Презентация на тему: Введение в Visual Basic

«Язык формирует наш способ мышления и определяет, о чем мы можем мыслить» Б.Л.Ворф

Сложно ли научиться программировать? И да, и нет! ЗАДАНИЕ Предположим, вы хотите поручить роботу-исполнителю приготовить яичницу из трех яиц. Составьте для него план решения этой задачи. Когда сделаете, нажмите кнопку «Готово» Готово

Что у вас получилось? Обычно предлагают такой план: Зажечь газ Поставить на плиту сковородку Положить кусочек масла Разбить яйца Посолить по вкусу Через 3-4 минуты выключить газ. Яичница готова. Вы тоже так думаете?

Если да, то вы психологически еще не готовы к серьезному изучению программирования. Казалось бы ничего сложного. Когда мы жарим яичницу, то почти не задумываемся о своих действиях. Но не забывайте, что мы поручили это задание роботу-исполнителю. А поскольку машина не обладает человеческим интеллектом, то нет никакой гарантии, что конечный результат будет достигнут. Может быть лучше попробовать себя в другой области? ПОЧЕМУ?

Робот-исполнитель может выполнять только конкретные и однозначно понимаемые команды. Даже такая простая команда как «Взять кусочек масла» может поставить его в тупик, он «зависнет». Чем зажечь газ? Сколько взять масла? Какого: сливочного, топленого? Сколько разбить яиц? А что значит «посолить по вкусу»? Так сколько же: 3 или 4 минуты жарить яичницу? Допустим, каждую команду мы сделали предельно конкретной. Но и этого недостаточно! А если спичек, масла, соли и т.д. не окажется? А яйца разбивать на сковородку вместе со скорлупой? И так далее, и так далее. Допустим, мы и это предусмотрели. У-ф-ф! Ну теперь, кажется, все. Посмотрим, что у нас получилось.

Фу-у-у! Яйцо оказалось тухлым! Хороший программист не тот, кто хорошо знает язык, а тот, кто умеет прогнозировать!

В РАЗРАБОТКЕ

В РАЗРАБОТКЕ

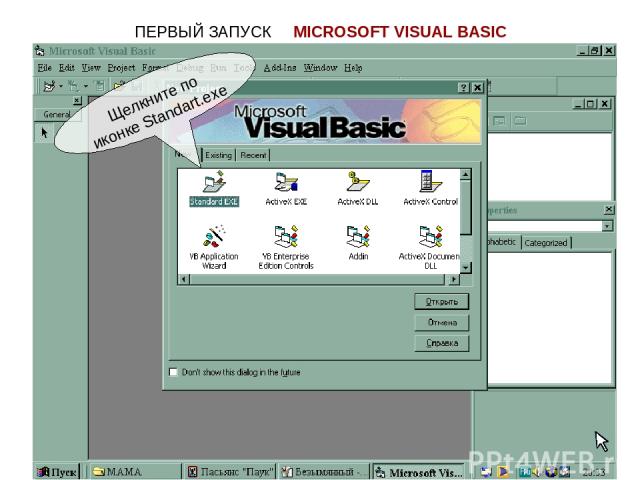
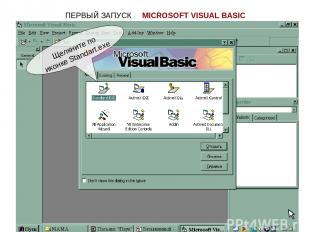
Щелкните по иконке Standart.exe ПЕРВЫЙ ЗАПУСК MICROSOFT VISUAL BASIC

