Презентация на тему: Кнопка в GIMP

Кнопка для web GIMP

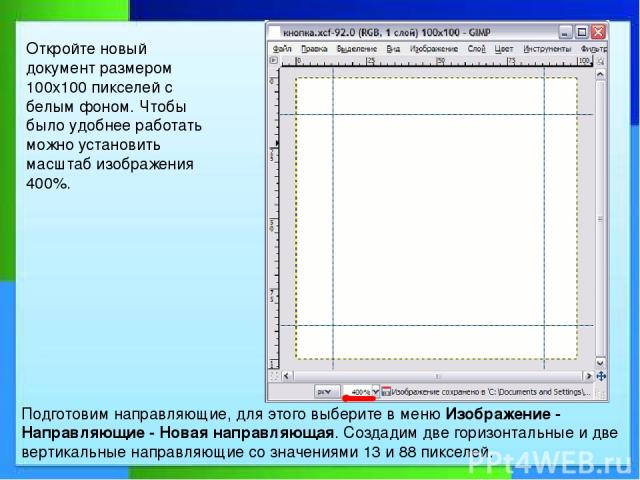
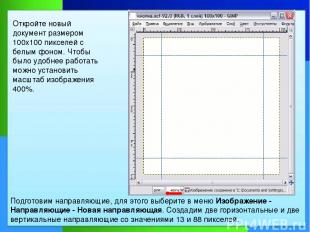
Подготовим направляющие, для этого выберите в меню Изображение - Направляющие - Новая направляющая. Создадим две горизонтальные и две вертикальные направляющие со значениями 13 и 88 пикселей. Откройте новый документ размером 100х100 пикселей с белым фоном. Чтобы было удобнее работать можно установить масштаб изображения 400%.

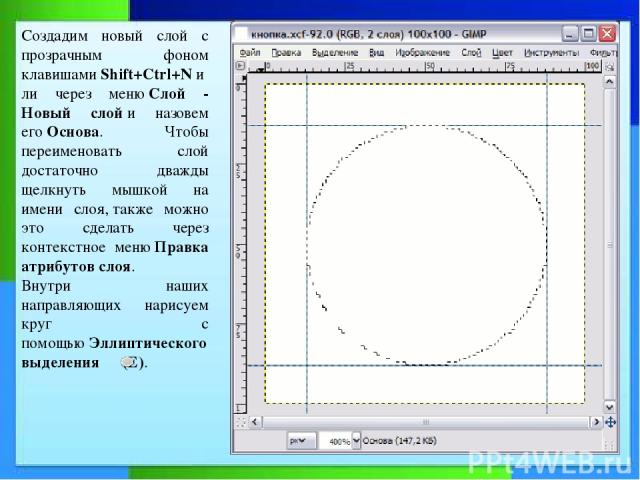
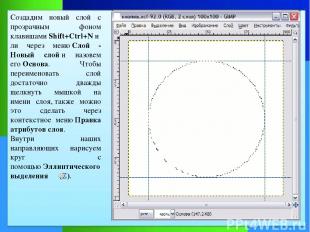
Создадим новый слой с прозрачным фоном клавишами Shift+Ctrl+N или через меню Слой - Новый слой и назовем его Основа. Чтобы переименовать слой достаточно дважды щелкнуть мышкой на имени слоя, также можно это сделать через контекстное меню Правка атрибутов слоя. Внутри наших направляющих нарисуем круг с помощью Эллиптического выделения (E).

