Презентация на тему: HTML+CSS (верстка)


Последний стандарт HTML – версия 4.01 Последний стандарт HTML – версия 4.01 XHML – переработанный HTML в соответствии со стандартом XML Стандарты неоднозначны, не все моменты регламентированы Придерживайтесь стандартов, осторожнее с нестандартными решениями

Элементы и теги Элементы и теги <название_тега> <название_тега>содержание тега</название_тега> <p>Текст абзаца</p> HTML – это прежде всего содержание, данные. HTML, как правило, только лишь советует как отображать документы.

WYSIWYG или текстовые процессоры WYSIWYG или текстовые процессоры

Свободный фреймворк для разработки модульных кроссплатформенных приложений Свободный фреймворк для разработки модульных кроссплатформенных приложений Плагины Eclipse (Plug-in Development Environment) Aptana – отличные редакторы HTML и CSS

Бесплатный продукт с поддержкой Бесплатный продукт с поддержкой Работа с проектами Расширяемость и тонкая настройка Кроссплатформенность Отличные редакторы (автокомплит, шаблоны, навигация по коду…) Работа с разными языками программирования

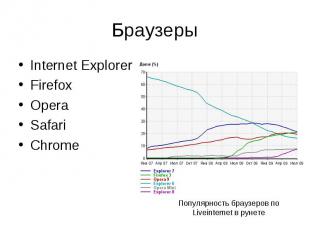
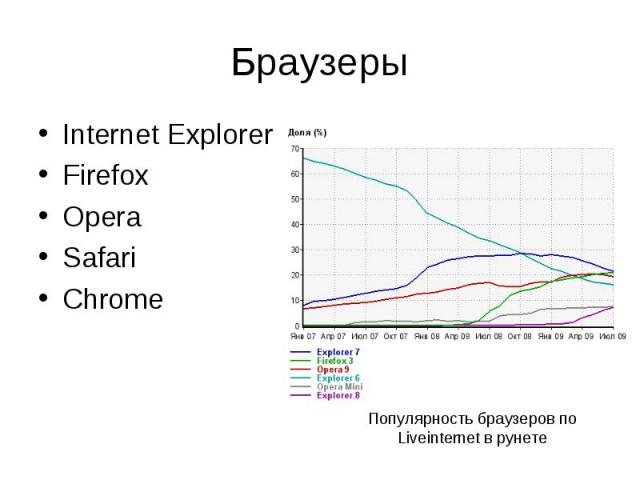
Internet Explorer Internet Explorer Firefox Opera Safari Chrome

Firebug – не заменим для разработки и отладки HTML, CSS, Javascript Firebug – не заменим для разработки и отладки HTML, CSS, Javascript Pixel Perfect – плагин для подложки рисунка дизайна при верстке IE Developer Toolbar, IETester, DebugBar for IETester

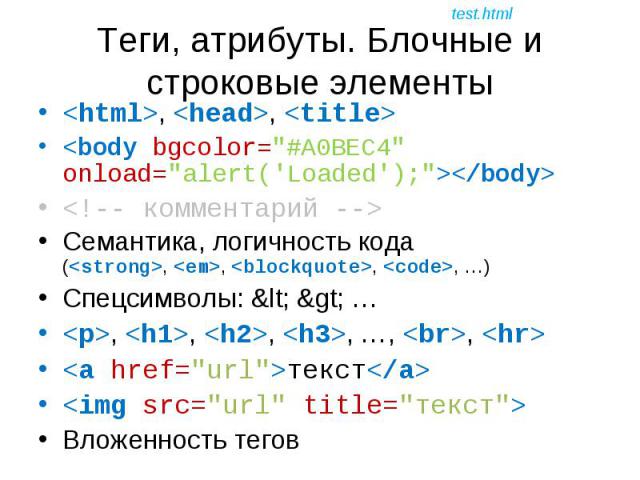
<html>, <head>, <title> <html>, <head>, <title> <body bgcolor="#A0BEC4" onload="alert('Loaded');"></body> <!-- комментарий --> Семантика, логичность кода (<strong>, <em>, <blockquote>, <code>, …) Спецсимволы: &lt; &gt; … <p>, <h1>, <h2>, <h3>, …, <br>, <hr> <a href="url">текст</a> <img src="url" title="текст"> Вложенность тегов

Отсутствующие теги – плохая практика <p>Первый абзац <p>Второй абзац <h2>Заголовок Отсутствующие теги – плохая практика <p>Первый абзац <p>Второй абзац <h2>Заголовок Игнорирование лишних тегов <p>Первый абзац <p><p>Второй абзац <uktag> XHTML – намного строже <br> - не правильно, <br /> - правильно Регистр символов в названии тегов <b>текст <i>текст </b>текст</i> - не правильно Обязательные теги, например <html> Инструменты проверки кода на ошибки: HTML – валидатор <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">

