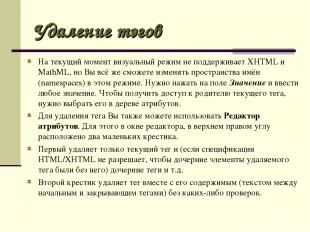
Удаление тэгов На текущий момент визуальный режим не поддерживает XHTML и MathML, но Вы всё же сможете изменять пространства имён (namespaces) в этом режиме. Нужно нажать на поле Значение и ввести любое значение. Чтобы получить доступ к родителю текущего тега, нужно выбрать его в дереве атрибутов. Для удаления тега Вы также можете использовать Редактор атрибутов. Для этого в окне редактора, в верхнем правом углу расположено два маленьких крестика. Первый удаляет только текущий тег и (если спецификация HTML/XHTML не разрешает, чтобы дочерние элементы удаляемого тега были без него) дочерние теги и т.д. Второй крестик удаляет тег вместе с его содержимым (текстом между начальным и закрывающим тегами) без каких-либо проверок.