Презентация на тему: Скорость загрузки сайта

Все о скорости сайтов Юрий Устинов Русоникс Москва, 20 июня 2013 Добрый день! Меня зовут Юрий Устинов и сейчас мы поговорим о скорости сайтов. Меня попросили рассказать все, что веб-студиям и агентствам нужно знать о скорости сайтов и я постараюсь не обмануть ваших ожиданий. Спасибо всем, что вы сюда пришли. Если решите позвать сюда знакомых и коллег - не стесняйтесь, твитьте, смсьте мы тут постараемся отжечь :)

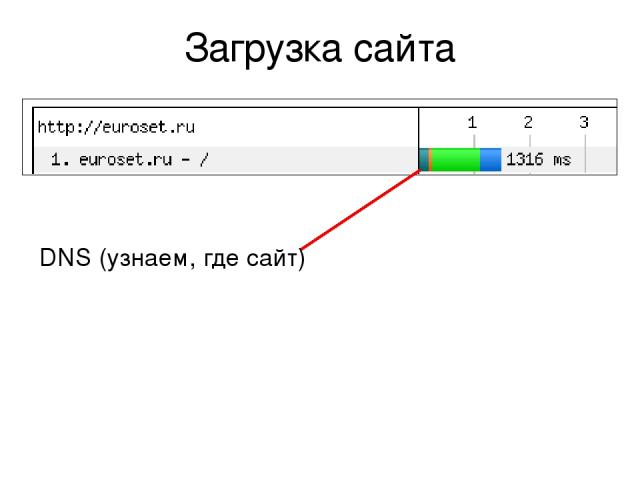
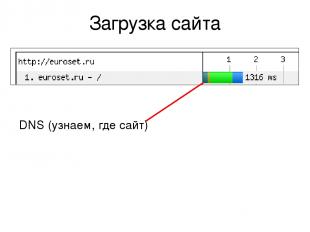
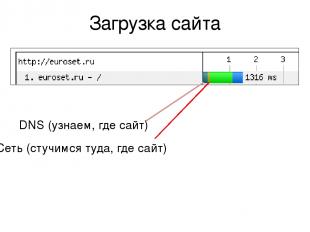
Загрузка сайта DNS (узнаем, где сайт) Итак, вступительная часть окончена, приступаем к теории. Как вообще загружаются сайты? Вот у нас пошел запрос от компьютера. Сначала спрашиваем днс, где лежит сайт

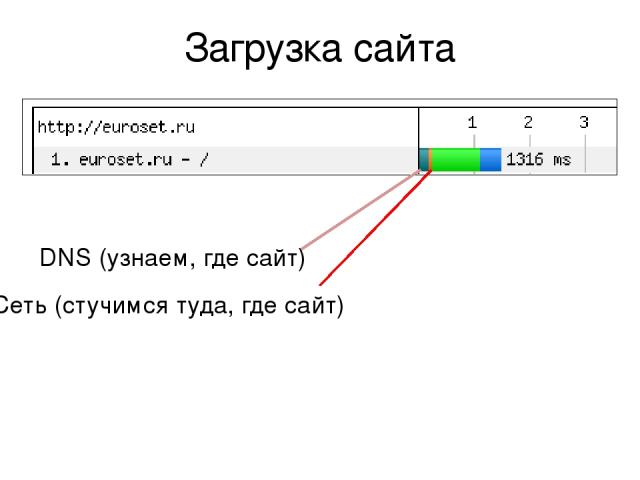
Загрузка сайта DNS (узнаем, где сайт) Сеть (стучимся туда, где сайт) потом стучимся в нужное место, получаем ответ.

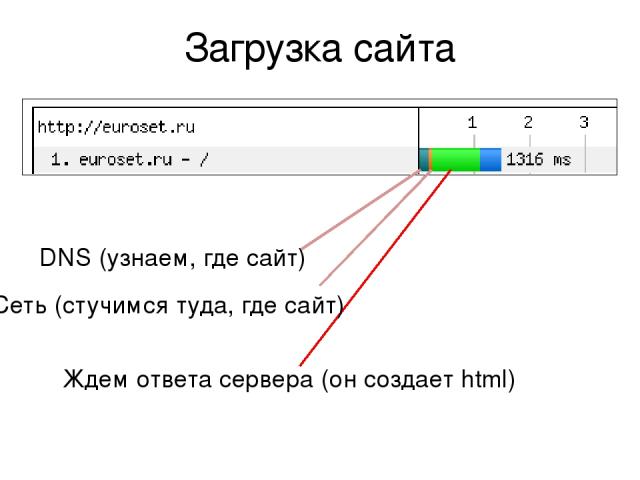
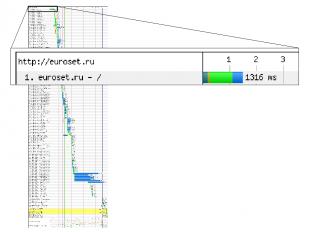
Загрузка сайта DNS (узнаем, где сайт) Сеть (стучимся туда, где сайт) Ждем ответа сервера (он создает html) Сервер начинает думать, создавать для нас хтмл-страничку.

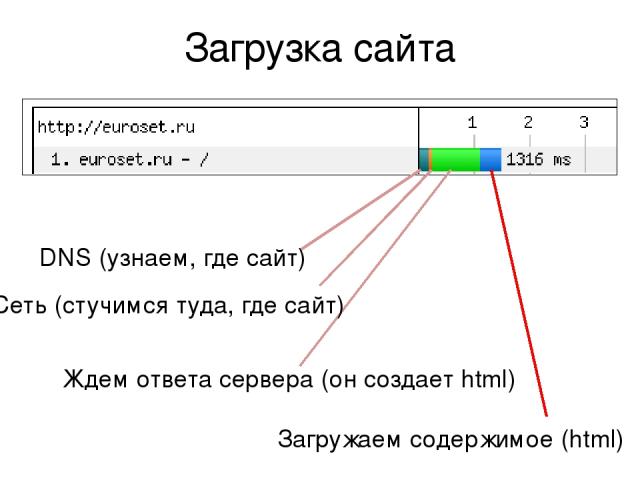
Загрузка сайта DNS (узнаем, где сайт) Сеть (стучимся туда, где сайт) Ждем ответа сервера (он создает html) Загружаем содержимое (html) Начинается загрузка хтмл. страница загрузилась.

ДУМАЕТЕ ЭТО ВСЕ? Начинаем загружать стили и скрипты, а затем и все остальные файлы. Счетчики кстати, если все правильно настроено, грузятся ближе к концу и практически не тормозят отображение страницы.

