Презентация на тему: Редактирование фотографий

900igr.net

Цвета очень просто и быстро можно восстановить с помощью Кривых или Уровней.

Дублируйте фоновый слой. Кликните внизу палитры слоев на кнопку добавить новый корректирующий слой. Выберите там Кривые (Curves). Появляется диалоговое окно Кривые, где вы обязательно найдете три пипетки: Возьмите самую правую пипетку ("белую") и кликните ею по самому светлому участку на вашем изображении.

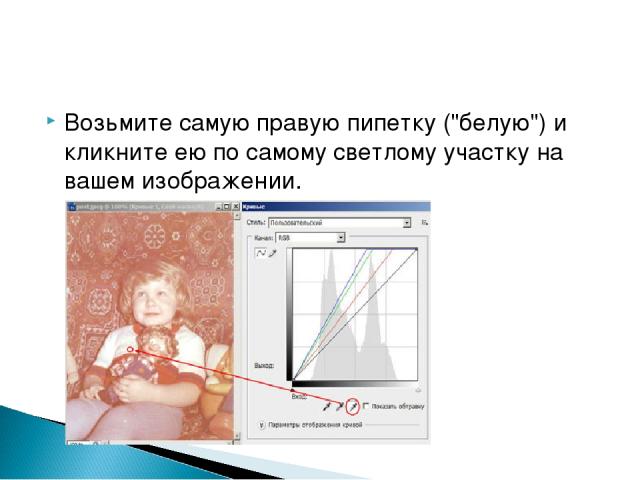
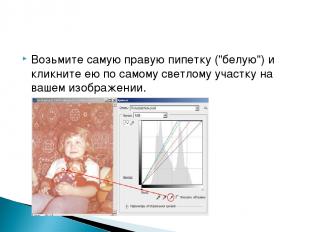
Возьмите самую правую пипетку ("белую") и кликните ею по самому светлому участку на вашем изображении.

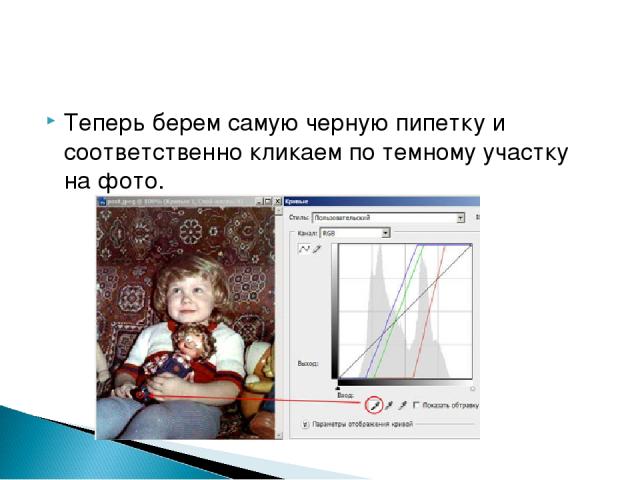
Теперь берем самую черную пипетку и соответственно кликаем по темному участку на фото.

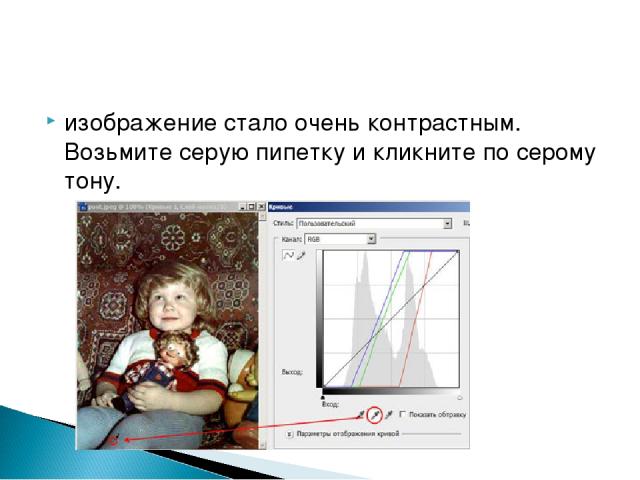
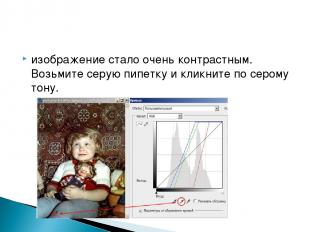
изображение стало очень контрастным. Возьмите серую пипетку и кликните по серому тону.

