Презентация на тему: Погружение в HTML5


Погружение в HTML5 Гайдар Магдануров Microsoft


Говорят «HTML5» — подразумевают… HTML5 CSS3 SVG ECMAScript5 JavaScript APIs …

HTML5

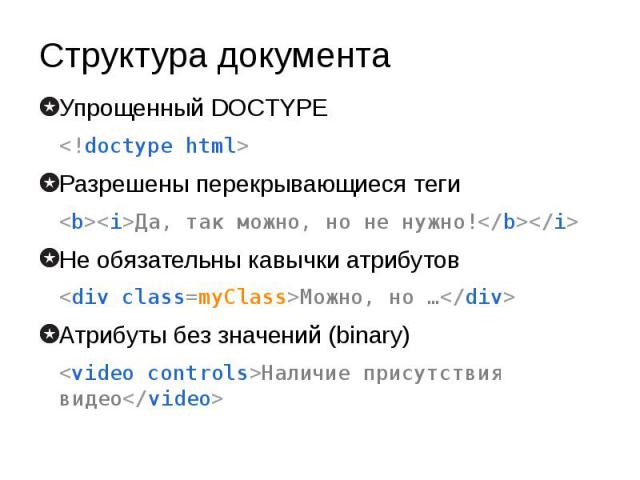
Структура документа Упрощенный DOCTYPE <!doctype html> Разрешены перекрывающиеся теги <b><i>Да, так можно, но не нужно!</b></i> Не обязательны кавычки атрибутов <div class=myClass>Можно, но …</div> Атрибуты без значений (binary) <video controls>Наличие присутствия видео</video>

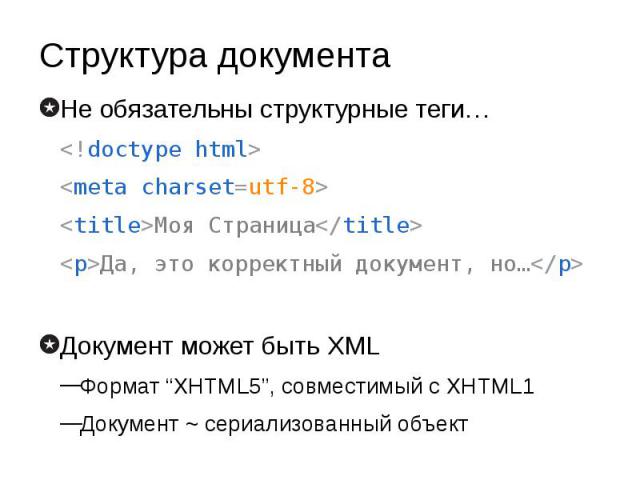
Структура документа Не обязательны структурные теги… <!doctype html> <meta charset=utf-8> <title>Моя Страница</title> <p>Да, это корректный документ, но…</p> Документ может быть XML Формат “XHTML5”, совместимый с XHTML1 Документ ~ сериализованный объект

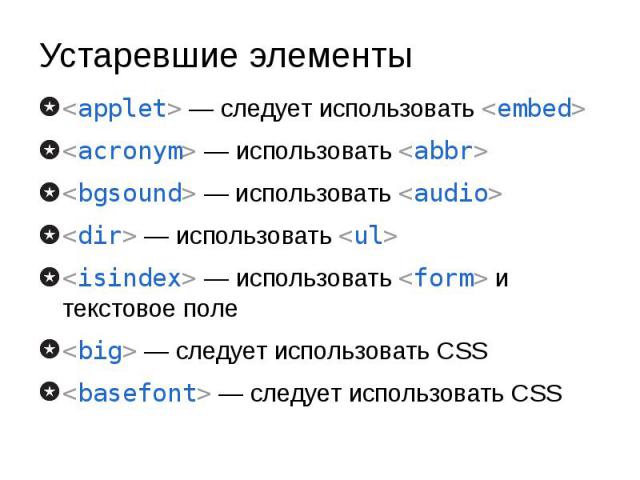
Устаревшие элементы <applet> — следует использовать <embed> <acronym> — использовать <abbr> <bgsound> — использовать <audio> <dir> — использовать <ul> <isindex> — использовать <form> и текстовое поле <big> — следует использовать CSS <basefont> — следует использовать CSS

