Презентация на тему: Растровая и векторная анимация

РАСТРОВАЯ И ВЕКТОРНАЯ АНИМАЦИЯИССЛЕДОВАТЕЛЬСКИЙ ПРОЕКТ КАЛГУШКИН АНДРЕЙУЧАЩИЙСЯ 9 КЛАССА МОУ СОШ №1 г.МЕЛЕНКИ ВЛАДИМИРСКОЙ ОБЛАСТИ

КОМПЬЮТЕРНАЯ ГРАФИКА – область информатики, занимающаяся проблемами получения различных изображений(рисунков, чертежей, мультипликации) на компьютере. Меня привлекает эта область еще и тем, что с помощью ЭВМ можно получить движущиеся изображения, т.е. осуществить компьютерную анимацию. Играя в компьютерные игры или путешествуя по сети ИНТЕРНЕТ, вы погружаетесь в удивительный, раскрашенный в миллиарды цветов виртуальный мир - мир компьютерной анимации, где все движется, летает. Вот и картинка, которая сейчас перед вами на экране тоже представляет собой компьютерную анимацию. Мне захотелось углубиться в эту проблему, изучить этот привлекательный мир компьютерной анимации.

ПРОБЛЕМА: ЧТО ПРЕДСТАВЛЯЕТ СОБОЙ РАСТРОВАЯ И ВЕКТОРНАЯ АНИМАЦИЯ И КАК ЕЕ СОЗДАТЬ?

ЦЕЛИ ПРОЕКТА: ВЫЯВИТЬ, КАКИЕ ВИДЫ АНИМАЦИИ СУЩЕСТВУЮТ; ВЫЯСНИТЬ, КАК И В КАКИХ ПРОГРАММАХ МОЖНО СОЗДАТЬ АНИМАЦИЮ; СРАВНИТЬ ЭТИ ДВА ВИДА АНИМАЦИИ.

ДВА ВИДА ГРАФИКИ

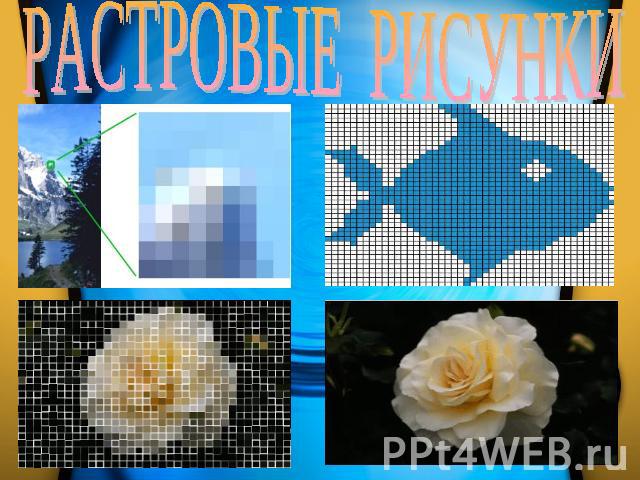
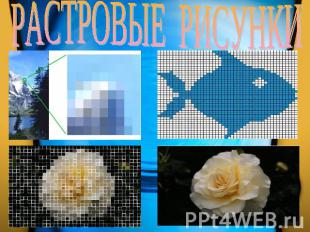
РАСТРОВАЯ ГРАФИКАРастровые изображения формируются из точек различного цвета (пикселей),которые образуют строки и столбцы.

РАСТРОВЫЕ РИСУНКИ

ВЕКТОРНАЯ ГРАФИКАВекторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, а также цвет, толщина и стиль линии его контура.

ВЕКТОРНЫЕ РИСУНКИ

А Н И М А Ц И Я

О Ж И В Л Е Н И Е

КОМПЬЮТЕРНАЯА Н И М А Ц И Я

КОМПЬЮТЕРНАЯА Н И М А Ц И Я

A N I M A L

А Н И М А Ц И Я

При работе с растровыми изображениями и векторными рисунками широко используется анимация. А Н И М А Ц И Я – это создание иллюзии движения объектов на экране монитора.КОМПЬЮТЕРНАЯ АНИМАЦИЯ использует быструю смену кадров, которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду, тем более полная иллюзия движения возникает у человека. Так делается и в кино. Здесь в секунду сменяется 24 кадра.