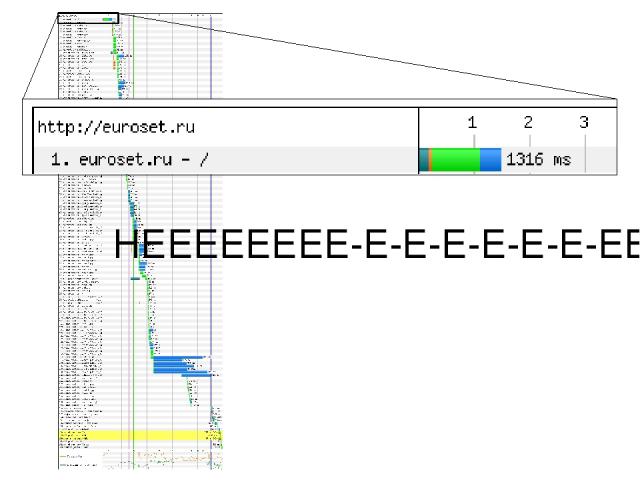
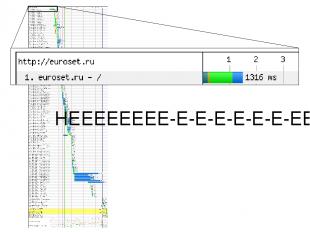
НЕЕЕЕЕЕЕЕ-Е-Е-Е-Е-Е-Е-ЕЕЕЕЕТ!!!!! ДУМАЕТЕ ЭТО ВСЕ? Начинаем загружать стили и скрипты, а затем и все остальные файлы. Счетчики кстати, если все правильно настроено, грузятся ближе к концу и практически не тормозят отображение страницы.

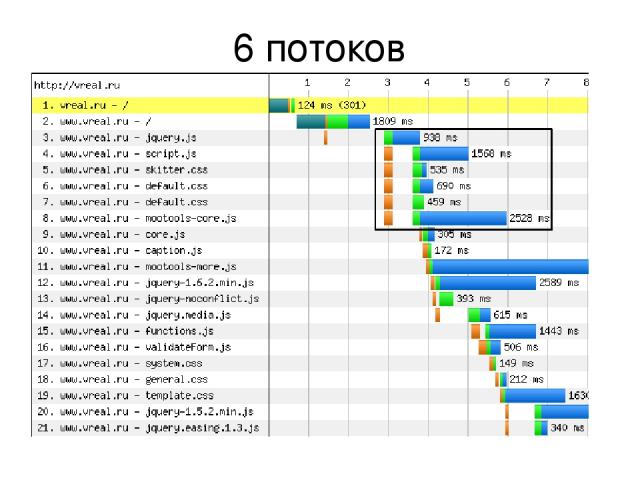
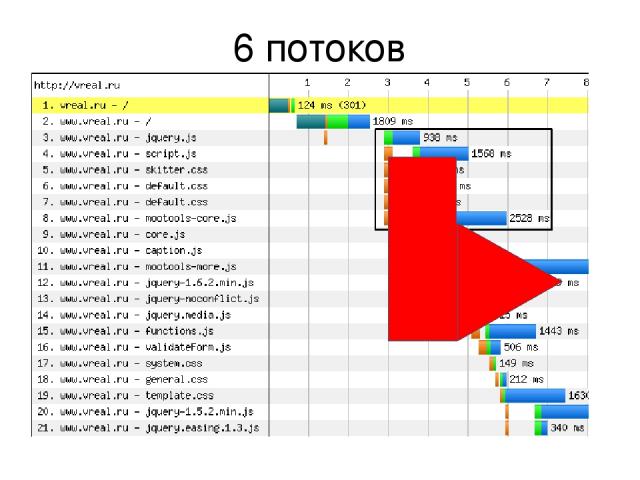
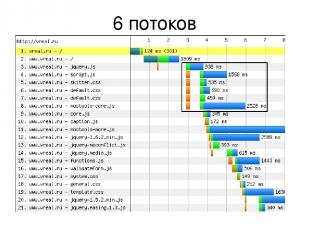
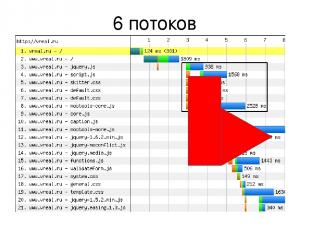
6 потоков Современные браузеры грузят данные в 6 потоков. Вот идет открытие соединения, вот закачка файла и закрытие соединения. Берем следующий и т.д. пока все не загрузятся. Итого, если все это агрегировать, получаем: время на сеть, время на генерацию страницы, время на загрузку контента.

6 потоков

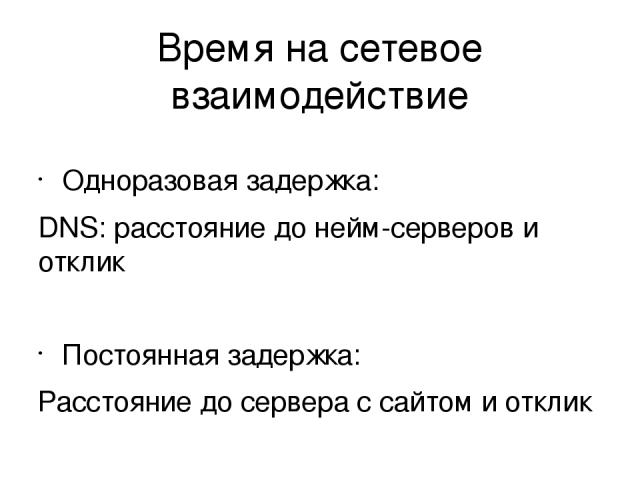
Время на сетевое взаимодействие Одноразовая задержка: DNS: расстояние до нейм-серверов и отклик Постоянная задержка: Расстояние до сервера с сайтом и отклик время на сеть: расстояние до днс и скорость ответа днс расстояние до сервера, отклик сервера отклик сервера обычно практически мгновенный при любых обстоятельствах, за исключением высокой нагрузки или ддос-атаки. сигнал проходит как сквозь игольное ушко. вжиииииу-пок-вжииииу

Время на генерацию страницы время на генерацию страницы самое сложно для разбора место.

Время на генерацию страницы тут с одной стороны люди-снежинки, настраивавшие хостинг

Время на генерацию страницы а с другой стороны, люди-снежинки, писавшие код. Встретились два одиночества.

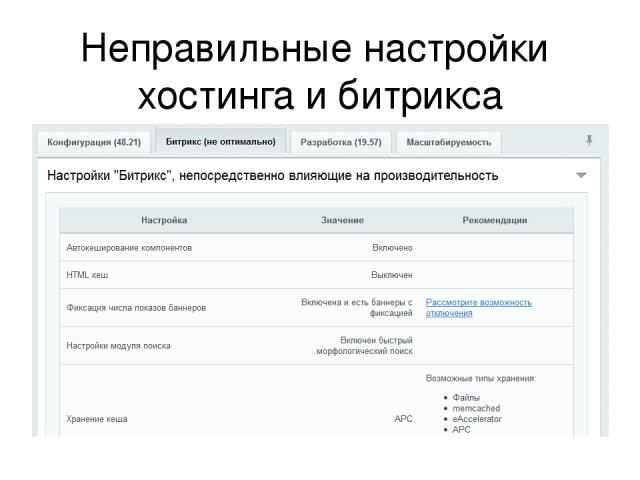
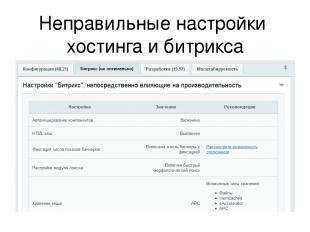
Неправильные настройки хостинга и битрикса выявить неправильные настройки хостинга достаточно просто, битрикс их хорошо проверяет. Акселератор есть, требования битрикса выполнены - уже полдела сделано. Ему можно верить практически всегда. И нужно понимать что всегда есть возможность для дальнейшего тюнинга, вопрос только в целесообразности. И тут сразу оговорюсь, я не про количество попугаев, условных единиц, а про проверку правильности параметров, настроек и т.п.

Неправильный код Тема отладки отлично раскрыта: http://failoverconf.ru/ Доклад Александра Сербула «Мониторинг веб-проектов: штаб оперативного реагирования и аналитический центр» ТАМ ЕСТЬ ВИДЕО доклада и .ppt Что касается кода, то тут вам в помощь с одной стороны встроенные инструменты битрикса, а с другой стороны супер-мега доклад Александра Сербула с failoverconf. В нем очень подробно все вопросы раскрыты, очень важные вопросы. Видео выложено в онлайне, смотри-нехочу, презентация тоже. В общем, обратите внимание.

Ускоряем выдачу заголовков Сбрасывайте буфер вывода PHP (ЧО-ЧО?) Просто используйте PHP Flush (а, понятно) ПРИМЕР БЫЛ, но я его потерял Ускоряем выдачу заголовков страницы. Если это позволяет архитектура вашего сайта, то можно и нужно выплевывать заголовки страницы еще до того, как она полностью сгенерировалась. Как это делается? PHP FLUSH. Гугл в помощь. Вот как это выглядит. Зачем это делать? когда вы так делаете - стили и скрипты начинают загружаться еще до того, как браузер получил страницу целиком. Таким образом, посетитель не ждет, пока сервер додумает и выдаст весь хтмл, а начинает загружать нужные данные еще до того, как получит содержимое тега боди.

Кеширование компонентов, раздельная выдача содержимого Что-то нельзя кешировать? – в параллельную загрузку. Много элементов? – в ленивую загрузку. автокеширование в компонентах и проч обязательно. Как минимум - основа страницы одна, все что нельзя кэшировать - грузится в параллель к загрузке страницы (аякс, ленивая загрузка и т.п.). все, что касается грамотной разработки под битрикс - вы можете узнать подробно из первых рук от разработчиков, либо от коллег, для этого есть и такие партнерские конференции и семинары и даже курсы. Мне сложно составлять им конкуренцию.

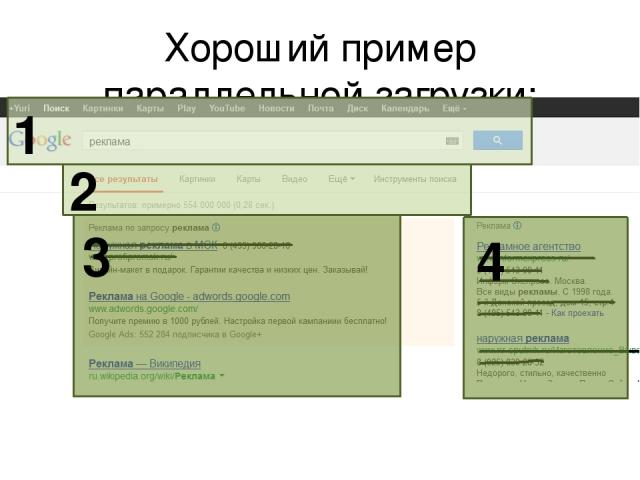
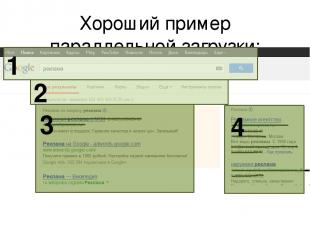
Хороший пример параллельной загрузки: выдача гугла 1 2 3 4 Хороший пример такой оптимизации - выдача гугла. Сначала показывается шапка, которая не требует никакого программирования или обращения в базу. При этом у посетителя складывается ощущение, что он получил результат мгновенно и это сильно улучшает восприятие.

Хороший пример ленивой загрузки: выдача ФБ, ВК, ТВТ Все знают как это бывает, правда? Хороший пример такой оптимизации - выдача гугла. Сначала показывается шапка, которая не требует никакого программирования или обращения в базу. При этом у посетителя складывается ощущение, что он получил результат мгновенно и это сильно улучшает восприятие.

Внешние коннекты Вам не нужно это Не вам нужно это Вам нужно не это Нужно вам не это Не вам это нужно Вам не это нужно Нужно не вам это КЭШИРУЙТЕ ИЛИ В ПАРАЛЛЕЛЬ Вам это не нужно Не нужно это вам Нужно это не вам Это не вам нужно Это вам не нужно Не это нужно вам Это нужно не вам Нужно не это вам Если вдруг вам для того, чтобы отобразить страницу нужно слазить куда-нибудь еще за информацией, подумайте еще раз. Если подумали и все-равно это нужно, то делать это только в параллель, не задерживая отображение страницы. Плюс конечно же кешировать ответы, грамотно отрабатывать таймауты. Отображение страниц сайта не должно зависеть от внешних сервисов.

Плохой пример – один блогер Как-то нехорошо было бы показать скриншот прямо так. Вы его не видите, но он есть. Пример: у нас хостится один популярный блоггер. нет, не тема. блог на вордпрессе, работает очень медленно. дали отдельный сервер - все-равно медленно. Стали разбираться - 38 плагинов. из них треть пытается куда-то зачем-то лазить. В разные внешние источники и подсосать там данные. Время генерации страницы - 8 секунд. Это жесть. Есть ли вопросы по генерации страницы?

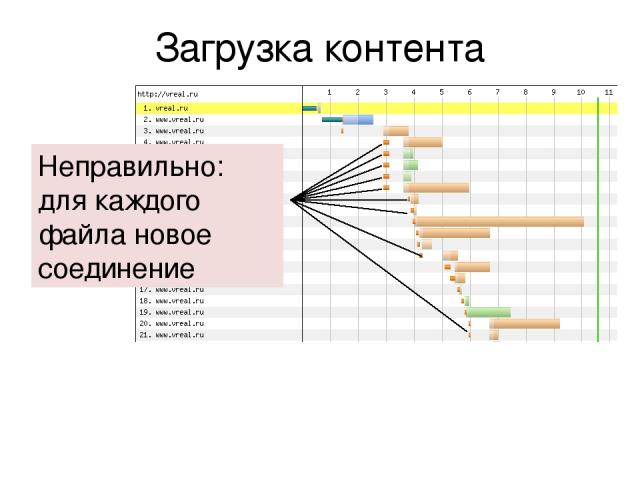
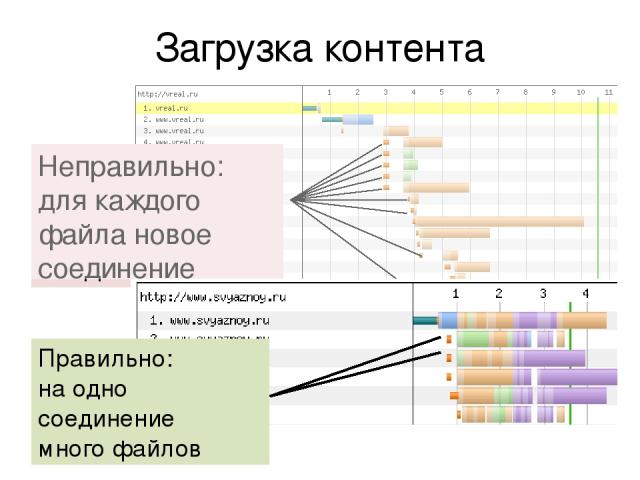
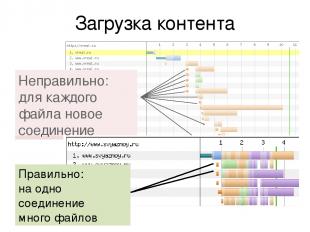
Загрузка контента Неправильно: для каждого файла новое соединение итак, про время загрузки контента. Контент грузится в 6 потоков с каждого хоста. Это количество определяется браузером и как-то так повелось, что именно 6 сейчас используется повсеместно. протокол хттп устроен таким образом, что он предполагает закрытие соединения после передачи каждого файла. Есть специальная настройка, позволяющая держать соединение открытым. Как это работает и за счет чего получается экономия? представьте, что вы подошли к окошку где тетенька наливает компот. и вам нужно набрать компота на всю вашу бригаду. вы стучитесь в окошко тук-тук - кто там? это я, мне нужен стакан компота, хорошо, вот тебе стакан компота спасибо, все-пока и закрывает окошко. тук-тук, кто там? это я за компотом, хорошо, вот и т.д. по-правильному это делается иначе. С умной настройкой тетушка не будет закрывать окошко, а подождет немного, вдруг вы попросите еще что-то. И вы скажете - еще один! - пожалуйств, еще один! - пожалуйста! и только если вы уйдете с компотом и перестанете обращаться - закроет окошко.

