Презентация на тему: ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML


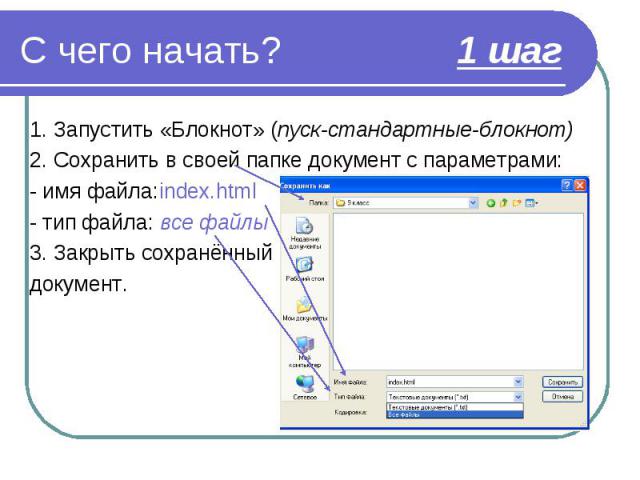
1. Запустить «Блокнот» (пуск-стандартные-блокнот) 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html - тип файла: все файлы 3. Закрыть сохранённый документ.

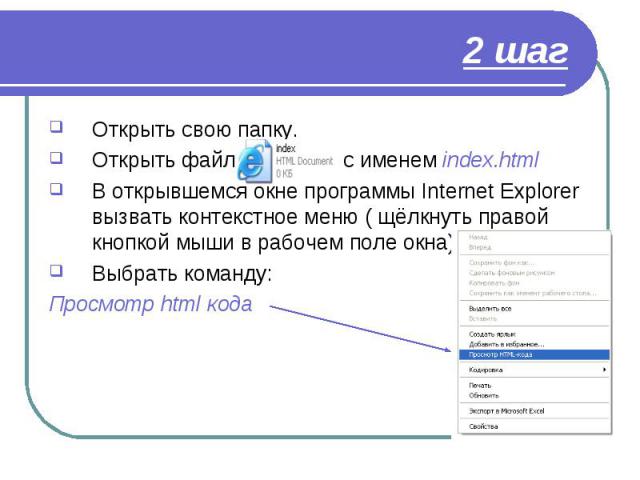
Открыть свою папку. Открыть свою папку. Открыть файл с именем index.html В открывшемся окне программы Internet Explorer вызвать контекстное меню ( щёлкнуть правой кнопкой мыши в рабочем поле окна) Выбрать команду: Просмотр html кода

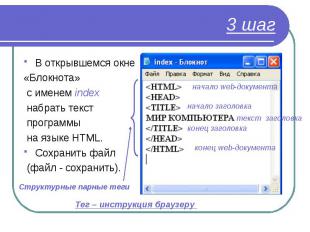
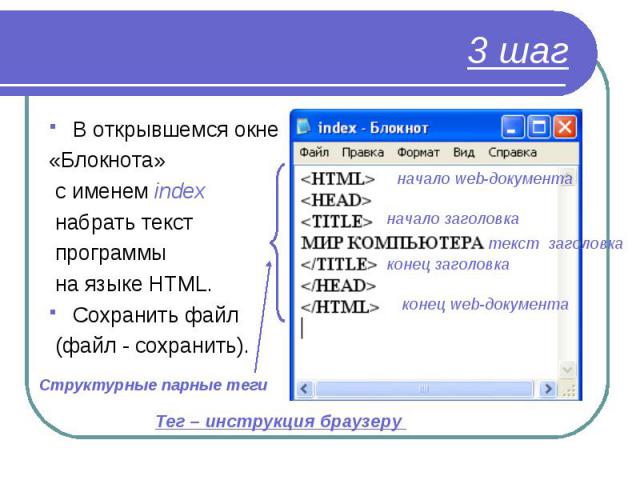
В открывшемся окне В открывшемся окне «Блокнота» с именем index набрать текст программы на языке HTML. Сохранить файл (файл - сохранить).

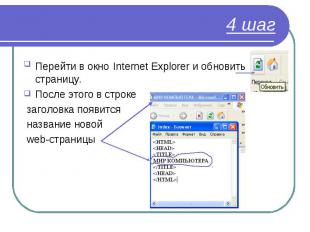
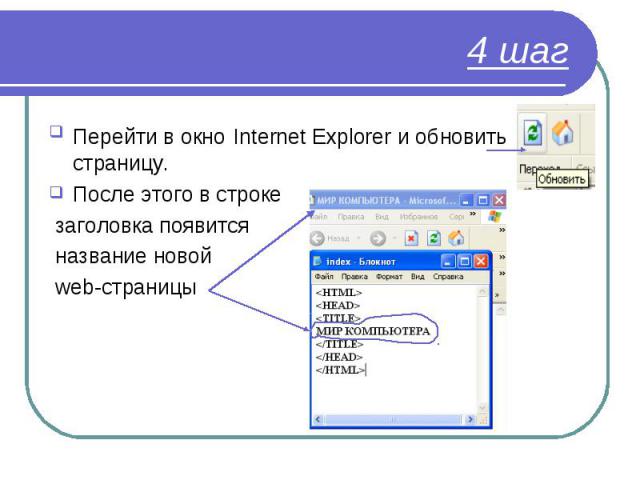
Перейти в окно Internet Explorer и обновить страницу. Перейти в окно Internet Explorer и обновить страницу. После этого в строке заголовка появится название новой web-страницы

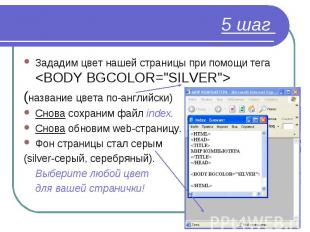
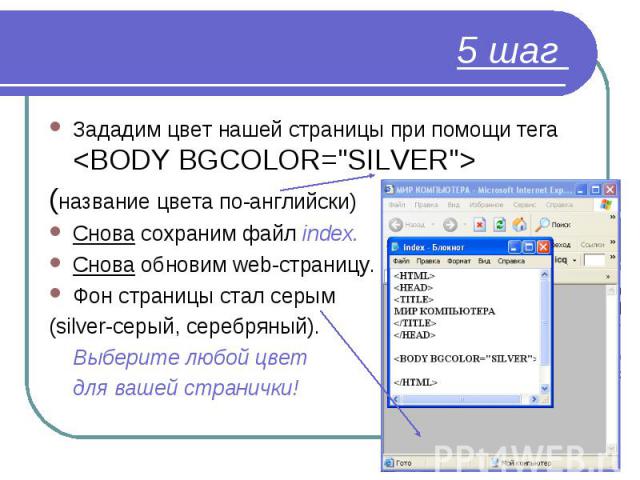
Зададим цвет нашей страницы при помощи тега <BODY BGCOLOR="SILVER"> Зададим цвет нашей страницы при помощи тега <BODY BGCOLOR="SILVER"> (название цвета по-английски) Снова сохраним файл index. Снова обновим web-страницу. Фон страницы стал серым (silver-серый, серебряный). Выберите любой цвет для вашей странички!

Цвет текста Цвет текста <body text=“ “> Наберите текст после этого тега <h1 align=left right center> Перед текстом вставим тег</h1> Для отделения текста горизонтальной чертой используется тег <hr size=10 color=“ “>

Начало нового абзаца Начало нового абзаца <р align=left>текст</p>

Для вставки изображения используется тег Для вставки изображения используется тег <img src=“имя _файла.расширение”> Для выравнивания изображения использовать добавление align Для вставки фоновой картинки: <body background=“имя_файла.расширение”> <body background=“имя_файла.расширение” bgproperties=“fixed”> ggfrtgtg www.dweb.ru

Создайте 3 новых файла: Создайте 3 новых файла: List1.html List2.html List3.html <p align=“center”> [<a href=“List1.html”>игры</a>]&nbsp[ <a HREF=“List2.html”>истории</a>] &nbsp[ <a HREF=“List3.html”>новости</a>]</p>


<a href =“index.html”><img src=“имя картинки.расширение” alt=“подпись картинки"></a> <a href =“index.html”><img src=“имя картинки.расширение” alt=“подпись картинки"></a>

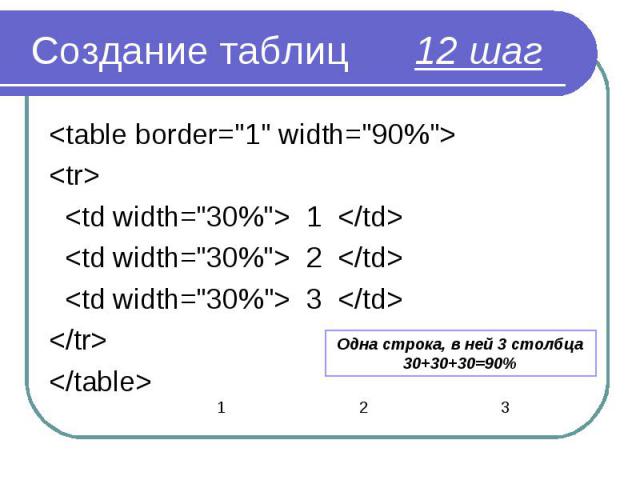
<table border="1" width="90%"> <table border="1" width="90%"> <tr> <td width="30%"> 1 </td> <td width="30%"> 2 </td> <td width="30%"> 3 </td> </tr> </table>

<td width="30%"> <td width="30%"> <img src="fon_4.jpg "alt=“подпись картинки"> </td>

<marquee behavior= “FAST”> text </marquee> <marquee behavior= “FAST”> text </marquee> <bgsound src=“название.расширение” loop= “10” volume=”-1000” balanse= “-2500” > !!!!! Между <head> </head>!!!!!

Папка МЕНЮ – ФОТОГАЛЕРЕЯ Папка МЕНЮ – ФОТОГАЛЕРЕЯ Создать в файле index.html меню из 3-х фотографий школы. Скопировать меню на страницы l1.html, l2.html,l3.html. На каждой странице сделать фотогалерею в виде таблицы. Все фото подписать.










![Создайте 3 новых файла: Создайте 3 новых файла: List1.html List2.html List3.html <p align=“center”> [<a href=“List1.html”>игры</a>] [ <a HREF=“List2.html”>истории</a>]  [ <a HREF=“List3.html”>новос… Создайте 3 новых файла: Создайте 3 новых файла: List1.html List2.html List3.html <p align=“center”> [<a href=“List1.html”>игры</a>] [ <a HREF=“List2.html”>истории</a>]  [ <a HREF=“List3.html”>новос…](https://fs1.ppt4web.ru/images/95581/161261/640/img9.jpg)