Презентация на тему: Язык разметки гипертекста HTML

«Язык разметки гипертекста HTML» Учитель информатики и ИКТ ГБОУ СОШ №771 г. Москва Васина Ольга Витальевна

Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты.

Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.

Описательный язык разметки HTML имеет свои команды, которые называются тегами. Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки .

Двойные теги бывают: Пример: …. !Теги не чувствительны к регистру! =

Три самых важных управляющих кода Они передают программе просмотра страницы основную информацию для идентификации и организации документа.

Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ на языке разметки гипертекста.

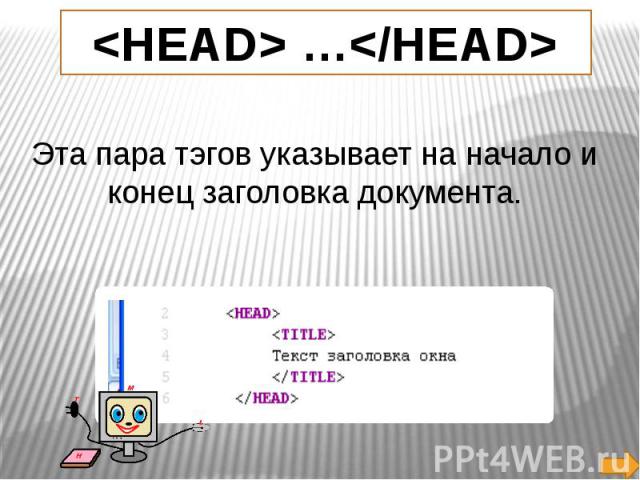
Эта пара тэгов указывает на начало и конец заголовка документа.

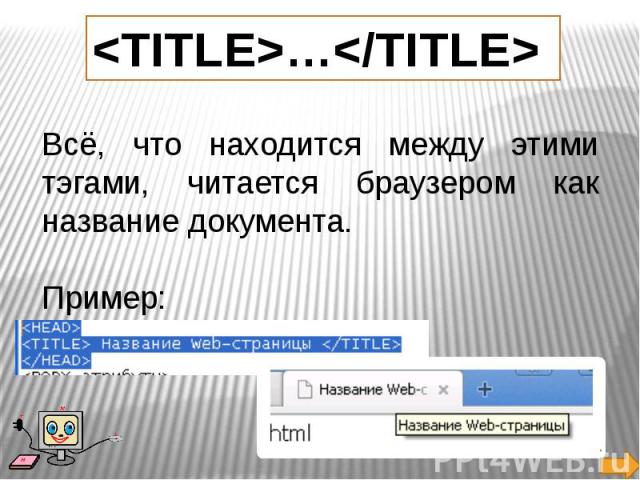
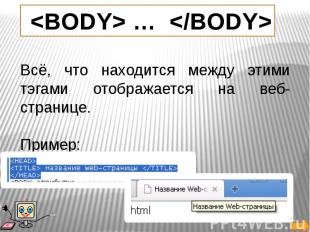
Всё, что находится между этими тэгами, читается браузером как название документа. Пример:

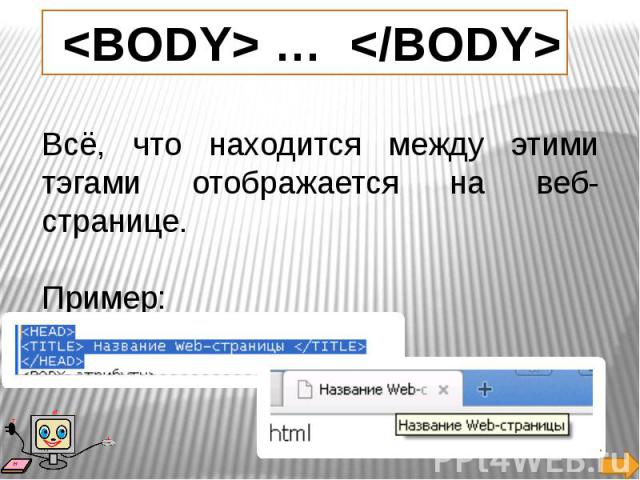
Всё, что находится между этими тэгами отображается на веб-странице. Пример:

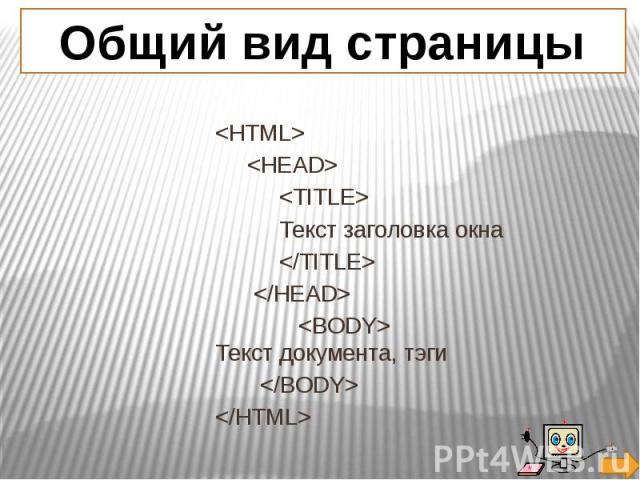
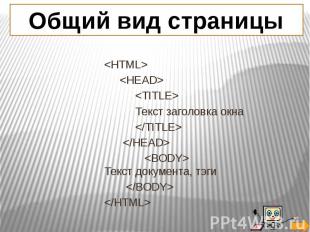
Общий вид страницы