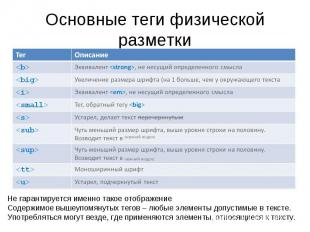
Текст, абзацы, перевод строки Текст, абзацы, перевод строки Лишние пробельные символы не учитываются <p align="left" class="log" lang="ru" id="loginfo" style="color:blue" title="Некоторая статистическая информация">Скачано 10Кб</p> Заголовки, значение заголовков <br> и <nobr> — все браузеры поддерживают, но… <pre> — блок предварительно форматированного текста (все пробелы, переводы строк, и т.д., монош. шрифт) Физическая и логическая разметка

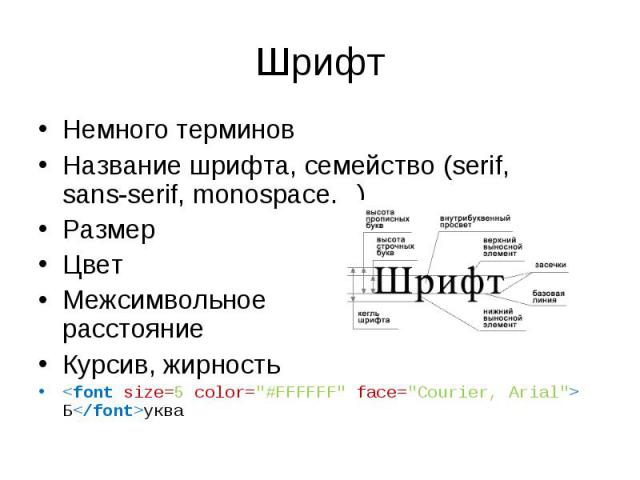
Немного терминов Немного терминов Название шрифта, семейство (serif, sans-serif, monospace…) Размер Цвет Межсимвольное расстояние Курсив, жирность <font size=5 color="#FFFFFF" face="Courier, Arial"> Б</font>уква



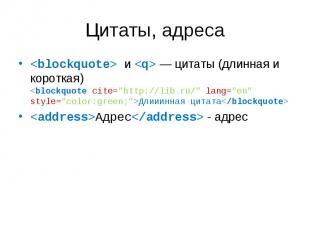
<blockquote> и <q> — цитаты (длинная и короткая) <blockquote cite="http://lib.ru/" lang="en" style="color:green;">Длииинная цитата</blockquote> <blockquote> и <q> — цитаты (длинная и короткая) <blockquote cite="http://lib.ru/" lang="en" style="color:green;">Длииинная цитата</blockquote> <address>Адрес</address> - адрес

<hr align="center" color="#000000" size="3" width="50%"> <hr align="center" color="#000000" size="3" width="50%"> Использование атрибутов не рекомендуется Часто используется для логического отделения информационных блоков

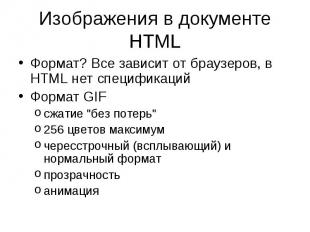
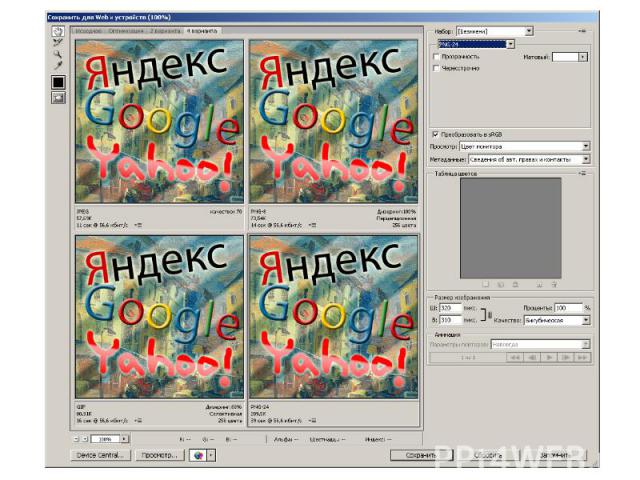
Формат? Все зависит от браузеров, в HTML нет спецификаций Формат? Все зависит от браузеров, в HTML нет спецификаций Формат GIF сжатие "без потерь" 256 цветов максимум чересстрочный (всплывающий) и нормальный формат прозрачность анимация

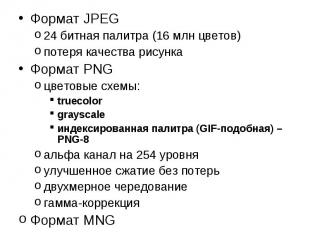
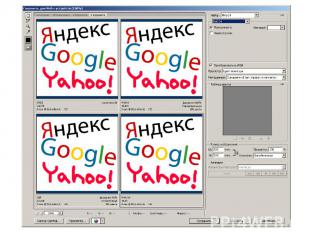
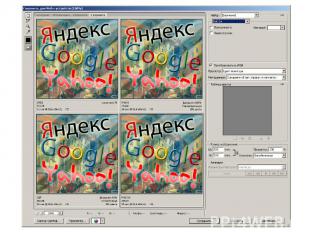
Формат JPEG Формат JPEG 24 битная палитра (16 млн цветов) потеря качества рисунка Формат PNG цветовые схемы: truecolor grayscale индексированная палитра (GIF-подобная) – PNG-8 альфа канал на 254 уровня улучшенное сжатие без потерь двухмерное чередование гамма-коррекция Формат MNG