Загрузка контента Неправильно: для каждого файла новое соединение Правильно: на одно соединение много файлов Сейчас моветон размещать сайты без кип элайва. Однако на практике мы встречаем множество сайтов, которые размещены именно так. почувствуйте разницу: вот два графика загрузки. Требуйте во всех хостингах страны. Пусть не ленятся, включают опцию.

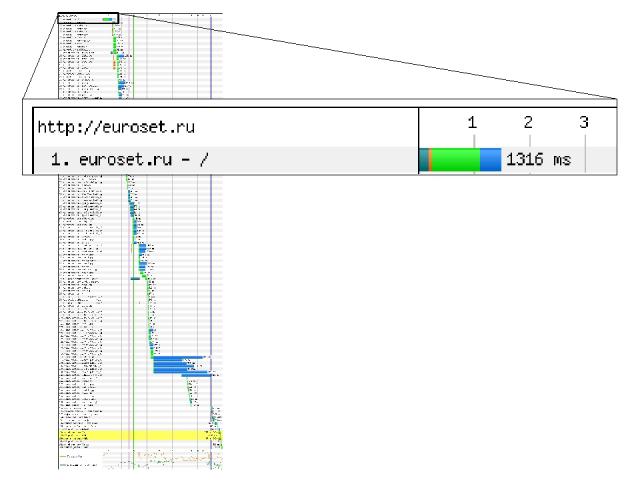
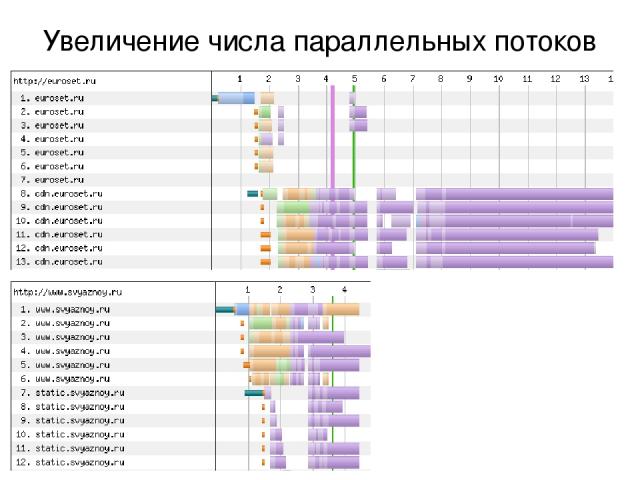
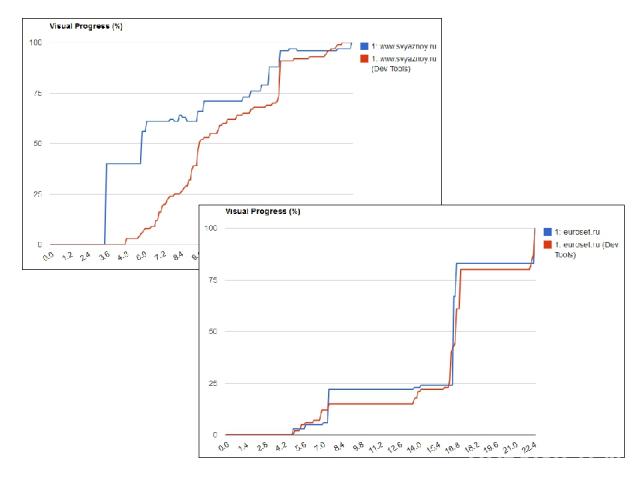
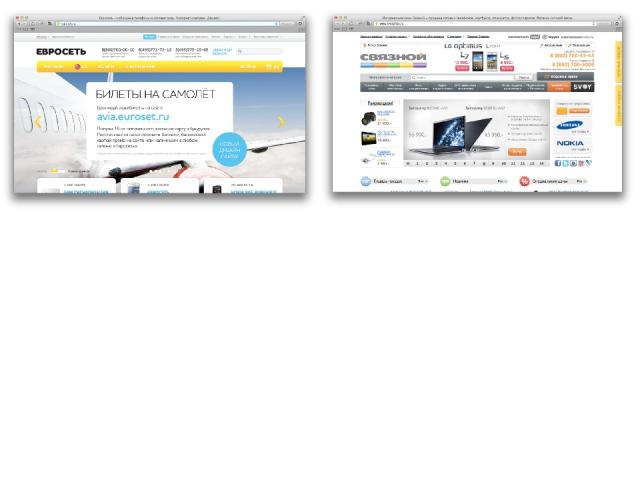
Увеличение числа параллельных потоков Как еще можно ускорить загрузку? увеличить количество параллельных потоков. Это то, что в т.ч. делает, например, битриксовый CDN. Это не обязательно CDN, это может быть тот же самый сервер, однако ссылки на некоторые файлы идут не через основной домен, а через дополнительное имя, например, css.domain и т.п. Вот примеры того, как это может быть сделано. Это неправильный пример. Как видите, Евросеть внедрила себе поддомен, однако это нисколько не ускорило время загрузки, поскольку параллельных потоков не образовалось.

Увеличение числа параллельных потоков В то же время посмотрите на пример Связного. Вот как это должно быть сделано правильно. Часть файлов грузится с основного сайта, часть с поддомена, но не все с одного и того же места сразу. Итак, используйте поддомены для загрузки дополнительных картинок, но так, чтобы параллельно образовывалось 12 потоков, максимум 18. Если больше – отображение страницы будет тормозить уже на стороне посетителя

Сжатие данных Сжатие данных. Обязательно используйте сжатие передаваемых данных. Это серьезно снизит объем передаваемых данных. Кому-нибудь нужно показать, как работает сжатие данных?

