Презентация на тему: ЯЗЫК HTML

Начальные сведения

Язык HTML







Графические форматы GIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов не должно превышать 256. JPEG (JPG) - Joint Photography Experts Group. Этот формат допускает сохранение изображений, содержащих миллионы цветов.






HTML - теги

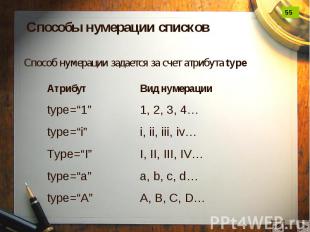
Назначение HTML-тегов Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие ресурсы; Вставки изображений и расширений HTML.

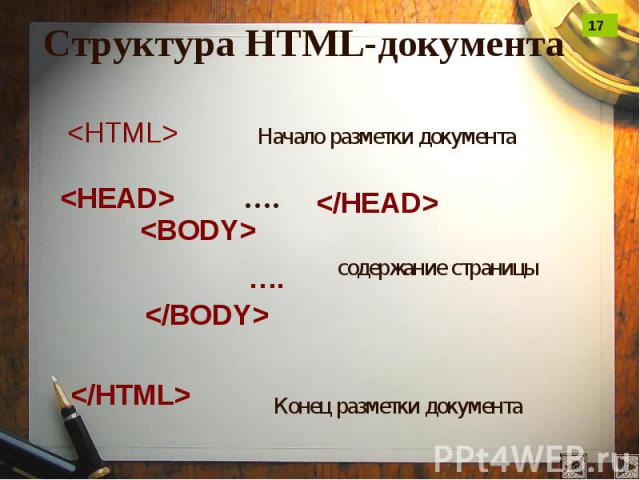
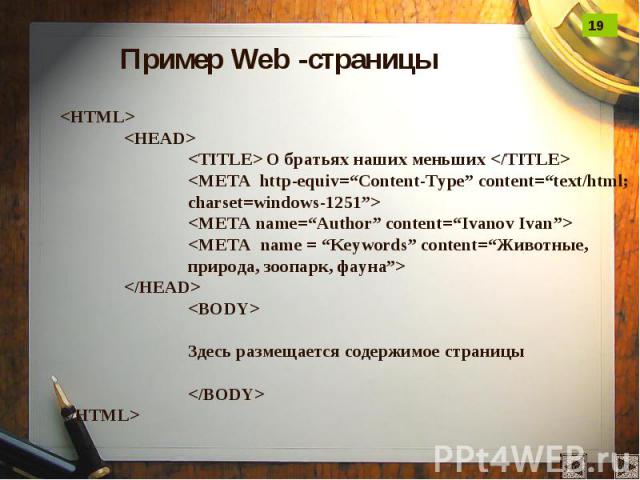
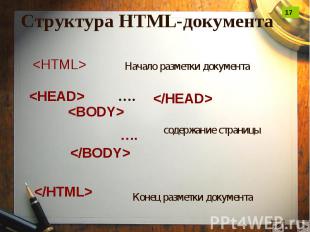
<HTML>