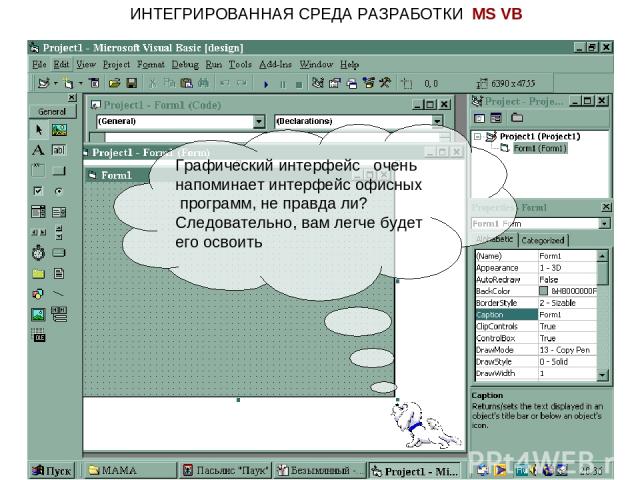
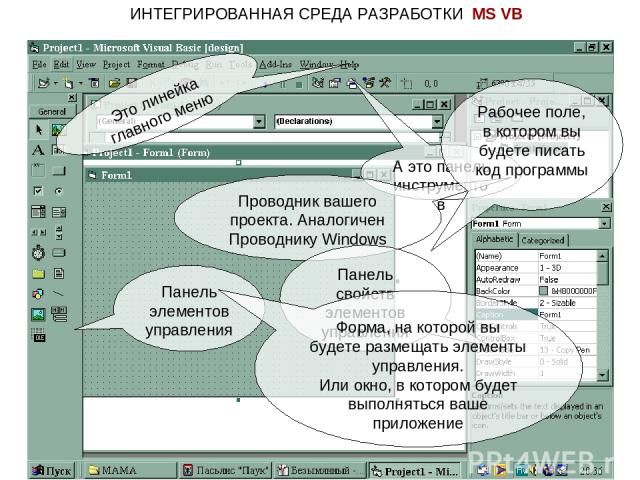
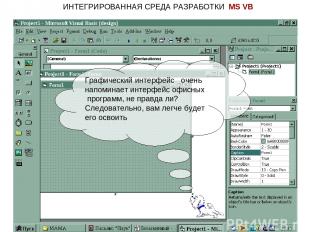
ИНТЕГРИРОВАННАЯ СРЕДА РАЗРАБОТКИ MS VB Графический интерфейс очень напоминает интерфейс офисных программ, не правда ли? Следовательно, вам легче будет его освоить

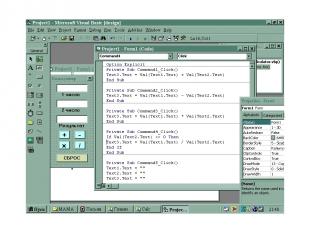
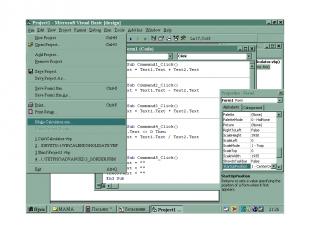
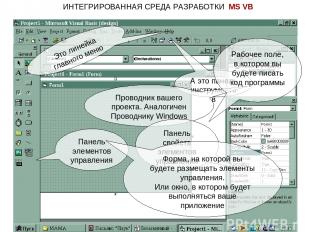
ИНТЕГРИРОВАННАЯ СРЕДА РАЗРАБОТКИ MS VB Это линейка главного меню А это панель инструментов Проводник вашего проекта. Аналогичен Проводнику Windows Панель элементов управления Панель свойств элементов управления Форма, на которой вы будете размещать элементы управления. Или окно, в котором будет выполняться ваше приложение Рабочее поле, в котором вы будете писать код программы