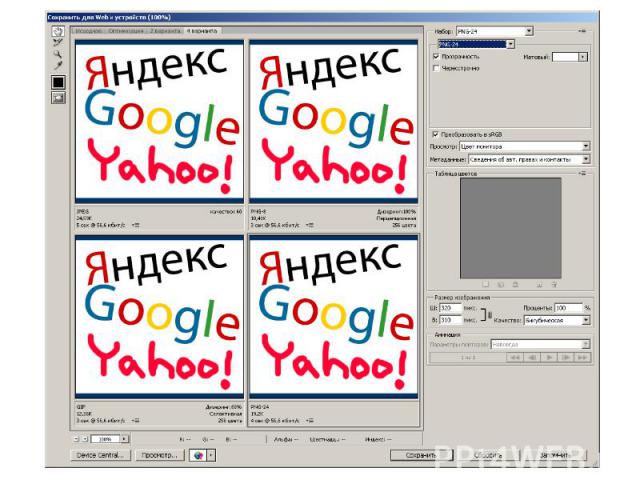
JPEG – для фотографий, изображений с большим количеством градиентов и цветов JPEG – для фотографий, изображений с большим количеством градиентов и цветов GIF – для маленьких рисунков, иконок, пиктограмм, полезен, когда края – четкие PNG8 – когда не много цветов, четкие края, например скриншоты windows - окон PNG24 – полупрозрачности, изображение без потери качества, большое количество цветов

<img src="/images/screenshot.png" alt="Скриншот" title="Скриншот" border="1" align="middle" width="50" height="70"> <img src="/images/screenshot.png" alt="Скриншот" title="Скриншот" border="1" align="middle" width="50" height="70"> align="bottom | left | middle | right | top" Заливка с помощью width или height Бывает, что изображения отключены… ismap, usemap onAbort – только ie, onError, onLoad Фоновые изображения

Серверные карты <a href="/cgi-bin/imagemap/menubar.map"> <img src="images/menubar.png" ismap> </a> Серверные карты <a href="/cgi-bin/imagemap/menubar.map"> <img src="images/menubar.png" ismap> </a> Клиентские карты <img src="images/menubar.png" usemap="#menumap"> <map name="menumap"> <area shape="rect" coords="0, 0, 50, 50" href="index.html#p1"> <area shape="circle" coords="100, 100, 20" href="index.html#p2"> </map>


Основа гипертекста Основа гипертекста URL scheme:scheme_specific_part <схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь> http://ru.wikipedia.org:80/wiki/HTTP?get#GET <a id="GET" name="GET"></a> Только US-ACSII – символы http://yandex.ru/yandsearch?text=%2F+%D0%BA%D0%BE%D0%B4%20%2F (/ код /) <a href="foto.jpg" target="_blank">foto</a> - ссылка с относительным адресом mailto:[email protected]?subject=Subject

Мы имеем дело не с документом, а с проектом, набором документов Мы имеем дело не с документом, а с проектом, набором документов <head> <base href="http://rezonans.ru/" /> <link rel="stylesheet" type="text/css" href="style.css" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="generator" content="MediaWiki 1.16alpha-wmf" /> <meta name="keywords" content="ASCII,Ref-en,Английский язык,Соединённые Штаты Америки,Стандарт,Код,Информация,Диакритический знак,Акут,Man (Unix),Язык" /> </head>

<ul type="square"> <ul type="square"> <li>Страны <ul type="circle"> <li>Англия</li> <li>Швейцария</li> </ul> </li> <li>Города</li> </ul> <ol type="A" start="3"> <!-- A, a, I, i, 1 --> <li>Крокодил Гена</li> <li value="6">Чебурашка</li> </ol>

<dl> <dl> <dt>Термин 1</dt> <dd>Определение первого термина</dd> <dt>Термин 2</dt> <dd>Определение второго термина</dd> </dl>

Процесс заполнения, отправки Процесс заполнения, отправки <form action="form.php" enctype="multipart/form-data" method="POST"></form> События <input name="my_name"> (controls) type=text, password, file size="30" maxlength="20" value="my name" accept="image/*"

<input type="checkbox" name="border" value="top" checked="checked" /> <input type="checkbox" name="border" value="top" checked="checked" /> <input type="radio" name="border" value="top" checked> <input type="submit" value="отправить" name="submit"> <input type="reset" value="Сбросить форму"> <input type="image" src="knopka.jpg" name="btn" /> <input type="button" value="надпись"> <input type="hidden" name="user" value="34tr3sdf" />