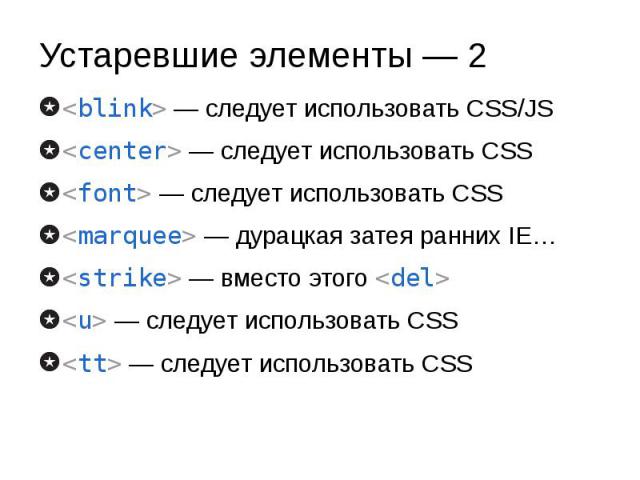
Устаревшие элементы — 2 <blink> — следует использовать CSS/JS <center> — следует использовать CSS <font> — следует использовать CSS <marquee> — дурацкая затея ранних IE… <strike> — вместо этого <del> <u> — следует использовать CSS <tt> — следует использовать CSS

Отмененные элементы <frame>, <frameset> и <noframe> Не поддерживаются из-за проблем с удобством использования страницы Рекомендуется использование <iframe> либо Ajax/JS

Отмененные атрибуты shape и coords для тега a longdesc для тегов img и iframe target для тега link nohref для тега area profile для тега head version для тега html name для тега img (рекомендуется id) scheme для тега meta archive, classid, codebase, codetype, declare и stиby для тега object valuetype и type для тега param align для тегов caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead и tr

Отмененные атрибуты — 2 alink, link, text и vlink для тега body background для тега body bgcolor для тега table, tr, td, th и body border для тега table и object cellpadding и cellspacing для тега table char и charoff для тегов col, colgroup, tbody, td, tfoot, th, thead и tr clear для тега br compact для тегов dl, menu, ol и ul frame для тега table frameborder для тега iframe height для тега td и th axis и abbr для тегов td и th scope для тега td

Новая жизнь старых элементов <ol> — устаревший HTML4, вернулся в HTML5 <dl> — испольование для имен/значений <cite> — указание на название статьи/книги <address> — контактная информация автора <em> — выделение <i> — «интонация» текста <strong> — указание на важность <b> — изменение стиля, без важности <hr> — разбиение текста на уровне параграфа <small> — мелкий шрифт (например, copyright)

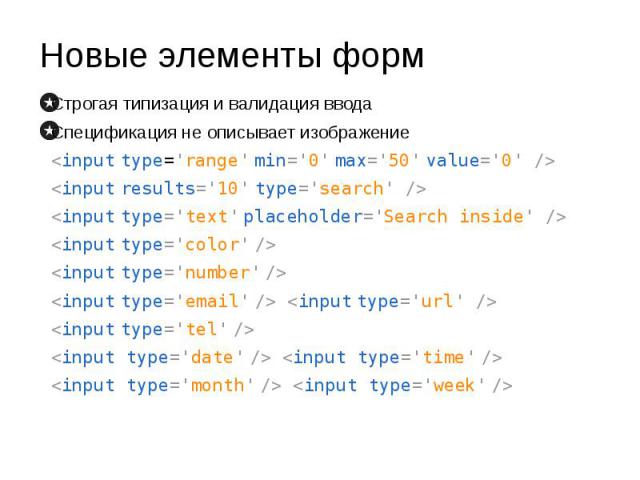
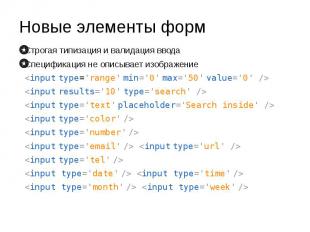
Новые элементы форм Строгая типизация и валидация ввода Спецификация не описывает изображение <input type='range' min='0' max='50' value='0' /> <input results='10' type='search' /> <input type='text' placeholder='Search inside' /> <input type='color' /> <input type='number' /> <input type='email' /> <input type='url' /> <input type='tel' /> <input type='date' /> <input type='time' /> <input type='month' /> <input type='week' />