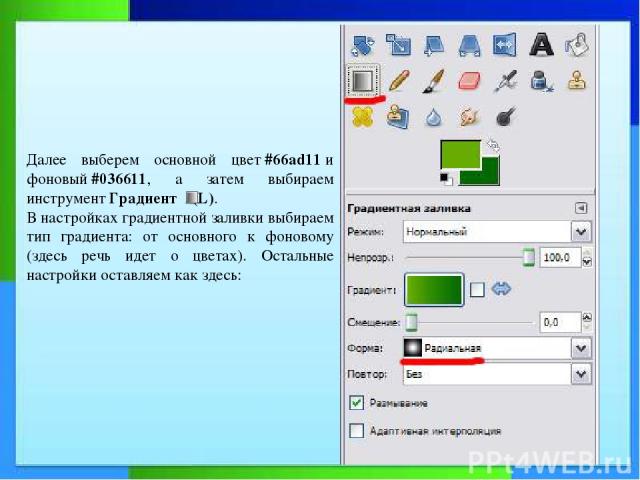
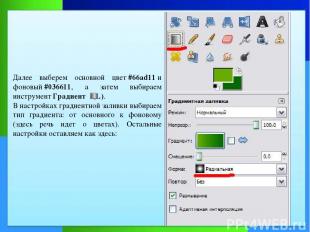
Далее выберем основной цвет #66ad11 и фоновый #036611, а затем выбираем инструмент Градиент (L). В настройках градиентной заливки выбираем тип градиента: от основного к фоновому (здесь речь идет о цветах). Остальные настройки оставляем как здесь:

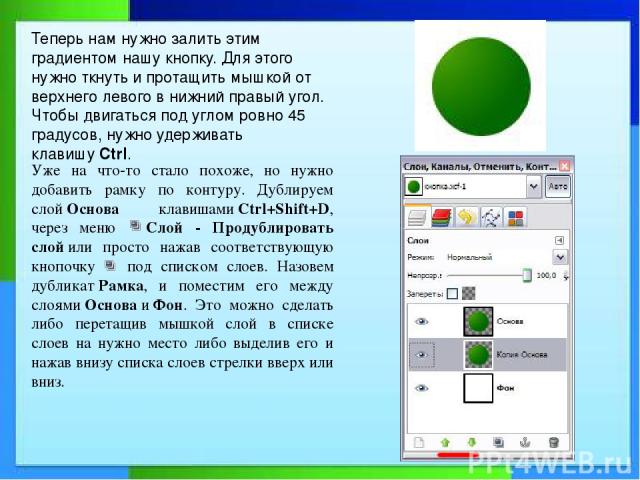
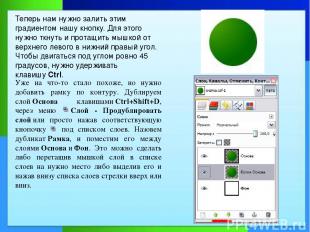
Теперь нам нужно залить этим градиентом нашу кнопку. Для этого нужно ткнуть и протащить мышкой от верхнего левого в нижний правый угол. Чтобы двигаться под углом ровно 45 градусов, нужно удерживать клавишу Ctrl. Уже на что-то стало похоже, но нужно добавить рамку по контуру. Дублируем слой Основа клавишами Ctrl+Shift+D, через меню Слой - Продублировать слой или просто нажав соответствующую кнопочку под списком слоев. Назовем дубликат Рамка, и поместим его между слоями Основа и Фон. Это можно сделать либо перетащив мышкой слой в списке слоев на нужно место либо выделив его и нажав внизу списка слоев стрелки вверх или вниз.

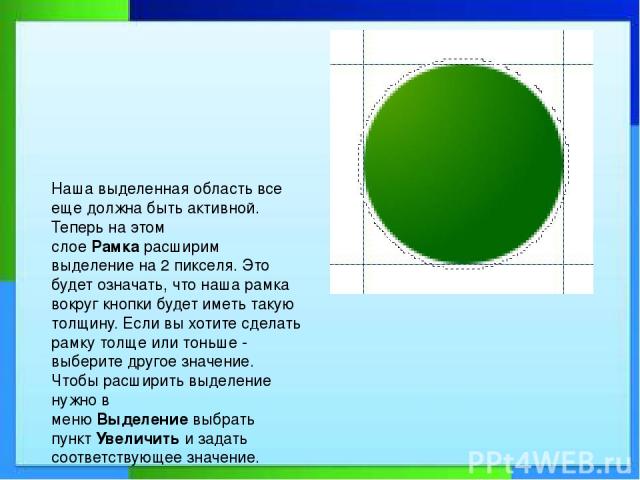
Наша выделенная область все еще должна быть активной. Теперь на этом слое Рамка расширим выделение на 2 пикселя. Это будет означать, что наша рамка вокруг кнопки будет иметь такую толщину. Если вы хотите сделать рамку толще или тоньше - выберите другое значение. Чтобы расширить выделение нужно в меню Выделение выбрать пункт Увеличить и задать соответствующее значение.