<button type="submit" ><img src="btn.gif" alt="btn" /> текст</button> <button type="submit" ><img src="btn.gif" alt="btn" /> текст</button> <textarea name="longtext" rows="10" cols="40"></textarea> <select name="xxx" multiple="multiple" size="5"><option selected="selected">texxxt</option></select> accesskey, disabled, readonly <lable for="name-field">Введите имя:</label> <input name="name" id="name-field" /> <fieldset><legend align="top"></legend></fieldset>

<table cellspacing="0" cellpadding="0" border="0" frame="below" rules="cols" width="100%"> <caption>Название таблицы</caption> <thead> <tr align="left" valign="middle"> <th>111</th> <td></td> </tr> </thead> </table> <table cellspacing="0" cellpadding="0" border="0" frame="below" rules="cols" width="100%"> <caption>Название таблицы</caption> <thead> <tr align="left" valign="middle"> <th>111</th> <td></td> </tr> </thead> </table> background, bgcolor, bordercolor, cols, height, title, nowrap colspan, rowspan <tfoot>, <tbody> <colgroup>, <col>

<html><head><title>Фреймы</title></head> <frameset rows="30%, *"> <frame src="fr1.htm" ></frame> <frame src="fr2.htm"></frame> </frameset> </html> <html><head><title>Фреймы</title></head> <frameset rows="30%, *"> <frame src="fr1.htm" ></frame> <frame src="fr2.htm"></frame> </frameset> </html> Рамки для frameset noresize, scrolling, frameborder для frame <noframes> <iframe height="100" width="400" src="fr1.htm">Не работают фреймы?</iframe> target у ссылки, <base>

<object> <param name="name" value="1" /> </object> <object> <param name="name" value="1" /> </object> Вложенные object <embed src="x.swf" type="application/x-shockwave-flash" />

Div – блочный Div – блочный Span – строчный title, dir, lang, style, class

Стиль – это правило отображения тега Стиль – это правило отображения тега Встроенные стили, стили документа, внешние таблицы <link> или @import @media – правило /* комментарий к стилям */

seceltor {property:value; property1:value1;} seceltor {property:value; property1:value1;} p {color: red; text-decoration: underline;} p {font-family: Georgia, 'Times New Roman', Times, serif;} p {border: 1px solid red;} Стиль элемента явно указан, либо унаследован, либо взят по умолчанию

p {} /* типовой, по тегу */ p {} /* типовой, по тегу */ #id1 {} /* идентификатор */ .class1 {} /* по имени класса */ * {} /* универсальный */ *[align="right"] {} /* по атрибутам */ p#id1.class1.class2 {} p:first-line {} /* псевдоэлементы */ div, table, .class1 {} /*групповой*/ ul ul{} /*контекст, наследующие*/ ol > li {} /*дочерний*/ li + li {} /*соседние*/

Стили Стили !important Порядок каскадирования: По источнику ("ближе" к тегу) Специфичность, более узкое, точное определение Порядок следования Как правило стили приоритетнее атрибутов

a – id; b – класс, псевдокласс, аттрибут; c – имя тега. a – id; b – класс, псевдокласс, аттрибут; c – имя тега. * {} /* a=0 b=0 c=0 -> специфичность = 0 */ li {} /* a=0 b=0 c=1 -> специфичность = 1 */ ul li {} /* a=0 b=0 c=2 -> специфичность = 2 */ ul ol+li {} /* a=0 b=0 c=3 -> специфичность = 3 */ ul ol li.red {} /* a=0 b=1 c=3 -> специфичность = 13 */ li.red.level {} /* a=0 b=2 c=1 -> специфичность = 21 */ #x34y {} /* a=1 b=0 c=0 -> специфичность = 100 */ /* style="" -> специфичность = 1000 */

Ключевые слова, inherit Ключевые слова, inherit url(http://localhost/1.jpg) red, #7788AA, rgb(12,11,34) Размеры: em — ширина буквы m в настоящем шрифте. Например, p {text-indent: 3em} задаст красную строку абзаца шириной в три буквы m. px — пикселы pt — пункты. Один пункт = 1/72 дюйма. % — проценты ex — ширина буквы x in — дюймы cm — сантиметры mm — миллиметры pc —размер в пиках. (12 пунктов).

font-family: Georgia, 'Times New Roman', Times, serif; (с засечками, без, рукописные..) font-family: Georgia, 'Times New Roman', Times, serif; (с засечками, без, рукописные..) font-size: larger; font-style: italic; font-variant: small-caps; font-weight: bold; (400) font: [font-style || font-variant || font-weight] font-size [/line-height] font-family Загрузка шрифтов, @font-face

letter-spacing: 2px; letter-spacing: 2px; line-height: 120%; (наслед. вычисл. от родителя) text-align: right; text-decoration: blink | line-through | overline | underline | none text-ident: -5em; text-transform: capitalize | lowercase | uppercase | none vertical-align: baseline | bottom | middle | sub | super | text-bottom | text-top | top | значение | проценты (только строк. и замещ. элементы) word-spacing: 10em; white-space: normal | nowrap | pre (pre в ie6 работает ) Другие языки…


