Презентация на тему: Программирование движение

«Программирование движения на экране компьютера».

При изображении движения на экране физически ничего не движется, а изменяется цвет точек экрана в определенном направлении

Алгоритм движения Определить координаты объекта Определить цвет объекта Нарисовать объект Задержать его на экране Закрасить объект цветом фона Повторить с п.1. Координаты объекта при движении удобно определять в цикле

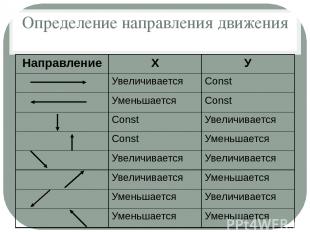
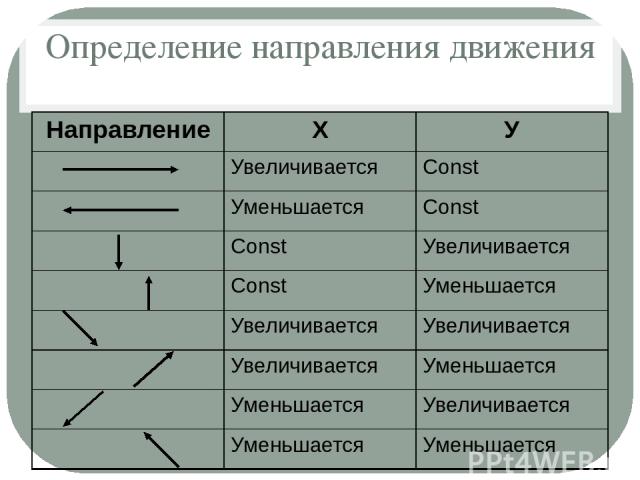
Определение направления движения Направление Х У Увеличивается Const Уменьшается Const Const Увеличивается Const Уменьшается Увеличивается Увеличивается Увеличивается Уменьшается Уменьшается Увеличивается Уменьшается Уменьшается

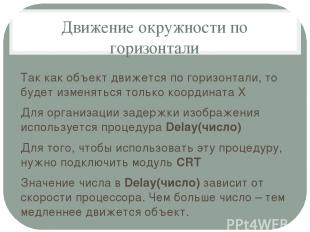
Движение окружности по горизонтали Так как объект движется по горизонтали, то будет изменяться только координата Х Для организации задержки изображения используется процедура Delay(число) Для того, чтобы использовать эту процедуру, нужно подключить модуль CRT Значение числа в Delay(число) зависит от скорости процессора. Чем больше число – тем медленнее движется объект.

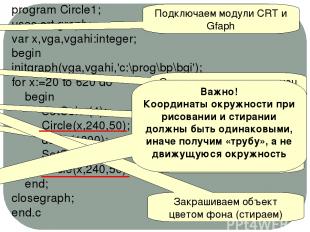
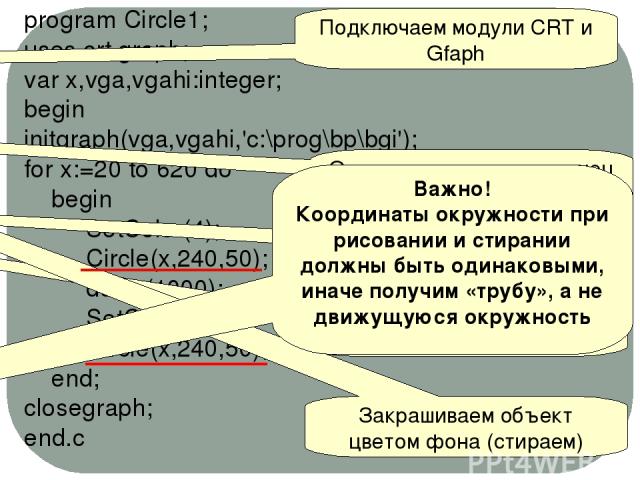
program Circle1; uses crt,graph; var x,vga,vgahi:integer; begin initgraph(vga,vgahi,'c:\prog\bp\bgi'); for x:=20 to 620 do begin SetColor(4); Circle(x,240,50); delay(1000); SetColor (0); Circle(x,240,50); end; closegraph; end.c Подключаем модули CRT и Gfaph Определяем начало и конец движения Определяем цвет объекта и рисуем его Задерживаем объект на экране Закрашиваем объект цветом фона (стираем) Важно! Координаты окружности при рисовании и стирании должны быть одинаковыми, иначе получим «трубу», а не движущуюся окружность