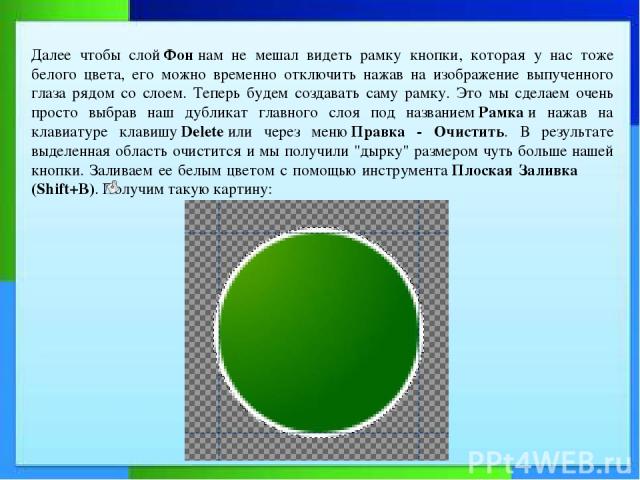
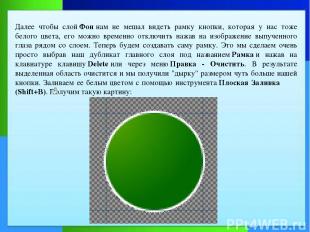
Далее чтобы слой Фон нам не мешал видеть рамку кнопки, которая у нас тоже белого цвета, его можно временно отключить нажав на изображение выпученного глаза рядом со слоем. Теперь будем создавать саму рамку. Это мы сделаем очень просто выбрав наш дубликат главного слоя под названием Рамка и нажав на клавиатуре клавишу Delete или через меню Правка - Очистить. В результате выделенная область очистится и мы получили "дырку" размером чуть больше нашей кнопки. Заливаем ее белым цветом с помощью инструмента Плоская Заливка (Shift+B). Получим такую картину:

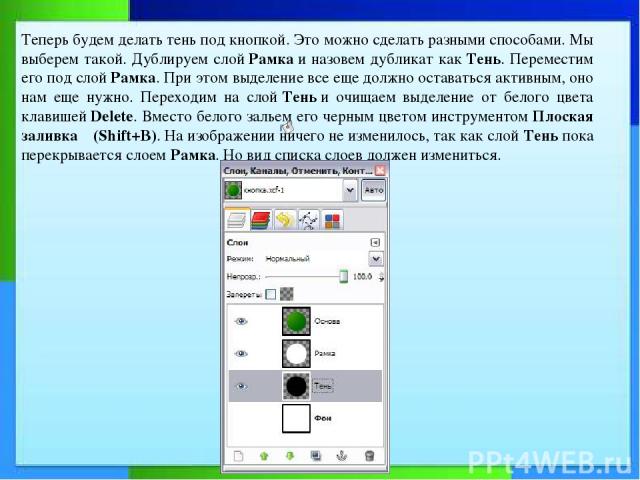
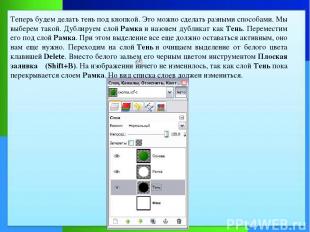
Теперь будем делать тень под кнопкой. Это можно сделать разными способами. Мы выберем такой. Дублируем слой Рамка и назовем дубликат как Тень. Переместим его под слой Рамка. При этом выделение все еще должно оставаться активным, оно нам еще нужно. Переходим на слой Тень и очищаем выделение от белого цвета клавишей Delete. Вместо белого зальем его черным цветом инструментом Плоская заливка (Shift+B). На изображении ничего не изменилось, так как слой Тень пока перекрывается слоем Рамка. Но вид списка слоев должен измениться.