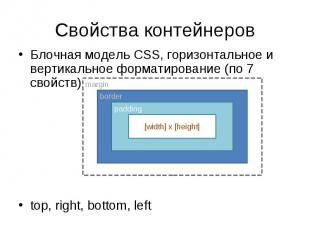
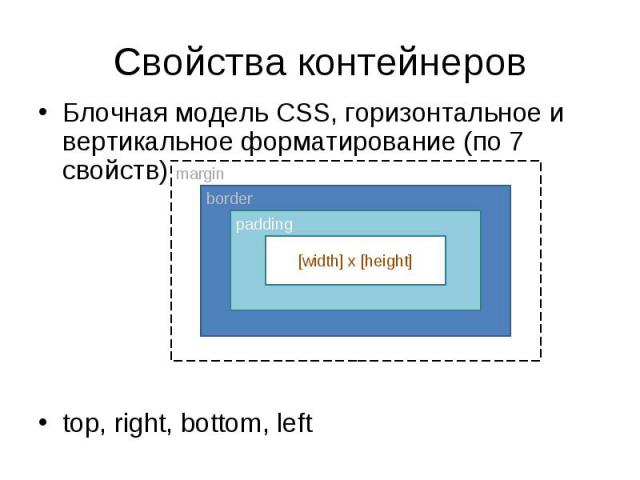
Блочная модель CSS, горизонтальное и вертикальное форматирование (по 7 свойств) Блочная модель CSS, горизонтальное и вертикальное форматирование (по 7 свойств) top, right, bottom, left

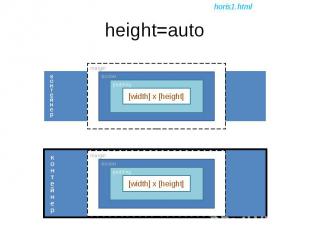
Значение auto – заполняет всю оставшуюся ширину контейнера (margin, width) Значение auto – заполняет всю оставшуюся ширину контейнера (margin, width) Отрицательные поля Сумма 7 размеров дочернего элемента = width родительского Для замещающих элементов размеры auto равны реальным размерам Размеры замещающих элементов изменяются пропорционально, если задавать одно из них


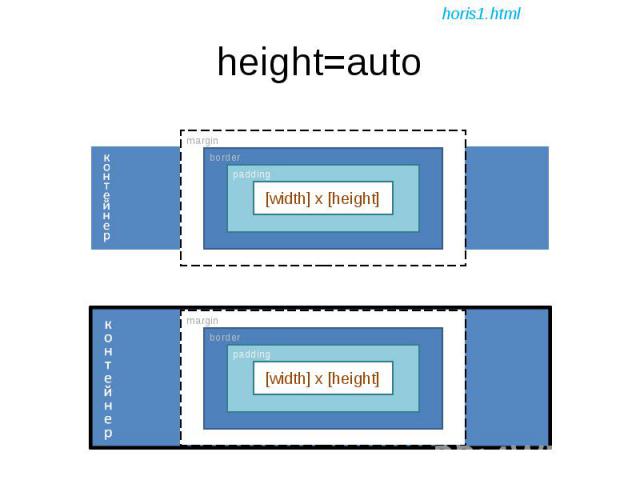
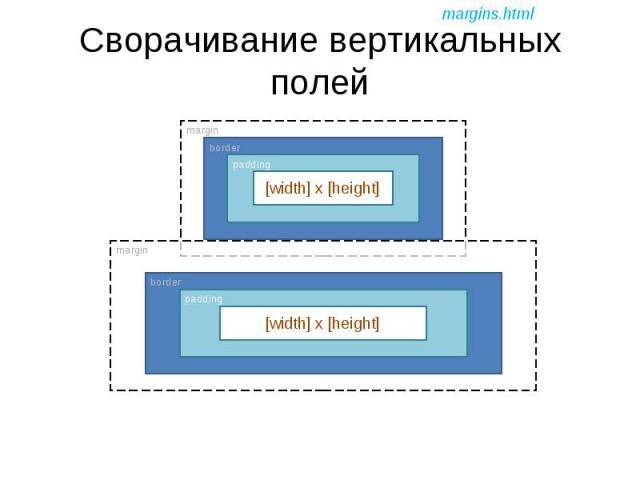
Высота по содержимому (auto) Высота по содержимому (auto) Или через height. Если содержимого больше чем height – прокрутка margin-top или bottom равное auto = 0 Высота в процентах – от блока контейнера, но… Центрирование по вертикали через процентные margin и высоту блока-контейнера Сворачивание полей Отрицательные margin


