Презентация на тему: Язык разметки гипертекста HTML


Hyper Text Markup Language – язык гипертекстовой разметки. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру!

Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации. Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации. Обычно используются два тега - открывающий и закрывающий. Тег может иметь некоторое количество атрибутов.

Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом: <тег атрибут="значение">

Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов. Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.

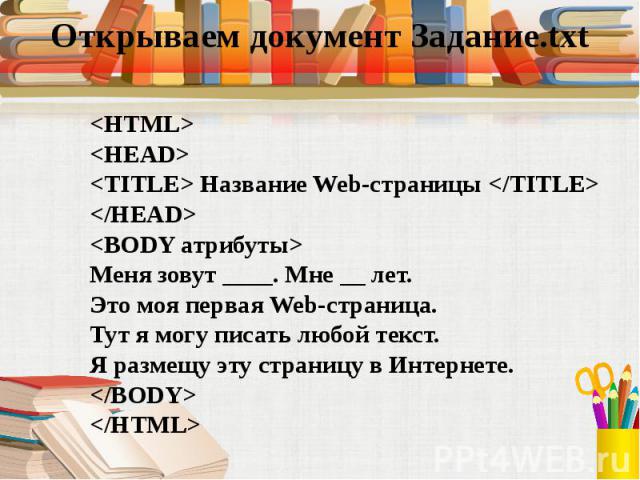
<HTML> <HTML> <HEAD> <TITLE> Название Web-страницы </TITLE> </HEAD> <BODY атрибуты> Меня зовут ____. Мне __ лет. Это моя первая Web-страница. Тут я могу писать любой текст. Я размещу эту страницу в Интернете. </BODY> </HTML>

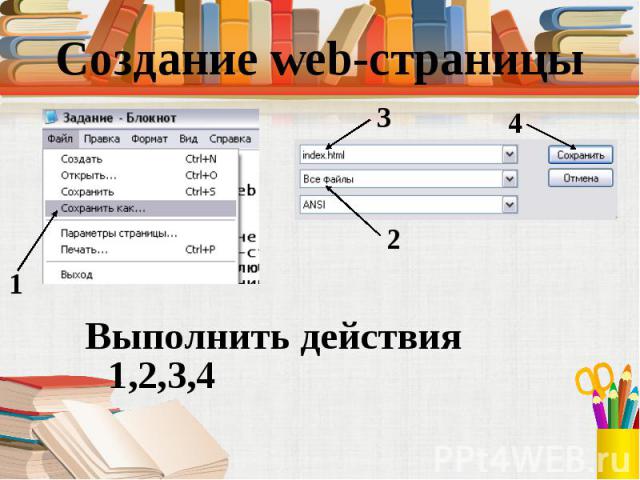
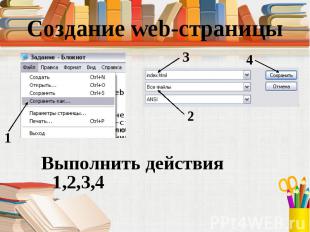
1 1

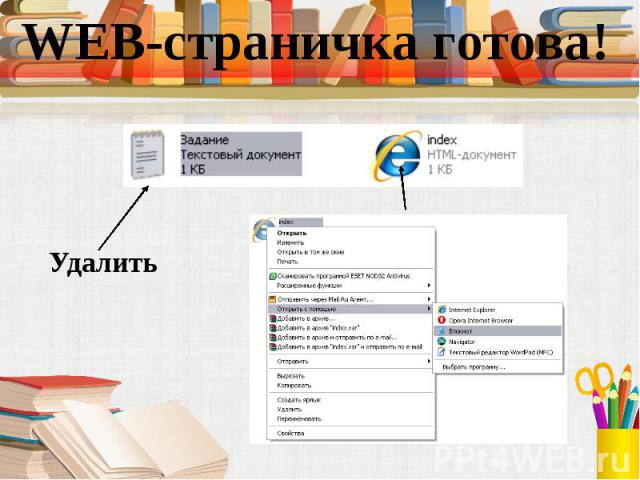
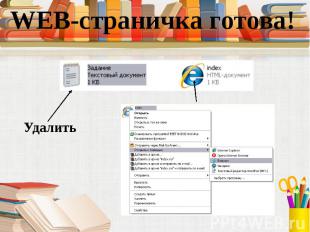
Удалить Удалить

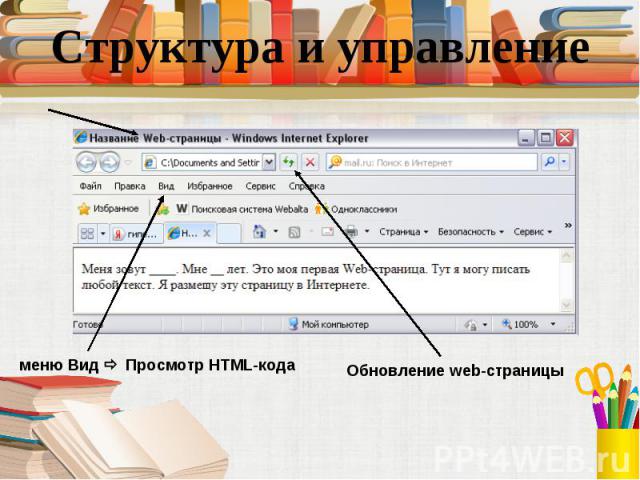
Обновление web-страницы Обновление web-страницы

Изменим цвет фона нашей странички. Для этого в тег <BODY> добавим атрибут bgcolor: Изменим цвет фона нашей странички. Для этого в тег <BODY> добавим атрибут bgcolor: <BODY bgcolor=#ffddff> Цвет текста: <BODY bgcolor=#ffddff text=#880088>