Презентация на тему: Язык разметки гипертекста HTML

Язык разметки гипертекста НТМL

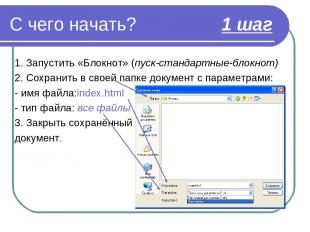
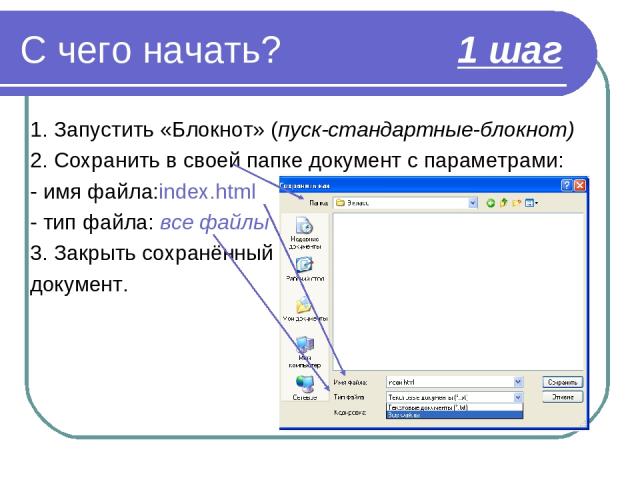
С чего начать? 1 шаг 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html - тип файла: все файлы 3. Закрыть сохранённый документ.

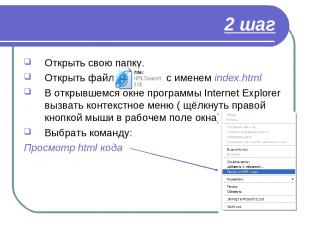
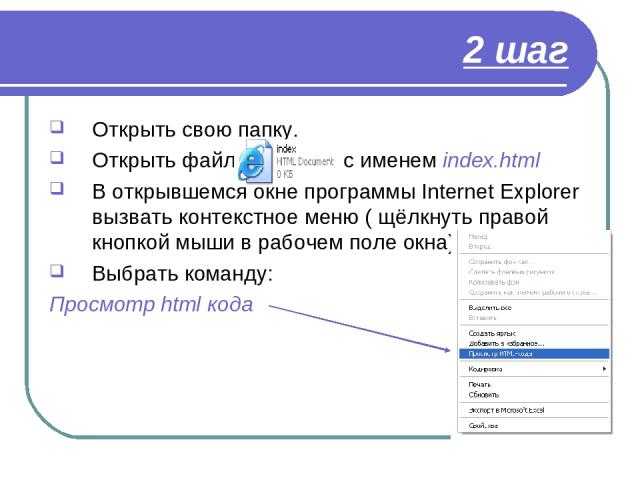
2 шаг Открыть свою папку. Открыть файл с именем index.html В открывшемся окне программы Internet Explorer вызвать контекстное меню ( щёлкнуть правой кнопкой мыши в рабочем поле окна) Выбрать команду: Просмотр html кода

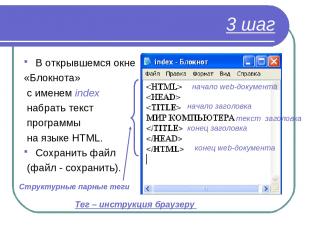
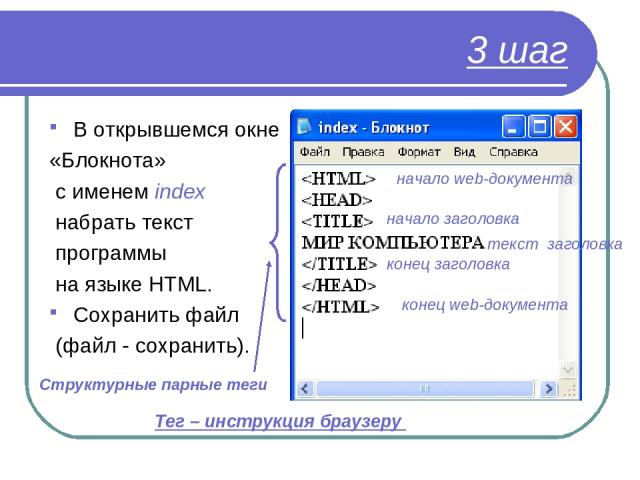
3 шаг В открывшемся окне «Блокнота» с именем index набрать текст программы на языке HTML. Сохранить файл (файл - сохранить). начало web-документа конец web-документа начало заголовка конец заголовка текст заголовка Структурные парные теги Тег – инструкция браузеру

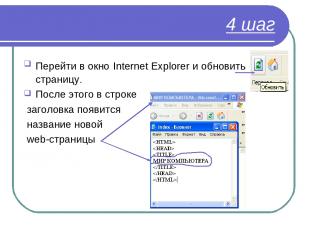
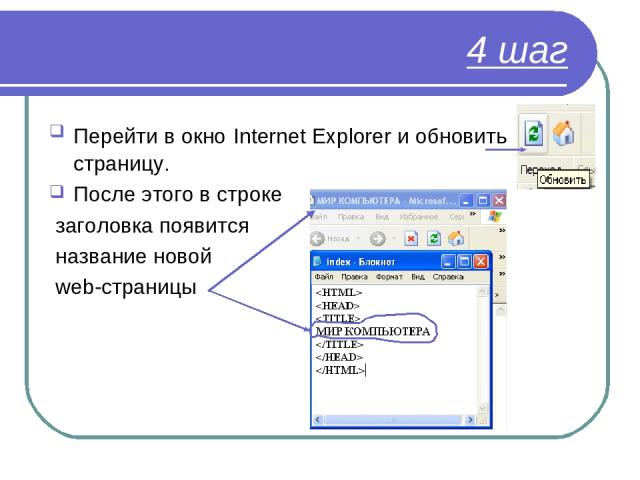
4 шаг Перейти в окно Internet Explorer и обновить страницу. После этого в строке заголовка появится название новой web-страницы

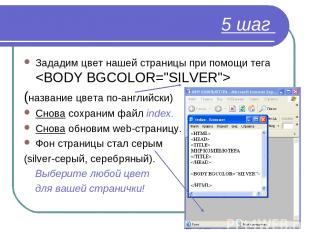
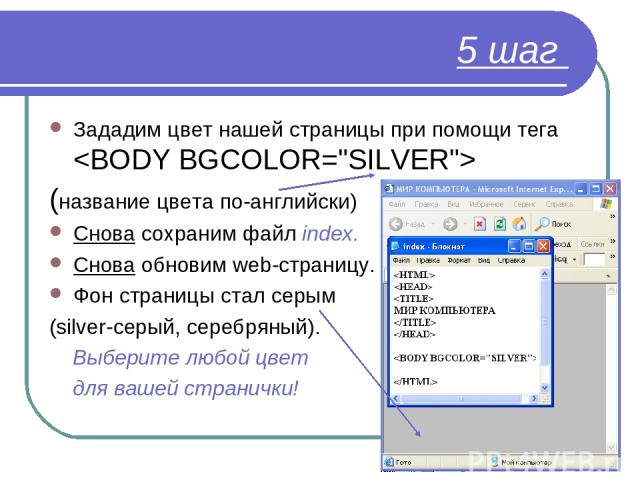
5 шаг Зададим цвет нашей страницы при помощи тега (название цвета по-английски) Снова сохраним файл index. Снова обновим web-страницу. Фон страницы стал серым (silver-серый, серебряный). Выберите любой цвет для вашей странички!

6 шаг Цвет текста Наберите текст после этого тега Перед текстом вставим тег Для отделения текста горизонтальной чертой используется тег

7 шаг Начало нового абзаца текст текст текст

Вставка рисунков 8 шаг Для вставки изображения используется тег Для выравнивания изображения использовать добавление align Для вставки фоновой картинки: ggfrtgtg www.dweb.ru

Создание гиперссылок 9 шаг Создайте 3 новых файла: List1.html List2.html List3.html [игры] [ истории]  [ новости]

Ссылки по изображению 10 шаг Меню сайта в виде картинок:

Ссылка на главную страницу 11 шаг

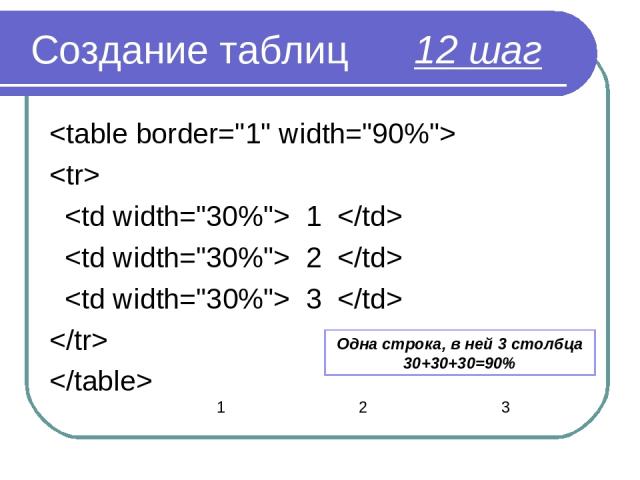
Создание таблиц 12 шаг 1 2 3 Одна строка, в ней 3 столбца 30+30+30=90% 1 2 3

Вставка рисунка в ячейку таблицы 13 шаг










![Создание гиперссылок 9 шаг Создайте 3 новых файла: List1.html List2.html List3.html [игры] [ истории] [ новости] Создание гиперссылок 9 шаг Создайте 3 новых файла: List1.html List2.html List3.html [игры] [ истории] [ новости]](https://fs3.ppt4web.ru/images/132018/188143/640/img9.jpg)