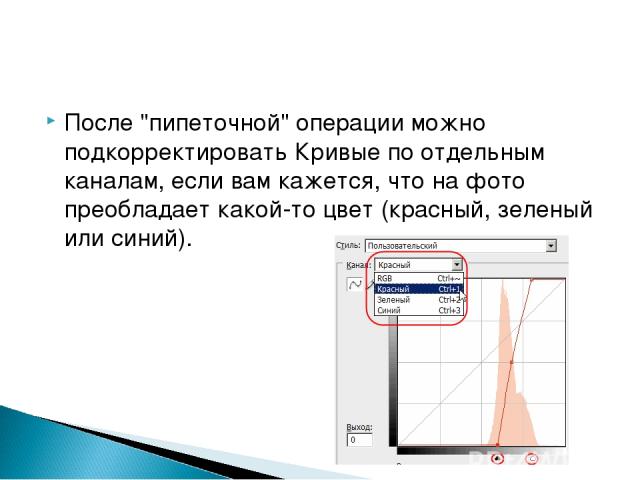
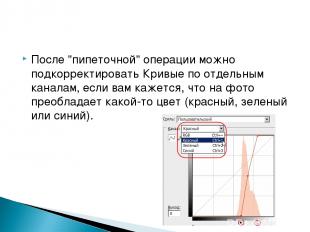
После "пипеточной" операции можно подкорректировать Кривые по отдельным каналам, если вам кажется, что на фото преобладает какой-то цвет (красный, зеленый или синий).



Очень часто при работе в Фотошопе возникает задача, когда необходима замена фона на фотографии. Главная задача здесь - качественно выделить человека и удалить ненужный фон. Но хорошо бы было как на приведенной фотографии оставить полупрозрачные эллементы полупрозрачными. На этом уроке мы рассмотрим один из вариантов как это сделать.


1. Открываем фотографию, на которой будем заменять фон за человеком (Файл-Открыть File-Open). Активируем инструмент Магнитное лассо (Magnetic Lasso Tool) и на панели параметров инструмента задаем параметры как на рисунке.

2. Выделяем фигуру человека, если где-то что-то не захватили или наоборот выделили лишнее ничего страшного - дальше мы это подкорректируем. Для коррекции выделения переходим в режим Быстрая маска (Edit in Quick Mask Mode горячая клавиша Q), все невыделенные участки изображения заливаются полупрозрачным красным цветом.

3. Активируем инструмент Кисть (Brush Tool), выбрав небольшой диаметр. Увеличиваем изображение, чтобы было удобнее работать с ним. Закрашиваем черным цветом места, которые нужно убрать из выделения, а белым - которые необходимо прибавить. Особое внимание уделяем волосам.

4. После того как мы подкорректировали выделение, выходим из режима быстрой маски (снова нажимаем клавишу Q). Если выделение Вас устраивает, то активируем инструмент Магнитное лассо (Magnetic Lasso Tool) правым кликом по выделению вызываем контекстное меню и выбираем пункт Скопировать на новый слой (Layer Via Copy). Теперь для удобства отключаем видимость фонового слоя (нажав на значек глаза рядом со строкой слоя).

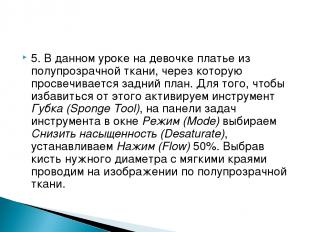
5. В данном уроке на девочке платье из полупрозрачной ткани, через которую просвечивается задний план. Для того, чтобы избавиться от этого активируем инструмент Губка (Sponge Tool), на панели задач инструмента в окне Режим (Mode) выбираем Снизить насыщенность (Desaturate), устанавливаем Нажим (Flow) 50%. Выбрав кисть нужного диаметра с мягкими краями проводим на изображении по полупрозрачной ткани.

6. Затем активируем инструмент Ластик (Eraser Tool) установив на панели задач Режим (Mode) - кисть (Brush), Непрозрачность (Opacity) - 10%. И снова проводим по полупрозрачной ткани. Готово.

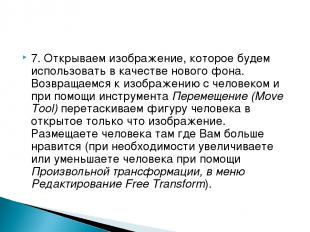
7. Открываем изображение, которое будем использовать в качестве нового фона. Возвращаемся к изображению с человеком и при помощи инструмента Перемещение (Move Tool) перетаскиваем фигуру человека в открытое только что изображение. Размещаете человека там где Вам больше нравится (при необходимости увеличиваете или уменьшаете человека при помощи Произвольной трансформации, в меню Редактирование Free Transform).