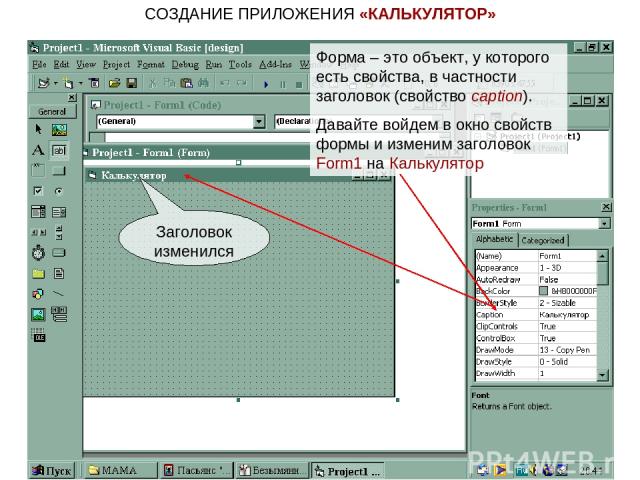
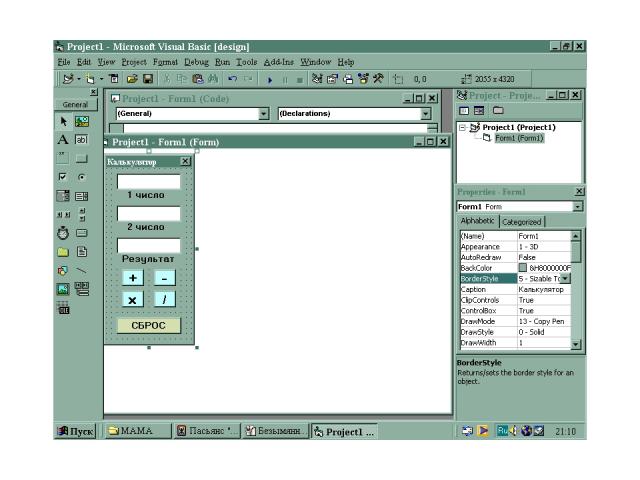
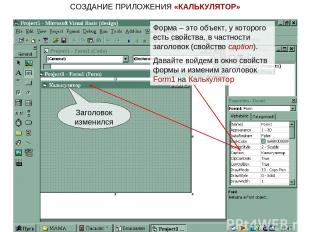
СОЗДАНИЕ ПРИЛОЖЕНИЯ «КАЛЬКУЛЯТОР» Форма – это объект, у которого есть свойства, в частности заголовок (свойство caption). Давайте войдем в окно свойств формы и изменим заголовок Form1 на Калькулятор Заголовок изменился

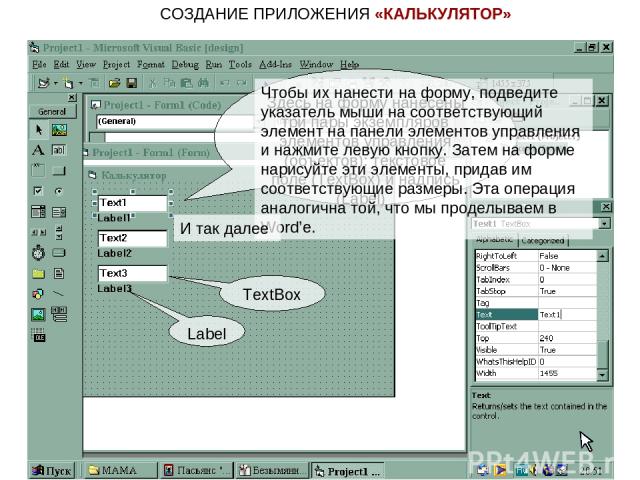
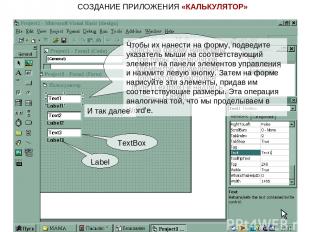
СОЗДАНИЕ ПРИЛОЖЕНИЯ «КАЛЬКУЛЯТОР» Здесь на форму нанесены три пары экземпляров элементов управления (объектов): текстовое поле (TextBox) и надпись (Label) TextBox Label Чтобы их нанести на форму, подведите указатель мыши на соответствующий элемент на панели элементов управления и нажмите левую кнопку. Затем на форме нарисуйте эти элементы, придав им соответствующие размеры. Эта операция аналогична той, что мы проделываем в Word’е. И так далее