Движение по диагонали Направление движения: Координата Х увеличивается, У уменьшается. Но они должны изменяться в одном цикле. Если х – счетчик цикла, то команда рисования окружности будет такая: Circle (x, 480-x, радиус) Как изменить координаты при движении в других направлениях?

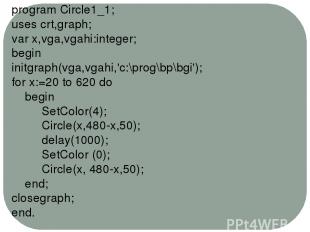
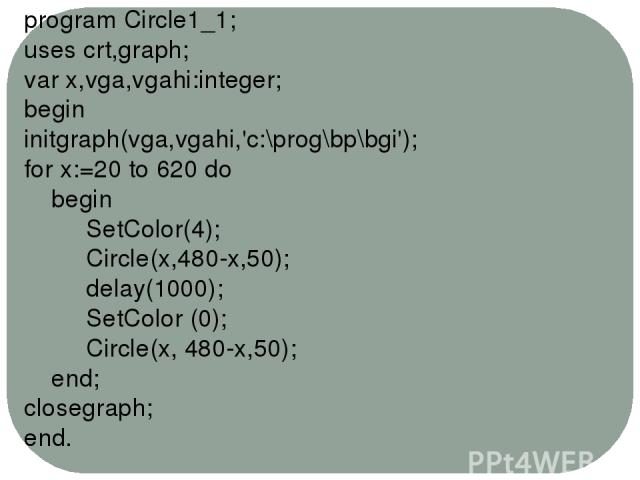
program Circle1_1; uses crt,graph; var x,vga,vgahi:integer; begin initgraph(vga,vgahi,'c:\prog\bp\bgi'); for x:=20 to 620 do begin SetColor(4); Circle(x,480-x,50); delay(1000); SetColor (0); Circle(x, 480-x,50); end; closegraph; end.

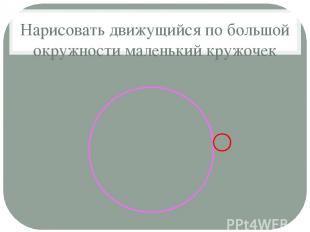
Нарисовать движущийся по большой окружности маленький кружочек

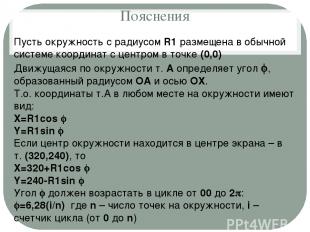
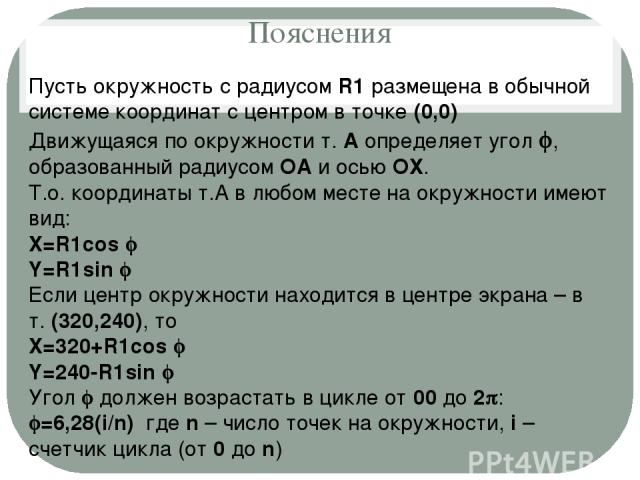
Пояснения Пусть окружность с радиусом R1 размещена в обычной системе координат с центром в точке (0,0) Движущаяся по окружности т. А определяет угол , образованный радиусом ОА и осью ОХ. Т.о. координаты т.А в любом месте на окружности имеют вид: X=R1cos Y=R1sin Если центр окружности находится в центре экрана – в т. (320,240), то X=320+R1cos Y=240-R1sin Угол должен возрастать в цикле от 00 до 2 : =6,28(i/n) где n – число точек на окружности, i – счетчик цикла (от 0 до n)

