Презентация на тему: Как сделать анимированную картинку

Простая анимация GIMP

Предварительная подготовка отдельных кадров Цель этого части - получить серию кадров (в нашем случае 4) для последующей анимации. Достичь этого можно разными способами, в этом уроке мы используем самый простой - "ручная" подготовка. В следующих нескольких уроках мы посмотрим как можно в некоторых случаях автоматизировать этот процесс, и получить промежуточные кадры автоматически на основе первого и последнего кадра. Итак исходная фотография, над которой будем работать:

По задумке на этом табло мы будем менять последние две цифры. У нас уже есть цифра 31, нарисуем еще 30 и 29. Предлагаю сделать это копированием светящихся сегментов в нужны места. Для этого берем инструмент Свободное выделение (F) и обводим нужные сегменты.

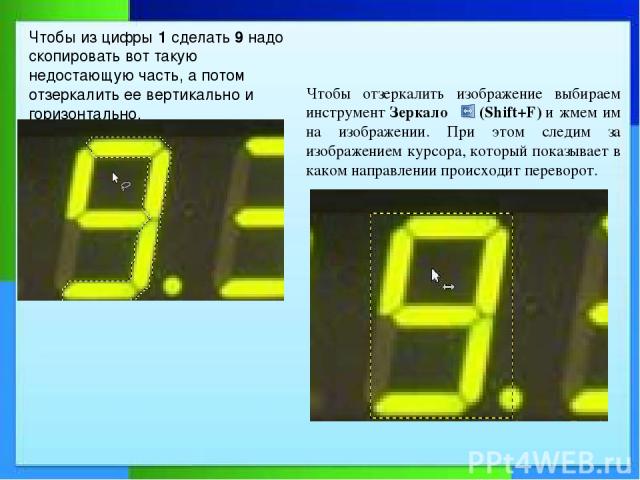
Чтобы из цифры 1 сделать 9 надо скопировать вот такую недостающую часть, а потом отзеркалить ее вертикально и горизонтально. Чтобы отзеркалить изображение выбираем инструмент Зеркало (Shift+F) и жмем им на изображении. При этом следим за изображением курсора, который показывает в каком направлении происходит переворот.

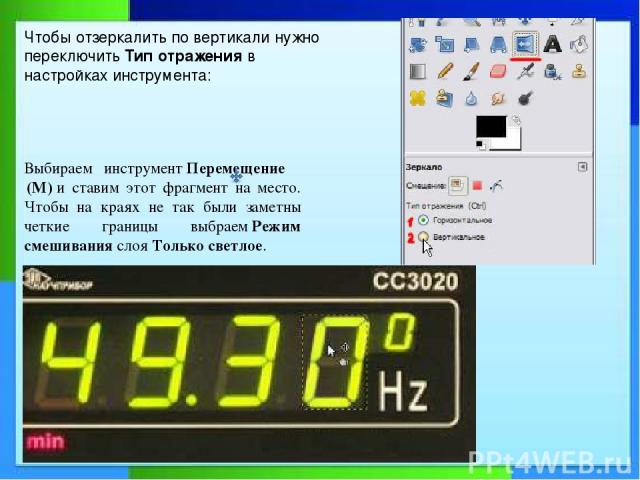
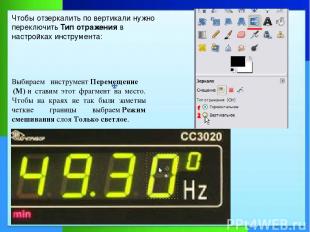
Чтобы отзеркалить по вертикали нужно переключить Тип отражения в настройках инструмента: Выбираем инструмент Перемещение (M) и ставим этот фрагмент на место. Чтобы на краях не так были заметны четкие границы выбраем Режим смешивания слоя Только светлое.

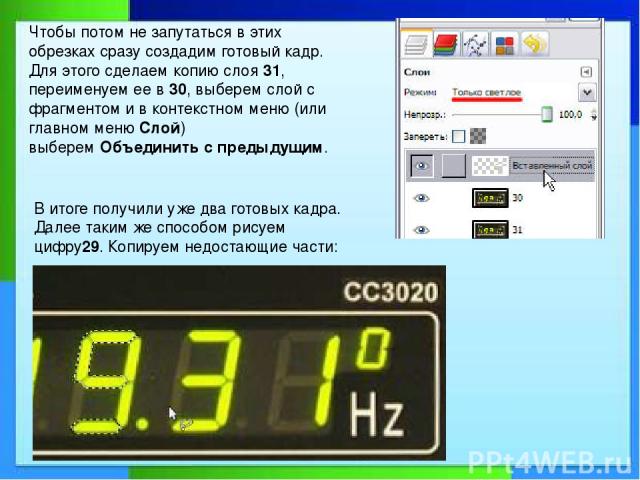
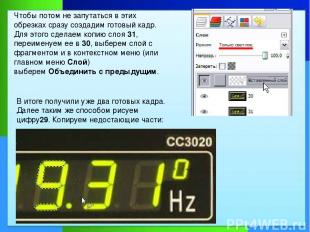
Чтобы потом не запутаться в этих обрезках сразу создадим готовый кадр. Для этого сделаем копию слоя 31, переименуем ее в 30, выберем слой с фрагментом и в контекстном меню (или главном меню Слой) выберем Объединить с предыдущим. В итоге получили уже два готовых кадра. Далее таким же способом рисуем цифру29. Копируем недостающие части:

Отзеркаливаем этот кусочек, чтобы из 3 сделать 2: То же самое с этим кусочком:

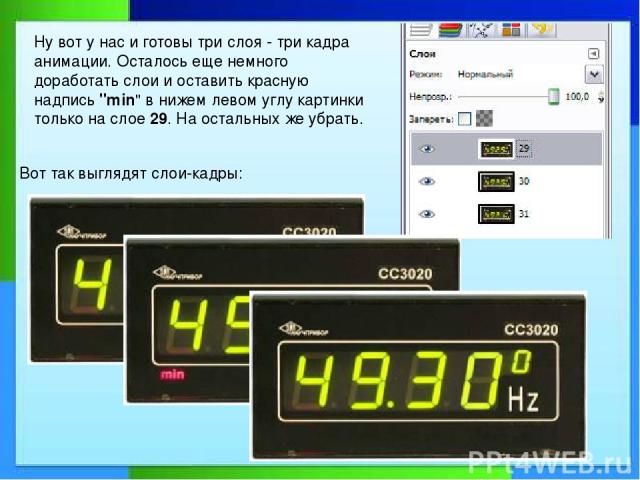
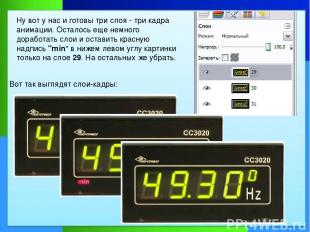
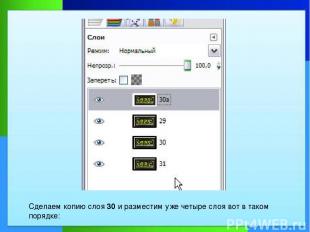
Ну вот у нас и готовы три слоя - три кадра анимации. Осталось еще немного доработать слои и оставить красную надпись "min" в нижем левом углу картинки только на слое 29. На остальных же убрать. Вот так выглядят слои-кадры:

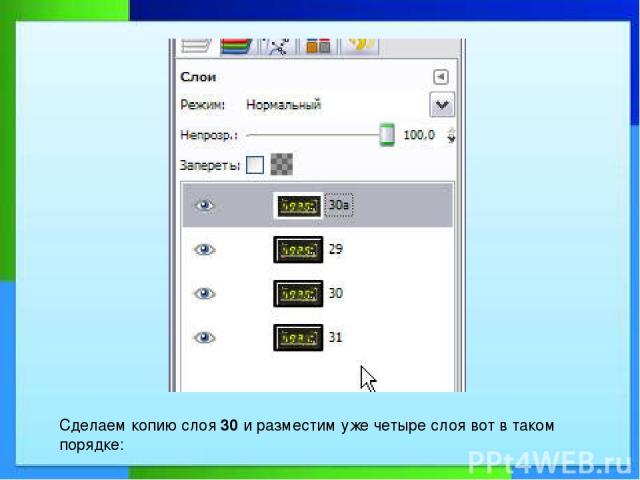
Сделаем копию слоя 30 и разместим уже четыре слоя вот в таком порядке:

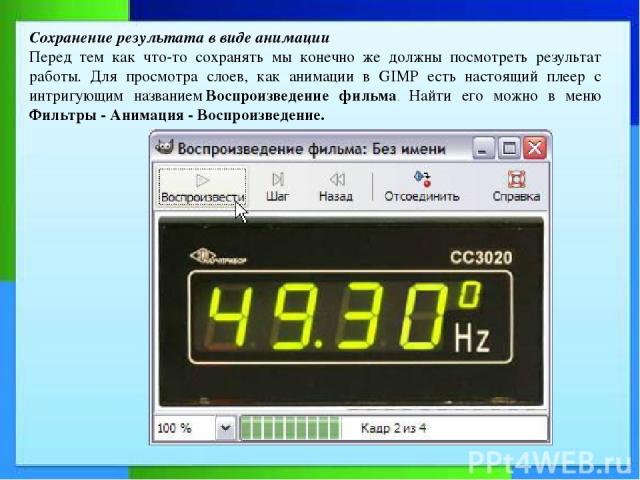
Сохранение результата в виде анимации Перед тем как что-то сохранять мы конечно же должны посмотреть результат работы. Для просмотра слоев, как анимации в GIMP есть настоящий плеер с интригующим названием Воспроизведение фильма. Найти его можно в меню Фильтры - Анимация - Воспроизведение.