Например, для создания компьютерной анимации, показывающей движение Земли вокруг Солнца, необходимо создать последовательность кадров, на которых нарисованы разные положения Земли на орбите. Для создания иллюзии движения требуется осуществить их быстрый последовательный вывод на экран монитора.

ДВА ВИДА АНИМАЦИИ

АНИМАЦИОННЫЕКАРТИНКИ

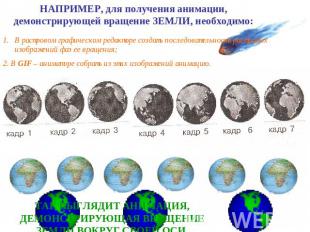
GIF - АНИМАЦИЯ GIF – АНИМАЦИЯ БАЗИРУЕТСЯ НА ИСПОЛЬЗОВАНИИ РАСТРОВОЙ ГРАФИКИ И ПРЕДСТАВЛЯЕТ СОБОЙ ПОСЛЕДОВАТЕЛЬНОСТЬ РАСТРОВЫХ ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ ( КАДРОВ ), КОТОРЫЕ ХРАНЯТСЯ В ОДНОМ РАСТРОВОМ ГРАФИЧЕСКОМ ФАЙЛЕ В ФОРМАТЕ GIF

НАПРИМЕР, для получения анимации, демонстрирующей вращение ЗЕМЛИ, необходимо:В растровом графическом редакторе создать последовательность растровых изображений фаз ее вращения;2. В GIF – аниматоре собрать из этих изображений анимацию.ТАК ВЫГЛЯДИТ АНИМАЦИЯ, ДЕМОНСТРИРУЮЩАЯ ВРАЩЕНИЕ ЗЕМЛИ ВОКРУГ СВОЕЙ ОСИ.

В ПРОЦЕССЕ ПРОСМОТРА ТАКОГО GIF – ФАЙЛА РАСТРОВЫЕ ГРАФИЧЕСКИЕ ИЗОБРАЖЕНИЯ ПОСЛЕДОВАТЕЛЬНО ПОЯВЛЯЮТСЯ НА ЭКРАНЕ МОНИТОРА, ЧТО И СОЗДАЕТ ИЛЛЮЗИЮ ДВИЖЕНИЯ.ПРИ СОЗДАНИИ GIF – АНИМАЦИИ МОЖНО ЗАДАТЬ ВЕЛИЧИНУ ЗАДЕРЖКИ ПОЯВЛЕНИЯ КАЖДОГО КАДРА, ЧЕМ ОНА МЕНЬШЕ, ТЕМ ЛУЧШЕ КАЧЕСТВО АНИМАЦИИ. КРОМЕ ТОГО, МОЖНО УСТАНОВИТЬ КОЛИЧЕСТВО ПОВТОРЕНИЙ ПОСЛЕДОВАТЕЛЬНОСТИ КАДРОВ, ХРАНЯЩИХСЯ В GIF – ФАЙЛЕ.БОЛЬШОЕ КОЛИЧЕСТВО КАДРОВ ВЕДЕТ К ЛУЧШЕМУ КАЧЕСТВУ АНИМАЦИИ, НО ПРИ ЭТОМ УВЕЛИЧИВАЕТ РАЗМЕР GIF – ФАЙЛА.ДЛЯ СОЗДАНИЯ GIF – АНИМАЦИИ СУЩЕСТВУЮТ СПЕЦИАЛЬНЫЕ РЕДАКТОРЫ ПОД НАЗВАНИЕМ GIF - АНИМАТОРЫ

