Презентация на тему: Язык программирования QBasic. Графика

Графика в QBASIC Точка, отрезок, прямоугольник

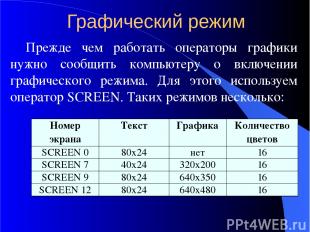
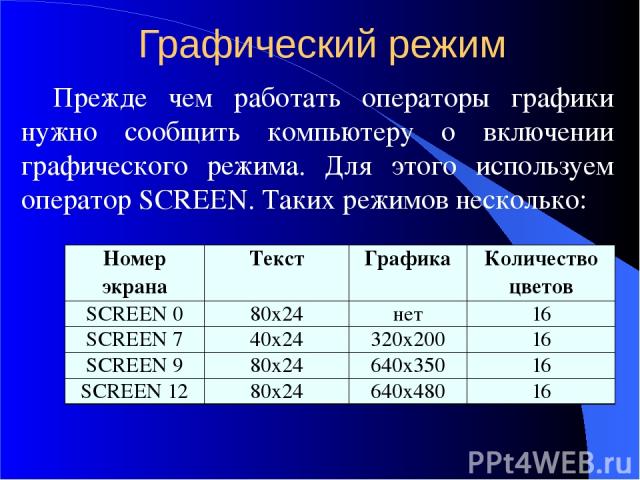
Графический режим Прежде чем работать операторы графики нужно сообщить компьютеру о включении графического режима. Для этого используем оператор SCREEN. Таких режимов несколько: Номер экрана Текст Графика Количество цветов SCREEN0 80х24 нет 16 SCREEN7 40х24 320х200 16 SCREEN9 80х24 640х350 16 SCREEN12 80х24 640х480 16

Графический режим Формат записи: SCREEN Например SCREEN 12 или SCREEN 9

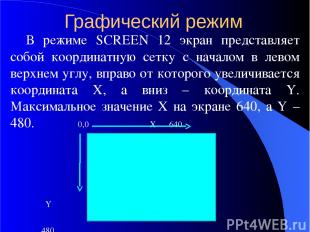
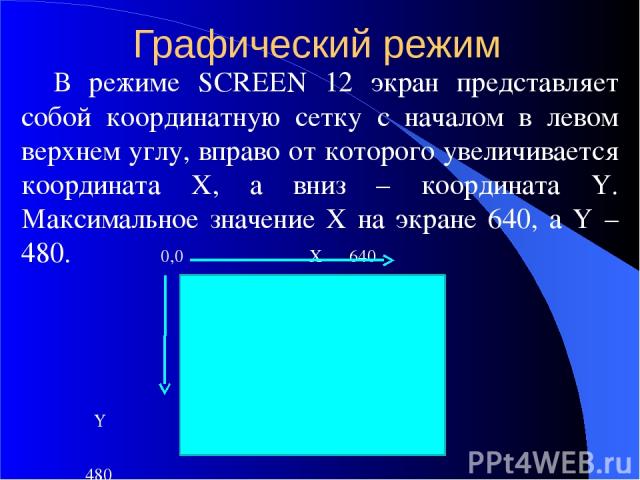
Графический режим В режиме SCREEN 12 экран представляет собой координатную сетку с началом в левом верхнем углу, вправо от которого увеличивается координата X, а вниз – координата Y. Максимальное значение X на экране 640, а Y – 480. 0,0 X 640 Y 480

Оператор COLOR С помощью этого оператора можно выбирать цветовую палитру на экране. COLOR позволяет присваивать определенные цвета основным символам и фону. COLOR 14,9 Здесь 14 – цветовой код выводимых символов (желтый). 9 – цветовой код фона (голубой). С помощью этого оператора можно выбирать цветовую палитру на экране. COLOR позволяет присваивать определенные цвета основным символам и фону. Формат записи: COLOR n1,n2 n1 - цветовой код выводимых символов. n2 - цветовой код фона (экран).