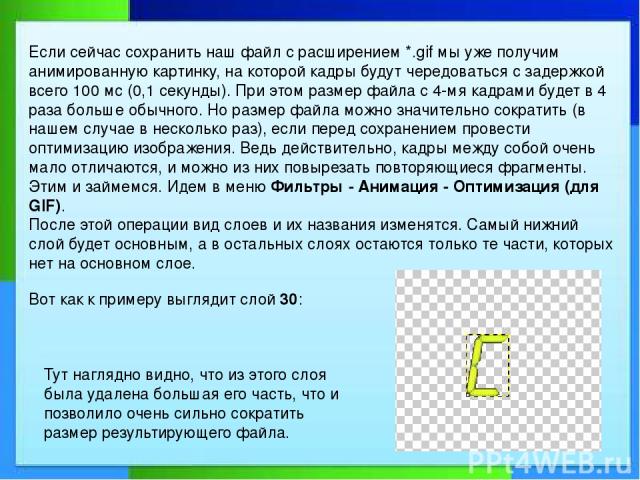
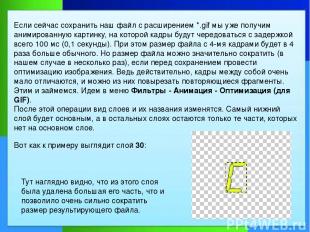
Если сейчас сохранить наш файл с расширением *.gif мы уже получим анимированную картинку, на которой кадры будут чередоваться с задержкой всего 100 мс (0,1 секунды). При этом размер файла с 4-мя кадрами будет в 4 раза больше обычного. Но размер файла можно значительно сократить (в нашем случае в несколько раз), если перед сохранением провести оптимизацию изображения. Ведь действительно, кадры между собой очень мало отличаются, и можно из них повырезать повторяющиеся фрагменты. Этим и займемся. Идем в меню Фильтры - Анимация - Оптимизация (для GIF). После этой операции вид слоев и их названия изменятся. Самый нижний слой будет основным, а в остальных слоях остаются только те части, которых нет на основном слое. Вот как к примеру выглядит слой 30: Тут наглядно видно, что из этого слоя была удалена большая его часть, что и позволило очень сильно сократить размер результирующего файла.

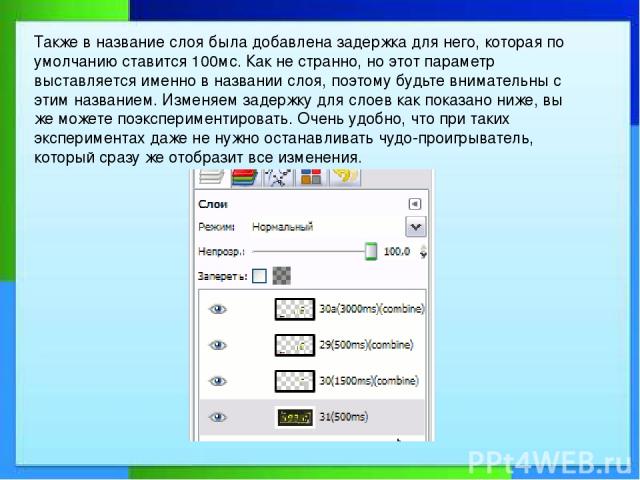
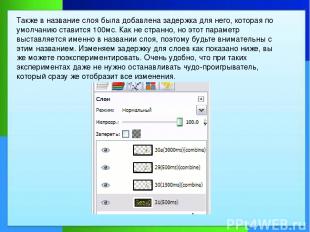
Также в название слоя была добавлена задержка для него, которая по умолчанию ставится 100мс. Как не странно, но этот параметр выставляется именно в названии слоя, поэтому будьте внимательны с этим названием. Изменяем задержку для слоев как показано ниже, вы же можете поэкспериментировать. Очень удобно, что при таких экспериментах даже не нужно останавливать чудо-проигрыватель, который сразу же отобразит все изменения.

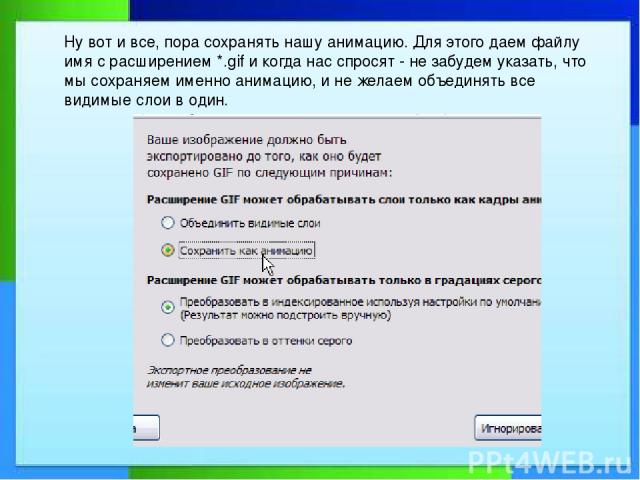
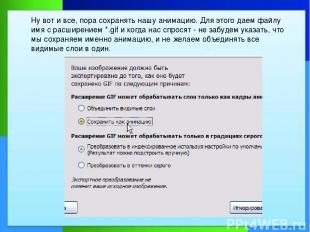
Ну вот и все, пора сохранять нашу анимацию. Для этого даем файлу имя с расширением *.gif и когда нас спросят - не забудем указать, что мы сохраняем именно анимацию, и не желаем объединять все видимые слои в один.

Вот что у нас получилось: И другой вариант: