Презентация на тему: Графические способы представления учебной информации

Босова Людмила Леонидовна[email protected]Графические способы представления учебной информации

Содержание Графические схемы как инструмент работы с информациейТипы графических схем:кластер;денотатный граф;причинная карта;карта памяти (интеллект-карта)Место графических схем на урокеПримеры схем-опорных конспектов

Мы запоминаем

Средства наглядности – инструмент: развития наглядно-образного мышления;формирования навыков работы с графической информацией;фиксации внимания при усвоении учебного материала;развития познавательного интереса;активизации учебно-познавательной деятельности;конкретизации изучаемых вопросов;наглядной систематизации и классификации

Графические схемы как инструмент работы с информацией Лавинообразный рост информации требует от человека навыков работы с книгой, справочной и другой литературой, с цифровыми информационными источниками, с распределенным информационным ресурсом сети Интернет.Эффективная работа с большими информационными объемами требует развития мыслительных умений высокого уровня, включающих: умение осмысленно учить материал, выделяя в нем главное и отбрасывая второстепенное; умение анализировать, сравнивать, классифицировать, устанавливать причинно-следственные связи и т.д.; умение построения рассказа, ответа, речи, аргументирования; умение формулирования выводов, умозаключений; умение построения плана действий, самостоятельного принятия решения и т.д.Мощным визуальным инструментом развития перечисленных умений и навыков являются разнообразные графические схемы - разновидность информационных моделей, навыки построения и исследования которых в наши дни относятся к разряду общеучебных и систематически формируются на уроках информатики и ИКТ.

Кластер Термин «кластер» происходит от английского «cluster» – гроздь, скопление. При построении кластера в центральном овале располагают ключевое понятие; в овалах второго уровня – понятия, раскрывающие смысл ключевого; в овалах третьего уровня идет детализация понятий, упомянутых на предыдущем уровне.

Кластер. Пример задания Внесите недостающие надписи в схему.

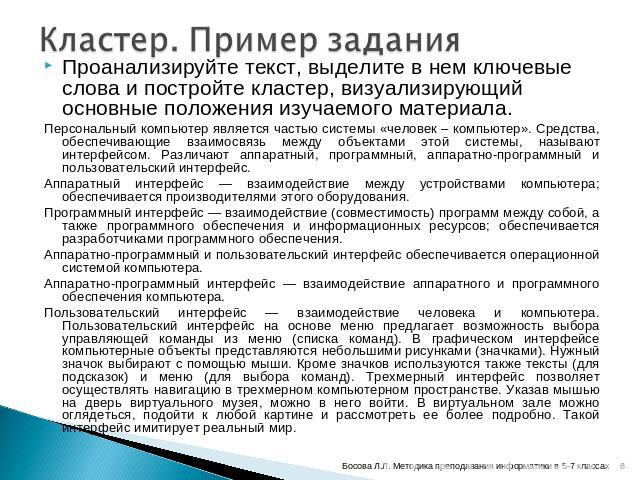
Кластер. Пример задания Проанализируйте текст, выделите в нем ключевые слова и постройте кластер, визуализирующий основные положения изучаемого материала.Персональный компьютер является частью системы «человек – компьютер». Средства, обеспечивающие взаимосвязь между объектами этой системы, называют интерфейсом. Различают аппаратный, программный, аппаратно-программный и пользовательский интерфейс.Аппаратный интерфейс — взаимодействие между устройствами компьютера; обеспечивается производителями этого оборудования.Программный интерфейс — взаимодействие (совместимость) программ между собой, а также программного обеспечения и информационных ресурсов; обеспечивается разработчиками программного обеспечения.Аппаратно-программный и пользовательский интерфейс обеспечивается операционной системой компьютера.Аппаратно-программный интерфейс — взаимодействие аппаратного и программного обеспечения компьютера.Пользовательский интерфейс — взаимодействие человека и компьютера. Пользовательский интерфейс на основе меню предлагает возможность выбора управляющей команды из меню (списка команд). В графическом интерфейсе компьютерные объекты представляются небольшими рисунками (значками). Нужный значок выбирают с помощью мыши. Кроме значков используются также тексты (для подсказок) и меню (для выбора команд). Трехмерный интерфейс позволяет осуществлять навигацию в трехмерном компьютерном пространстве. Указав мышью на дверь виртуального музея, можно в него войти. В виртуальном зале можно оглядеться, подойти к любой картине и рассмотреть ее более подробно. Такой интерфейс имитирует реальный мир.

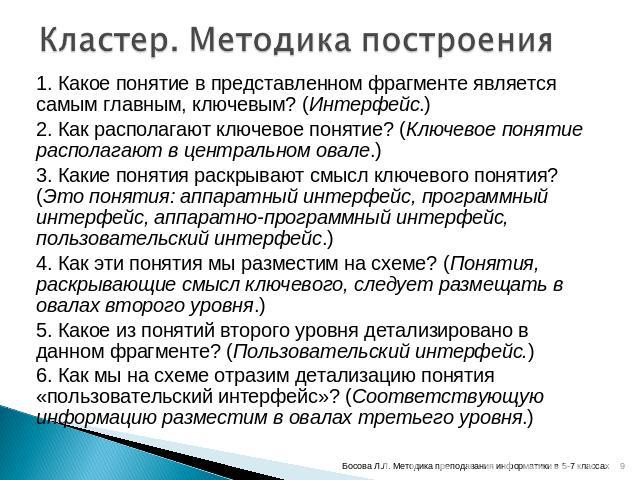
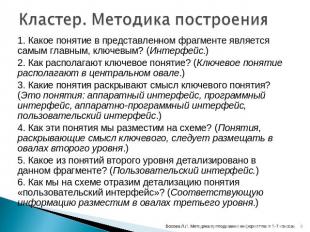
Кластер. Методика построения 1. Какое понятие в представленном фрагменте является самым главным, ключевым? (Интерфейс.)2. Как располагают ключевое понятие? (Ключевое понятие располагают в центральном овале.)3. Какие понятия раскрывают смысл ключевого понятия? (Это понятия: аппаратный интерфейс, программный интерфейс, аппаратно-программный интерфейс, пользовательский интерфейс.)4. Как эти понятия мы разместим на схеме? (Понятия, раскрывающие смысл ключевого, следует размещать в овалах второго уровня.)5. Какое из понятий второго уровня детализировано в данном фрагменте? (Пользовательский интерфейс.)6. Как мы на схеме отразим детализацию понятия «пользовательский интерфейс»? (Соответствующую информацию разместим в овалах третьего уровня.)

Кластер. Результат работы

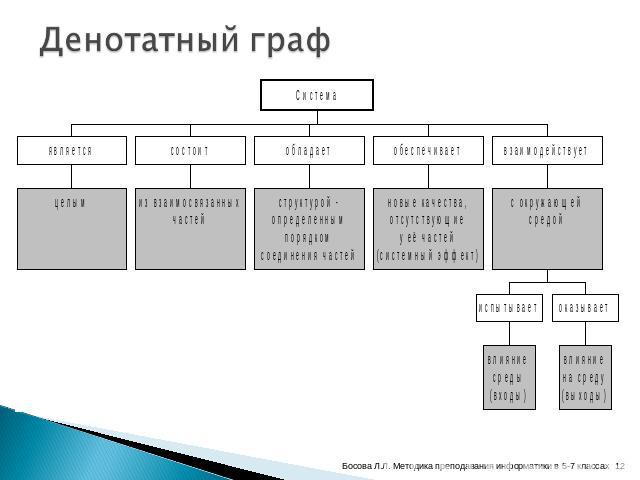
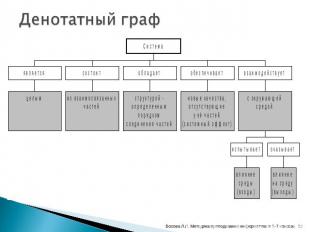
Денотатный граф Денотатный граф (от лат. denoto — обозначаю) — очень эффективный способ вычленения из текста существенных признаков ключевого понятия. Правила построения:Выделите ключевое понятие (слово или словосочетание) и проанализируйте его существенные признаки. Впишите ключевое понятие в верхний прямоугольник.Как можно более точно подберите глаголы, связывающие ключевое понятие и его существенные признаки, отражающие движение от понятия к его существенным признакам. Это могут быть самые разнообразные глаголы-связки, с помощью которых осуществляется выход на определение понятия. Впишите глаголы в прямоугольники второго уровня.Конкретизируйте в прямоугольниках следующего уровня смысл выбранных вами глаголов для более полного раскрытия ключевого понятия. Следите за чередованием имени (именем может быть одно существительное или группа существительных в сочетании с другими именными частями речи) и глагола.Проверяйте каждый блок включенной в граф информации с целью исключения возможных ошибок, несоответствий и противоречий.

Денотатный граф

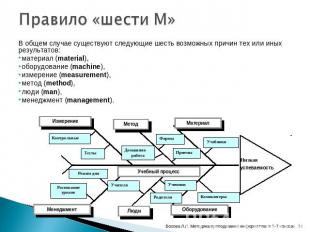
Причинная карта Причинная карта (причинно-следственная диаграмма или диаграмма Исикавы) – графическое изображением, помогающее идентифицировать и наглядно представить причины конкретных событий, явлений, проблем или результатов. Анализируемую проблему помещают на правом конце горизонтального отрезка (голова рыбы). Основные группы причин распределяют как рыбий скелет. К каждой первичной причине подводят линии (стрелки) второго порядка, к которым, в свою очередь можно подвести линии третьего порядка и т. д. Каждая из линий, нанесенная на схему, должна представлять собой в зависимости от ее положения либо причину, либо следствие: предыдущая линия по отношению к последующей всегда выступает как причина, а последующая как следствие.

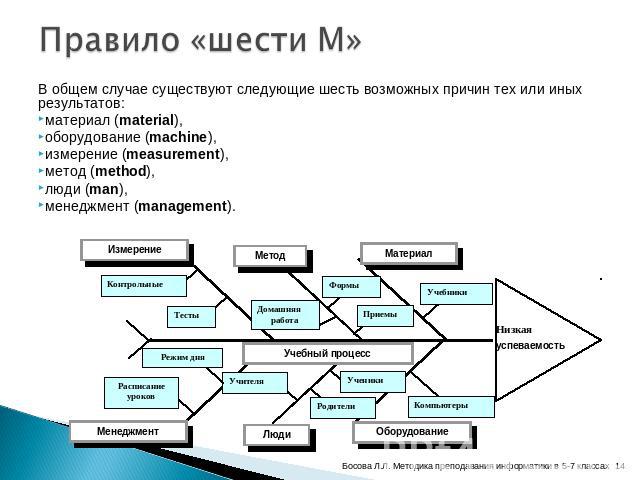
Правило «шести М» В общем случае существуют следующие шесть возможных причин тех или иных результатов: материал (material), оборудование (machine), измерение (measurement), метод (method), люди (man), менеджмент (management).

Причинная карта

Карта памяти (интеллект-карта) Карта памяти, интеллект-карта или ментальная карта (Mind maps) – это технология изображения информации в графическом виде, отражающая связи (смысловые, ассоциативные, причинно-следственные и другие) между понятиями, частями, составляющими предметной области, которую мы изучаем (рассматриваем). Нет строгих правил построения интеллект-карт, как нет и неправильных карт.

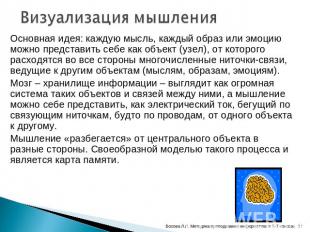
Визуализация мышления Основная идея: каждую мысль, каждый образ или эмоцию можно представить себе как объект (узел), от которого расходятся во все стороны многочисленные ниточки-связи, ведущие к другим объектам (мыслям, образам, эмоциям). Мозг – хранилище информации – выглядит как огромная система таких объектов и связей между ними, а мышление можно себе представить, как электрический ток, бегущий по связующим ниточкам, будто по проводам, от одного объекта к другому. Мышление «разбегается» от центрального объекта в разные стороны. Своеобразной моделью такого процесса и является карта памяти.

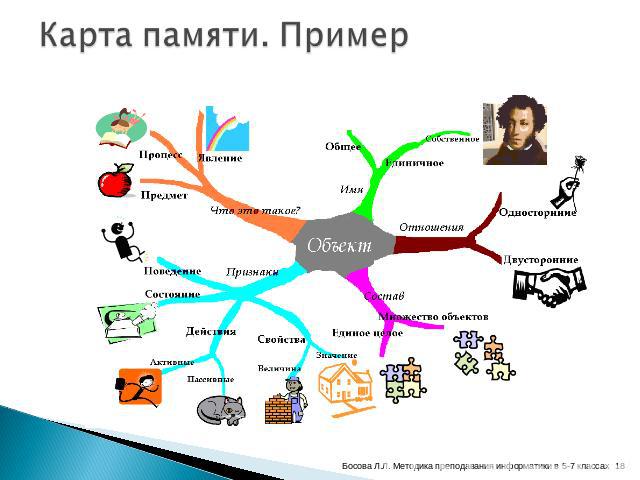
Карта памяти. Пример

Область применения групповая работа (коллективное творчество, мозговой штурм);конспектирование или аннотирование текстовых материалов; обдумывание проблем, анализ сложных ситуаций;планирование;принятие решений.

Возможности графических схем Графические схемы:позволяют представить тему целиком, наглядно и понятно, что обеспечивает повышение мотивация учащихся;обеспечивают скорость, точность и прочность восприятия, запоминания и переработки информации учащимся, что служит основой для генерации идей и принятия решений.Учитель может: использовать готовые графические схемы (в учебниках или на плакатах); заранее готовить к уроку собственные графические схемы (презентации, опорные конспекты); строить графические схемы непосредственно на уроке по ходу изложения материала; организовать разнообразные виды индивидуальной и коллективной деятельности учащихся по использованию готовых и созданию (под руководством учителя и самостоятельно) собственных графических схем.

Графические схемы используются: при изложении нового материала;для осмысления и закрепления изучаемого материала;при обобщении и систематизации изученного материала;на этапе контроля знаний, умений и навыков, присвоенных учеником.