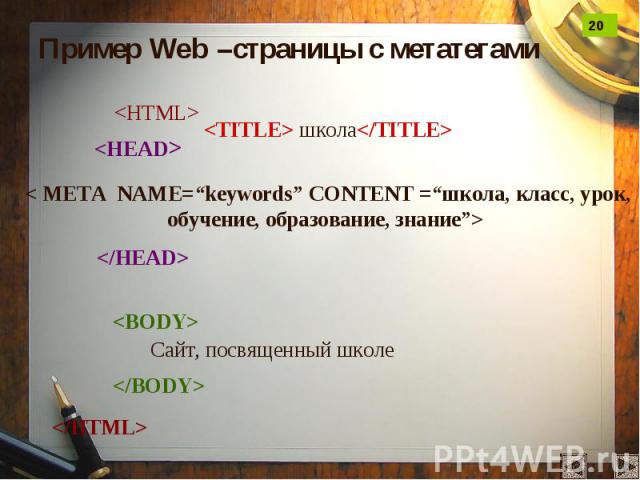
<HTML>



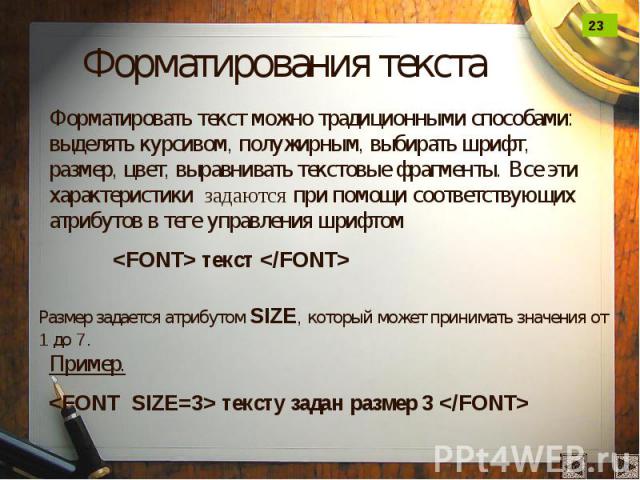
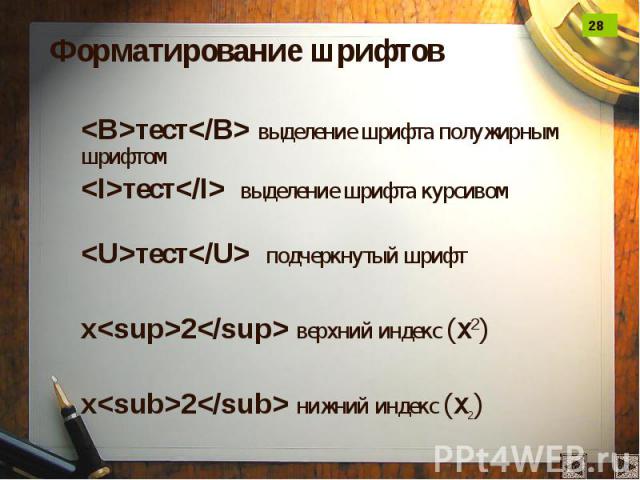
Форматирования текста


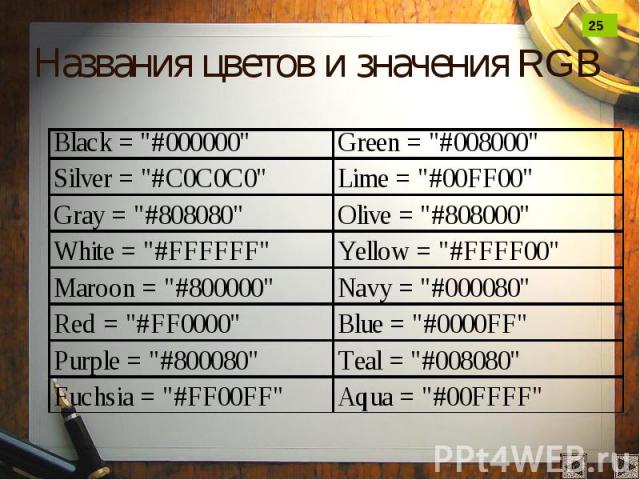
Названия цветов и значения RGB









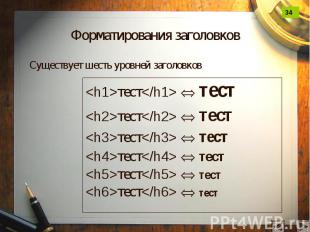
Форматирования заголовков <h1>тест</h1> тест <h2>тест</h2> тест <h3>тест</h3> тест <h4>тест</h4> тест <h5>тест</h5> тест <h6>тест</h6> тест



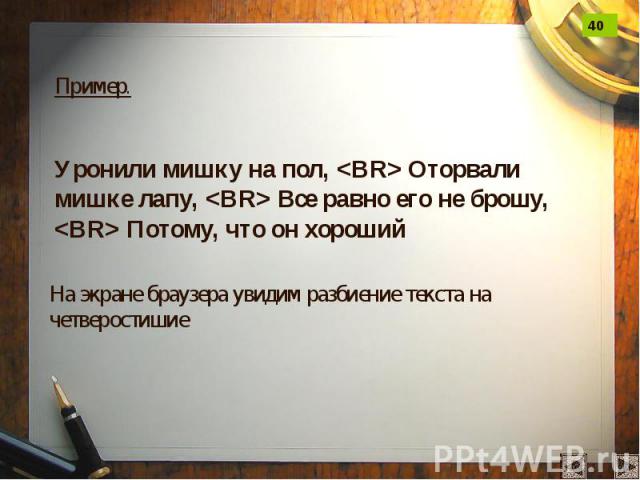
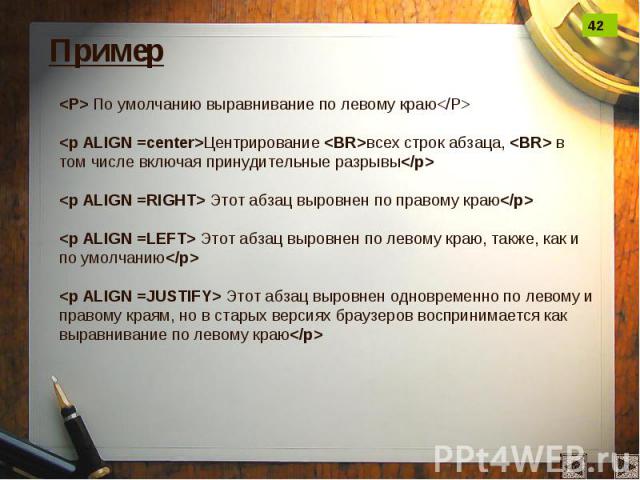
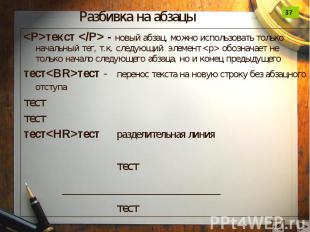
Разбивка на абзацы <P>текст </P> - новый абзац, можно использовать только начальный тег, т.к. следующий элемент <p> обозначает не только начало следующего абзаца, но и конец предыдущего тест<BR>тест - перенос текста на новую строку без абзацного отступа тест тест тест<HR>тест разделительная линия тест тест

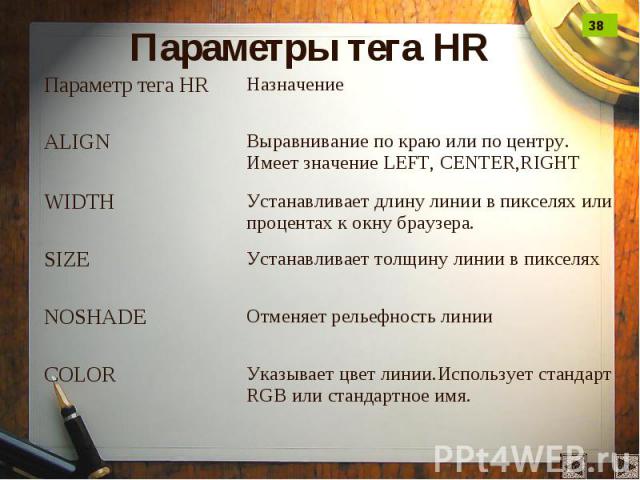
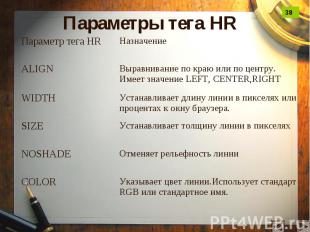
Параметры тега HR