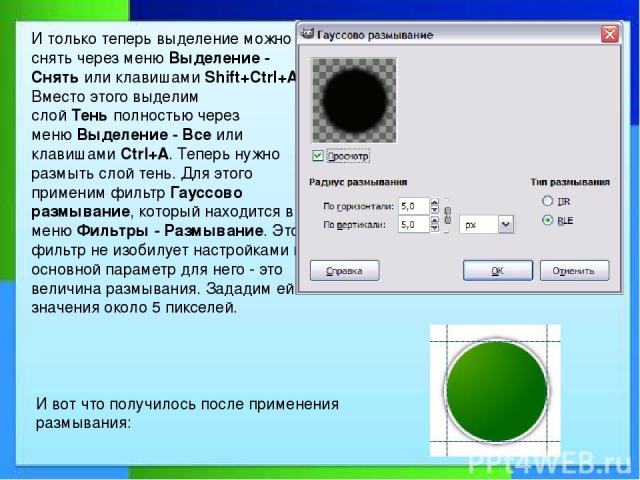
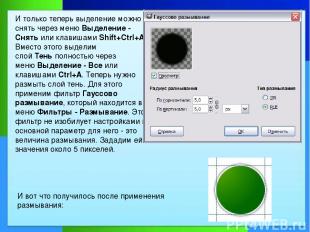
И только теперь выделение можно снять через меню Выделение - Снять или клавишами Shift+Ctrl+A. Вместо этого выделим слой Тень полностью через меню Выделение - Все или клавишами Ctrl+A. Теперь нужно размыть слой тень. Для этого применим фильтр Гауссово размывание, который находится в меню Фильтры - Размывание. Это фильтр не изобилует настройками и основной параметр для него - это величина размывания. Зададим ей значения около 5 пикселей. И вот что получилось после применения размывания:

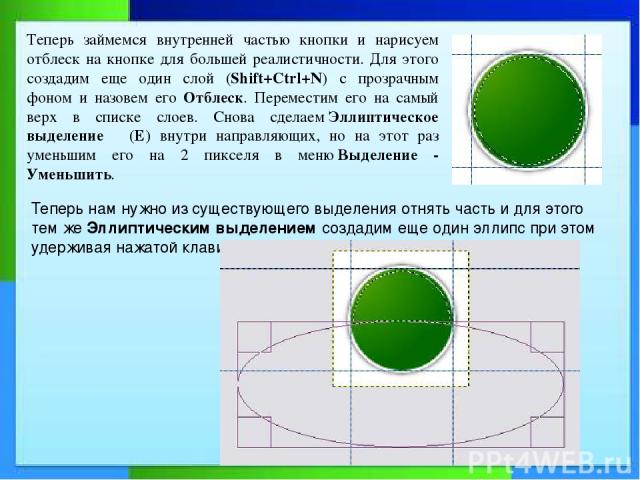
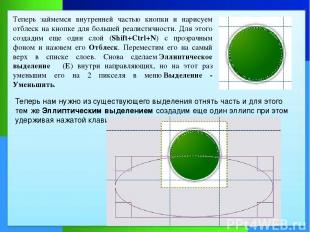
Теперь займемся внутренней частью кнопки и нарисуем отблеск на кнопке для большей реалистичности. Для этого создадим еще один слой (Shift+Ctrl+N) с прозрачным фоном и назовем его Отблеск. Переместим его на самый верх в списке слоев. Снова сделаем Эллиптическое выделение (E) внутри направляющих, но на этот раз уменьшим его на 2 пикселя в меню Выделение - Уменьшить. Теперь нам нужно из существующего выделения отнять часть и для этого тем же Эллиптическим выделением создадим еще один эллипс при этом удерживая нажатой клавишу Ctrl.