Сжатие данных Примерно вот так

Снижение количества файлов Правило 6 потоков. Идеальная схема: до 3 js + до 3 css примерно равного размера Снижайте количество файлов. В идеале - не более 3 цсс и не более 3 жс. Изображения необходимо объединять в спрайты.

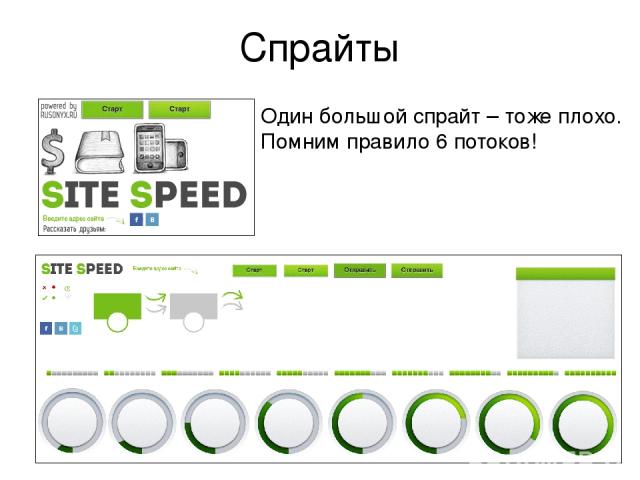
Спрайты Один большой спрайт – тоже плохо. Помним правило 6 потоков! Есть одно но. Нужно избегать слишком больших спрайтов, т.к. один слишком большой спрайт создаст больше проблем, чем несколько маленьких. например, когда мы делали сайтспид, то стремились сделать его как можно более быстрым. Дизайнер перестарался и всю графику запихал в 1 спрайт. В итоге загрузка происходила дольше, чем если бы графика была разбита на несколько более мелких спрайтов. Сделав это мы серьезно сократили время загрузки страниц. обычно к спрайтам относятся спустя рукава, либо делают их слишком раздробленными. неправильно: правильно: Кстати, почему это важно? потому что помните я рассказывал про задержки в сети? общение между компьютером и сервером - дай мне файл - хорошо, вот он, спасибо получаю, спасибо отдаю, спасибо получил, все пока занимает больше времени, чем передача самого файла. Таким образом, объединив несколько файлов в один мы снижаем время, которое обычно тратится на сетевое взаимодействие.

Уменьшение изображений Не уменьшать картинки тегами в html Не генерить превью «на лету» А мы генерим с кешированием! Особенно не генерить с кешированием Контролировать объем рекламных слайдеров Размер изображений. Нужно не только жестко оптимизировать все изображения на сайте при сдаче клиенту, но и давать ему рекомендации по правильному наполнению сайта. самая частая ошибка, которую допускают даже студийные дизайнеры: размещение большой картинки в хтмл в уменьшенном размере. В итоге посетитель не видит всех прелестей крупной картинки, а страница отображается жутко медленно. аналогично с превью. нельзя генерить превью на лету. Если превью предполагается использовать многократно, то нужно хранить их на диске, а не генерировать каждый раз заново.

Правильное проектирование сайта Подробно про масштабируемую структуру веб-сервисов в моем докладе на http://failoverconf.ru Параллельная обработка блоков, вывод каркаса без ожидания результата. Помимо всех этих факторов крайне важно правильное проектирование сайта для того, чтобы он мог нормально масштабироваться. Пример. Частый кейс: интернет-магазины в массовом порядке ставят себе рекомендательные блоки. С этим товаром чаще всего покупают и т.д. В самой простой реализации для каждого товара вручную назначают эти якобы часто покупаемые товары. В самой сложной – блок с рекомендациями учитывает не только историю покупок других людей и выбранный товар, но и историю покупок конкретного покупателя. Эти вещи тяжело обсчитывать. Амазон для этого придумал целое облако и даже теперь продает нам его кусочки. Этот блок нужно делать отдельно генерируемым, он не должен тормозить открытие страницы. Более того в идеале он должен обсчитываться в отдельной базе данных, чтобы при необходимости ее можно было вынести на отдельный сервер. И т.д. Более подробно по правильному проектированию масштабируемых веб-сервисов можно послушать в моем докладе с failoverconf.

Как измерять скорость работы сайта Наконец-то Ну что же, по факторам, влияющим на скорость сайтов нужно еще что-то рассказать? Хорошо, давайте перейдем к следующей насущной части. Как измерять скорость сайта и как узнать, почему он так медленно открывается.

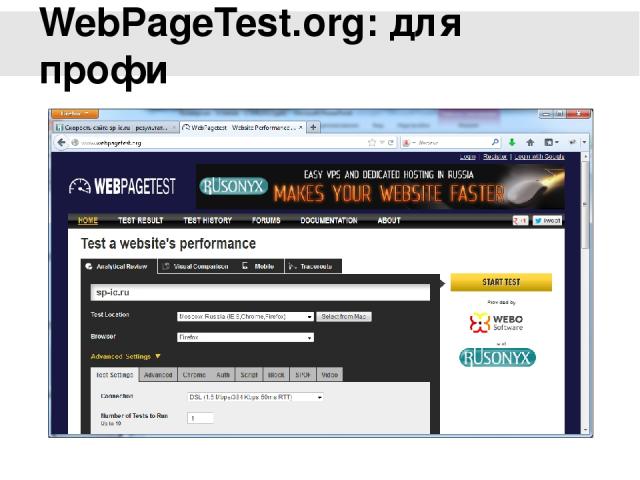
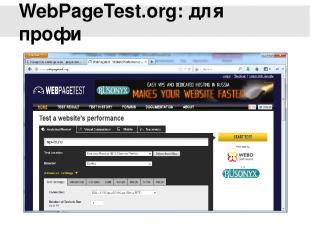
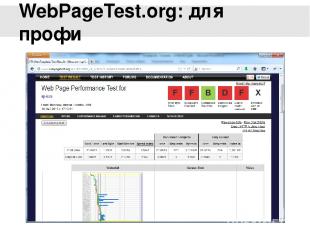
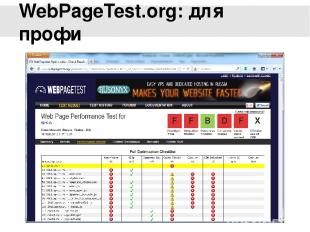
WebPageTest.org: для профи Для такого рода измерений существует несколько инструментов. Прежде всего, как вы теперь понимаете, не имеет никакого смысла измерять время ответа сервера или время генерации страницы. Просто потому что время отображения страницы у конечного пользователя зависит большей части от того, как быстро и эффективно вы отдаете контент. Поэтому для правильного измерения скорости загрузки нужно эмулировать работу браузера. С этим великолепно справляется сервис webpagetest.org. Этот сервис сделан замечательными людьми, энтузиастами при поддержке гугла. На настоящем виндовсе запускается настоящий браузер, который по-настоящему загружает страницу сайта с выбранными вами ограничениями по скорости интернета у этого эмулируемого пользователя. Я как правило провожу все тесты на скорости адсл соединения, т.к. это примерно отражает среднюю скорость подключения в центральной россии.

WebPageTest.org: для профи Сервис позволяет не только выбрать множество различных точек по всему миру с различными версиями браузеров, но и записывает видео процесса отображения страницы сайта для того, чтобы можно было понять, какими логическими кусками сайт появляется на экране посетителя. Кстати, моковскую точку проекта поддерживаем мы, пользуйтесь на здоровье.