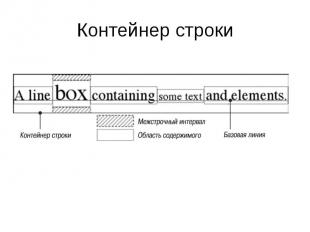
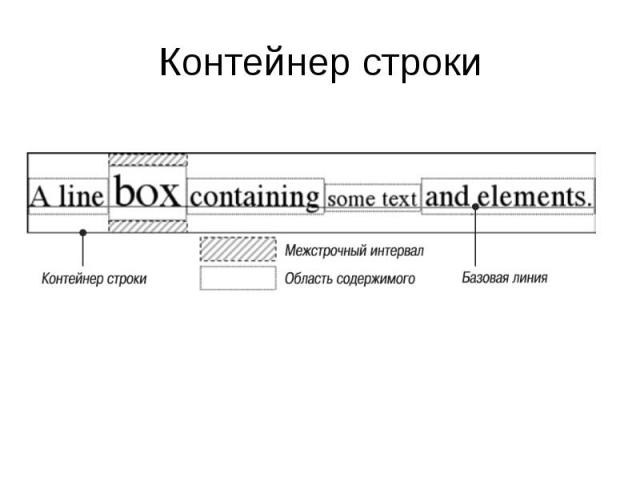
Многострочный строковый элемент, рамки, фон Многострочный строковый элемент, рамки, фон Строковый блок и контейнер строки Отступы, рамки и поля незамещаемых элементов не оказывают влияния на высоту строкового блока в отличии от замещаемых Вспомним line-height Если в строке есть замещаемый элемент, то его реальная высота, padding и margin, border влияют на высоту строкового блока

display: block | inline | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-footer-group | table-header-group | table-row | table-row-group | inline-block display: block | inline | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-footer-group | table-header-group | table-row | table-row-group | inline-block Пример употребления display:block Пример употребления display:inline display определяет только лишь представление элемента, но не его тип, не его суть display: inline-block Иногда значение display вычисляется в зависимости от значения свойств float или position (абс. – или table или block)

По умолчанию margin=0 По умолчанию margin=0 У некоторых элементов есть поля по умолч. img {margin: 1em;} img {margin: 1em 2em 3em 4em;} img {margin: 1em 2em;} img {margin: 1em 2em 3em;} Процентные значения от ширины родительского элемента margin-left, margin-right, margin-top, margin-bottom Поля строковых элементов (левое и правое)

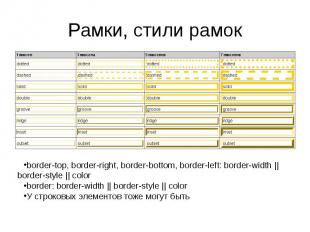
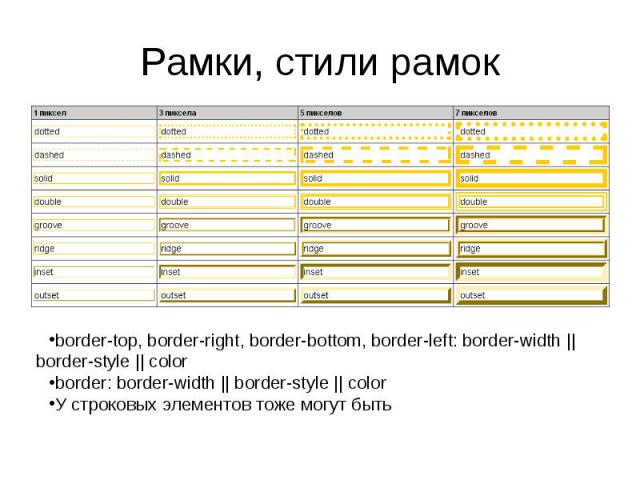
Рамки внутри полей, они ограничивают фон Рамки внутри полей, они ограничивают фон Ширина, стиль, цвет Ширина по умолч.=medium или none Цвет по умолч.=цвет элемента border-style: стиль (TRBL) или отдельно border-width: thin | medium | thick | значение (TRBL) или отдельно, % - запрещены Если border-style=none, то border-width=0 border-color: color (TRBL) или отдельно Цвет рамки может = transparent


padding: значение (любые меры, проценты) (TRBL) padding: значение (любые меры, проценты) (TRBL) Залиты фоном Отступы не сворачиваются % относительно ширины родителя (причем и верхние и нижние поля) padding-top, padding-right, padding-bottom, padding-left Можно применять к строковым элементам

color: <цвет> | inherit color: <цвет> | inherit Свойство color для элементов форм background-color: цвет | transparent (умолч.) background-image: url(путь к файлу) | none background-color + background-image background-repeat: no-repeat | repeat | repeat-x | repeat-y
![background-position: [проценты | значение] | [left | center | right] || [top | c background-position: [проценты | значение] | [left | center | right] || [top | c](https://fs1.ppt4web.ru/images/95289/143937/310/img58.jpg)
background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (если одно задано, второе – center) background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (если одно задано, второе – center) background-attachment: fixed | scroll (http://www.meyerweb.com/eric/css/edge/complexspiral/glassy.html) background: background-attachment || background-color || background-image || background-position || background-repeat

Рисунки, параграф с float Рисунки, параграф с float Задание ширины обязательно Поля не сворачиваются Перемещаемый элемент генерирует блочный элемент Правила перемещаемых элементов (стр.327) Перемещаемый элемент увеличивается, чтобы вместить всех перемещаемых потомков Отрицательные поля Если ширина больше – перемещаемый элемент окажется за боковым краем родителя clear: both | left | none | right

position: absolute | fixed | relative | static position: absolute | fixed | relative | static static – нормальный поток relative – смещение элемента с теми же размерами и начальными координатами absolute – удаление из нормального потока. Генерация структурного блока. fixed – абсолютно позиционированный элемент, но блок-контейнер – окно просмотра.