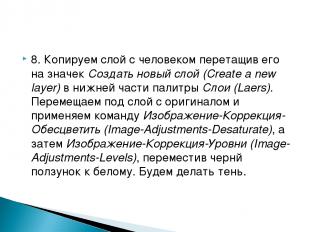
8. Копируем слой с человеком перетащив его на значек Создать новый слой (Create a new layer) в нижней части палитры Слои (Laers). Перемещаем под слой с оригиналом и применяем команду Изображение-Коррекция-Обесцветить (Image-Adjustments-Desaturate), а затем Изображение-Коррекция-Уровни (Image-Adjustments-Levels), переместив чернй ползунок к белому. Будем делать тень.

9. При помощи произвольной трасформации раполагаем тень так, как расположены тени на изображении в которое мы переместили человека. Размоем тень (Фильтр-Размытие-Размытие по Гауссу Filter-Blur-Gaussian Blur), параметр размытия задаем в зависимости от того насколько размытые или четкие тени на фоновом изображении. Изменяем режим наложения на Мягкий свет (Soft Light) (в вашем случае возможно больше подойдет другой режим).

10. В данном примере для повышения общей контрастности был применен корректирующий слой, для этого нажимаем кнопку Создать новый корректирующий слой или слой - заливку\" (Create new fill or adjustment layer) в нижней части палитры Слои (Laers). В появившемся меню выбираем пункт Кривые (Curves) и меняем кривую пока не получим устраивающий нас результат. Кривая для нашего примера.

И вот результат задачи как заменить фон на фотографии.


1. Создаем новый рисунок (Файл-Новый File-New) необходимого вам размера с черным фоном, после чего в нижней части палитры Слои (Layers) нажимаем на кнопку "Создать новый слой" (Create a new layer). На новом слое рисуем клинышек при помощи инструмента "Прямолинейное лассо" (Rectangular Marquee Tool), и заливаем его при помощи инструмента "Заливка" (Paint Bucket Tool или нажатием клавиши G) белым цветом. Убираем выделение (Выделение-Отменить выделение Select-Deselect).

2. Поворачиваем клин на 20 градусов по часовой стрелке CW (Изображение-Повернуть холст-Произвольно Image-Rotate Canvas-Arbitrary). Далее применяем к слою с клином фильтр Ветер (Фильтр-Стилизация-Ветер Filter-Stylize-Wind), выбираем направление Слева (From the Left) (применить пару раз).

3. Снова поворачиваем слой, но уже на 40 градусов против часовой стрелки CCW. Снова применяем фильтр Ветер (Wind) несколько раз.

4. Поворачиваем слой с клином в первоначальное положение (20 градусов по часовой стрелке CCW) и снова применяем фильтр Ветер (Wind) 2 раза.

5. Копируйте слой с клином 4 раза (перетащив мышью рисунок слоя на значок "Создать новый слой" (Create a new layer) на палитре Слои (Layers)). При помощи "Произвольной трансформации" (Редактирование-Свободная трансформация Edit-Free Transform) уменьшайте, поворачивайте или увеличивайте перышко на каждом слое, складывая их так, чтобы получилость нечто похожее на "веер". Отключаем видимость фонового слоя (Нажав на значек глаза рядом со строкой слоя) и склеиваем слои с клиньями (Слой-Объеденить видимые Layer-Merge Visible, сочетание клавиш Ctrl+Shift+E) и называем его "Перья". Снова делаем видимым фоновый слой.

6. Создаем новый слой нажав на значек "Создать новый слой" (Create a new layer) в нижней части палитры Слои (Layers), и на нем от полученных ранее перьев рисуем еще один клин при помощи инструмента "Прямолинейное лассо" (Rectangular Marquee Tool) и заливаем его белым цветом при помощи инструмента "Заливка" (Paint Bucket Tool). Убираем выделение (Выделение-Отменить выделение Select-Deselect).

7. Несколько раз поворачиваем клин под разным углом (Редактирование-Свободная трансформация Edit-Free Transform), применяем к нему фильтр Ветер (Фильтр-Стилизация-Ветер Filter-Stylize-Wind). При этом волокна должны отходить от клина только в одну сторону.

