Презентация на тему: Язык программирования QBasic. Графика

Графика в QBASIC Окружность, эллипс. Закраска.

Окружность Следующий этап построения – окружность. Формат записи: CIRCLE (X,Y), R, C X,Y – координаты центра окружности или дуги R – длина радиуса (в экранных точках) C – номер цвета линии Пример: CIRCLE (320,340),50,2

Эллипс Эллипс – это окружность, которой слегка дали по «голове» или по «бокам», в результате чего она стала вытянутой по вертикали или горизонтали. Сжатие окружности зависит от коэффициента. Если коэффициент сжатия будет а пределах от 0 до 1, то эллипс будет «приплюснут» по горизонтали. Если коэффициент сжатия больше 1, то эллипс будет сжат по вертикали.

Эллипс Формат записи: CIRCLE (X,Y), R,C,,,K X,Y – координаты центра эллипса R – радиус той окружности, из которой этот эллипс получился C – номер цвета линии K – коэффициент сжатия окружности.

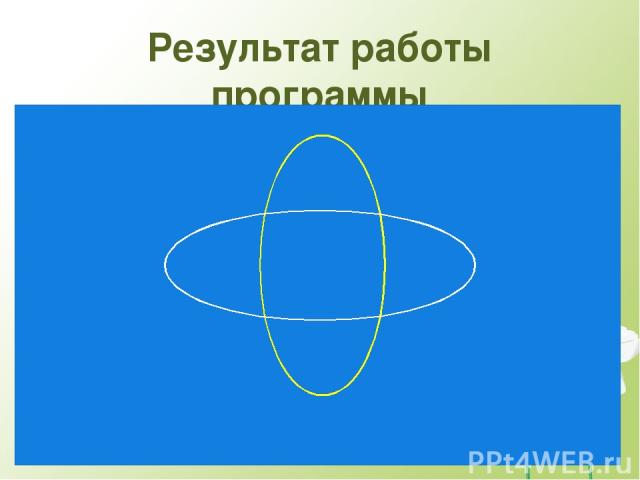
Эллипс Пример SCREEN 12:CLS COLOR ,9 CIRCLE(320,240), 50, 15,,,.5 CIRCLE (320,240),50,14,,,2

Результат работы программы

Закраска замкнутых контуров Формат записи: PAINT (X,Y), С1, С2 X,Y - координаты любой точки закрашиваемой области С1 - номер цвета закрашивания [0;15] С2 - номер цвета границы [0;15]

Оператор PAINT Правила закраски: контур должен быть замкнут. Если в нем будет «дырка» хотя бы в одну экранную точку, то вся «краска» вытечет и зальет экран; контур должен быть одноцветен. Цвет контура в операторе графики должен обязательно совпадать со цветом в операторе закраски; координаты точки закраски должны лежать внутри контура.

Пример SCREEN 12:CLS COLOR ,9 CIRCLE(320,240), 50, 15, PAINT (320,240), 2, 15

Оператор DRAW Служит для вычерчивания отрезков, начиная с любой точки экрана. Минимальный угол между отрезками 45o. Направление указывается с помощью буквы и с помощью числа указывается длина. U H L G D F R E

Оператор DRAW Пример: SCREEN 9 DRAW" BM 125,120 G30 R20 G40 R30 G60 R75 D20 R10 U20 L10 R85 H60 R30 H40 R20 H30" Для смены цвета отрезка надо перед его началом написать латинскую букву С и поставить номер цвета. Если цвет не менять, то последующие отрезки будут того же цвета. Что появиться на экране в результате работы этой программы?

Результат







![Закраска замкнутых контуров Формат записи: PAINT (X,Y), С1, С2 X,Y - координаты любой точки закрашиваемой области С1 - номер цвета закрашивания [0;15] С2 - номер цвета границы [0;15] Закраска замкнутых контуров Формат записи: PAINT (X,Y), С1, С2 X,Y - координаты любой точки закрашиваемой области С1 - номер цвета закрашивания [0;15] С2 - номер цвета границы [0;15]](https://fs3.ppt4web.ru/images/132018/191338/640/img6.jpg)