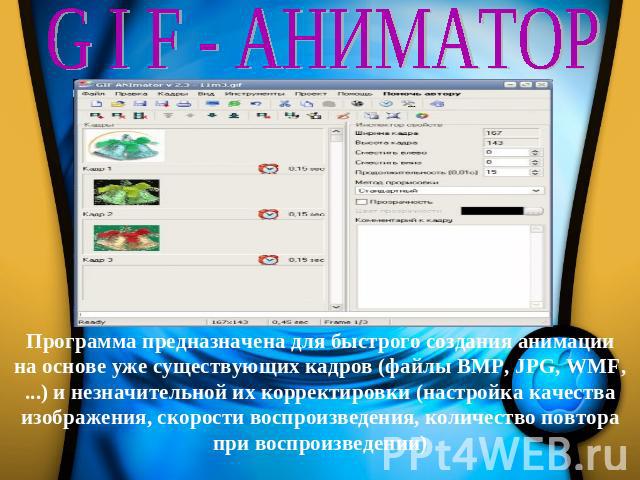
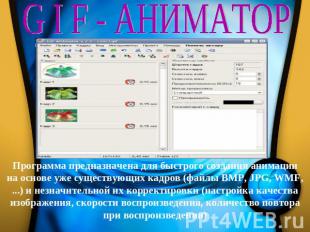
G I F - АНИМАТОР Программа предназначена для быстрого создания анимации на основе уже существующих кадров (файлы BMP, JPG, WMF, ...) и незначительной их корректировки (настройка качества изображения, скорости воспроизведения, количество повтора при воспроизведении)


FLASH -АНИМАЦИЯ FLASH – АНИМАЦИЯ БАЗИРУЕТСЯ НА ИСПОЛЬЗОВАНИИ ВЕКТОРНОЙ ГРАФИКИ И ПРЕДСТАВЛЯЕТ СОБОЙ ПОСЛЕДОВАТЕЛЬНОСТЬ ВЕКТОРНЫХ РИСУНКОВ (КАДРОВ). КАДР СТРОИТСЯ С ИСПОЛЬЗОВАНИЕМ НАБОРА ВЕКТОРНЫХ ГРАФИЧЕСКИХ ОБЪЕКТОВ (ПРЯМЫХ И ПРОИЗВОЛЬНЫХ ЛИНИЙ, ОКРУЖНОСТЕЙ И ПРЯМОУГОЛЬНИКОВ), ДЛЯ КАЖДОГО ИЗ КОТОРЫХ МОЖНО ЗАДАТЬ РАЗМЕР, ЦВЕТ ЛИНИЙ И ЗАЛИВКИ И ДРУГИЕ ПАРАМЕТРЫ.

ДОСТОИНСТВОМ FLASH – АНИМАЦИИ ЯВЛЯЕТСЯ ТО, ЧТО НЕТ НЕОБХОДИМОСТИ ПРОРИСОВЫВАТЬ КАЖДЫЙ КАДР. ДОСТАТОЧНО НАРИСОВАТЬ КЛЮЧЕВЫЕ КАДРЫ И ЗАДАТЬ ТИП ПЕРЕХОДА МЕЖДУ НИМИ(свободная трансформация, трансформация с вращением, трансформация с отражением и т.д.).РЕДАКТОР FLASH – АНИМАЦИИ АВТОМАТИЧЕСКИ ПОСТРОИТ ПРОМЕЖУТОЧНЫЕ КАДРЫ. ЕСЛИ ПРОМЕЖУТОЧНЫХ КАДРОВ МНОГО, ТО АНИМАЦИЯ ПОЛУЧАЕТСЯ ПЛАВНОЙ, А ЕСЛИ МАЛО, ТО БЫСТРОЙ.

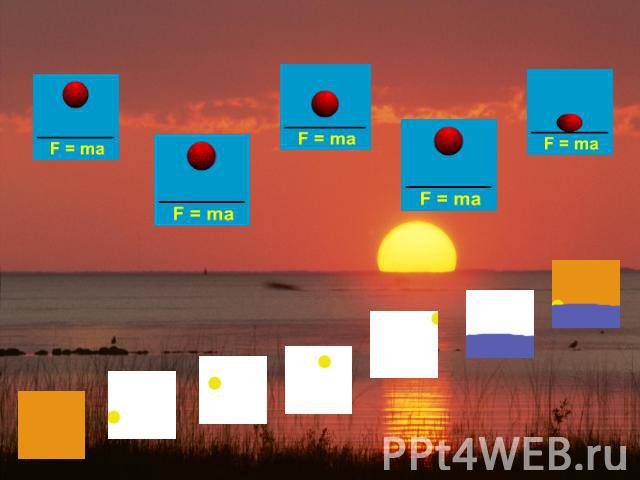
НАПРИМЕР, для создания анимации, демонстрирующей преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг, достаточно:1.в ключевых кадрах (первом, четвертом и седьмом) нарисовать вышеперечисленные объекты;2. Задать тип анимационного перехода между ними.

В ПРОЦЕССЕ ПРОСМОТРА FLASH – АНИМАЦИИ ВЕКТОРНЫЕ КАДРЫ ПОСЛЕДОВАТЕЛЬНО ПОЯВЛЯЮТСЯ НА ЭКРАНЕ МОНИТОРА, ЧТО И СОЗДАЕТ ИЛЛЮЗИЮ ДВИЖЕНИЯ. ПРИ СОЗДАНИИ FLASH – АНИМАЦИИ МОЖНО ЗАДАТЬ КОЛИЧЕСТВО КАДРОВ В СЕКУНДУ, ЧЕМ ОНО БОЛЬШЕ, ТЕМ ЛУЧШЕ КАЧЕСТВО АНИМАЦИИ.ДОСТОИНСТВОМ FLASH – АНИМАЦИИ ЯВЛЯЕТСЯ НЕБОЛЬШОЙ ИНФОРМАЦИОННЫЙ ОБЪЕМ ФАЙЛОВ, И ПОЭТОМУ FLASH – АНИМАЦИЯ ШИРОКО ИСПОЛЬЗУЕТСЯ НА WEB – САЙТАХ В ИНТЕРНЕТЕ.ДЛЯ РАЗРАБОТКИ FLASH – АНИМАЦИИ ИСПОЛЬЗУЮТСЯ СПЕЦИАЛИЗИРОВАННЫЕ FLASH – РЕДАКТОРЫ, НАПРИМЕР, MACROMEDIA FLASH, КОТОРЫЕ СОХРАНЯЮТ АНИМАЦИОННЫЕ ФАЙЛЫ В ФОРМАТЕ FLA

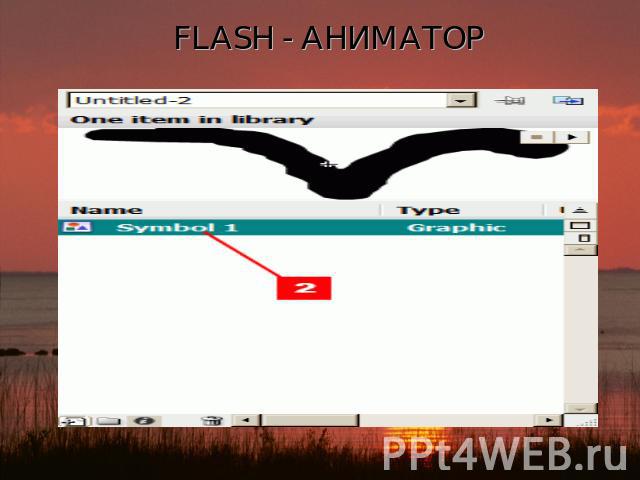
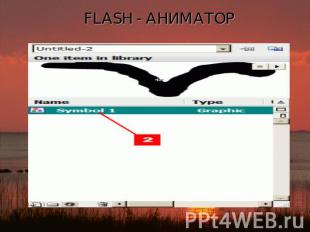
FLASH - АНИМАТОР