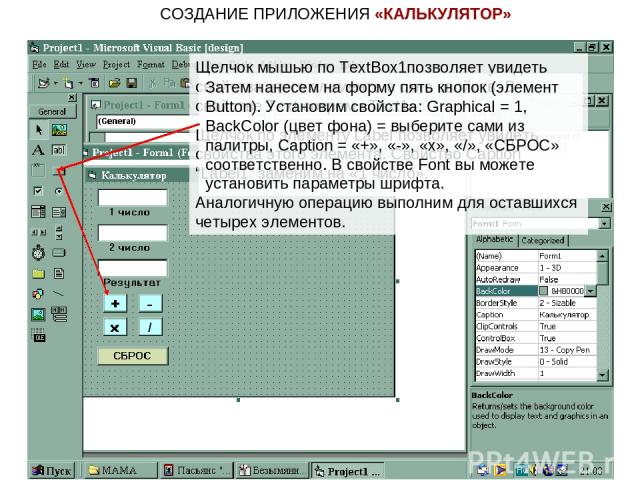
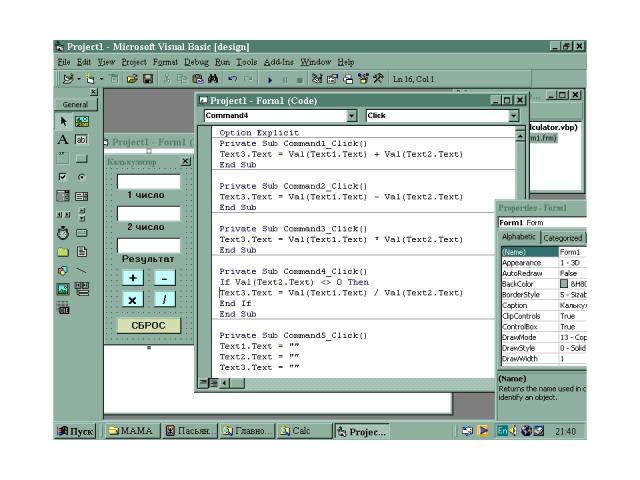
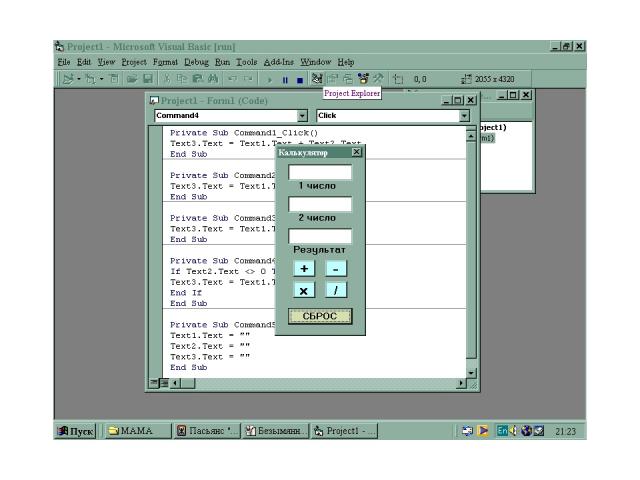
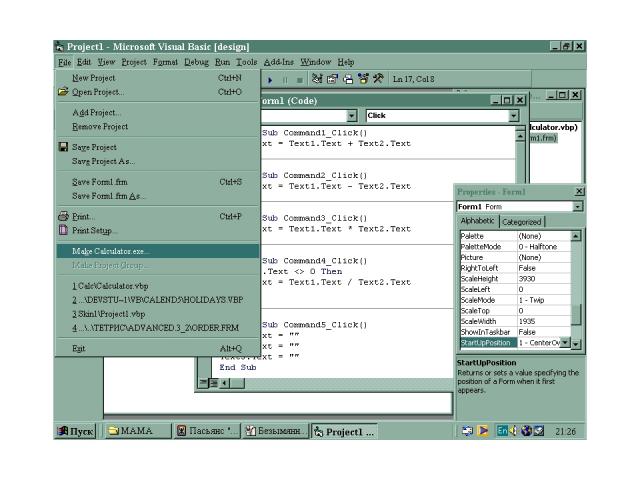
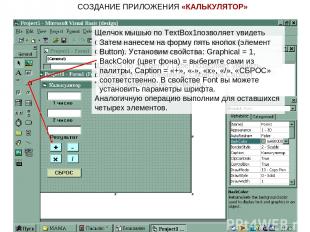
СОЗДАНИЕ ПРИЛОЖЕНИЯ «КАЛЬКУЛЯТОР» Щелчок мышью по TextBox1позволяет увидеть свойства этого элемента в окне свойств. В свойстве Text сотрем «Text1». Щелчок по элементу Label позволяет увидеть свойства этого элемента. Свойство Caption “Label1” заменим на «1 число». Аналогичную операцию выполним для оставшихся четырех элементов. Затем нанесем на форму пять кнопок (элемент Button). Установим свойства: Graphical = 1, BackColor (цвет фона) = выберите сами из палитры, Caption = «+», «-», «х», «/», «СБРОС» соответственно. В свойстве Font вы можете установить параметры шрифта.