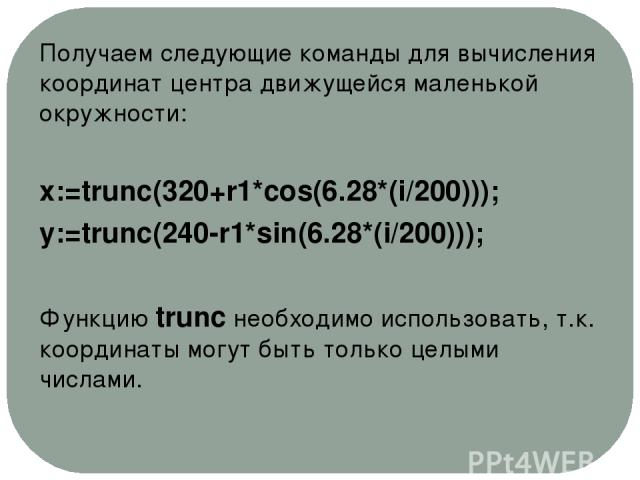
Получаем следующие команды для вычисления координат центра движущейся маленькой окружности: x:=trunc(320+r1*cos(6.28*(i/200))); y:=trunc(240-r1*sin(6.28*(i/200))); Функцию trunc необходимо использовать, т.к. координаты могут быть только целыми числами.

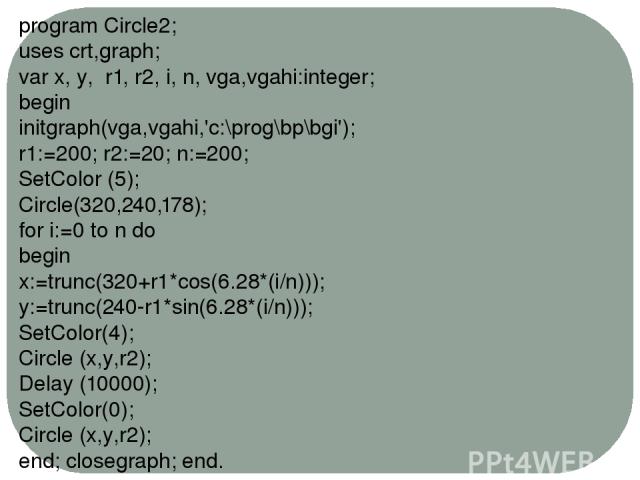
program Circle2; uses crt,graph; var x, y, r1, r2, i, n, vga,vgahi:integer; begin initgraph(vga,vgahi,'c:\prog\bp\bgi'); r1:=200; r2:=20; n:=200; SetColor (5); Circle(320,240,178); for i:=0 to n do begin x:=trunc(320+r1*cos(6.28*(i/n))); y:=trunc(240-r1*sin(6.28*(i/n))); SetColor(4); Circle (x,y,r2); Delay (10000); SetColor(0); Circle (x,y,r2); end; closegraph; end.