Новые семантические элементы <article> — самостоятельный блок контента <section> — группировка контента <nav> — элементы навигации <aside> — врезка <hgroup> — группирует заголовки <hX> <header> — заголовок страницы <footer> — «подвал» страницы <figure> — иллюстрация, диаграмма, изображение (выделенная область) <figcaption> — подпись к иллюстрации <mark> — выделение текста

Семантические элементы IE9 Testdrive

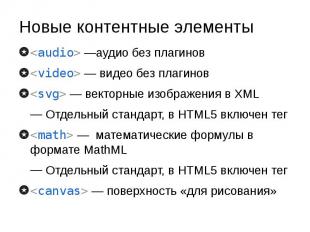
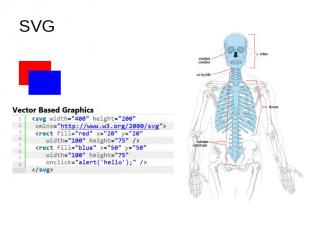
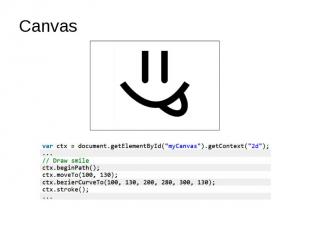
Новые контентные элементы <audio> —аудио без плагинов <video> — видео без плагинов <svg> — векторные изображения в XML Отдельный стандарт, в HTML5 включен тег <math> — математические формулы в формате MathML Отдельный стандарт, в HTML5 включен тег <canvas> — поверхность «для рисования»

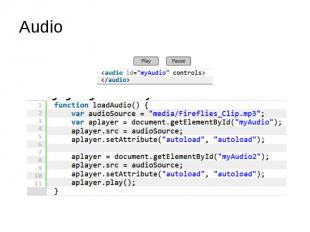
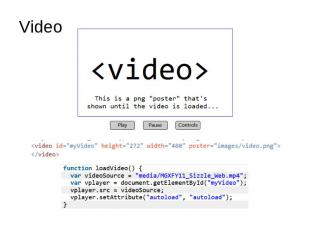
Элементы Audio и Video Не требуются плагины Управление JavaScript Простое добавление тегов на страницу Нет DRM Нет простых средств управления загрузкой канала (привет, Silverlight!)