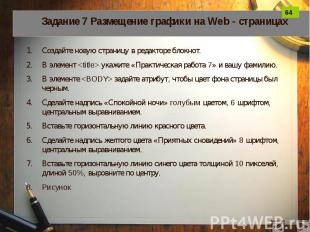
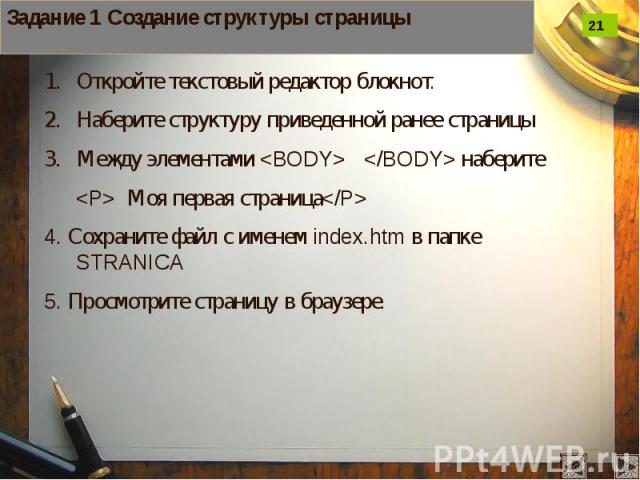
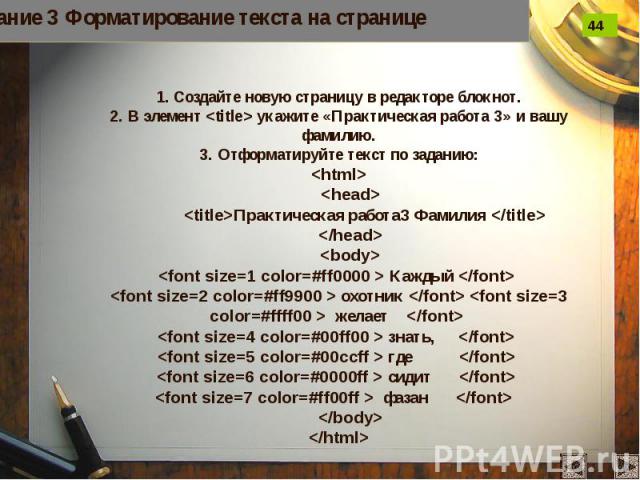
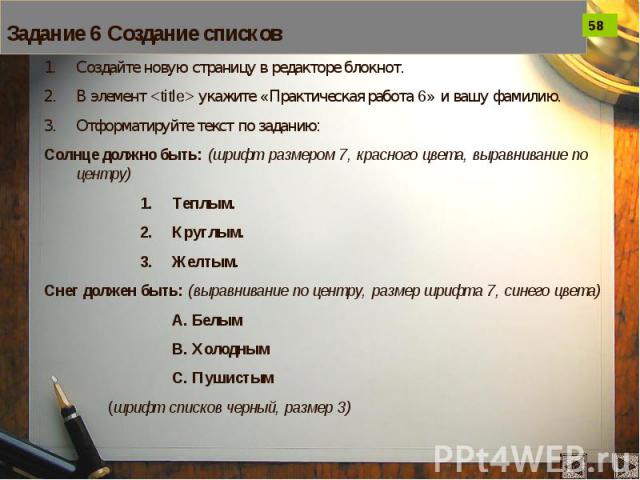
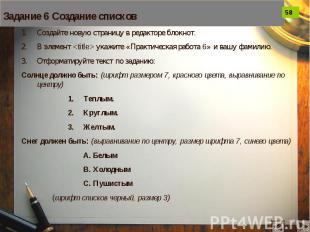
1. Создайте новую страницу в редакторе блокнот. 2. В элемент <title> укажите «Практическая работа 3» и вашу фамилию. 3. Отформатируйте текст по заданию: <html> <head> <title>Практическая работа3 Фамилия </title> </head> <body> <font size=1 color=#ff0000 > Каждый </font> <font size=2 color=#ff9900 > охотник </font> <font size=3 color=#ffff00 > желает </font> <font size=4 color=#00ff00 > знать, </font> <font size=5 color=#00ccff > где </font> <font size=6 color=#0000ff > сидит </font> <font size=7 color=#ff00ff > фазан </font> </body> </html>

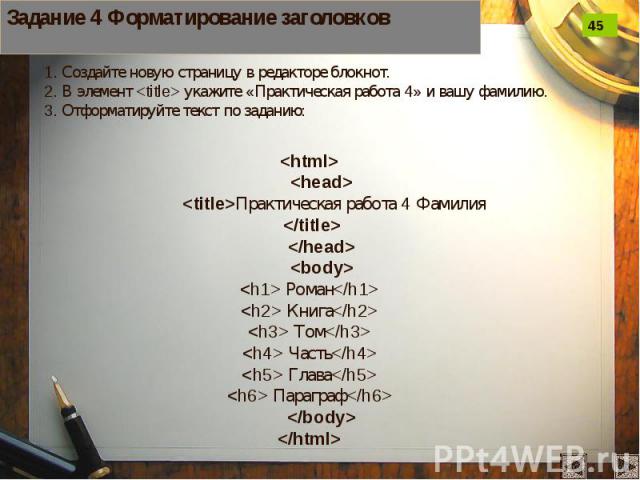
<html> <head> <title>Практическая работа 4 Фамилия </title> </head> <body> <h1> Роман</h1> <h2> Книга</h2> <h3> Том</h3> <h4> Часть</h4> <h5> Глава</h5> <h6> Параграф</h6> </body> </html>


html> <head> <title> 1 способ форматирования </title> </head> <body> <font size=4 color=#ff0000 > <b><I> <p>Уж небо осенью дышало. </p> <p> Все реже солнышко блистало. </p> <p> Короче становился день. </p> </I></b></font> </body> </html>

html> <head> <title>2 способ форматирования </title> </head> <body> <font size=4 color=#ff0000 > <p align=center><b><I> Уж небо осенью дышало. <br> Все реже солнышко блистало. <br> Короче становился день. <br> </I></b</p> ></font> </body> </html>

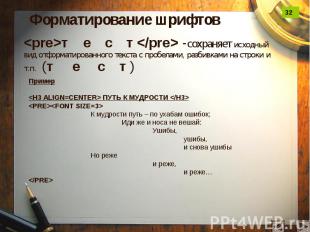
html> <head> <title>3 способ форматирования </title> </head> <body> <pre>< <font size=4> Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. ></font> </pre> </body> </html>

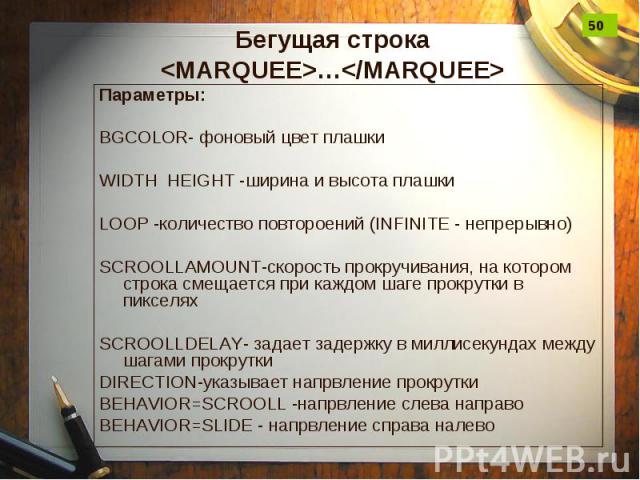
Бегущая строка <MARQUEE>…</MARQUEE> Параметры: BGCOLOR- фоновый цвет плашки WIDTH HEIGHT -ширина и высота плашки LOOP -количество повтороений (INFINITE - непрерывно) SCROOLLAMOUNT-скорость прокручивания, на котором строка смещается при каждом шаге прокрутки в пикселях SCROOLLDELAY- задает задержку в миллисекундах между шагами прокрутки DIRECTION-указывает напрвление прокрутки BEHAVIOR=SCROOLL -напрвление слева направо BEHAVIOR=SLIDE - напрвление справа налево