Блок-контейнер для элементов с position = relative | static – родитель Блок-контейнер для элементов с position = relative | static – родитель Блок-контейнер для элементов с position = absolute – ближайший предок с position != static. Если ближайший предок – строковый, то контейнер – предок. Если таких элементов нет – начальный блок-контейнер

top, right, bottom, left: <длина> | <процентное значение> | auto | inherit top, right, bottom, left: <длина> | <процентное значение> | auto | inherit Ширина и высота min-width, min-height: <длина> | <процентное значение> | inherit max-width, max-height: <длина> | <процентное значение> | none | inherit

overflow: visible | hidden | scroll | auto | inherit overflow: visible | hidden | scroll | auto | inherit overflow-x и overflow-y clip: rect(top, right, bottom, left) | rect(Y1, X1, Y2, X2) | auto | inherit

visibility: visible | hidden | collapse | inherit visibility: visible | hidden | collapse | inherit

Абсолютное позиционирование относительно… Абсолютное позиционирование относительно… Перекрытие элементов Размеры и размещение left + margin-left + border-left-width + padding-left + width + padding-right + border-right-width + margin-right + right = ширина блока-контейнера Значение auto right или bottom компенсируют, если все свойства заданы

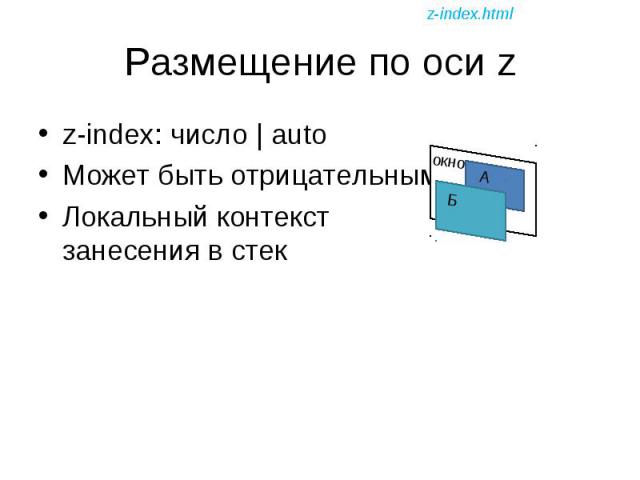
z-index: число | auto z-index: число | auto Может быть отрицательным Локальный контекст занесения в стек

Относительно окна браузера Относительно окна браузера Удобно, например, для баннеров или для меню

Смещение относительно текущего положения Смещение относительно текущего положения

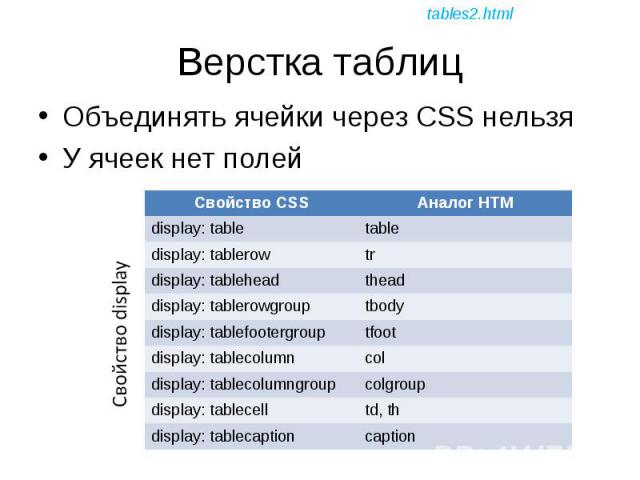
Объединять ячейки через CSS нельзя Объединять ячейки через CSS нельзя У ячеек нет полей

display: inline-table – таблица строкового уровня (типа inline-block) display: inline-table – таблица строкового уровня (типа inline-block) Значения можно присвоить любым элементам и сделать на основе них таблицу Анонимные объекты таблицы <table> <td>Name:</td> <td><input type="text"></td> </table>

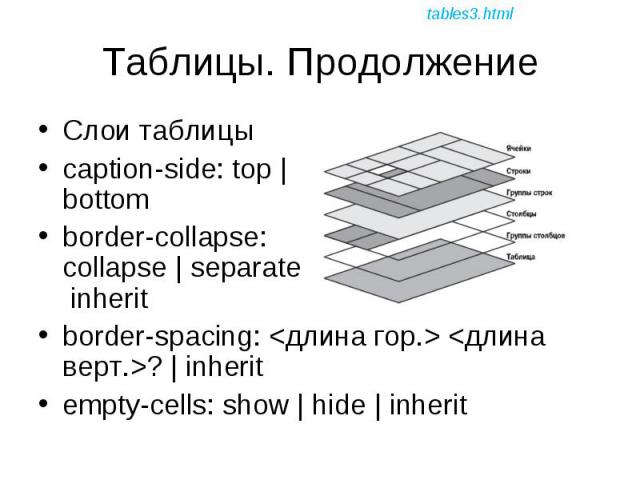
Слои таблицы Слои таблицы caption-side: top | bottom border-collapse: collapse | separate | inherit border-spacing: <длина гор.> <длина верт.>? | inherit empty-cells: show | hide | inherit

Если display: table | inline-table у элемента не может быть отступов, только поля Если display: table | inline-table у элемента не может быть отступов, только поля Рамки могут применяться к таблице, ячейкам, строкам, группам строк, столбцам и группам столбцов Между рамками ячеек не может быть никаких промежутков; рамки сливаются и центрируются

Ширина Ширина table-layout: auto | fixed | inherit Скорость рендера с фиксированной шириной больше Если сумма ширин столбцов больше ширины таблицы, то берется первое Высота: или заданная или как сумма высот строк Вертикальное выравнивание – не то же самое что и для строковых элементов

Управлять размещением сложно Управлять размещением сложно list-style-position: inside | outside – вне содержимого или как строковый маркер в начале содержимого list-style-type: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none list-style-image: none | url('путь к файлу') list-style: list-style-type || list-style-position || list-style-image
![Например маркеры списка… Например маркеры списка… a[href]:before {content: " Например маркеры списка… Например маркеры списка… a[href]:before {content: "](https://fs1.ppt4web.ru/images/95289/143937/310/img75.jpg)
Например маркеры списка… Например маркеры списка… a[href]:before {content: "(link)";} Ограничения на display content: строка | attr(атрибут) | open-quote | close-quote | no-open-quote | no-close-quote | url } Теги недопустимы Генерируемые кавычки Счетчики counter-reset и counter-increment
![cursor: [[<uri>,]* [auto | default | pointer | crosshair | move | e-resize cursor: [[<uri>,]* [auto | default | pointer | crosshair | move | e-resize](https://fs1.ppt4web.ru/images/95289/143937/310/img76.jpg)
cursor: [[<uri>,]* [auto | default | pointer | crosshair | move | e-resize | ne-resize | nw-resize | n-resize | seresize | sw-resize | s-resize | w-resize| text | wait | help | progress ]] | inherit cursor: [[<uri>,]* [auto | default | pointer | crosshair | move | e-resize | ne-resize | nw-resize | n-resize | seresize | sw-resize | s-resize | w-resize| text | wait | help | progress ]] | inherit a[href] {cursor: pointer;}


Ну участвуют в потоке документа Ну участвуют в потоке документа Могут употребляться вместе с рамками outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit (TRBL – нет) outline-width: thin | medium | thick | <длина> | inherit outline-color: <цвет> | invert | inherit outline: [ <outline-color> || <outline-style> || <outline-width> ] | inherit









































![p {} /* типовой, по тегу */ p {} /* типовой, по тегу */ #id1 {} /* идентификатор */ .class1 {} /* по имени класса */ * {} /* универсальный */ *[align="right"] {} /* по атрибутам */ p#id1.class1.class2 {} p:first-line {} /* псевдоэлементы *… p {} /* типовой, по тегу */ p {} /* типовой, по тегу */ #id1 {} /* идентификатор */ .class1 {} /* по имени класса */ * {} /* универсальный */ *[align="right"] {} /* по атрибутам */ p#id1.class1.class2 {} p:first-line {} /* псевдоэлементы *…](https://fs1.ppt4web.ru/images/95289/143937/640/img39.jpg)


















![background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (если одно задано, второе – center) background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (если одно задано, вт… background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (если одно задано, второе – center) background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (если одно задано, вт…](https://fs1.ppt4web.ru/images/95289/143937/640/img58.jpg)
















![Например маркеры списка… Например маркеры списка… a[href]:before {content: "(link)";} Ограничения на display content: строка | attr(атрибут) | open-quote | close-quote | no-open-quote | no-close-quote | url } Теги недопустимы Генерируемые … Например маркеры списка… Например маркеры списка… a[href]:before {content: "(link)";} Ограничения на display content: строка | attr(атрибут) | open-quote | close-quote | no-open-quote | no-close-quote | url } Теги недопустимы Генерируемые …](https://fs1.ppt4web.ru/images/95289/143937/640/img75.jpg)
![cursor: [[<uri>,]* [auto | default | pointer | crosshair | move | e-resize | ne-resize | nw-resize | n-resize | seresize | sw-resize | s-resize | w-resize| text | wait | help | progress ]] | inherit cursor: [[<uri>,]* [auto | default | p… cursor: [[<uri>,]* [auto | default | pointer | crosshair | move | e-resize | ne-resize | nw-resize | n-resize | seresize | sw-resize | s-resize | w-resize| text | wait | help | progress ]] | inherit cursor: [[<uri>,]* [auto | default | p…](https://fs1.ppt4web.ru/images/95289/143937/640/img76.jpg)