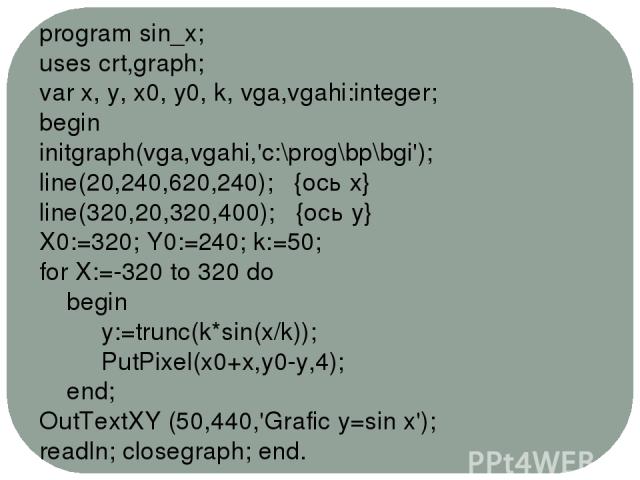
Построение графика функции SIN X Точку начала координат переносим в центр экрана: Х0:=320; У0:=240; Т.к. значения функции sin x находятся в диапазоне [-1,1], необходимо использовать коэффициент отображения функции k. Чем больше k, тем крупнее график. y:=trunc ( k * sin ( x / k ) Сам график рисуем командой PutPixel в цикле.

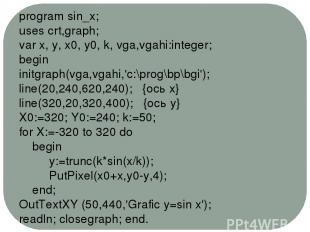
program sin_x; uses crt,graph; var x, y, x0, y0, k, vga,vgahi:integer; begin initgraph(vga,vgahi,'c:\prog\bp\bgi'); line(20,240,620,240); {ось х} line(320,20,320,400); {ось у} X0:=320; Y0:=240; k:=50; for X:=-320 to 320 do begin y:=trunc(k*sin(x/k)); PutPixel(x0+x,y0-y,4); end; OutTextXY (50,440,'Grafic y=sin x'); readln; closegraph; end.

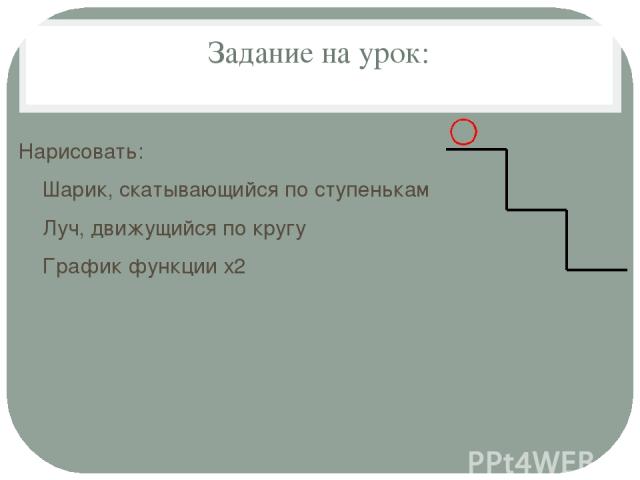
Задание на урок: Нарисовать: Шарик, скатывающийся по ступенькам Луч, движущийся по кругу График функции х2













![Построение графика функции SIN X Точку начала координат переносим в центр экрана: Х0:=320; У0:=240; Т.к. значения функции sin x находятся в диапазоне [-1,1], необходимо использовать коэффициент отображения функции k. Чем больше k, тем крупнее график… Построение графика функции SIN X Точку начала координат переносим в центр экрана: Х0:=320; У0:=240; Т.к. значения функции sin x находятся в диапазоне [-1,1], необходимо использовать коэффициент отображения функции k. Чем больше k, тем крупнее график…](https://fs3.ppt4web.ru/images/132018/191688/640/img12.jpg)