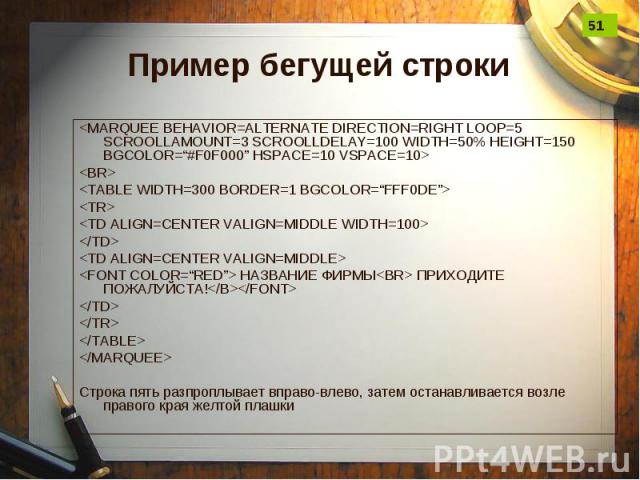
Пример бегущей строки <MARQUEE BEHAVIOR=ALTERNATE DIRECTION=RIGHT LOOP=5 SCROOLLAMOUNT=3 SCROOLLDELAY=100 WIDTH=50% HEIGHT=150 BGCOLOR=“#F0F000” HSPACE=10 VSPACE=10> <BR> <TABLE WIDTH=300 BORDER=1 BGCOLOR=“FFF0DE”> <TR> <TD ALIGN=CENTER VALIGN=MIDDLE WIDTH=100> </TD> <TD ALIGN=CENTER VALIGN=MIDDLE> <FONT COLOR=“RED”> НАЗВАНИЕ ФИРМЫ<BR> ПРИХОДИТЕ ПОЖАЛУЙСТА!</B></FONT> </TD> </TR> </TABLE> </MARQUEE> Строка пять разпроплывает вправо-влево, затем останавливается возле правого края желтой плашки


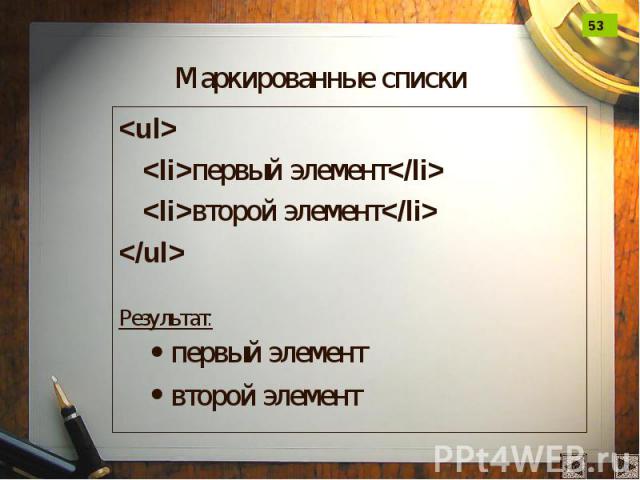
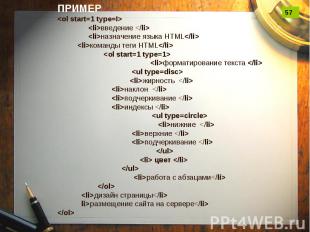
Маркированные списки <ul> <li>первый элемент</li> <li>второй элемент</li> </ul> Результат: первый элемент второй элемент

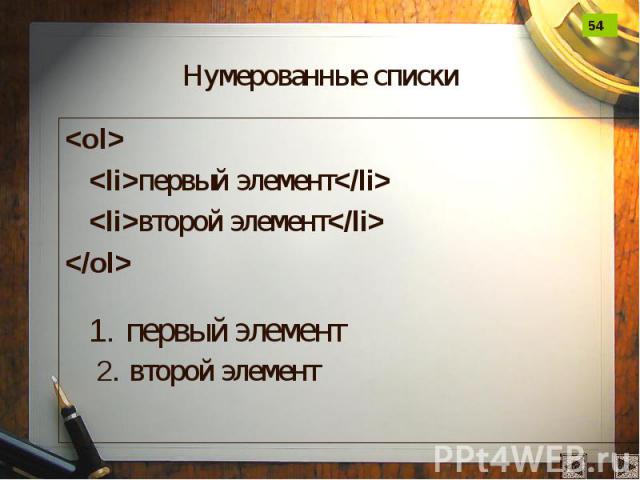
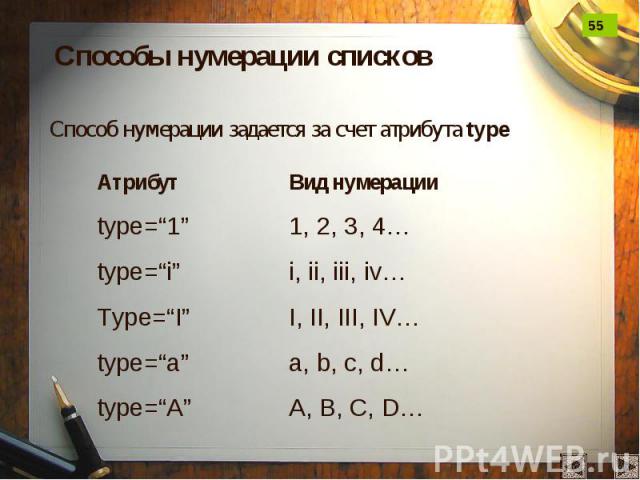
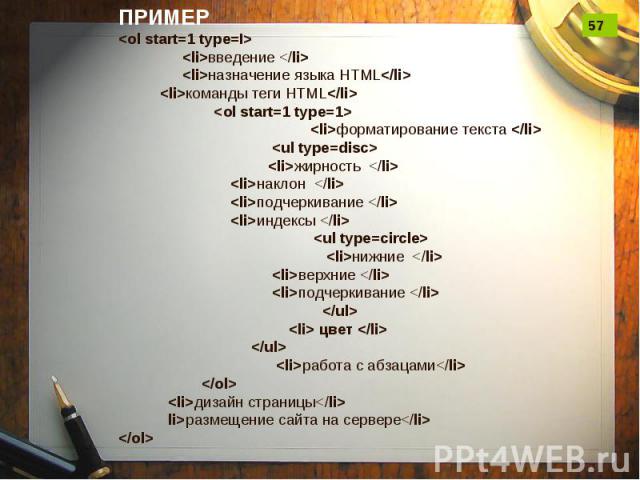
Нумерованные списки <ol> <li>первый элемент</li> <li>второй элемент</li> </ol> 1. первый элемент 2. второй элемент


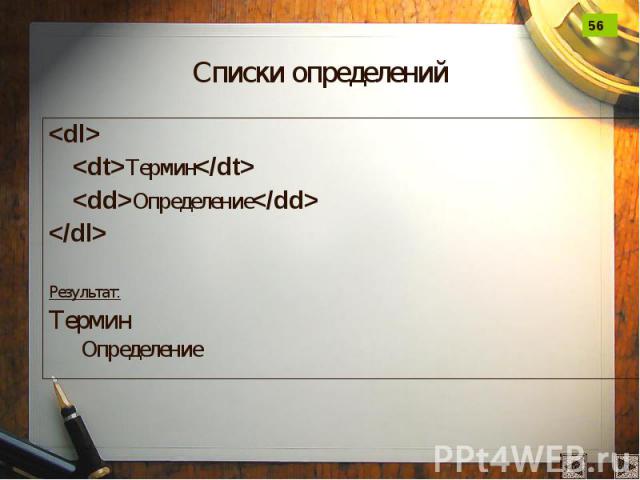
Списки определений <dl> <dt>Термин</dt> <dd>Определение</dd> </dl> Результат: Термин Определение







<P align=center><IMG src="pic.gif" ></p> рисунок в центре, текст сверху и снизу <P align=center><IMG src="pic.gif" ></p> рисунок в центре, текст сверху и снизу <P align=justify><IMG src="pic.gif" align=left> </p> рисунок слева <P align=justify><IMG src="pic.gif" align=right> </p> рисунок справа