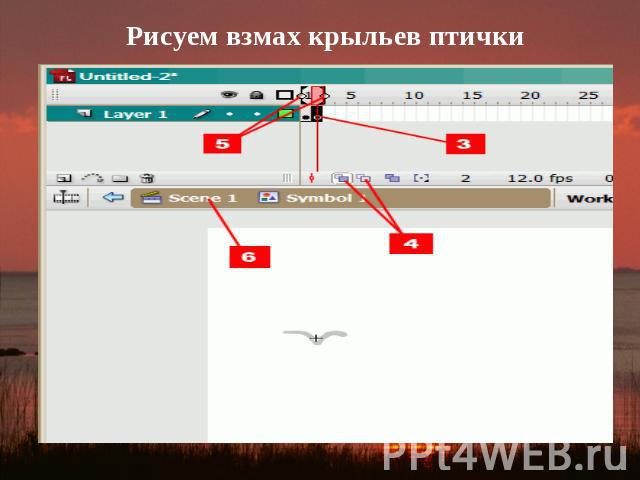
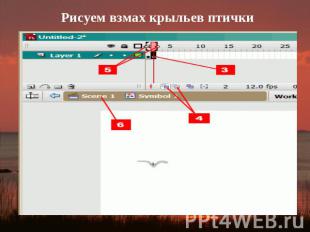
Рисуем взмах крыльев птички

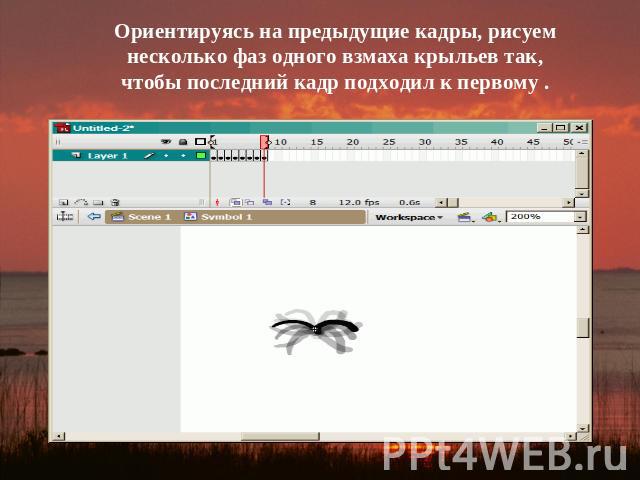
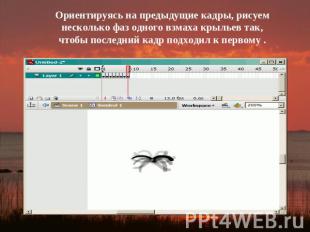
Ориентируясь на предыдущие кадры, рисуем несколько фаз одного взмаха крыльев так, чтобы последний кадр подходил к первому .

Теперь можно просмотреть анимацию этого объекта, нажав Enter. При этом проигрываются все кадры этого объекта с начала до конца. На этом этапе можно оценить правильность анимации и что-то исправить.

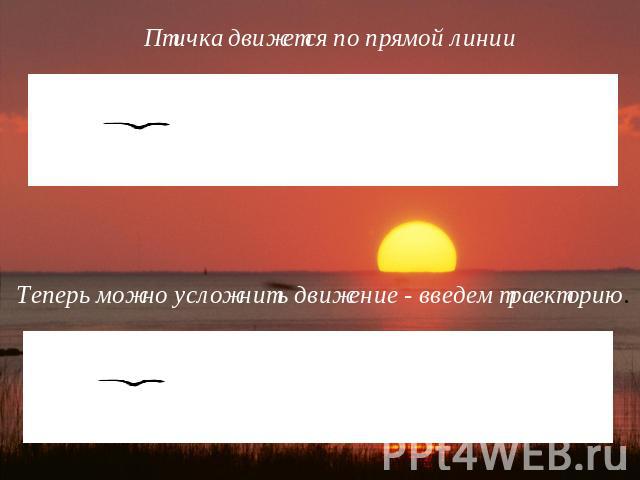
Птичка движется по прямой линии Теперь можно усложнить движение - введем траекторию.

Теперь птичка летит «носом вперед» Теперь наша птичка летает взад-вперед по линии.

Выводы 1.Получение Движущихся изображений на ЭВМ называется компьютерной анимацией. 2.Слово «анимация» обозначает «оживление» (родственное английскому animal – животное). Многие из вас представляют, как художники – мультипликаторы создают свои фильмы. 3.Чтобы предать движение, им приходится делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимаются на киноплёнку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например,4. художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер.5. такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определённой частотой, создают иллюзию движения.

спасибо...