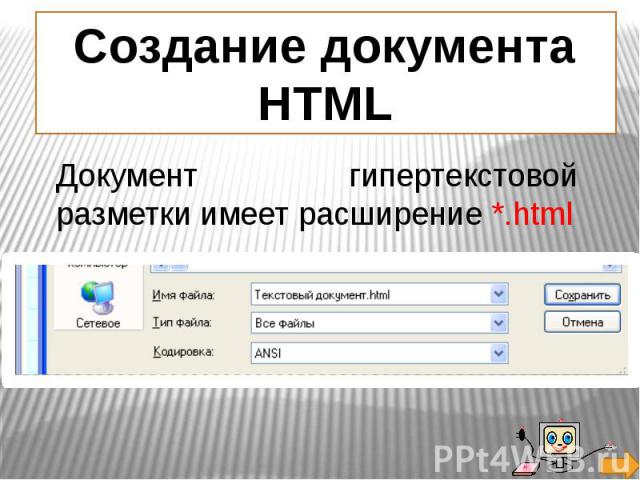
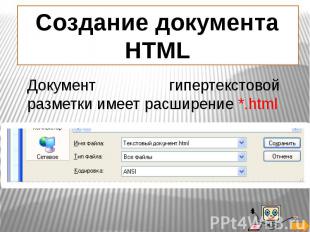
Создание документа HTML Документ гипертекстовой разметки имеет расширение *.html

Алгоритм написания документа: Создать текстовый документ (блокнот). 2. Записать в него структуру документа HTML. 3. Записать данные Вашей Web-страницы. 4. Сохранить документ с расширением *.html. 5. Открыть страницу браузера.

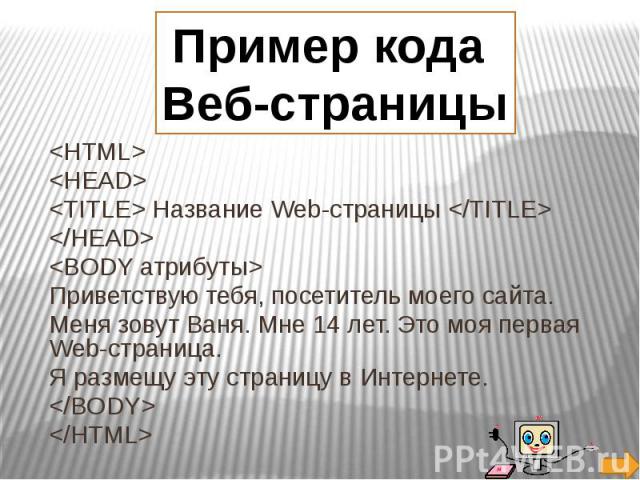
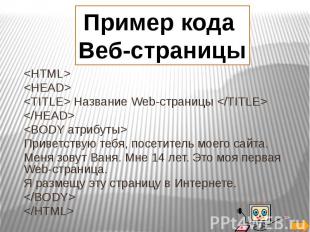
Пример кода Веб-страницы HTML> Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая Web-страница. Я размещу эту страницу в Интернете.

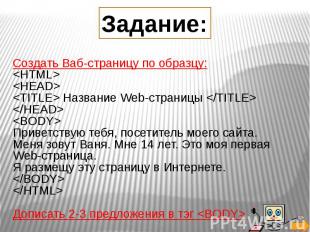
Создать Ваб-страницу по образцу: Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая Web-страница. Я размещу эту страницу в Интернете. Дописать 2-3 предложения в тэг

Изменим цвет фона странички. Для этого в тег добавим атрибут bgcolor: Самостоятельно измените цвет, набирая сочетания букв латинского алфавита или используя готовые наборы из Интернета. Цвет текста:

Выучить конспект; Выбрать тему для своего Ваб-сайта оп информатике, записать структуру в тетрадь;

Список использованных печатных источников: -Информатика и ИКТ : учебник для 8 класса / Н.д. Угринович. – 5-е изд.- М.: БИНОМ. Лаборатория знаний, 2011.- 178 с. Ссылки на страницы материалов в Интернете: -Кривенцов Л. А. Конспект и презентация к уроку информатики «Язык разметки гипертекста HTML» http://www.uchportal.ru/load/17-1-0-16370; -Сайт: Что такое HTML. Введение в HTML: с помощью чего создаются web-страницы http://www.on-line-teaching.com/html/lsn001.html