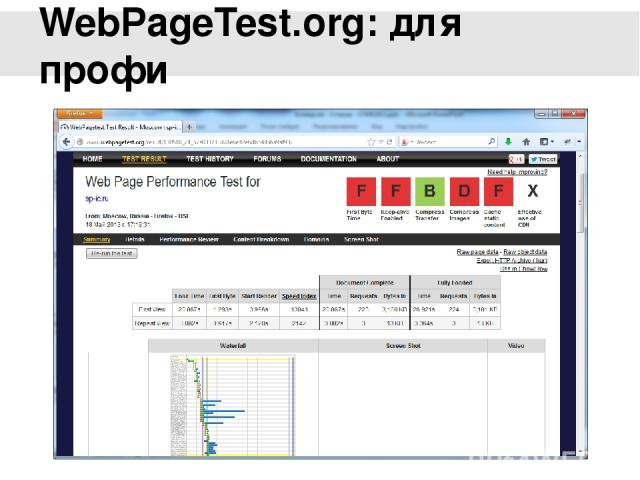
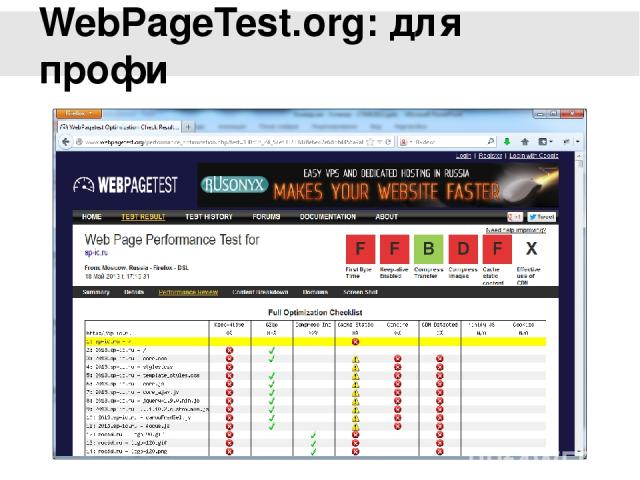
WebPageTest.org: для профи Сервис дает подробнейшую аналитику по загрузке исследуемой страницы. Тут и водопад загрузки файлов, и подробности по ответу сервера, и отображение коннектов от браузера к серверу с последовательностью передачи файлов. В общем, все что можно сделать этот сервис делать умеет.

Например, вот график появления элементов на экране по мере загрузки главной страницы связного

SiteSpeed.ru: подробный PDF-отчет Есть упрощенная версия этого сервиса – sitespeed.ru.

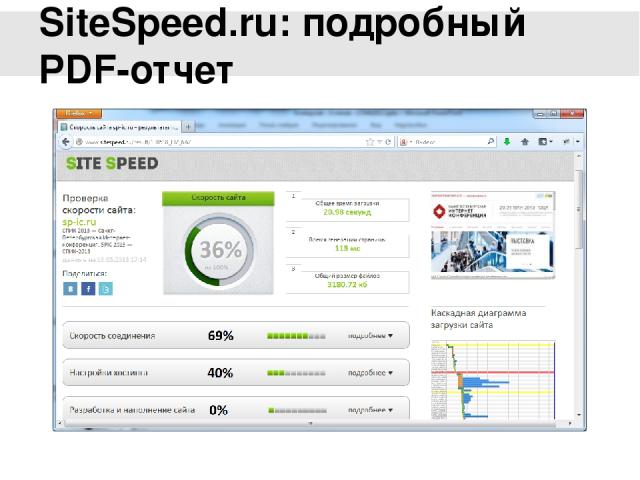
SiteSpeed.ru: подробный PDF-отчет Это наш собственный бесплатный сервис, позволяющий получить базовую информацию о скорости загрузки сайта и при этом выдающий подробный пдф-отчет с советами по ускорению сайта.

SiteSpeed.ru: подробный PDF-отчет Советы разбиты на три группы: для руководителя, для разработчика и для контент-менеджера. Каждому сервис дает свои советы, на понятном целевой группе языке. Этим сервисом я рекомендую пользоваться если вам нужно показать заказчику, что созданный вами сайт максимально оптимизирован по всем возможным параметрам. Его будет сложно убедить, показывая результаты профессионального вебпейджтеста, а сайтспид расскажет ему все на понятном языке. Мы используем сайтспид для консультаций посетителей нашего стенда по скорости сайта и это всегда проходит на ура. Люди прекрасно воспринимают информацию и уходят со стенда просветленные. Пожалуйста, пользуйтесь, это открытый сервис для всех.

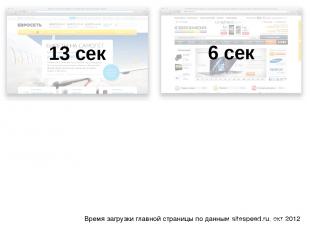
Итак, давайте перейдем к обещанной истории противостояния евросети и связного. Вот они

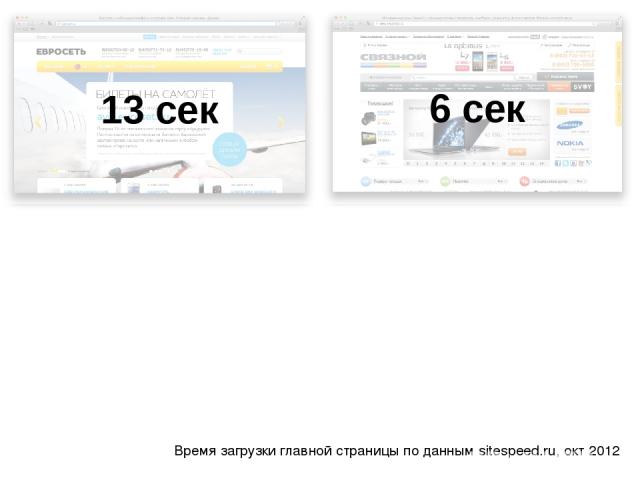
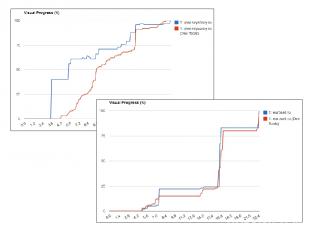
13 сек 6 сек Время загрузки главной страницы по данным sitespeed.ru, окт 2012 А вот время загрузки заглавной страницы.