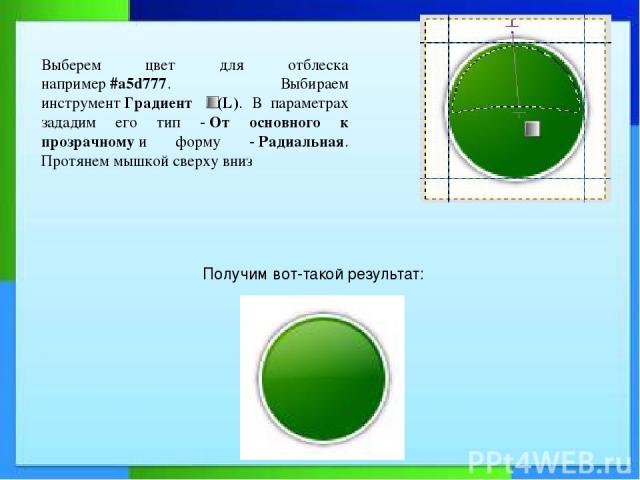
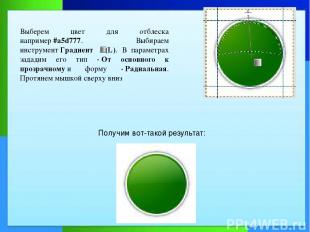
Выберем цвет для отблеска например #a5d777. Выбираем инструмент Градиент (L). В параметрах зададим его тип - От основного к прозрачному и форму - Радиальная. Протянем мышкой сверху вниз Получим вот-такой результат:

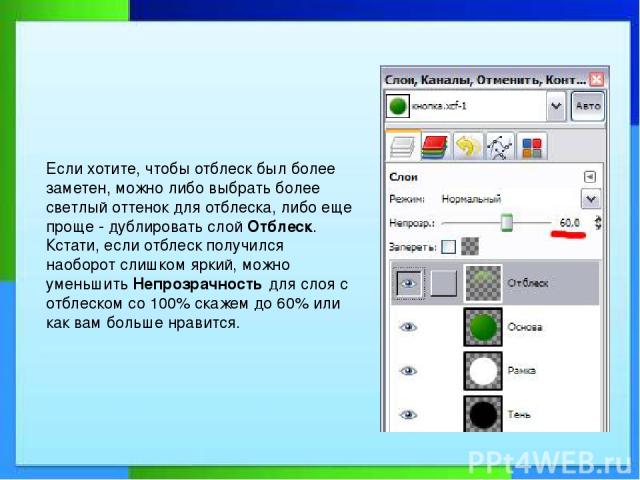
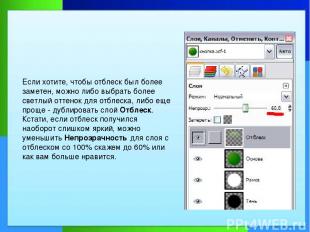
Если хотите, чтобы отблеск был более заметен, можно либо выбрать более светлый оттенок для отблеска, либо еще проще - дублировать слой Отблеск. Кстати, если отблеск получился наоборот слишком яркий, можно уменьшить Непрозрачность для слоя с отблеском со 100% скажем до 60% или как вам больше нравится.

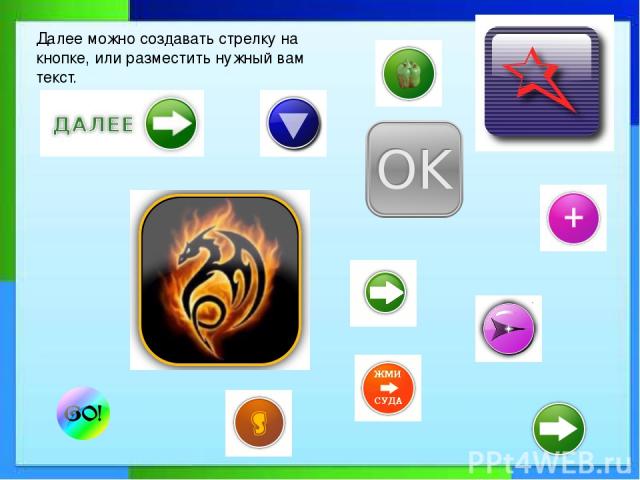
Далее можно создавать стрелку на кнопке, или разместить нужный вам текст.