Оператор COLOR Ниже представлен список кодов всех возможных цветов для вывода символов и фона: Код Цвет Код Цвет 0 Черный 8 Серый 1 Голубой 9 Светло-голубой 2 Зеленый 10 Светло-желтый 3 Бирюзовый 11 Светло-бирюзовый 4 Красный 12 Светло-красный 5 Сиреневый 13 Светло-сиреневый 6 Коричневый 14 Желтый 7 Белый 15 Ярко-белый

Графические примитивы Точка Оператор PSET служит для закрашивания точки в заданный цвет. Формат записи: PSET (X,Y), С X,Y - координаты точки. C - номер цвета. Пример SCREEN 12 PSET (320,240),4 Результат работы этой программы будет: на черном экране появиться красная точка в центре.

Графические примитивы Точка Еще пример SCREEN 12:CLS COLOR 15,1 PSET (320,240),4 Теперь та же точка будет выведена в центре синего экрана

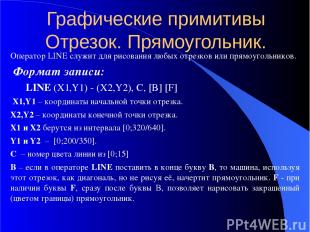
Оператор LINE служит для рисования любых отрезков или прямоугольников. Формат записи: LINE (X1,Y1) - (X2,Y2), C, [B] [F] X1,Y1 – координаты начальной точки отрезка. X2,Y2 – координаты конечной точки отрезка. X1 и X2 берутся из интервала [0;320/640]. Y1 и Y2 – [0;200/350]. C – номер цвета линии из [0;15] B – если в операторе LINE поставить в конце букву B, то машина, используя этот отрезок, как диагональ, но не рисуя её, начертит прямоугольник. F - при наличии буквы F, сразу после буквы B, позволяет нарисовать закрашенный (цветом границы) прямоугольник. Графические примитивы Отрезок. Прямоугольник.

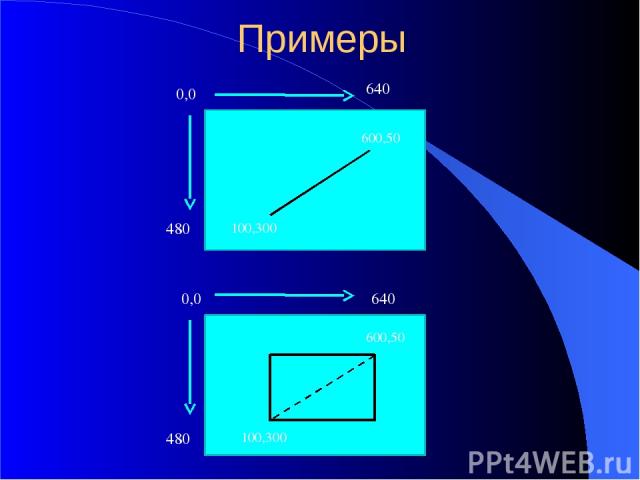
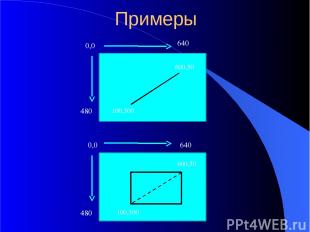
Примеры 0,0 0,0 640 640 480 480 600,50 600,50 100,300 100,300









![Оператор LINE служит для рисования любых отрезков или прямоугольников. Формат записи: LINE (X1,Y1) - (X2,Y2), C, [B] [F] X1,Y1 – координаты начальной точки отрезка. X2,Y2 – координаты конечной точки отрезка. X1 и X2 берутся из интервала [0;320/640… Оператор LINE служит для рисования любых отрезков или прямоугольников. Формат записи: LINE (X1,Y1) - (X2,Y2), C, [B] [F] X1,Y1 – координаты начальной точки отрезка. X2,Y2 – координаты конечной точки отрезка. X1 и X2 берутся из интервала [0;320/640…](https://fs3.ppt4web.ru/images/132018/191336/640/img8.jpg)