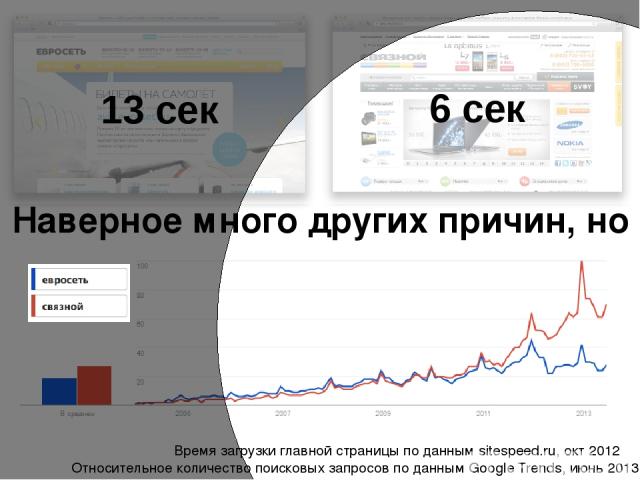
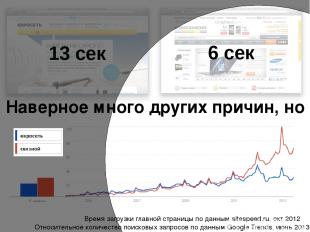
Относительное количество поисковых запросов по данным Google Trends, июнь 2013 13 сек 6 сек Наверное много других причин, но Время загрузки главной страницы по данным sitespeed.ru, окт 2012 Наверное много других причин, но мы видим кратное опережение.

На самом деле все уже изменилось Свежие данные: Евросеть: 15,6 сек (164 файла) Связной: 15,8 сек (242 файла!) Посмотрим, как это скажется на успешности и популярности связного в массах

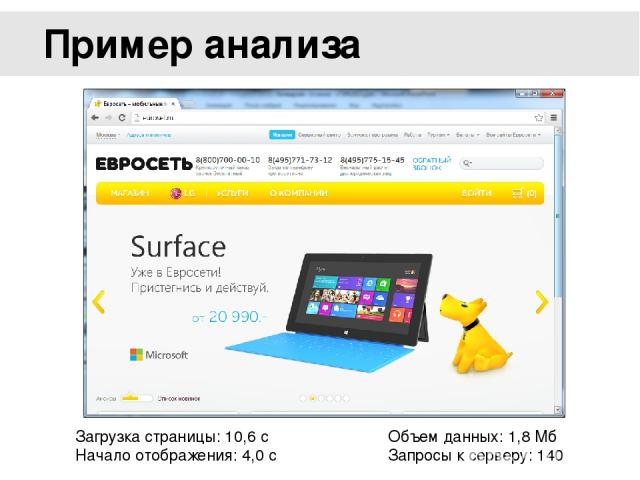
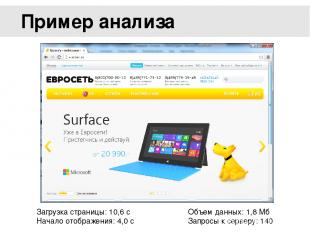
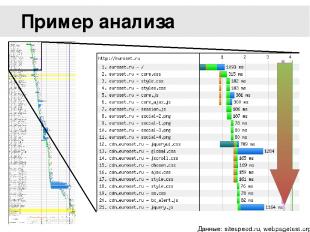
Пример анализа Загрузка страницы: 10,6 с Начало отображения: 4,0 с Объем данных: 1,8 Мб Запросы к серверу: 140

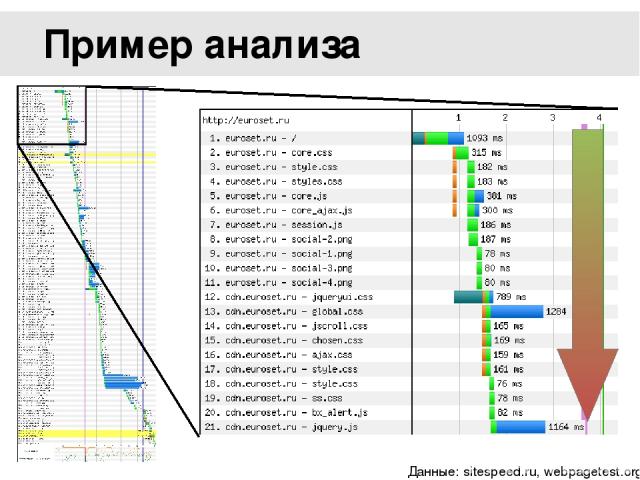
Пример анализа Данные: sitespeed.ru, webpagetest.org

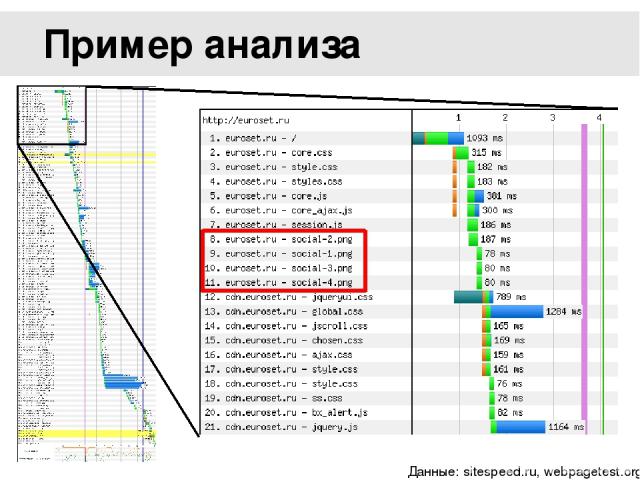
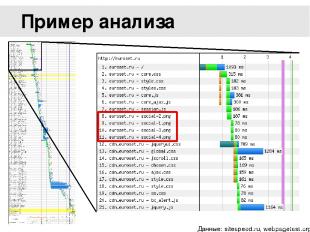
Пример анализа Данные: sitespeed.ru, webpagetest.org

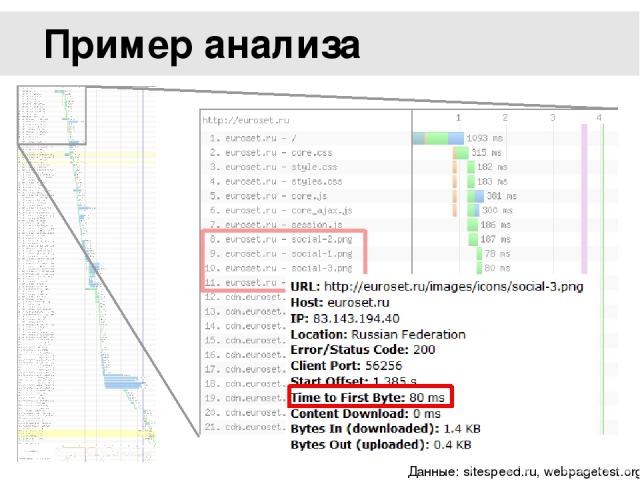
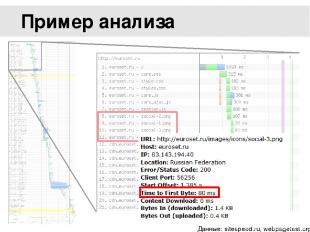
Пример анализа Данные: sitespeed.ru, webpagetest.org