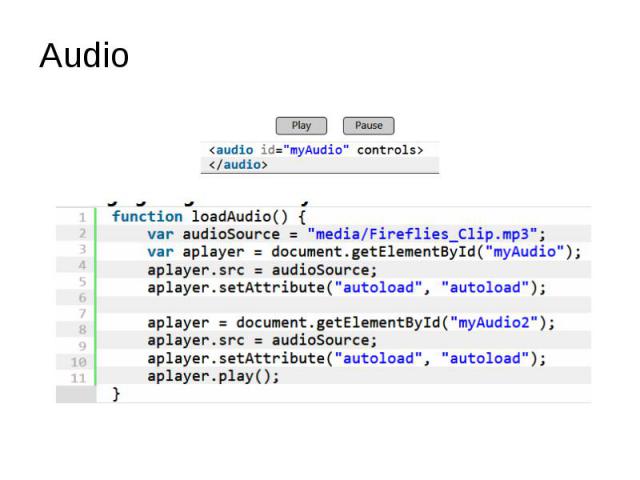
Audio

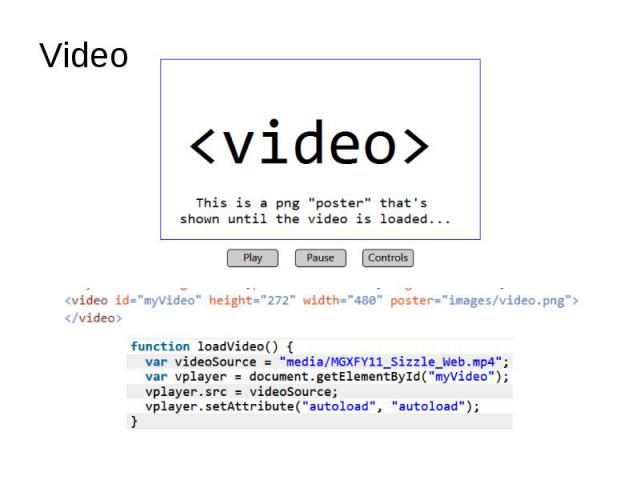
Video

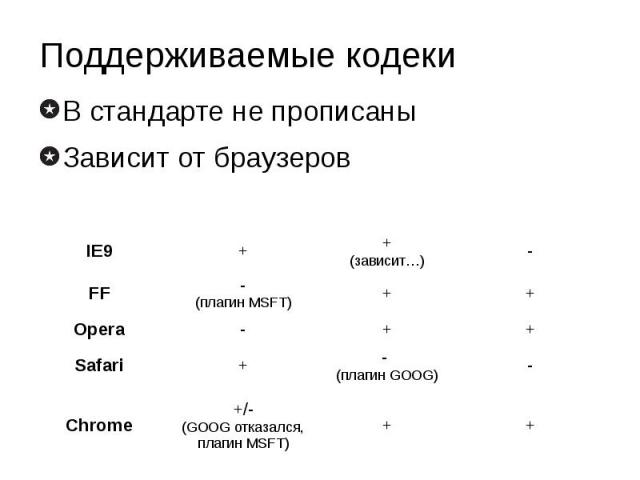
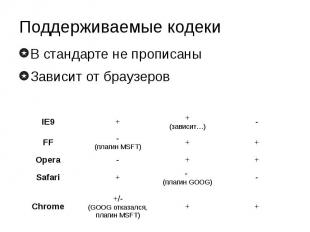
Поддерживаемые кодеки В стандарте не прописаны Зависит от браузеров

Audio и Video Channel 9

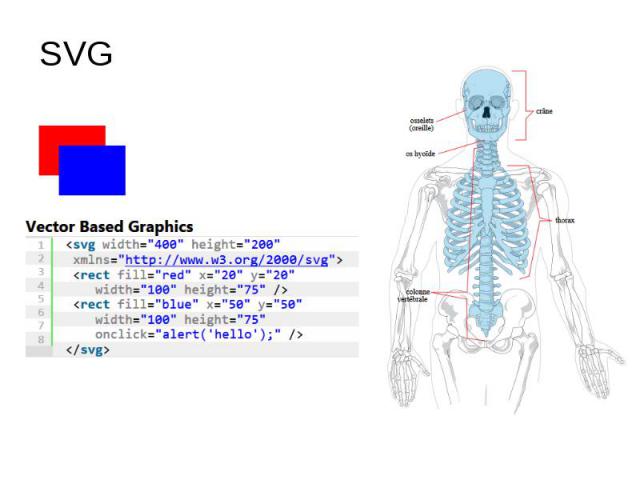
SVG

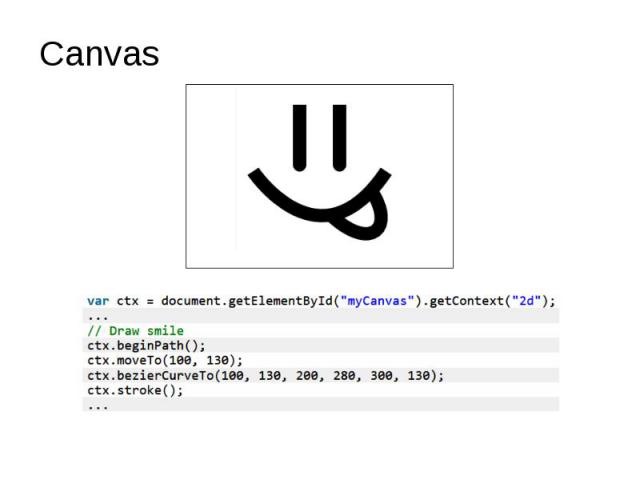
Canvas

SVG и Canvas IE9 Testdrive

Инструменты разработки

Инструменты разработки Visual Studio 2010 Service Pack 1 Visual Studio HTML & SVG Extensions Internet Explorer 9 Developer Tools Modernizer HTML5 Boilerplate ai2Canvas

Инструменты разработки Всего понемногу

Узнать больше… Спецификация HTML 5 http://dev.w3.org/html5/spec/Overview.html Спецификация CSS 3 http://www.w3.org/TR/css3-roadmap/ Спецификация SVG http://www.w3.org/TR/SVG/ «Шпаргалка» про Canvas http://blog.nihilogic.dk/2009/02/html5-canvas-cheat-sheet.html