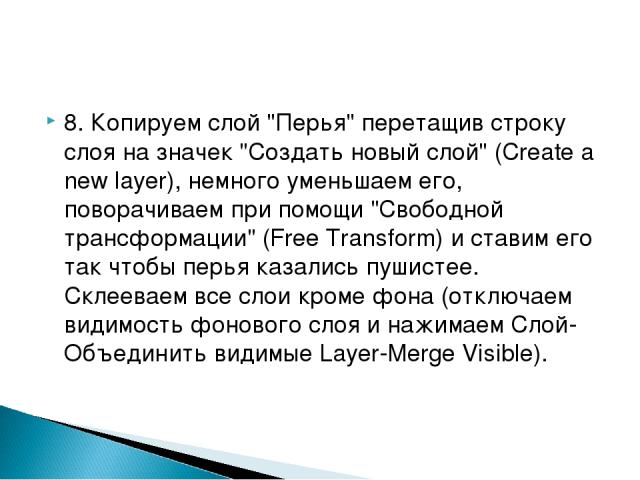
8. Копируем слой "Перья" перетащив строку слоя на значек "Создать новый слой" (Create a new layer), немного уменьшаем его, поворачиваем при помощи "Свободной трансформации" (Free Transform) и ставим его так чтобы перья казались пушистее. Склееваем все слои кроме фона (отключаем видимость фонового слоя и нажимаем Слой-Объединить видимые Layer-Merge Visible).

9. Применяем к получившемуся слою фильтр Волна (Фильтр-Искажение-Волна Filter-Distort-Wave), Число генераторов (Number of Generators)- 1, перемещаем ползунки Длина волны (Wavelength) пока не добьетесь нужного результата. Копируйте слой с крылом, и объедините с предыдущим (Ctrl+E).

10. Что бы сделать крыло не просто белым, а более интересным, то скопируйте слой с крылом, и замените цвет крыла на новом слое на черный (Изображение-Коррекция-Инверсия Image-Adjustments-Invert), при помощи "Свободной трансформации" (Free Transform) уменьшите крыло и расположите его по верхнему краю белого крыла.



1. Откройте эту фотографию на своем компьютере или откройте свое изображение (Файл-Открыть File-Open)

2. Выделяем правый глаз кошки любым инструментом выделения, и вставляем на новый слой (Редактирование-Копировать Edit-Copy, Редактирование-Вставить Edit-Paste), и называем его правый.

3. Копируем слой правый 2 раза перетаскивая слой с глазом на значек Создать новый слой (Create a new layer) в нижней части палитры Слои (Laers) и называем их правый 1 и правый 2.

4. Делаем активным слой с кошкой. Выделяем левый глаз кошки, и снова вставляем на новый слой, называем его левый.

5. Копируем слой левый 2 раза и называем их левый 1 и левый 2.

6. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый, автоматически загрузится выделение правого глаза. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Cохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130% в окне масштабирование по горизонтали.

7. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160% .

8. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190% .

9. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130% .

10. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160% .

11. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190% .

12. Откройте панель анимации в Фотошоп CS3 (Окно-Анимация Window-Animation) или перейдите в ImageReady, при помощи кнопки Редактировать в ImageReady (Jump to ImageReady) (в самом низу панели инструментов), если вы работаете в более ранней версии программы.

13. Скопируйте первый кадр 5 раз, нажимая на кнопку Создание копии выделенных кадров (Duplicates current frame) (должно получиться 6 кадров).

14. Вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой. (у остальных слоев отключаем видимость (значек глаза с левой стороны от строки слоя)).

15. Во втором кадре оставляем видимыми фоновый слой, слой правый и слой левый. 16. Во третьем кадре оставляем видимыми фоновый слой, слой правый 1 и слой левый 1. 17. В четвертом кадре оставляем видимыми фоновый слой, слой правый 2 и слой левый 2.

18. В пятом кадре оставляем видимыми фоновый слой, слой правый 1 и слой левый 1. 19. В шестом кадре оставляем видимыми фоновый слой, слой правый и слой левый.

20. Оставляем время задержки кадра без изменений, только в четвертом кадре выбираем 0,5 секунды. Для того, чтобы сохранить созданную gif анимацию в Photoshop CS 3 заходим в меню Файл-Сохранить для ВЭБ (File-Save for WEB) и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код (HTML and images) в формате gif. Если сохраняете из Image Ready, то заходим в меню Файл-Сохранить Оптимизированный как (File-Save Optimized As) и сохраняем изображение как рисунок и HTML-код (HTML and images) в формате gif.