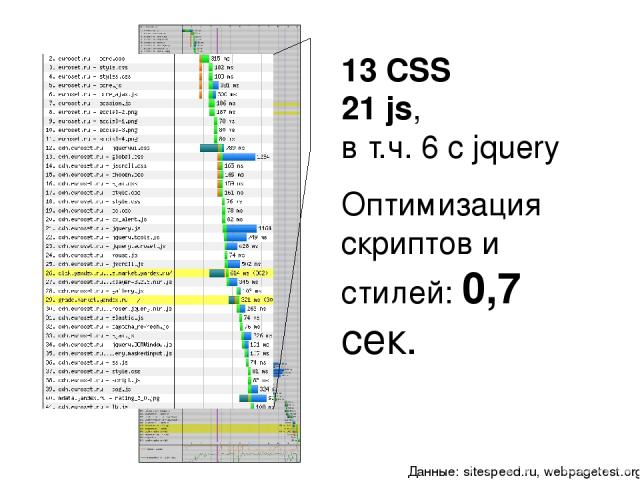
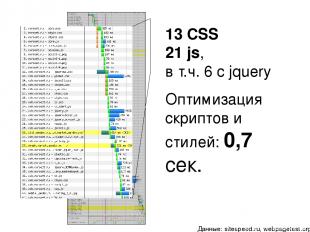
13 CSS 21 js, в т.ч. 6 с jquery Оптимизация скриптов и стилей: 0,7 сек. Данные: sitespeed.ru, webpagetest.org

22 стандартных PNG-изображения Объединение в спрайт: 0,4 сек. Данные: sitespeed.ru, webpagetest.org

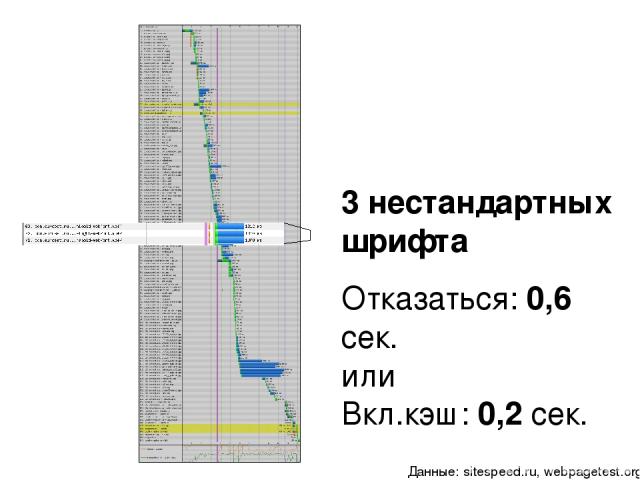
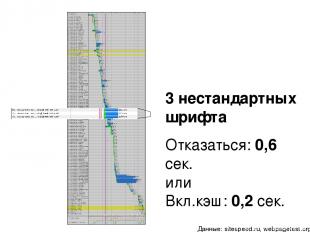
3 нестандартных шрифта Отказаться: 0,6 сек. или Вкл.кэш: 0,2 сек. Данные: sitespeed.ru, webpagetest.org

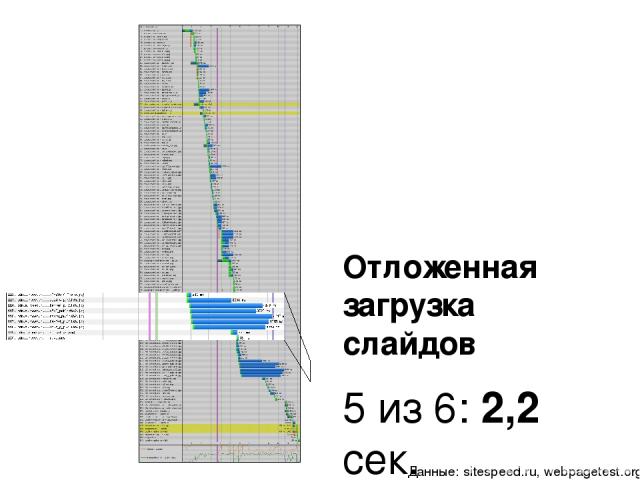
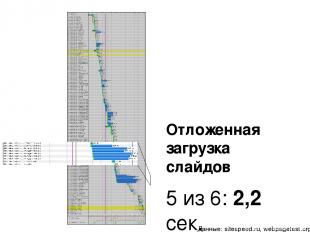
Отложенная загрузка слайдов 5 из 6: 2,2 сек. Данные: sitespeed.ru, webpagetest.org

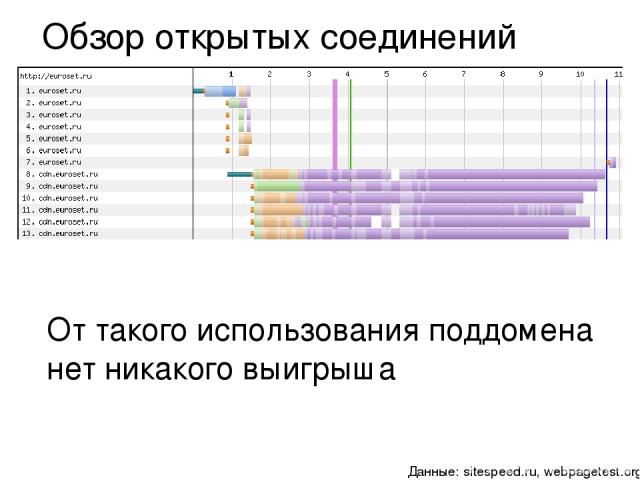
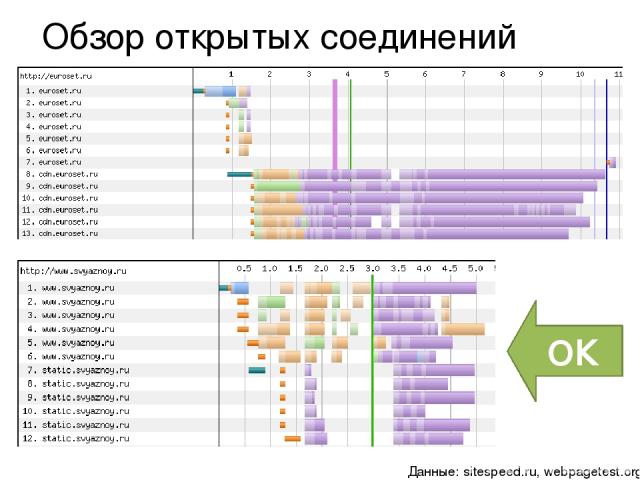
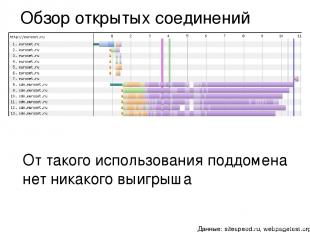
Обзор открытых соединений От такого использования поддомена нет никакого выигрыша Данные: sitespeed.ru, webpagetest.org

Обзор открытых соединений ОК Данные: sitespeed.ru, webpagetest.org

Данные: sitespeed.ru, webpagetest.org Обзор открытых соединений ОК Выигрыш от правильного использования поддоменов 2 - 4 сек.

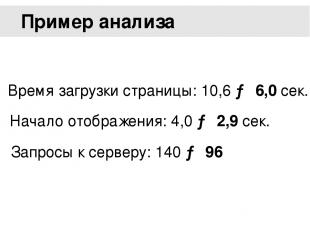
Пример анализа Время загрузки страницы: 10,6 → 6,0 сек. Начало отображения: 4,0 → 2,9 сек. Запросы к серверу: 140 → 96

Юрий Устинов РУСОНИКС Facebook: yuri.ustinov rusonyx Twitter: @sukahitriy @rusonyx Email: [email protected] [email protected] Спасибо, #bitrixconf :)